JavaScript语法学习--《JavaScript编程全解》
《JavaScript编程全解》
JavaScript琐碎基础
0.前言
1.RN: react native是Facebook于2015年4月开源的跨平台移动应用开发框架,是Facebook早先开源的JS框架 React 在原生移动应用平台的衍生产物,支持iOS和安卓两大平台。
2.ts与js
js:是弱类型语言,容易出现一些编译时不报错,运行时crash的问题。
ts: 是编译时语言,一些问题可以更早的别发现。
3.ECMAScript:可以理解为是JavaScript的一个标准
- JavaScript 区分英文字符的大小写
1.JavaScript 程序设计语言有如下几个特点:
● 解释型语言
● 类似于 C 和 Java 的语法结构
● 动态语言:变量没有类型
● 基于原型的面向对象
● 字面量的表现能力
● 函数式编程
2.匿名函数:
在 function 后跟可以省略的函数名、参数列表以及函数体。其语法如下所示:
// 匿名函数的语法
function ( 参数 , 参数 , ……) {
函数体
}
function 函数名 ( 参数 , 参数 , ……) {
函数体
}
匿名函数的返回值是一个 Function 对象的引用,把它简单理解为返回一个函数也没有问题。
eg:
var sum2 = function (a, b) {return Number(a) + Number(b)
}
上述将 Function 对象的一个引用赋值给变量 sum2。可以像下面这样来调用变量 sum2 所引用的函数。
// 调用函数 sum2sum2(3, 4);
3.typeof:判断类型
var number = Number(2) + Number(5)
console.log("typeof", typeof number) // typeof number
4.数据类型
JavaScript 中有以下 5 种基本数据类型。
● 字符串型
● 数值型
● 布尔型
● null 型
● undefined 型
在这 5 种基本数据类型之外的都被称为 Object 类型。也就是说,总的来看,JavaScript 中的数据类型可以分为 6 种。
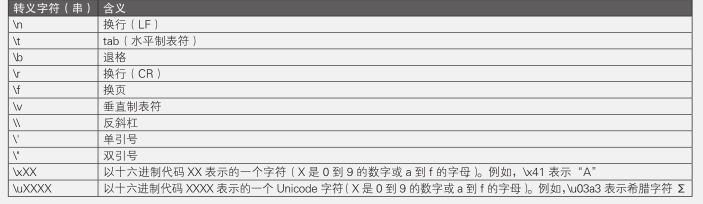
5.转义字符(串)

6.=与,!==与!=
JavaScript 有两种等值运算符,即 === 和 。与之对应,也有两种不等运算符 ! 和 !=。
=== 和 == 的区别在于,在比较的时候是否会进行数据类型的转换。
=== 在比较的时候不会对数据类型进行转换,在 ECMAScript 标准中,将其称为严格相等(strict equal)。
7.数值型
1.在js中关于浮点数的计算:大部分情况下浮点数只能表达数值的近似值。
js> 0.1 + 0.2; // 0.1 与 0.2 的和并不是 0.3。
0.30000000000000004
js> (0.1 + 0.2) == 0.3 // 两者不一致。
false
js> (0.1 + 0.2) === 0.3 // 两者不一致。
false
js> 1/3 // 1 除以 3 之后的近似结果。
0.333333333333333
js> 10/3 – 3; // 这同样是近似值。
0.333333333333333
js> (10/3 – 3) == (1/3); // 这两个近似值是不一致的。
false
js> (10/3 – 3) === (1/3);
false
2.NaN
与NaN进行任何运算(包括加减乘除,比较等等),结果都是NaN.
