【项目】Vue3+TS CMS 基本搭建相关配置
💭💭
✨:Vue3 + TS
💟:东非不开森的主页
💜: today beginning💜💜
🌸: 如有错误或不足之处,希望可以指正,非常感谢😉
基本搭建
- 一、基本搭建
- 1.1.搭建
- 1.2.ts插件
- 1.3.editorconfig
- 1.4.prettier
- 1.5.eslint
- 1.6.css
- 1.7.配置路由
- 1.8.axios
- 1.9.pinia
- 1.10.开发环境与生产环境区分
- 1.11.集成element-plus
一、基本搭建
1.1.搭建
基于vite
npm init vue@latestnpm run dev

1.2.ts插件
- 安装volar和volar+TS插件:


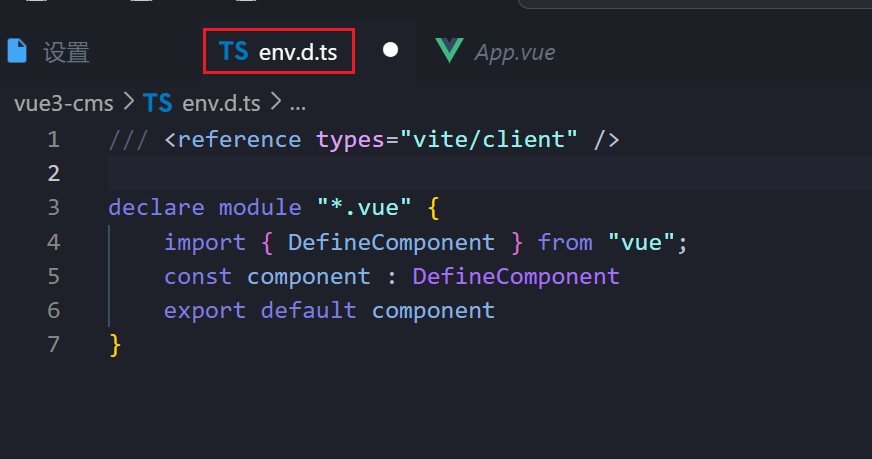
开发vue的过程中,默认是不识别我们的.vue文件的,那么我们就需要对其进行文件的声明;
配置vue文件模块:
- .d.ts 文件,它是用来做类型的声明(declare)(它仅仅用来做类型检测,告知typescript我们有哪些类型;)

defineComponent 的作用
- defineComponent 是 Vue 3 推出的一个全新 API ,可用于对 TypeScript 代码的类型推导,帮助开发者简化掉很多编码过程中的类型声明。
官网:地址


