小白系列Vite-Vue3-TypeScript:008-安装配置mock
上一篇我们介绍了Vite+Vue3+TypeScript项目中axios的安装和配置,并手动封装了api。本篇我们来在上篇基础上介绍如何引入mock,并在本地模拟后台接口请求来达到本地测试的目的。
在现在前后端分离的开发模式中,前端页面很多渲染的数据都需要通过http请求异步从服务器获取,前端很多开发工作都要依赖于后端的接口。但是实际项目上往往前端和后台的开发并行,甚至前端都做了很多工作了,后台还没开始,这就没办法满足前端对后台接口的需求。所以前端需要一种方式可以来模拟数据请求,从而更多的掌握主动权独立开发项目,mockjs可以以无侵入的方式拦截 ajax 请求,通过模拟服务器端响应来返回数据,废话不所说,大家撸起来......
安装mockjs
项目中mockjs主要用途一般为模拟后台数据接口,所以安装为开发依赖就可以,生产环境下失效。
npm i mockjs vite-plugin-mock -D创建文件
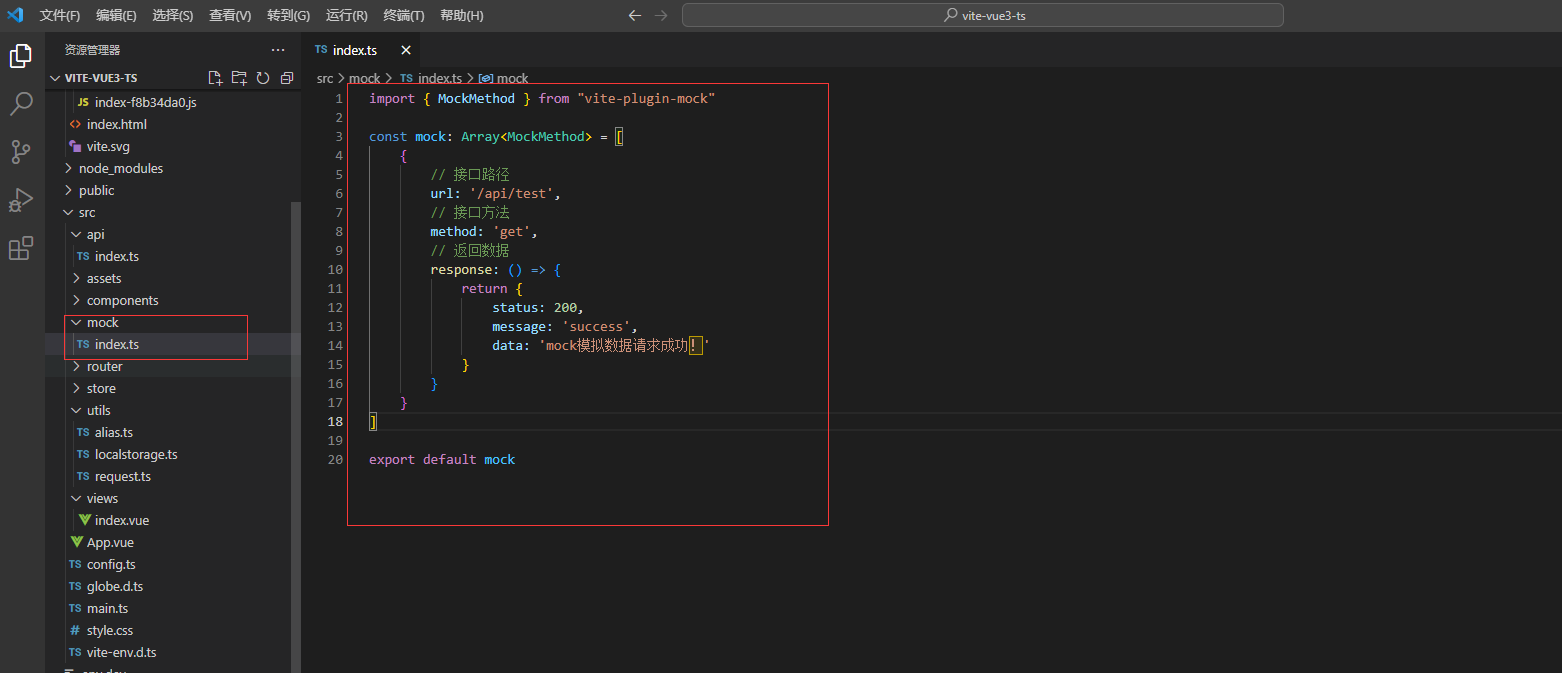
创建mock/index.ts
在src目录下新建mock文件夹,新建index.ts,代码如下