js> NaN + 1;
NaN
js> NaN * 0;
NaN
js> NaN – NaN;
NaN
虽然无法进行比较,但是在 JavaScript 中预定义了一个全局函数isNaN。isNaN 函数的返回值为真的条件是其参数的值为 NaN,或是在经过数据类型转换至数值类型后值为 NaN。
js> isNaN(NaN);
true
js> var nanobj = new Number(NaN); // NaN 值的 Number 对象
js> typeof nanobj;
object
js> isNaN(nanobj); // 这里也为真
true
js> isNaN({}); // 将其转换为数值类型之后值为 NaN
true
8.布尔型
1.注意这个!!是双重取反
js> var flag = true;
js> print(flag);
true
js> print(!flag); // true 的否定为 false
false
js> print(!!flag); // 否定的否定为肯定
true
9.数据类型转换
注意:
‘100’-1 // 99 字符串值 '100' 被转换为了数值 100
'100'+1 // 1001 不再是数值加法,而是字符串连接运算
惯用的数据类型转换方法:
// 惯用的数据类型转换方法(最简短的写法)
// 从数值转换为字符串值
js> var n = 3;
js> n+’’; // 将数值 3 转换为字符串值 '3'(利用了字符串连接运算符)
// 从字符串值转换为数值
js> var s = '3';
js> +s; // 将字符串值 '3' 转换为了数值 3(利用了正号运算)
10.if与switch的用法
如果在 if-else 语句中有多个连续的分支判断,则可以将代码改写为等价的 switch 语句。
好处:
1.条件多的时候,switch语句的可读性更好一些
2.switch使用的隐藏的等值比较是===,而if-else容易使用==进行不容易发现的错误
11.for in用法
1.枚举对象的属性名
const obj = { x: 1, y: 2, z: 3 }
for (const k in obj) {console.log(k)
}
输出结果:
x
y
z
2.枚举对象的属性值
const obj = { x: 1, y: 2, z: 3 }
for (const k in obj) {console.log(obj[k])
}
输出结果:
1
2
3
12.instanceof 运算符
作用:用来判断对象类型
**具体方法:**在运算符左侧书写对象引用,在右侧书写相应的构造函数。如果对象是通过右侧的构造函数生成的,则运算结果为真。
注意:对于通过原型链进行派生继承的情况,instanceof 运算也是有效的。
var d = new Date()console.log( d instanceof Date) // trueconsole.log( d instanceof Object) // true13.变量
var a = a || 7; // 一种习惯用法。如果变量 a 已经具有某个值(严格来说是具有某个可以被转换为true 的值)就直接使用,否则就把 7 赋值给 a
14.继承
JavaScript 通过基于原型的形式来实现继承。
15.点运算符与中括号运算符在使用上的区别
js> var obj = { x:3, y:4 };
js> print(obj.x); // 属性 x
3
js> print(obj['x']); // 属性 x
3
js> var key = 'x';
js> print(obj[key]); // 属性 x(而非属性 key)
3
能使用点运算符的情况一定也可以使用中括号运算符,反之未必成立。
通常默认使用表述简洁的点运算符,只有在不得不使用中括号运算符的情况下,才使用中括号运算符
只能使用中括号运算符的情况分为以下几种。
● 使用了不能作为标识符的属性名的情况。
● 将变量的值作为属性名使用的情况。
● 将表达式的求值结果作为属性名使用的情况。
eg:
// 含有横杠的属性名
js> obj = { 'foo-bar':5 };
js> obj.foo-bar; // 将解释为 obj.foo 减去 bar,从而造成错误
ReferenceError: bar is not defined
无法作为标识符被使用的字符串,仍可以在中括号运算符中使用:
js> obj['foo-bar']; // 使用 [] 运算以字符串值指定了一个属性名。可以正常执行
5
16.delete关键字
在 JavaScript 中 delete 只用于删除对象中的属性
// 删除关联数组的元素的例子(属性的删除)
js> var map = { x:3, y:4 };
js> print(map.x);
3