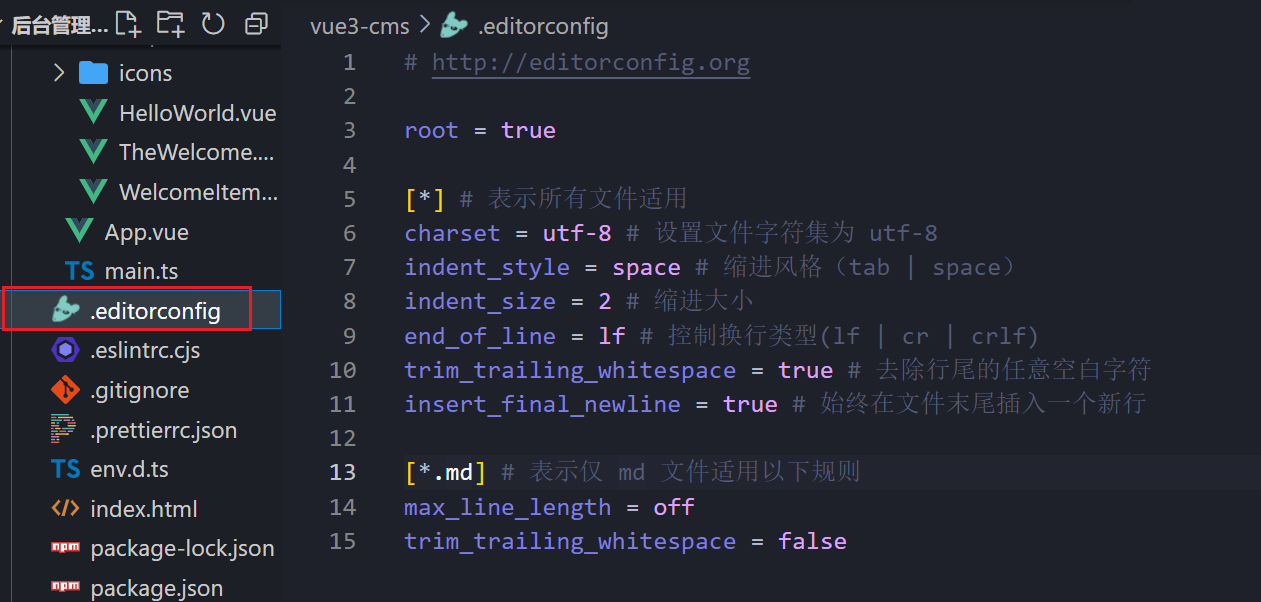
1.3.editorconfig
.editorconfig
EditorConfig 有助于为不同 IDE 编辑器上处理同一项目的多个开发人员维护一致的编码风格。
root = true[*] # 表示所有文件适用
charset = utf-8 # 设置文件字符集为 utf-8
indent_style = space # 缩进风格(tab | space)
indent_size = 2 # 缩进大小
end_of_line = lf # 控制换行类型(lf | cr | crlf)
trim_trailing_whitespace = true # 去除行尾的任意空白字符
insert_final_newline = true # 始终在文件末尾插入一个新行[*.md] # 表示仅 md 文件适用以下规则
max_line_length = off
trim_trailing_whitespace = false


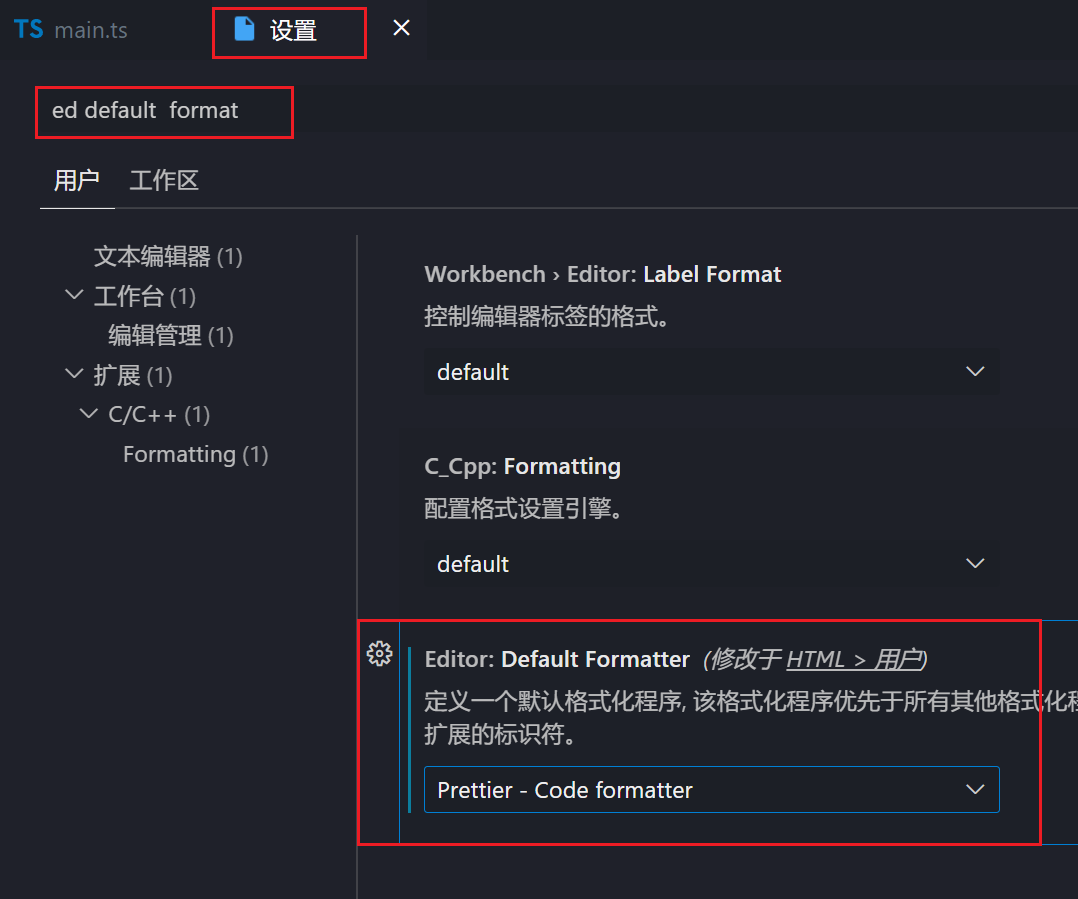
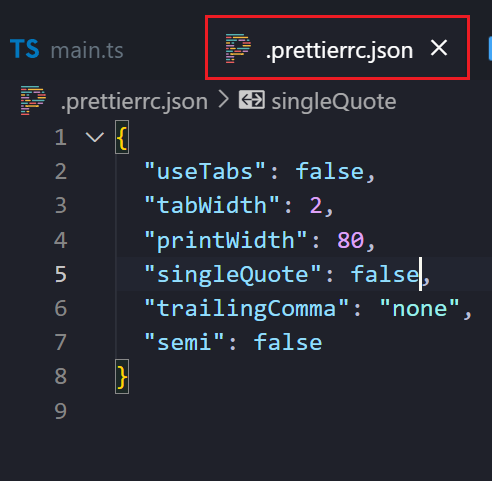
1.4.prettier
prettier



