webpack(4版本)使用
webpack简介:
webpack 是一种前端资源构建工具,一个静态模块打包器(module bundler)。在 webpack 看来, 前
端的所有资源文件(js/json/css/img/less/...)都会作为模块处理。它将根据模块的依赖关系进行静态分
析,打包生成对应的静态资源(bundle)
webpack的五大核心:
入口(Entry)指示 webpack 以哪个文件为入口起点开始打包,分析构建内部依赖图。
输出(Output)指示 webpack 打包后的资源 bundles 输出到哪里去,以及如何命名。
Loader 让 webpack 能够去处理那些非 JavaScript 文件(webpack 自身只理解JavaScript)
插件(Plugins)可以用于执行范围更广的任务。插件的范围包括,从打包优化和压缩,一直到重新定义环
境中的变量等。
模式(Mode)指示 webpack 使用相应模式的配置。
webpack初始化配置
初始化 package.json
npm init -y加上-y后不需要进行交互,下载更快
下载webpack
npm install webpack webpack-cli -g
npm install webpack webpack-cli -D
# 本地安装
npm i webpack@4.41.6 webpack-cli@3.3.11 -D编译打包应用
1. 创建文件
2. 运行指令
开发环境指令:webpack src/js/index.js -o build/js/built.js --mode=development
功能:webpack 能够编译打包 js 和 json 文件,并且能将 es6 的模块化语法转换成浏览器能识别的
语法。
生产环境指令:webpack src/js/index.js -o build/js/built.js --mode=production
功能:在开发配置功能上多一个功能,压缩代码。
3. 结论
webpack 能够编译打包 js 和 json 文件。
能将 es6 的模块化语法转换成浏览器能识别的语法。
能压缩代码。
4. 问题
不能编译打包 css、img 等文件。
不能将 js 的 es6 基本语法转化为 es5 以下语法
webpack 开发环境的基本配置
创建配置文件
手动在根目录下新建一个 webpack.config.js文件
配置内容:
const { resolve } = require( 'path'); // node 内置核心模块,用来处理路径问题。
module.exports = {
entry: './src/index.js', // 入口文件
output: { // 输出配置filename: "./built.js", // 输出文件名path: resolve(__dirname, "build"), // build是输出文件路径配置,__dirname是根目录
},
mode: 'development' //开发环境
};mode可以在webpack.config.js中配置,也可以在我们的package.json中配置
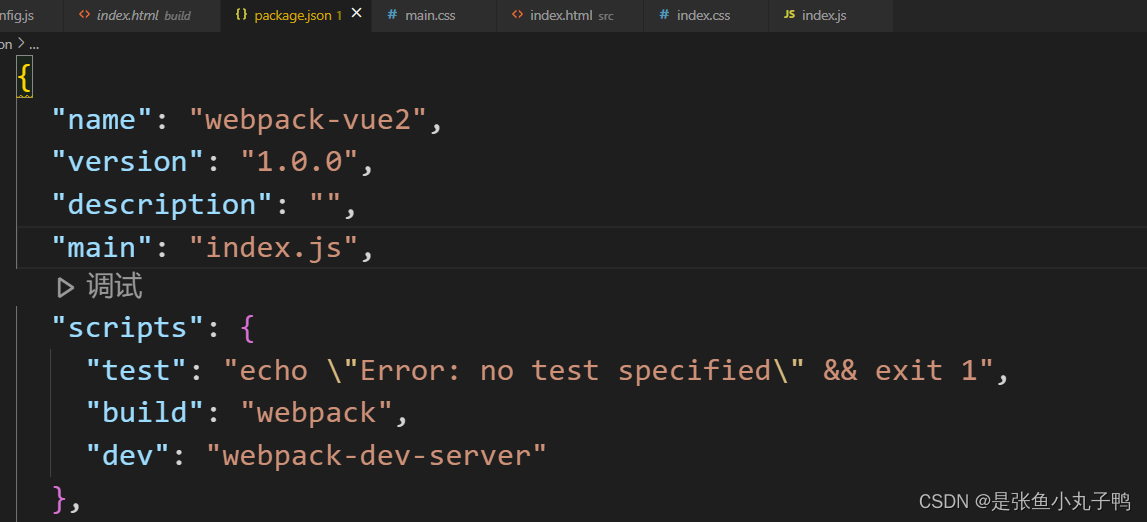
"scripts": {"test": "echo \"Error: no test specified\" && exit 1","build": "webpack --mode=development","dev": "webpack-dev-server"},mode只需要在一个文件中配置即可,不需要两个都配置
因为我们在package.json中给webpack配置了一个build,所以我们的运行命令是npm run build
打包样式资源
1.创建文件