js> delete map.x; // 也可以使用 delete map['x']
true // 如果删除成功,则返回 true
js> print(map.x); // 如果读取已被删除的元素,则返回 undefined 值
所谓的关联数组,可以理解为map
17. 实现不可变对象的方式
| 方法名 | 属性新增 | 属性删除 | 属性值变更 | 确认方法 |
|---|---|---|---|---|
| preventExtensions | X | O | O | Object.isExtensible |
| seal | X | X | O | Object.isSealed |
| freeze | X | X | X | Object.isFrozen |
18.apply与call
在 Function 对象中包含 apply 与 call 这两种方法,通过它们调用的函数的 this 引用,可以指向任意特定的对象。也就是说,可以理解为它们能够显式地指定接收方对象
js> function f() { print(this.x); }
js> var obj = { x:4 };
js> f.apply(obj); // 通过 apply 调用函数 f。函数内的 this 引用引用了对象 obj
4
js> f.call(obj); // 通过 call 调用函数 f。函数内的 this 引用引用了对象 obj
4
// 将接收方对象指定为另一个对象并进行方法调用
js> var obj = {
x:3,
doit: function() { print('method is called.' + this.x ); }
};
js> var obj2 = { x:4 };
js> obj.doit.apply(obj2); // 通过 apply 调用 obj.doit 方法。方法内的 this 引用引用了对象 obj2
method is called. 4
对 Function 对象 f 使用 apply 或 call 方法,就能够调用该函数。不考虑函数内的 this 引用的话,这和 f()的用法是一样的。两者的区别在于被调用的函数(方法)内的 this 引用,this 引用的是作为 apply/call 的第一
个参数被传递的对象。而 apply 与 call 之间的不同之处在于两者对其他参数的传递方式。对于 apply 来说,剩余的参数将通过数组来传递,而 call 是直接按原样传递形参。请通过下面具体的例子来了解这一差异。
js> function f(a, b) { print('this.x = ' + this.x + ', a = ' + a + ', b = ' + b); }
js> f.apply({x:4}, [1, 2]); // 作为第 2 个参数的数列中的元素都是函数 f 的参数
this.x = 4, a = 1, b = 2
js> f.call({x:4}, 1, 2); // 从第 2 个参数起的参数都是函数 f 的参数
this.x = 4, a =1 , b = 2
19.回调函数(重要)
回调函数是什么?
个人通俗理解:
1.提前将方法“初始化”到相应的位置,方便后续调用
2.将一个函数(被调用者)作为参数传入到另一个函数中(调用者),调用时通过apply或者call来找到前者(被调用者)
由于调用方与被调用方的依赖关系与通常相反,所以也称为控制反转(IoC,Inversion of Control)。
为什么使用回调函数?
1.在客户端 JavaScript 中基本都是 GUI 程序设计(图形用户界面),GUI 程序设计是一种很适合使用所谓事件驱动的程序设计方式。事件驱动正是一种回调函数设计模式。客户端JavaScript 程序设计是一种基于 DOM 的事件驱动式程序设计。
2.客户端 JavaScript 无法实现多线程程序设计。而通过将回调函数与异步处理相结合,就能够实现并行处理。由于不支持多线程,所以为了实现并行处理,不得不使用回调函数,这逐渐成为了一种惯例。
3.与 JavaScript 中的函数声明表达式和闭包有关
eg: 以检查组件的前端导出为例:
doLoopExport.do({trackId})这里调用了下面的PollingOperate对象中的do方法,
export async function exportCheckExcelFile ({checkTypeCode}) {const data = await Service.exportExcelFile({checkTypeCode});if (data) {let trackId = data.id;message.warning("开始下载,请稍等。。。");doLoopExport.do({trackId});}
}