import { MockMethod } from "vite-plugin-mock"const mock: Array<MockMethod> = [{// 接口路径url: '/api/test',// 接口方法method: 'get',// 返回数据response: () => {return {status: 200,message: 'success',data: 'mock模拟数据请求成功!'}}}
]export default mock
创建api/index.ts
在src目录下新建api文件夹,新建index.ts,代码如下
import request from "@/utils/request";export const testApi = () => {return request.get("/api/test")
}
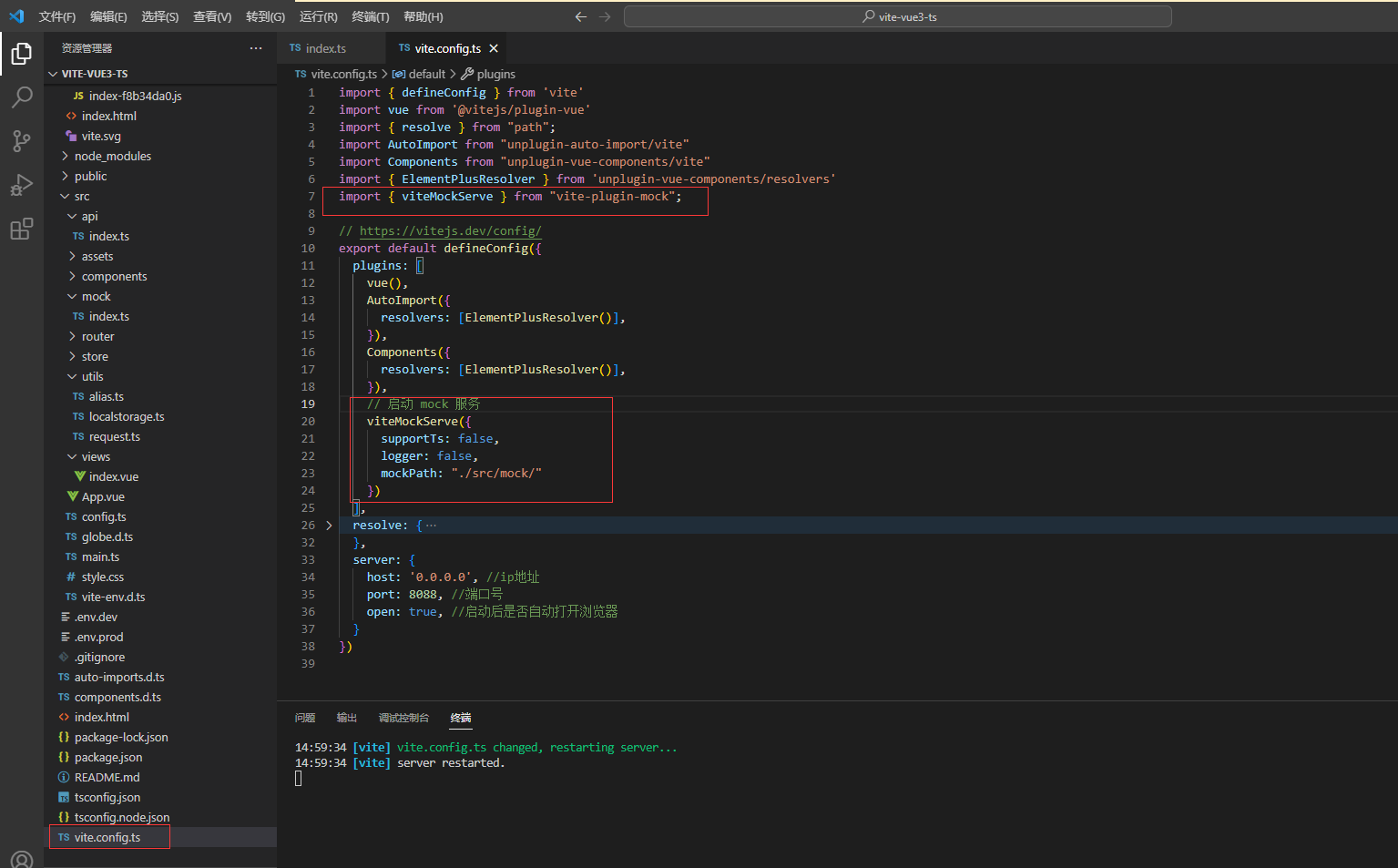
配置vite.config.ts
为了正常要使用mock,还需要在vite.config.ts文件对应位置对mock进行如下配置,在vite启动项目的同时启动mock服务。
//引入mock