2.下载安装 loader 包
npm i css-loader@3.4.2 style-loader@1.1.3 less-loader@5.0.0 less@3.11.1 -D3.修改配置文件
const { resolve } = require("path"); // node 内置核心模块,用来处理路径问题。module.exports = {mode: 'development', entry: "./src/index.js", // 入口文件output: {// 输出配置filename: "./built.js", // 输出文件名path: resolve(__dirname, "build"), // 输出文件路径配置},module:{rules:[{test: /\.(c|le|sc)ss$/,use: ['style-loader','css-loader','less-loader'],},]},
};
(c|le|sc)ss$是(css||scss||less)的简写
use中的loader中的执行顺序是从后向前进行执行
4.运行命令
npm run build打包html资源
创建文件

安装plugin包
npm install --save-dev html-webpack-plugin@3.2.0修改配置文件
const { resolve } = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js',
output: {
filename: 'built.js',
path: resolve(__dirname, 'build')
},
module: {
rules: [
// loader 的配置
]
},
plugins: [// plugins 的配置// html-webpack-plugin// 功能:默认会创建一个空的 HTML,自动引入打包输出的所有资源(JS/CSS)// 需求:需要有结构的 HTML 文件
new HtmlWebpackPlugin({// 复制 './src/index.html' 文件,并自动引入打包输出的所有资源(JS/CSS)template: './src/index.html'
})
],
mode: 'development'运行指令
npm run build打包完成之后我们的build文件

打包图片资源
创建文件

安装plugin包
npm install --save-dev html-loader@0.5.5 url-loader@3.0.0 file-loader@5.0.2修改配置文件
const { resolve } = require("path"); // node 内置核心模块,用来处理路径问题。module.exports = {mode: 'development', entry: "./src/index.js", // 入口文件output: {// 输出配置filename: "./built.js", // 输出文件名path: resolve(__dirname, "build"), // 输出文件路径配置},plugins:[],module:{rules:[{test:/\.(jpg|png|jpeg|gif)$/,loader: "url-loader",options: {limit: 6 * 1024,// 最大限制图片name: "[name].[hash:10].[ext]", //图片命名+哈希值保留位数+后缀outputPath: "images", //导出路径esModule: false, //是否是模块},},{//用来解析在html文件中的图片test: /\.html$/,loader: "html-loader",},]},};
上面我们给图片设置了一个limit,如果我们图片超出了我们limit限制,我们的文件名就会按照我们name中定义的形式来对我们的图片进行命名和后缀的添加,如果没有超出我们的limit限制,图片机会打包到我们built.js文件中,是base64格式,复制之后可以直接在src中运行展示图片
运行命令同上
打包其他资源
修改配置文件
const { resolve } = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js',
output: {
filename: 'built.js',
path: resolve(__dirname, 'build')
},
module: {
rules: [
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
},
// 打包其他资源(除了 html/js/css 资源以外的资源)
{
// 排除 css/js/html 资源
exclude: /\.(css|js|html|less)$/,
loader: 'file-loader',
options: {
name: '[hash:10].[ext]'
}
}
]
},
plugins: [
3.6 devserv
new HtmlWebpackPlugin({
template: './src/index.html'
})
],
mode: 'development'
};运行命令npm run build
devserver
安装plugin包
npm i webpack-dev-server@3.10.3 -D修改配置文件
const { resolve } = require("path"); // node 内置核心模块,用来处理路径问题。module.exports = {mode: 'development', // mode=productionentry: "./src/index.js", // 入口文件output: {// 输出配置filename: "./built.js", // 输出文件名path: resolve(__dirname, "build"), // 输出文件路径配置},plugins:[],module:{},devServer: {// 项目构建后路径contentBase: resolve(__dirname, 'build'),// 启动 gzip 压缩compress: true,// 端口号port: 3000,// 自动打开浏览器open: true}};
devserver就是把我们的项目运行在服务器上,默认他走的是本地打包的一个地址