const doLoopExport = new gCoral.PollingOperate(3600,1000,loopExportExcelStatus
);async function loopExportExcelStatus({trackId}) {const res = await Service.loopExportExcelStatus({trackId});if (res) {if (res.status == "COMPLETE") {this.status = "DONE";const data = await Service.fetchExportExcelObjectId({trackId});const respones = await Service.fetchExportExcelUrl({objectId: data.data,});message.success("导出成功!");window.location.href = respones.data;}if (res.status == "FAILURE") {this.status = "DONE";message.error(data.detailInfo || "导出失败!");}}
}
do方法:
do() {let timer = null;const { count, interval, fun } = this;const before = async () => {this.timesRun++;if (this.timesRun > count || this._status === 'DONE') {this.timesRun = 0;this._status = '';clearTimeout(timer);} else {// 返回执行次数const startTime = Date.now();await fun.apply(this, arguments);const current = Date.now();timer = setTimeout(before, interval - (current - startTime));}}before();}
do方法中const { count, interval, fun } = this;将loopExportExcelStatus函数作为第三个参数传入到本方法中,然后下面通过await fun.apply(this, arguments); apply方法调用已经“提前准备好的”loopExportExcelStatus方法,而doLoopExport.do({trackId})携带的trackId参数作为现在await fun.apply(this, arguments)此处的arguments。这就是回调,而函数名称fun可以为任意名称,通常为callbacks
arguments:可以理解为是一个关键字
使用 arguments 对象的例子
function fn() {
print(arguments.length);
print(arguments[0], arguments[1], arguments[2]);
}
js> fn(7); // arguments.length 为实参的数量,值为 1。arguments[0] 的值为 7
1
7 undefined undefined
js> fn(7, 8);
// arguments.length 为实参的数量,值为 2。arguments[0] 的值为 7,arguments[1] 的值为 8
2
7 8 undefined
js> fn(7, 8, 9);
// arguments.length为实参的数量,值为1。arguments[0]的值为7,arguments[1]的值为8,arguments[2]的值为9
3
7 8 9
20.原型继承(暂时跳过)
//对原型继承的形式上的理解
类名 .prototype. 方法名 = function( 方法的参数 ) { 方法体 }
21.作用域
在 Java 中,局部变量所具有的作用域是从方法内对该变量进行声明的那一行开始的;在JavaScript 中,函数作用域与进行声明的行数没有关系。
22.let与var的区别
通过 let 声明进行声明的变量具有块级作用域。除了作用域之外,它的其他方面与通过 var 进行声明的变量没有区别。(目前推荐使用let,var的范围太大了)
eg:
function f() {let x = 1;print(x); // 输出 1{let x = 2; // 输出 2print(x);} // let x = 2 的作用域到此为止print(x); // 输出 1
}
// 名称的查找
function f1() {
let x = 1;{print(x); // 输出 1。将对代码块由内至外进行名称查找}
}
// 该名称在进行 let 声明之前也是有效的
