nodejs+vue+elementui汽车销售网站
前端技术:nodejs+vue+elementui,视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。 可以设置中间件来响应 HTTP 请求。
Express 框架于Node运行环境的Web框架,
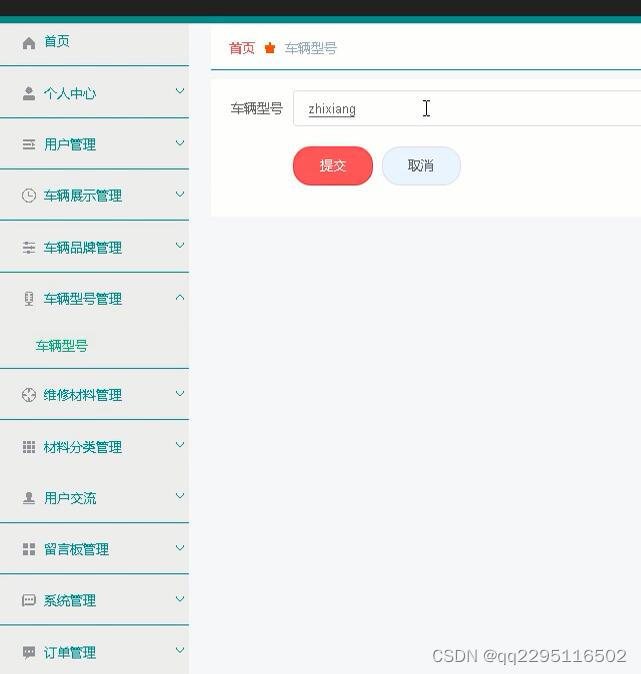
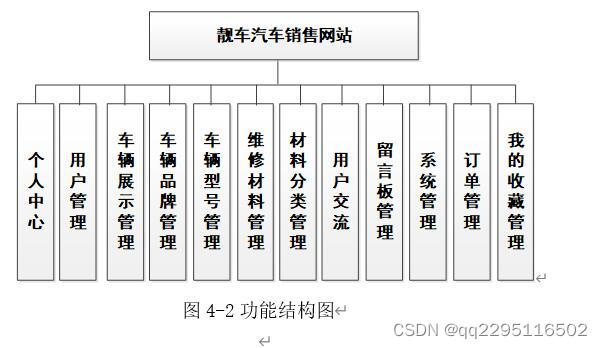
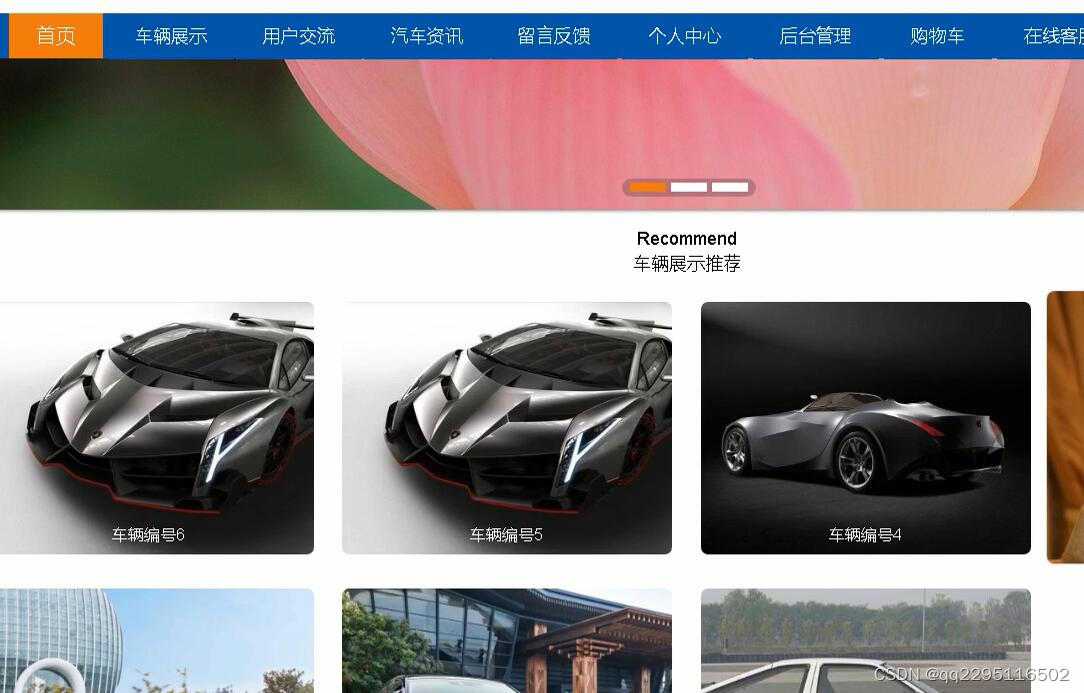
。本靓车汽车销售网站管理员功能有个人中心,用户管理,车辆展示管理,车辆品牌管理,车辆型号管理,维修材料管理,材料分类管理,用户交流,留言板管理,系统管理,订单管理等。用户有个人中心,留言板管理,我的收藏管理。因而具有一定的实用性。本站是一个B/S模式系统,采用vue框架,MYSQL数据库设计开发,充分保证系统的稳定性。系统具有界面清晰、操作简单,功能齐全的特点,使得靓车汽车销售网站管理工作系统化、规范化。






本系统的使用使管理人员从繁重的工作中解脱出来,实现无纸化办公,能够有效的提高靓车汽车销售网站管理效率。
此靓车汽车销售网站要严格控制管理权限,具体要求如下:视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
简单的说 Node.js 就是运行在服务端的 JavaScript。
前端技术:nodejs+vue+elementui
前端:HTML5,CSS3、JavaScript、VUE
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图