- useTabs:使用tab缩进还是空格缩进,选择false;
- tabWidth:tab是空格的情况下,是几个空格,选择2个;
- printWidth:当行字符的长度,推荐80,也有人喜欢100或者120;
- singleQuote:使用单引号还是双引号,选择true,使用单引号;
- trailingComma:在多行输入的尾逗号是否添加,设置为
none,比如对象类型的最后一个属性后面是否加一个,; - semi:语句末尾是否要加分号,默认值true,选择false表示不加;
{"useTabs": false,"tabWidth": 2,"printWidth": 80,"singleQuote": true,"trailingComma": "none","semi": false
}
1.5.eslint
eslint

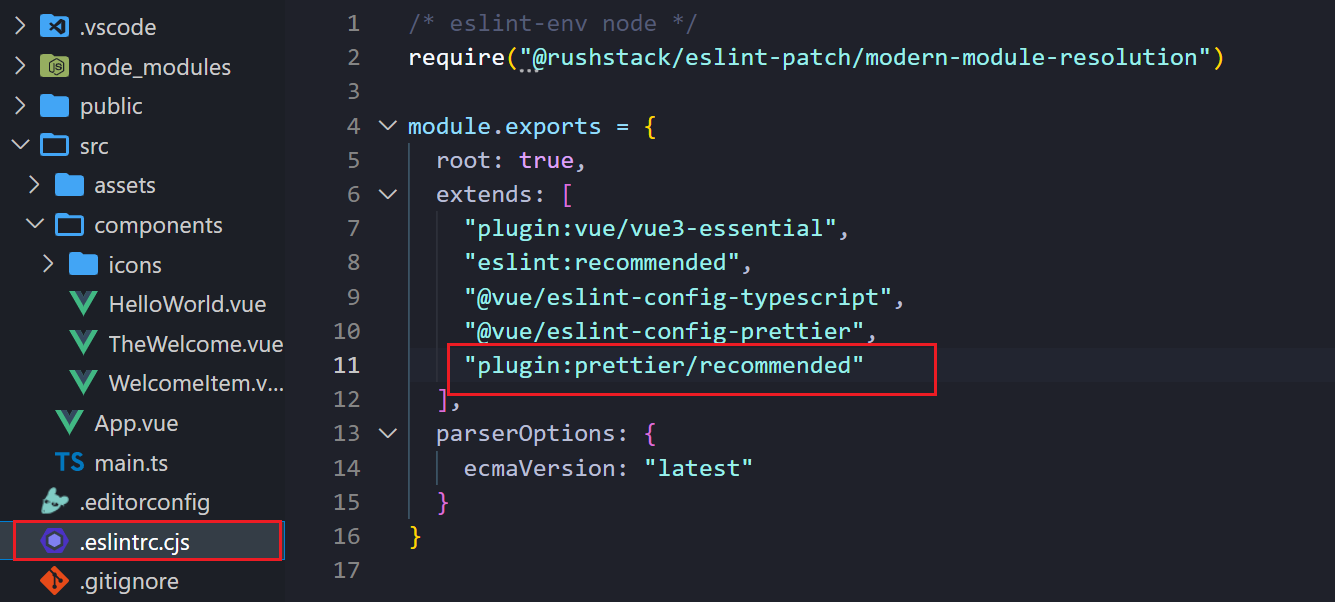
解决eslint和prettier冲突的问题

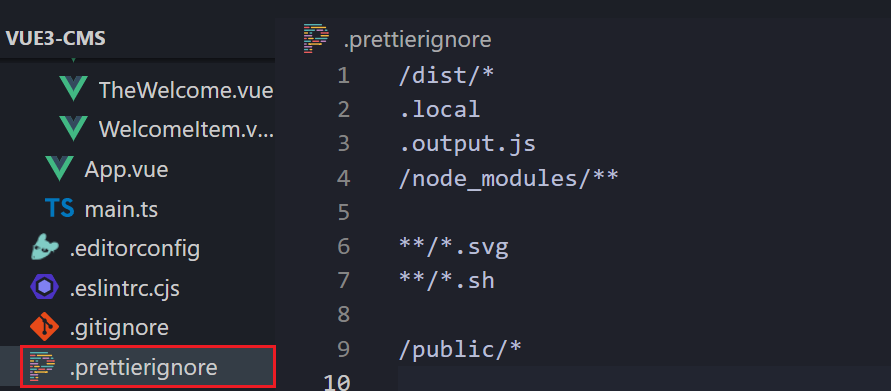