function f2() {
let x = 1;{print(x); // 这里是 let x = 2 的作用域。不过由于还未对其进行赋值,所以 let 变量 x 的值为 undefinedlet x = 2;print(x); // 输出 2}
}
eg:var与let混用
function f() {var x = 1;let (x = 2) {print(x); // 输出 2x = 3;print(x); // 输出 3}print(x); // 输出 1
}
在 let 语句内部,声明与 let 变量同名的变量会引起 TypeError 问题
// 不能通过 let 声明同名变量
let (x = 1) {let x = 2;
}
TypeError: redeclaration of variable x:
// 也不能通过 var 声明同名变量
let (x = 1) {var x = 2;
}
TypeError: redeclaration of let x:
23.嵌套函数
在 JavaScript 中可以对函数进行嵌套声明。也就是说,可以在一个函数中声明另一个函数。从形式上来说,名称的查找是由内向外的。在最后将会查找全局作用域中的名称。
function f1() {var x = 1; // 函数 f1 的局部变量// 嵌套函数的声明function f2() {var y = 2; // 函数 f2 的局部变量print(x); // 对函数 f1 的局部变量进行访问print(y); // 对函数 f2 的局部变量进行访问}// 嵌套函数的声明function f3() {print(y); // 如果不存在全局变量 y,则会发生 ReferenceError}// 嵌套函数的调用f2();f3();
}
输出:
js> f1();
1
2
ReferenceError: y is not defined
24.闭包(closure)(重要)
闭包:可以理解为 闭包的相关的局部变量在函数调用结束之后将会继续存在
前提:需要在函数声明的内部声明另一个函数(嵌套的函数声明)
原理:函数或对象之间存在引用(直接、间接),或者说是作用域链
嵌套函数的调用:
function f() {var n = 123;function g() {print('n is ' + n);print('g is called');}g();
}// 对函数进行调用
js> f();
n is 123
g is called
嵌套函数的返回:
function f() {var n = 123;function g() {print('n is ' + n);print('g is called');}return g;
}// 对函数进行调用
js> f();
什么都不会返回
闭包:
function f(arg) {var n = 123 + Number(arg);function g() {print('n is ' + n);print('g is called');}return g;
}
js> var g2 = f(2);
js> var g3 = f(3);
js> g2();
n is 125
g is called
js> g3();
n is 126
g is called
js> var n = 7; // 对全局变量 n 进行定义,但这对结果没有影响
js> g3();
n is 126
g is called
以抽象的方式重新考察对 g2 与 g3 的调用结果不同的这一现象:这意味着可以通过同一段代码生成具有不同状态的函数。这就是所谓的闭包。说得专业一点,闭包指的是一种特殊的函数,这种函数会在被调用时保持当时的变量名查找的执行环境
闭包的常用写法:
function f(arg) {var n = 123 + Number(arg);return function () {print('n is ' + n);print('g is called');};
}
通过闭包实现信息隐藏
// 在此调用匿名函数
// 由于匿名函数的返回值是一个函数,所以变量 sum 是一个函数
var sum = (function() {// 无法从函数外部访问该名称// 实际上,这变成了一个私有变量// 一般来说,在函数被调用之后该名称就将无法再被访问// 不过由于是在被返回的匿名函数中,所以仍可以继续被使用var position = { x:2, y:3 };// 同样是一个从函数外部无法被访问的私有变量// 将其命名为 sum 也可以。不过为了避免混淆,这里采用其他名称function sum_internal(a, b) {return Number(a) + Number(b);}// 只不过是为了使用上面的两个名称而随意设计的返回值return function(a, b) {print('x = ', position.x);return sum_internal(a, b); };