配置上devserve之后,他就会执行我们的服务器的端口地址

在package.json中配置我们的运行命令

配置完以后我们的运行命令就是npm run dev
总结开发环境配置
配置文件
const { resolve } = require("path"); // node 内置核心模块,用来处理路径问题。const HtmlWebpackPlugins=require('html-webpack-plugin')
// css分成单独文件
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
const {CleanWebpackPlugin}=require('clean-webpack-plugin')
const OptimizeCssAssetsWebpackPlugin = require('optimize-css-assets-webpack-plugin')
process.env.NODE_ENV = 'development'
module.exports = {mode: 'development', // mode=productionentry: "./src/index.js", // 入口文件output: {// 输出配置filename: "./built.js", // 输出文件名path: resolve(__dirname, "build"), // 输出文件路径配置},plugins:[new CleanWebpackPlugin(),new HtmlWebpackPlugins({template: './src/index.html'}),new MiniCssExtractPlugin({filename: './src/css/main.css',}),new OptimizeCssAssetsWebpackPlugin(),],module:{rules:[{test: /\.(c|le)ss$/,use: [MiniCssExtractPlugin.loader,'css-loader',{loader: 'postcss-loader',//预处理,这里指的是在解析css之前,做一下兼容性处理options: {ident: 'postcss',plugins: () => [require('postcss-preset-env')()],},},],},{test:/\.(jpg|png|jpeg|gif)$/,loader: "url-loader",options: {limit: 6 * 1024,// 最大限制图片name: "[name].[hash:10].[ext]", //图片命名+哈希值保留位数+后缀outputPath: "images", //导出路径esModule: false, //是否是模块},},{//用来解析在html文件中的图片test: /\.html$/,loader: "html-loader",},]},devServer: {// 项目构建后路径contentBase: resolve(__dirname, 'build'),// 启动 gzip 压缩compress: true,// 端口号port: 3000,// 自动打开浏览器open: true}};

