小白系列Vite-Vue3-TypeScript:010-封装svg
上一篇我们介绍了Vite+Vue3+TypeScript项目中mockjs的安装和配置i。本篇我们来介绍封装SVG图标组件。
svg特征
Preloading所有图标都是在项目运行时生成的,只需要操作一次dom即可。
高性能内置缓存,仅在文件被修改时才会重新生成。
安装插件vite-plugin-svg-icons
//安装依赖
npm i vite-plugin-svg-icons -D配置vite.config.ts
在vite.config.ts中添加相关配置内容
//引入依赖
import path from "path";
import { createSvgIconsPlugin } from "vite-plugin-svg-icons";//启用插件
createSvgIconsPlugin({// 指定图标文件夹,绝对路径(NODE代码)iconDirs: [path.resolve(process.cwd(), "src/svgs")],
}),
创建图标库
项目src文件夹下新建svgs文件夹,随便导入一个svg图标文件,这里我下载了两个图标user.svg和pwd.svg

封装SvgIcon组件
在components文件夹下创建SvgIcon组件,代码如下
<template><svg aria-hidden="true" class="svg-icon" :style="{ width: width + 'px', height: height + 'px', color: color }"><use :xlink:href="symbolId" /></svg>
</template><script lang="ts">
import { defineComponent, computed } from "vue";
export default defineComponent({name: "SvgIcon",props: {// 使用的svg图标名称,也就是svg文件名name: {type: String,required: true,},prefix: {type: String,default: "icon",},color: {type: String,default: "#fff",},width: {type: String,default: '32'},height: {type: String,default: '32'}},setup(props) {const symbolId = computed(() => `#${props.prefix}-${props.name}`);return { symbolId };},
});
</script><style scope>
.svg-icon {fill: currentColor;
}
</style>全局引入
创建完组建后,我们需要在main.ts中对组件进行全局引入
// 引入Svg组件
import "virtual:svg-icons-register";
import SvgIcon from "./components/SvgIcon.vue";
这样我们就可以在项目中直接使用SvgIcon组件来展示图标了
<svg-icon name="pwd" width="48" height="48" color="#ffff00"></svg-icon>Svg图标使用
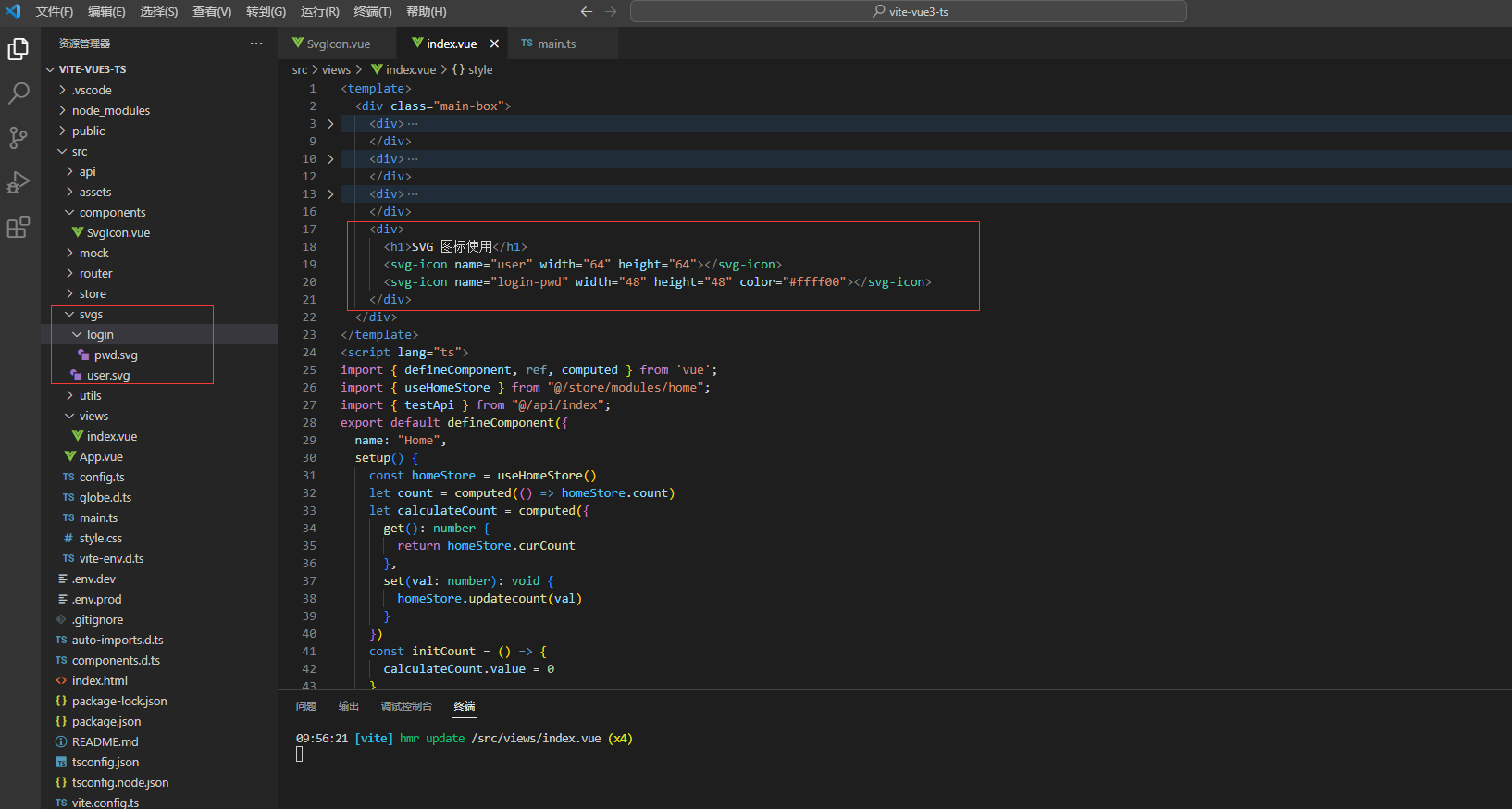
在src/views/index.vue中添加svg图片,引入图标规则,svgs文件夹下的直接name="文件名"即可,如果存在文件夹包裹,则遵循规则name="文件夹名-文件名"。
<div><h1>SVG 图标使用</h1><svg-icon name="user" width="64" height="64"></svg-icon><svg-icon name="login-pwd" width="48" height="48" color="#ffff00"></svg-icon>
</div>
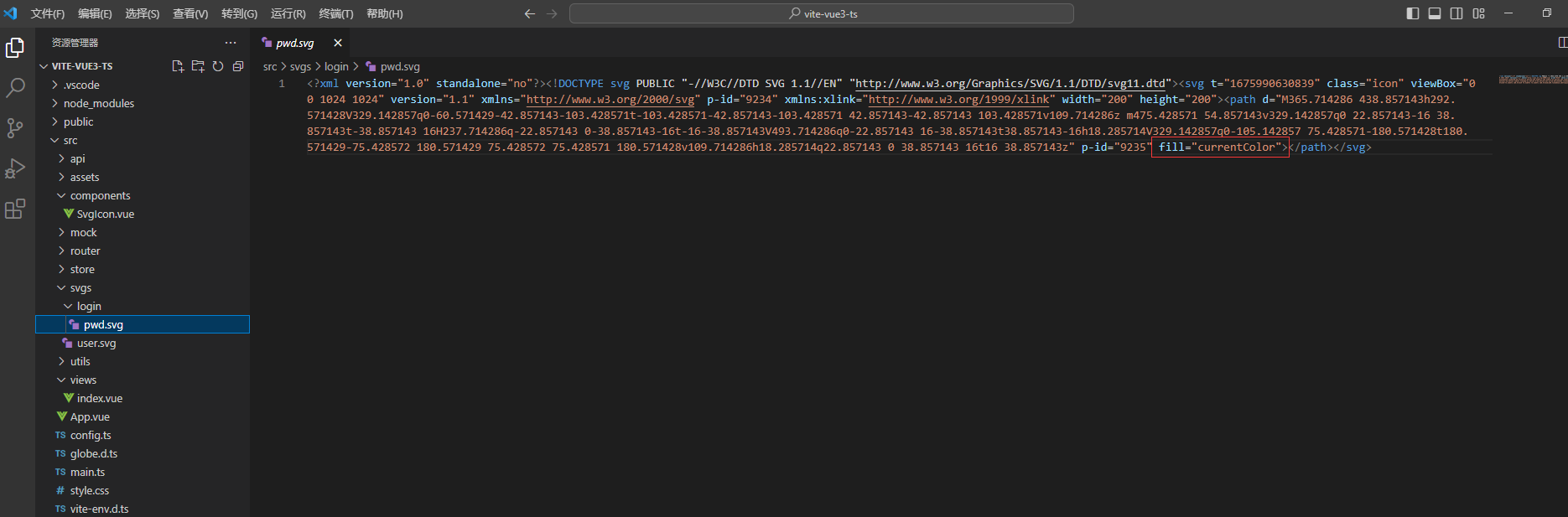
注意:如果想要让color属性生效(修改图标颜色),首先要svg图标支持fill属性修改才可以。我们可以在编辑器打开svg,然后把fill或者strock的值改成currentColor即可。

运行效果

至此,SvgIcon组件封装完成!
我相信,每天学习一点点,收获成长亿点点!