}
)();
// 输出结果
js> sum(3, 4);
x = 2
7
表达式闭包:
JavaScript 有一种自带的增强功能,称为支持函数型程序设计的表达式闭包(Expression closure)。从语法结构上来看,表达式闭包是函数声明表达式的一种省略形式。可以像下面这样省略只有 return 的
函数声明表达式中的 return 与 {}。
var sum = function(a, b) { return Number(a) + Number(b); }
可以省略为
var sum = function(a, b) Number(a) + Number(b);
25.数组
1.在js中数组不需要保证元素类型一致!
var arr = [1, 'foo', s, true, null, undefined, {x:3, y:4}, [2, 'bar'], function(a, b){return Number(a) + Number(b);}];
2.可以显式地更改数组的长度
js> var arr = ['zero', 'one', 'two'];
js> arr.length = 2; // 将数组的长度缩短
js> print(arr); // 最后一个元素将会丢失
zero,one
js> arr.length = 3; // 恢复(加长)数组至原来的长度
js> print(arr); // 新增的部分是 undefined 值
zero,one,
js> typeof arr[2];
undefined
3.join方法:拼接
js> var arr = ['zero', 'one', 'two'];
js> arr.join('_'); // 对 join 方法进行调用
"zero_one_two"
js> [3, 4, 5].join('_'); // 也可以直接对数组字面量进行方法调用
3_4_5
4.split方法:拆分(与join相反)
js> var str = 'Sun May 22 2011 14:45:04 GMT+0900 (JST)';
js> str.split(''); // 通过空格对字符串进行分割
["Sun", "May", "22", "2011", "14:45:04", "GMT+0900", "(JST)"]
js> str.split(/\s/); // 通过空格(以正则表达式的形式)对字符串进行分割
["Sun", "May", "22", "2011", "14:45:04", "GMT+0900", "(JST)"]
5.pop和push
pop() 删除数组中最后一个元素后返回该数组
push([item0, item1, …]) 将参数添加至数组的末尾
6.数组复制(concat和slice方法 都是浅复制)
通过 concat 方法对数组进行复制
js> var arr = [3, 5, 4];
js> var arr2 = [].concat(arr);
js> print(arr2); // 从变量 arr2 的角度来看,它含有和 arr 相同的元素
3,5,4
js> arr2[0] = 123; // 通过变量 arr2 来修改数组的元素
js> print(arr); // 在变量 arr 处没有发生变化(因为对元素进行了复制)
3,5,4
通过 slice 方法对数组进行复制
js> var arr = [3, 5, 4];
js> var arr2 = arr.slice(0, arr.length);
js> print(arr2); // 从变量 arr2 的角度来看,它含有和 arr 相同的元素
3,5,4
js> arr2[0] = 123; // 通过变量 arr2 来修改数组的元素
js> print(arr); // 在变量 arr 处没有发生变化(因为对元素进行了复制)
3,5,4
7.数组元素的删除( delete和splice方法)
js> var arr = ['zero', 'one', 'xxx', 'two', 'three'];
js> delete arr[2]; // 如果仅仅通过 delete 进行删除操作
js> print(arr); // 下标为 2 的位置将会留有空位
zero,one,,two,threejs> arr.splice(2, 1); // 从下标为 2 的位置起删除 1 个元素
js> print(arr); // 前面删除数列的元素后留下的空位被除去了
zero,one,two,three
8.生成器
作用:帮助执行循环处理
yield 关键字
26.JSON
JSON 对象的属性