prettier忽略文件

1.6.css
normalize.css
npm install less -D


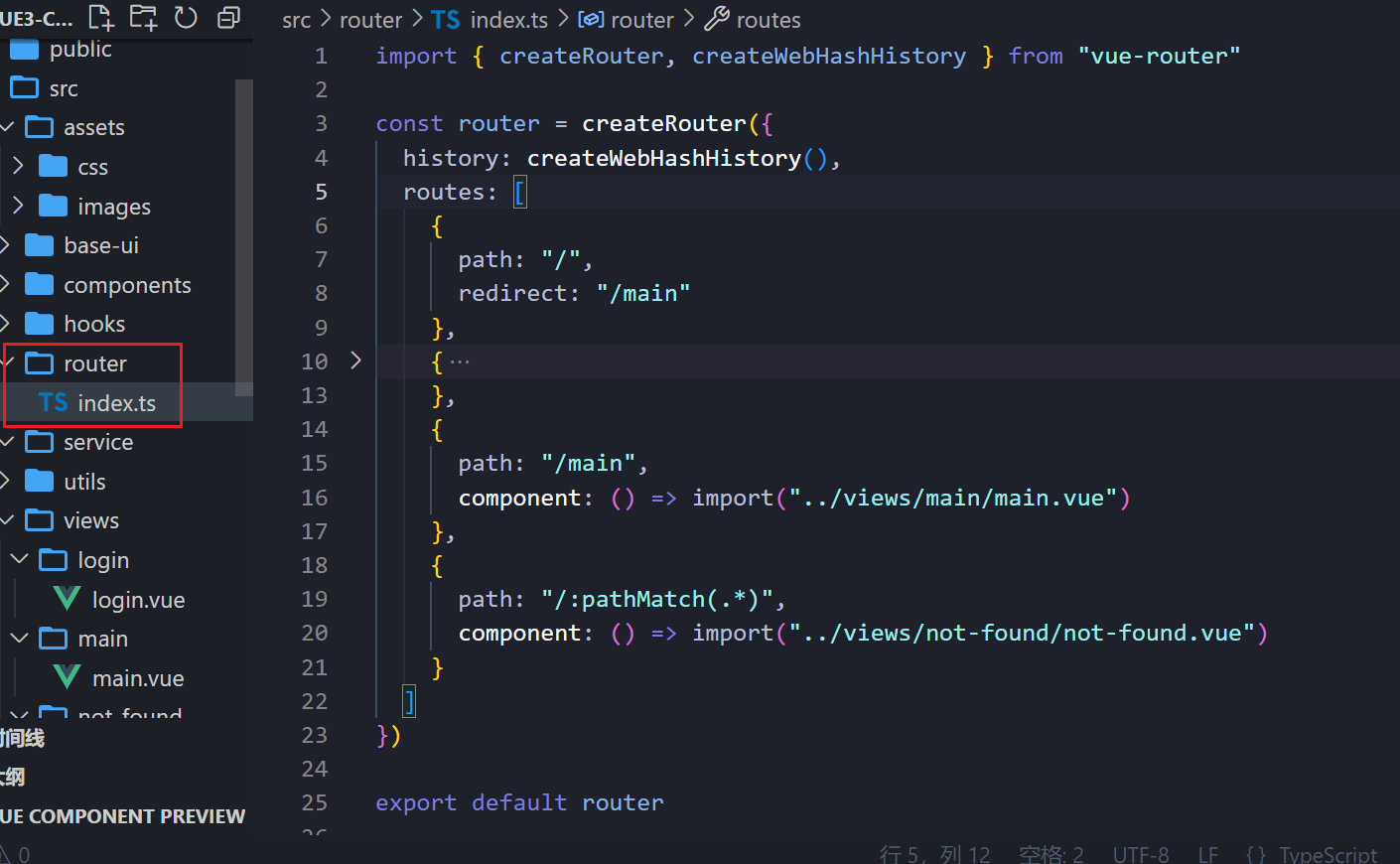
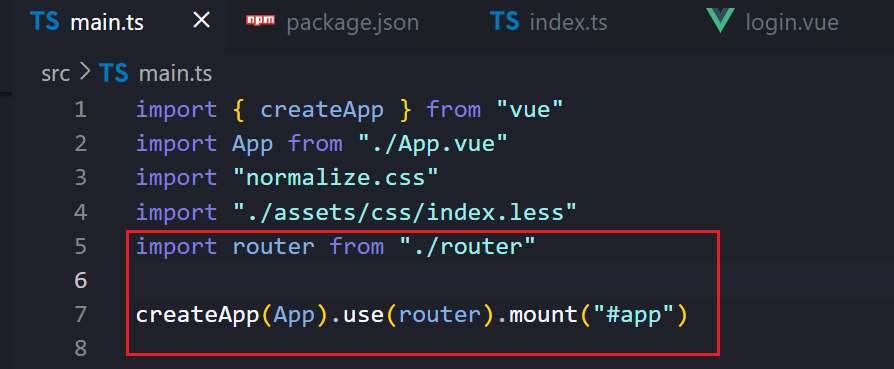
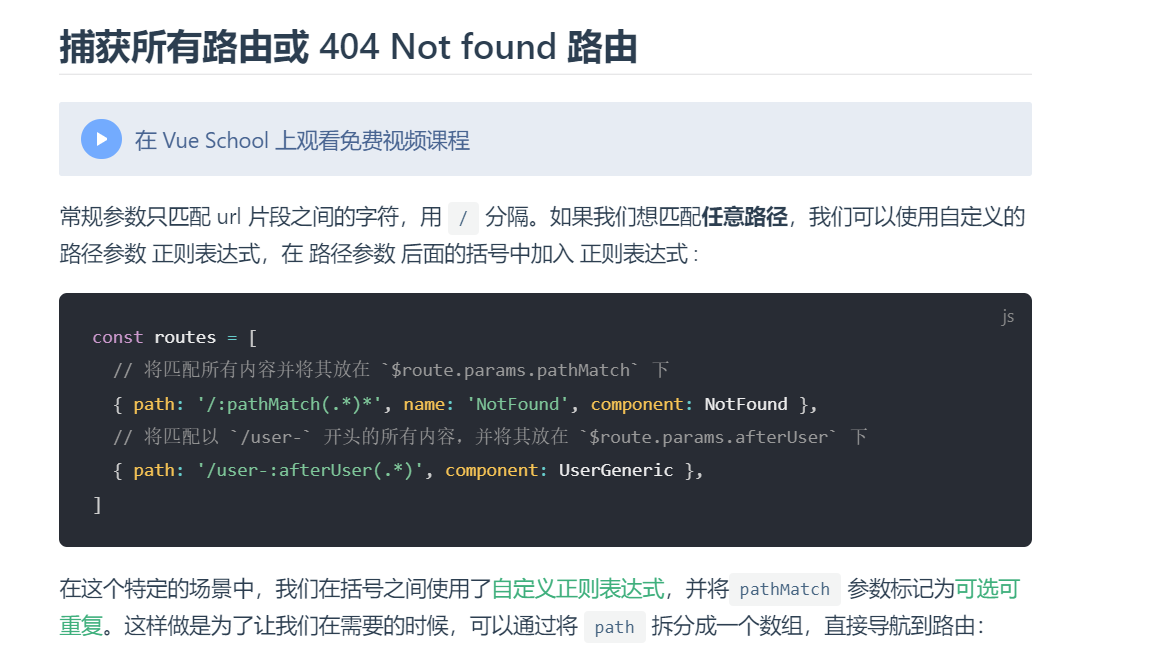
1.7.配置路由
npm install vue-router