import { viteMockServe } from "vite-plugin-mock";//启动mock服务
viteMockServe({supportTs: false,logger: false,mockPath: "./src/mock/"
})
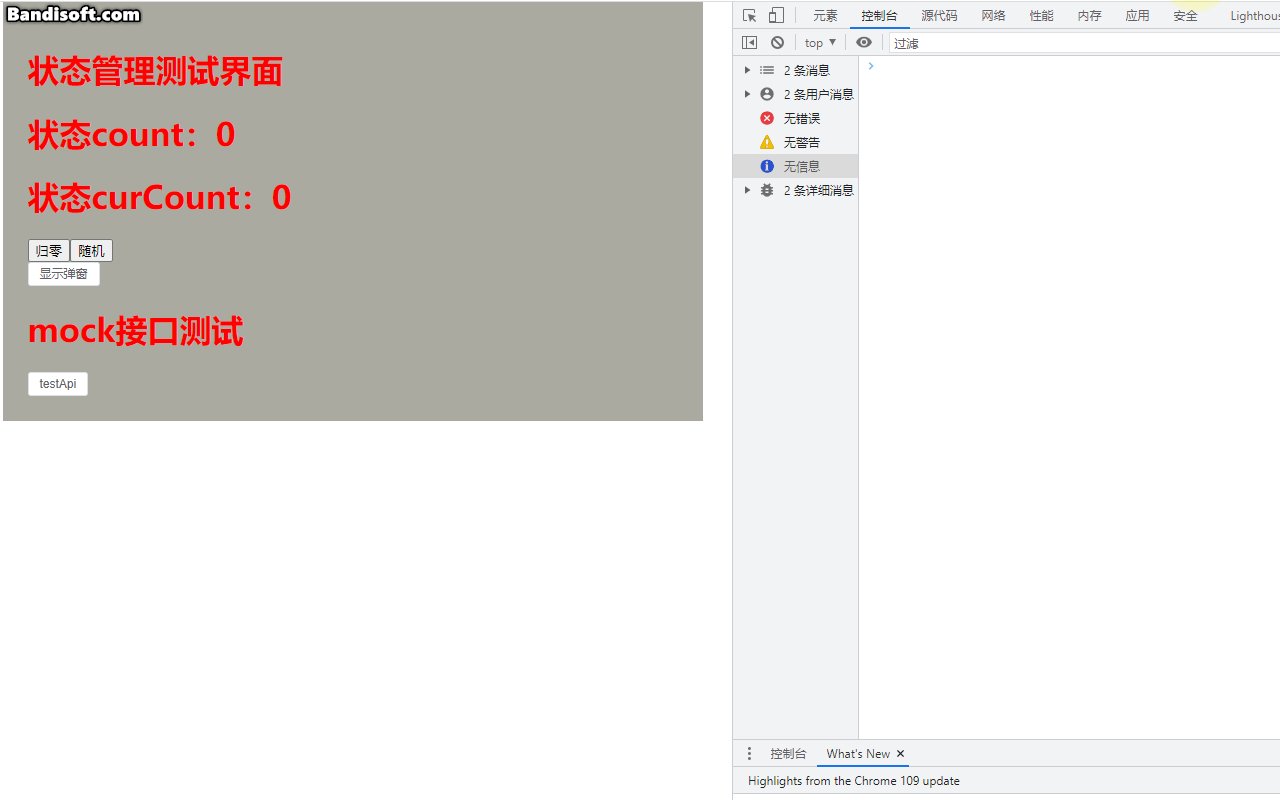
页面测试
在src/views/index.vue文件添加如下代码进行接口测试
<div><h1>mock接口测试</h1><el-button size="small" @click="mockTest">testApi</el-button>