arse(text[, reviver]) 对参数 text 这一 JSON 字符串进行分析之后返回一个 JavaScript 对象。reviver将会对每个属性调用回调函数,并将返回值赋为属性值
stringify(value[, replacer[, space]]) 将参数 value 转换为 JSON 字符串。replacer 将会对每个属性调用回调函数,并将返回值赋为属性值。space 则是输出时的一个缩进字符串
// 将 JSON 字符串转换为对象
js> var s = '{"x":1, "y":2, "val":"foobar"}'; // JSON 字符串
js> var obj = JSON.parse(s);
js> print(obj.x);
1
// 将对象转换为 JSON 字符串
js> JSON.stringify({x:1, y:2, val:'foobar'});
"{\"x\":1,\"y\":2,\"val\":\"foobar\"}"
// 将 JSON 字符串的数组转换为对象的数组
js> var arr = JSON.parse("[4, 3, 5]");
js> print(arr);
4,3,5
js> Array.isArray(arr);
true
// 将字符串型的 JSON 字符串转换为字符串值
js> var s = JSON.parse('"for"');
js> typeof s;
"string"
// 将数值型的 JSON 字符串转换为数值
js> var n = JSON.parse(3);
js> typeof n;
"number"
27.调试
console.log()与的debugger:当需要使用大量console.log()类型方法时,debugger更加方便一点
28.Window对象
在客户端 JavaScript 中,Window 对象是一个全局对象。Window 对象即对应于正被浏览器显示的窗口的一种对象。
Window 对象是 JavaScript 所能操作的最高层的对象。
以下这些是 Window 对象所具有的一些属性。
● navigator ● location ● history ● screen ● frames ● document ● parent, top, self
不展开叙述,具体方法百度即可
- navigator:包含客户端有关浏览器信息。
- screen:包含客户端屏幕的信息。
- history:包含浏览器窗口访问过的 URL 信息。
- location:包含当前网页文档的 URL 信息。
- document:包含整个 HTML 文档,可被用来访问文档内容及其所有页面元素。
window对象详情
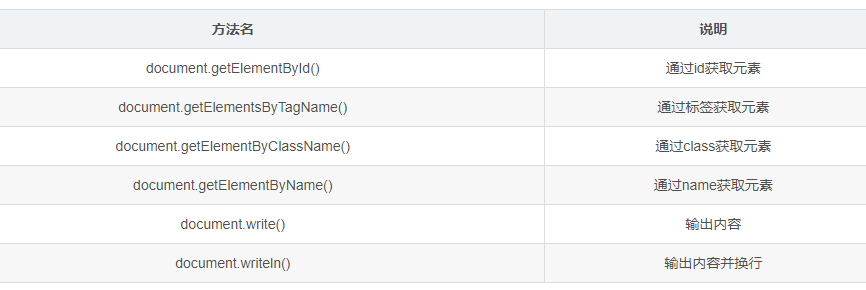
document对象常用的方法:

29.DOM(重要)
DOM 是一种 API,其作用为在程序中使用 HTML 文档以及 XML 文档。在 DOM 中,HTML 文档与XML 文档会以树形对象集合的形式被使用。这一树形结构称为 DOM 树。
DOM 树中的一个个对象被称为节点。节点之间形成了一个树形结构,树中的某个节点可能会引用另外一个节点。根据引用关系,分别有父节点、子节点、兄弟节点、祖先节点、子孙节点等类型。
根据 W3C 的定义,DOM 可以分为 Level 1 ~ 3 这几层。
DOM Level 0(传统DOM)
DOM Level 0 中含有 Window、Document、Navigator、Location、History 等对象。
DOM Level 1
| 模块 | 说明 |
|---|---|
| Core | 对包括HTML在内的基本DOM操作提供支持 |
| HTML | 对一些专用于HTML文档的方法提供支持 |
DOM Level 2
| 模块 | 说明 |
|---|---|
| Core | Level 1 Core 的扩展 |
| HTML | Level 1 HTML 的扩展 |
| Views | 对与文档显示状态相关的功能提供支持 |
| Events | 对捕获、冒泡、取消等事件系统提供支持 |
| Styles | 对与样式表相关的功能提供支持 |
| Traversal and Range | 对 DOM 树的遍历以及范围的指定提供支持 |
DOM Level 3
| 模块 | 说明 |
|---|---|
| Core | Level 2 Core 的扩展 |
| Load and Save | 对文档内容的读取与写入提供支持 |
| Validation | 对文档内容合法性的验证提供支持 |
| XPath | 对 XPath 相关的功能提供支持 |
| Events | Level 2 Events 的扩展。对键盘事件提供了支持 |
DOM的表述方式
接口名.方法名()
接口名.属性名
DOM的基础
1.标签