下载的所有loader
webpack 生产环境的基本配置
提取 css 成单独文件
1.下载插件
npm install --save-dev mini-css-extract-plugin@0.9.02.修改配置文件
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
module.exports = {entry: './src/index.js',output: {path: path.resolve(__dirname, 'dist'),filename: 'built.js',
},
module: {
rules: [
{test: /\.(c|le)ss$/,use: [MiniCssExtractPlugin.loader, 'css-loader'],
},
],
},
plugins: [new HtmlWebpackPlugin({template: './src/index.html',}),new MiniCssExtractPlugin({filename: 'css/main.css',}),
],
mode: 'development',
}css 兼容性处理
下载loader
npm install --save-dev postcss-loader@3.0.0 postcss-preset-env@6.7.0配置文件
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
process.env.NODE_ENV = 'development'
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'built.js',
},
module: {
rules: [
{
test: /\.(c|le)ss$/,
use: [
MiniCssExtractPlugin.loader,
'css-loader',
{
loader: 'postcss-loader',//预处理,这里指的是在解析css之前,做一下兼容性处理
options: {
ident: 'postcss',
plugins: () => [require('postcss-preset-env')()],
},
},
],
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html',
}),
new MiniCssExtractPlugin({
filename: 'css/main.css',
}),
],
mode: 'development',
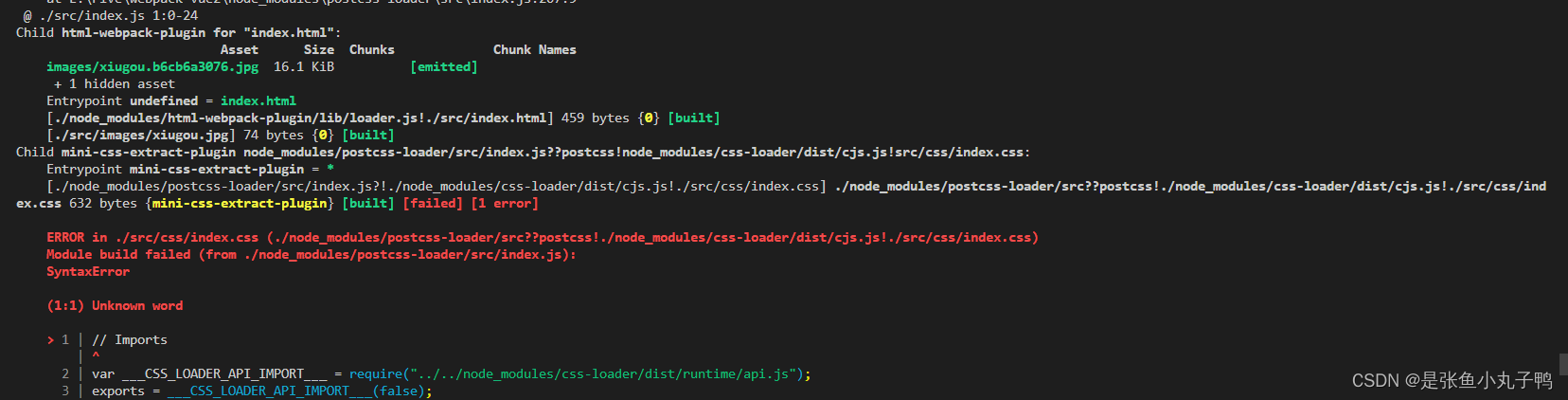
}需要注意的是,css-loader必须在postcss-loader之前,否则会报错,报错如下所示

3.修改配置文件package.json
"browserslist": {
"development": [//测试过程中需要兼容的浏览器
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
],
"production": [
">0.2%",
"not dead",
"not op_mini all"
]
}4.css文件举例
html,
body {
height: 100%;
background-color: #456;
color: #fff;
}
.box1 {
width: 100px;
height: 100px;
background-color: antiquewhite;
}
.box2 {
width: 200px;
height: 200px;
background-color: aqua;
display: flex;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
}压缩css
下载安装包
npm install --save-dev optimize-css-assets-webpack-plugin@5.0.32.配置文件
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
const OptimizeCssAssetsWebpackPlugin = require('optimize-css-assets-webpackplugin')
process.env.NODE_ENV = 'development'
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'built.js',
},
module: {
rules: [
{
test: /\.(c|le)ss$/,
use: [
MiniCssExtractPlugin.loader,
'css-loader',
{
loader: 'postcss-loader',
options: {
ident: 'postcss',
plugins: () => [require('postcss-preset-env')()],
},
},
],
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html',
}),
new MiniCssExtractPlugin({
filename: 'css/main.css',
}),
new OptimizeCssAssetsWebpackPlugin(),
],
mode: 'development',
}clean-webpack-plugin
下载插件
npm install --save-dev clean-webpack-plugin2.配置文件
const { resolve } = require("path"); // node 内置核心模块,用来处理路径问题。const {CleanWebpackPlugin}=require('clean-webpack-plugin')module.exports = {mode: 'development', // mode=productionentry: "./src/index.js", // 入口文件output: {// 输出配置filename: "./built.js", // 输出文件名path: resolve(__dirname, "build"), // 输出文件路径配置},plugins:[new CleanWebpackPlugin(),],
};
我们打包一次,就会有一个build文件夹,但是如果我们想要更新我们的打包文件,只能把之前的删除掉之后再重新打包,非常的麻烦,clean-webpack-plugin就是解决这一问题的
