前端跨域解决方案
跨域
同源指的是两个URL的协议、域名、端口号一致,反之则是跨域。
出现跨域的根本原因:浏览器的同源策略不允许非同源的URL之间进行资源的交互。
同源策略限制为以下几种行为:
- Cookie、LocalStorage和IndexDB无法获取。
- DOM和JS对象无法获得
- AJAX请求不能发送
1、JSONP
原理
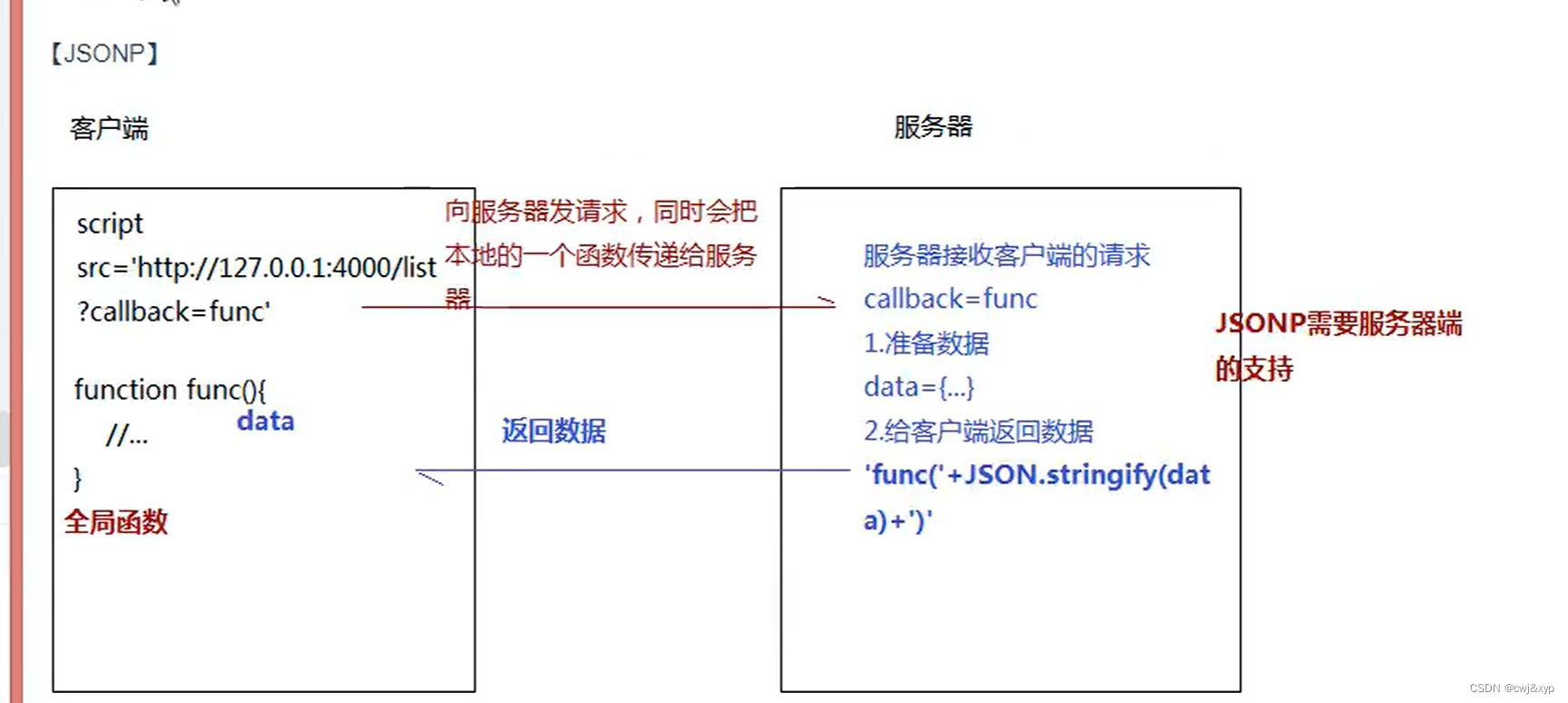
由于浏览器收同源策略的限制,网页无法通过Ajax请求非同源的接口数据,但是script标签不受浏览器同源策略的影响,可以通过src属性请求非同源js脚本。简而言之,JSONP的实现原理就是通过<script>标签的src属性,请求跨域的数据接口,并通过函数调用的形式,接收跨域接口响应回来的数据。
就是利用script标签,可以跨域请求云端的资源。并且把云端的资源请求到本地。把资源作为脚本来运行
实现
<body><script>function success(data) {console.log('JSONP响应回来的数据');console.log(data);}</script>//这里返回的是一个函数调用<script src="http://www.liulongbin.top:3006/api/jsonp?callback=success&name=sy&age=18"></script>
</body>

弊端
JSONP只支持GET数据请求,不支持POST请求
注意事项:JSONP和Ajax之间没有任何关系,不能把JSONP请求数据的方式叫做Ajax,因为JSONP没有用到XMLHttpRequest这个对象。
2、CORS
CORS (Cross-Origin Resource Sharing,跨域资源共享)是一个系统,它由一系列传输的HTTP头组成,这些HTTP头决定浏览器是否阻止前端 JavaScript 代码获取跨域请求的响应
CORS 实现起来非常方便,只需要增加一些 HTTP 头,让服务器能声明允许的访问来源
只要后端实现了 CORS,就实现了跨域。CORS支持所有类型的HTTP请求,但是不兼容某些低版本的浏览器
Access-Control-Allow-Origin 设置为*其实意义不大,可以说是形同虚设,实际应用中,上线前我们会将Access-Control-Allow-Origin 值设为我们目标host
3、Proxy
修改axios中的baseUrl
export const request = axios.create({baseURL: '/api'
})
webpack-dev-server
//vue.config.js
devServer: {proxy: {// 如果请求地址以/api打头,就出触发代理机制// http://localhost:8080/api/login -> http://localhost:3000/api/login'/api': {target: 'http://localhost:3000', // 我们要代理的真实接口地址pathRewrite: {'^/api': '' // 把/api替换成target 之后用二次封装的地址就可以了},changeOrigin: true // 开启跨域代理}}}
proxy工作原理实质上是利用http-proxy-middleware 这个http代理中间件,实现请求转发给其他服务器,对于为什么只在开发服务器,因为技术只是在webpack打包阶段临时生成了node serve,来实现nginx的proxy_pass的反向代理