(1)要想对靓车汽车销售网站进行管理,首先要依靠用户名和密码在系统中登陆,无权限的用户不可以通过任何方式登录系统和对系统的任何信息和数据进行查看,这样可以保证系统的安全可靠性和准确性。
(2)在具体实现中对不同的权限进行设定,不同权限的用户在系统中登陆后,不可以越级操作。
3.2.2 数据完整性
(1)所有记录信息要保持全面,信息记录内容不可以是空。
(2)各种数据间相互联系要保持正确。
(3)相同数据在不同记录中要保持一致。
目录
1系统概述 1
1.1 研究背景 1
1.2研究目的 1
1.3系统设计思想 1
2相关技术 2
2.1 MYSQL数据库 2
2.2 B/S结构 3
2.3 vue框架简介 4
3系统分析 4
3.1可行性分析 4
3.1.1技术可行性 4
3.1.2经济可行性 5
3.1.3操作可行性 5
3.2系统性能分析 5
3.2.1 系统安全性 5
3.2.2 数据完整性 6
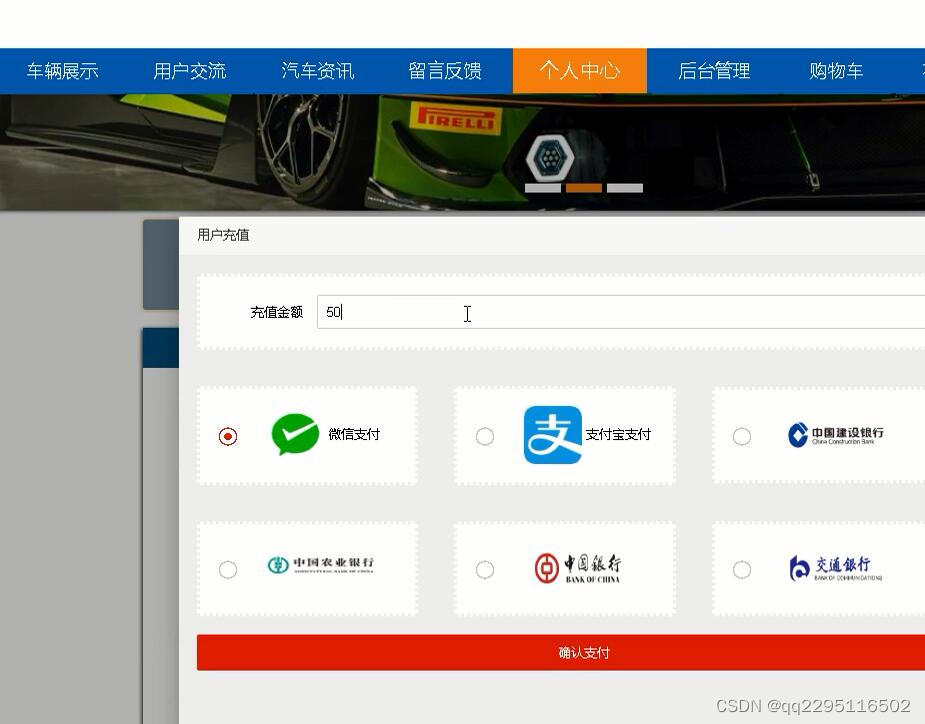
3.3系统界面分析 6
3.4系统流程和逻辑 7
4系统概要设计 8
4.1概述 8
4.2系统结构 9
4.3.数据库设计 9
4.3.1数据库实体 9
4.3.2数据库设计表 11
5系统详细实现 16
5.1 管理员模块的实现 16
5.1.1 用户信息管理 16
5.1.2 车辆展示管理 17
5.1.3 车辆品牌管理 17
5.1.4 用户交流管理 17
5.2 用户模块的实现 18
5.2.1 购物车 18
5.2.2 用户交流 19
5.2.3 我的订单管理 19
6系统测试 20
6.1概念和意义 20
6.2特性 20
6.3重要性 21
6.4测试方法 21
6.5 功能测试 22
6.6可用性测试 22
6.7性能测试 22
6.8测试分析 23
6.9测试结果分析 23
结论 23
致谢语 24
参考文献 24