</div>const mockTest = () => {testApi().then((datas) => {console.log(datas)})
}
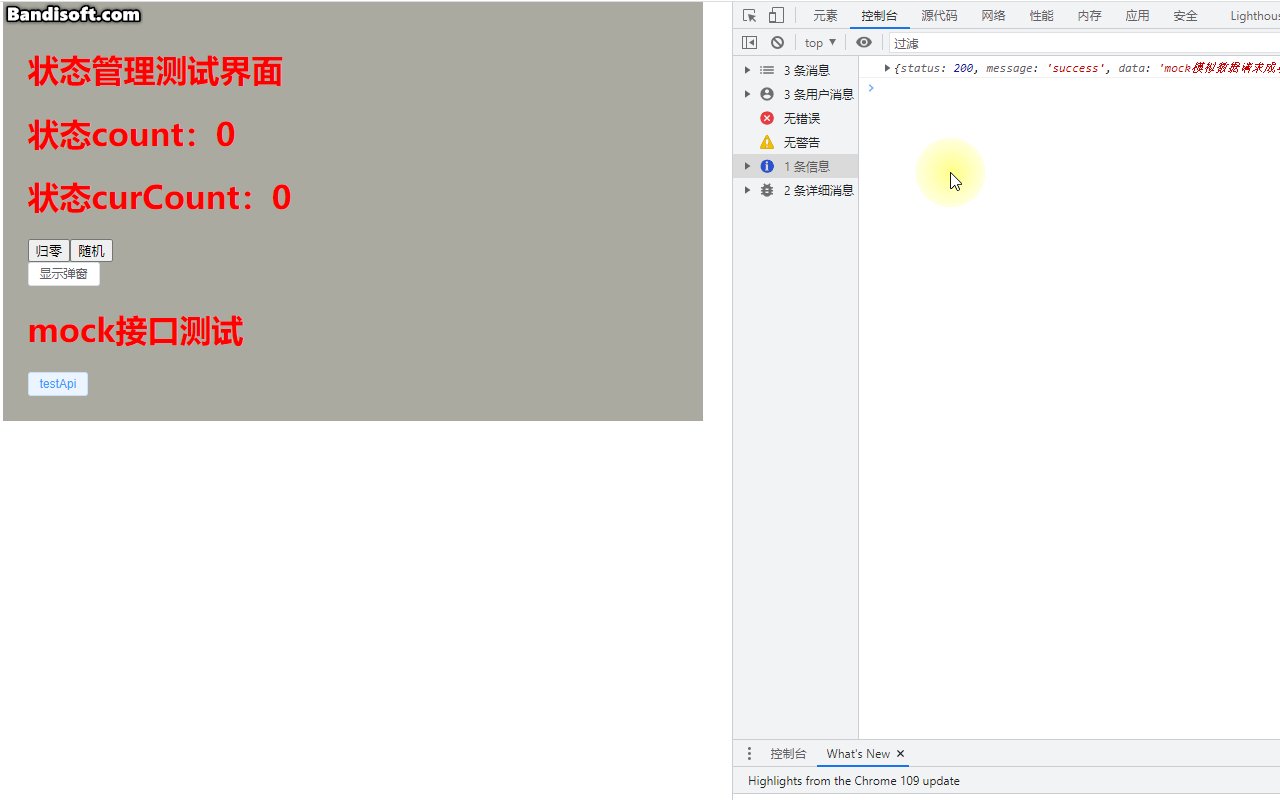
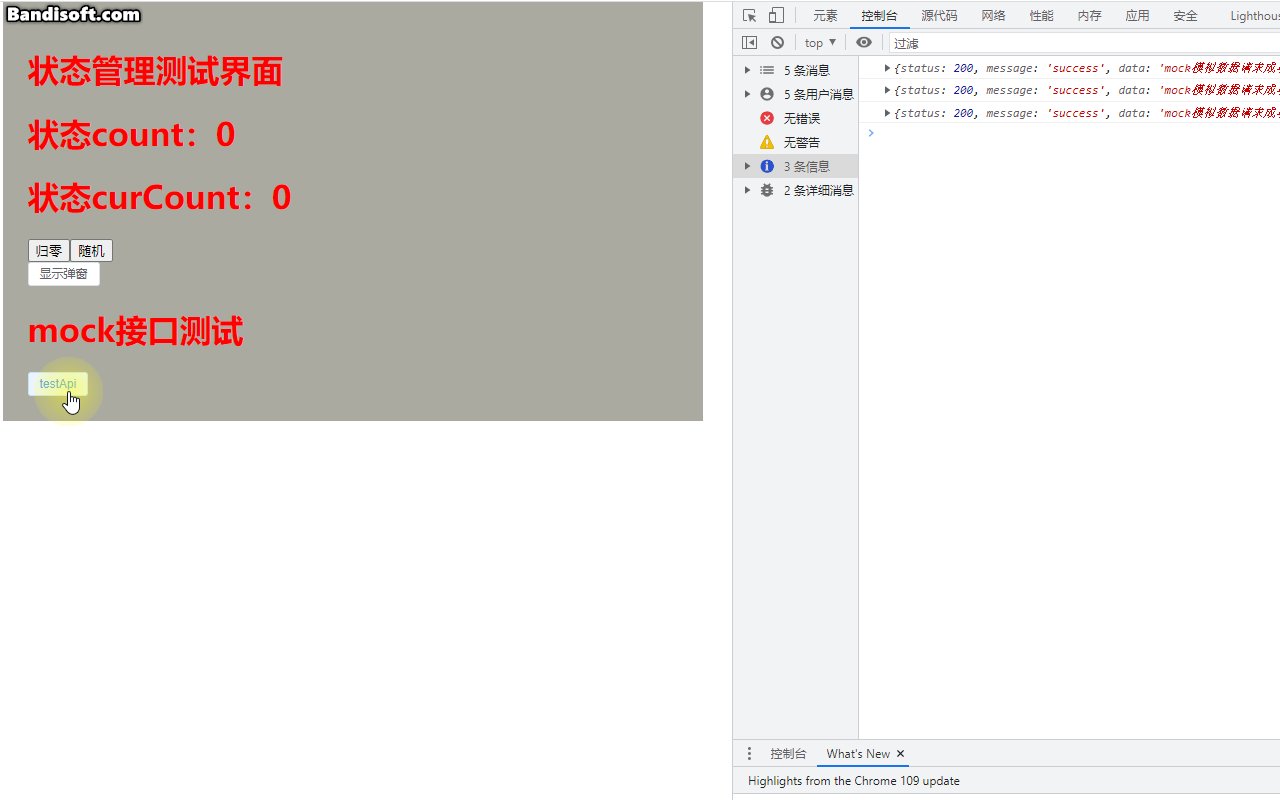
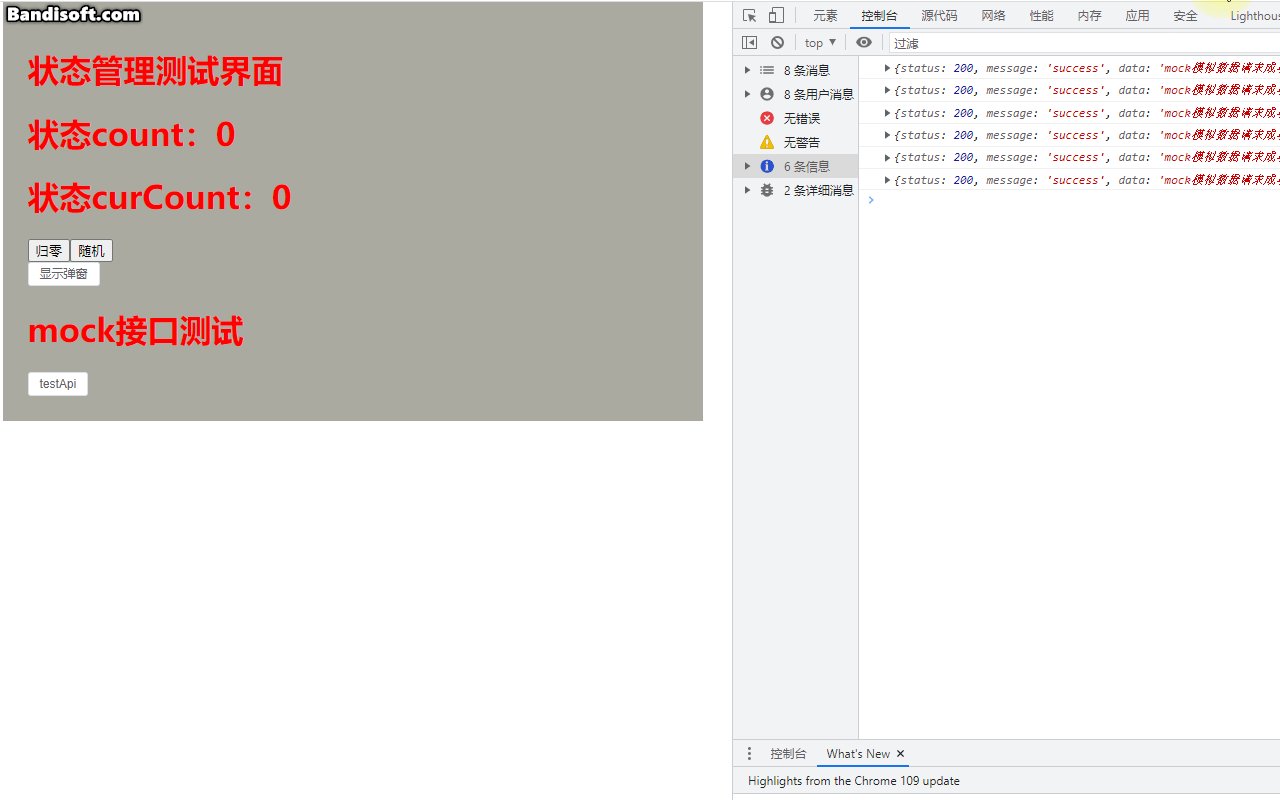
测试效果
启动项目后,点击按钮,发现模拟接口返回数据正常

至此,mockjs安装和配置完成!
我相信,每天学习一点点,收获成长亿点点!