<div><!-- div 的起始标签 --><p> <!-- p 的结束标签可以省略 --><input type="button"> <!-- input 只有起始标签而没有结束标签 -->
</div><!-- div 的结束标签 -->
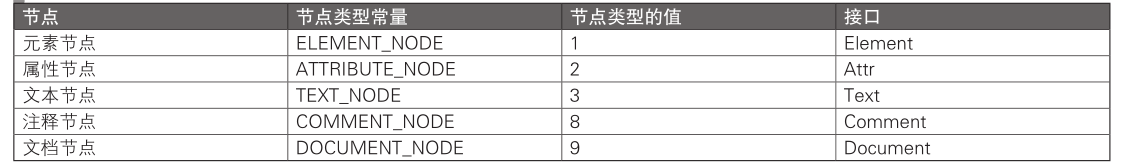
2.元素与节点
比较容易产生混淆的是元素和节点的概念。元素和节点之间略有一些继承关系,其中节点是父类概念。节点具有 nodeType 这一属性,如果其值为 ELEMENT_NODE(1),该节点则是一个元素。

3.Document对象
Document 对象是 DOM 树结构中的根节点。虽然这是一个根节点,在 HTML 文档中却不用书写其对应的标签。
例如,虽然 标签与 标签分别对应 Document 对象中的 documentElement 属性与body 属性,但却没有与 Document 对象自身相对应的标签。这是因为 Document 对象是一种用于表示整个HTML文档的对象。
可以通过 JavaScript 中的 document 这一全局变量来访问 Document 对象。准确地说,document 是window 对象中的一个属性。不过,由于 window 对象是一个全局对象,因此在对其属性进行访问时可以将 window.省略不写。
实际上,在通过 JavaScript 表示 HTML 文档时,所有的全局变量都是 window 对象的属性。可以通过下面的代码对此进行确认。
var global_variable = 'Global Variable';
alert(window.global_variable) === global_variable); // => true
4.节点的选择
Document.getElementById()
Element.getElementsByTagName()
HTMLDocument.getElementsByName()
HTMLElement.getElementsByClassName()
5.节点的创建与新增
Document.createElement()
Document.createTextNode()
6.节点的内容更改
Node.replaceChild()
7.节点的删除
Node.removeChild()
8.innerHTML/textContent
var elem = document.getElementById('foo');
elem.innerHTML = '<div>This is a new div element.</div>';
innerHTML 属性可以以 HTML 字符串的形式被引用,而 textContent 属性则可以取得包含子元素在内的纯文本部分
var elem = document.getElementById('foo');
elem.textContent = '<div>Is this a new div element?</div>';
// => 不会创建 div 元素。在浏览器中将会直接显示该字符串
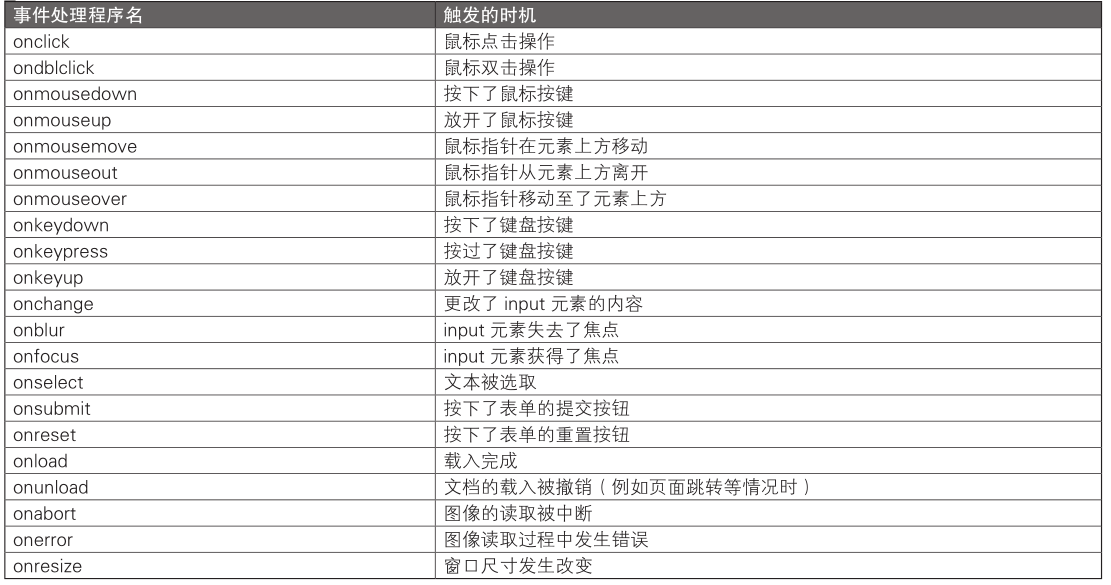
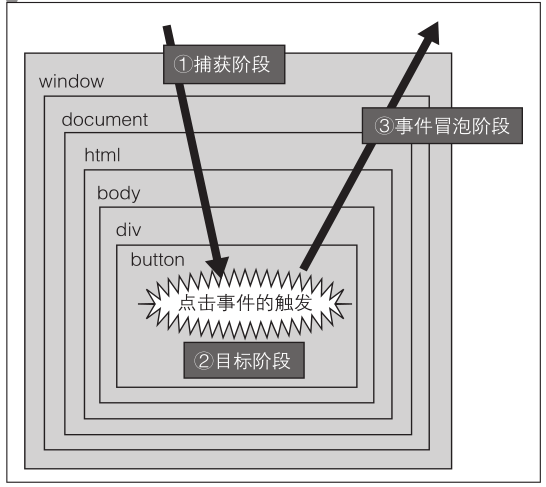
30.事件

事件流程

31.表单
表单主要被用于用户注册等一些需要将数据发送给服务器以执行注册操作的处理之中。在用户注册这样的需要将各种信息(用户 ID、密码、邮件地址等)汇总发送至服务器的处理中,表单是一种简单而正确的HTML实现方法。
eg:表单的引用
<body><form><input type="text"><input type="password"><input type="email"><!-- 希望获取该元素的值 --></form><script>var email = document.forms[0].elements[2].value;alert(email);</script>
</body>
eg:通过名称引用表单
<form name="user"><input name="username" type="text"><input name="password" type="password"><input name="email" type="email"><!-- 希望获取该元素的值 -->
</form>
<script>var email = document.user.email.value;alert(email);
</script>
表单控件的通用属性

32.Node.js
Node.js: Node.js是一种以异步处理为特点的 JavaScript 实现
npm: 在 Node.js 中,有一种被称为 Node Package Manager(npm)的包系统