官网:地址

1.8.axios
axios
npm install axios
然后封装网络请求
blablabla…
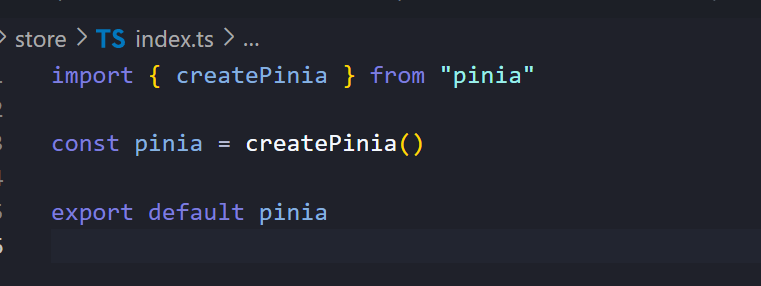
1.9.pinia
npm install pinia

1.10.开发环境与生产环境区分
- 直接两种环境手动切换
export const BASE_URL = 'http://xxxx.dev:8000'
export const BASE_URL = 'http://xxx.prod:8000'
- 代码逻辑判断, 判断当前环境
vite本身提供的环境变量
import.meta.env.MODE: {string}应用运行的模式。import.meta.env.PROD: {boolean}应用是否运行在生产环境import.meta.env.DEV: {boolean}应用是否运行在开发环境 (永远与import.meta.env.PROD相反)。import.meta.env.SSR: {boolean}应用是否运行在 server 上。
let BASE_URL = ""
if (import.meta.env.PROD) {// 生产环境BASE_URL = "http://xxxprod:8000"
} else {// 开发环境BASE_URL = "http://xxxdev:5000"
}
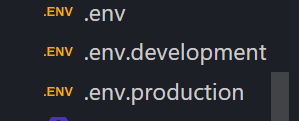
- 通过创建.env文件直接创建变量

以 VITE_ 为前缀的变量才会暴露给经过 vite 处理的代码。
1.11.集成element-plus
官网:地址
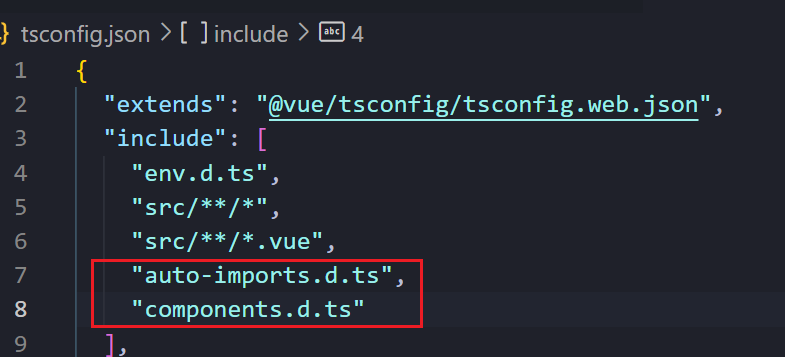
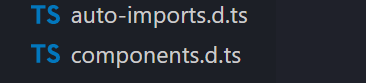
自动按需引入插件会生成两个ts文件

在tsconfig.json中写入