react路由详解
在学习react路由之前,我们肯定需要安装路由。大家先运行如下命令安装路由。安装之后随我一起探索react路由。
安装 版本v6
npm i react-router-dom -S
页面准备
创建两个文件夹 pages和 router
pages文件夹里面放的是页面
router文件夹里面是进行路由配置
路由配置
1.router文件夹里面新建index.js
2.导入useEffect 和 useState,以及路由useRoutes
3.进行路由配置,和vue很像,但里面是path和element
4.创建方法路由 导出
const element = useRoutes(baseRoutes);
return <>{element}</>
export default RouterView;
router index.js里面
import { useEffect, useState } from "react";
// useRoutes 根据路由配置 创建路由
import { useRoutes } from "react-router-dom";
import Home from "../pages/Home";
import About from "../pages/About";
function RouterView() {// 基本路由配置const baseRoutes = [{path: "",element: <Home></Home>,},{path: "/about",element: <About></About>,},{path: "/produce/:id",element: <Produce></Produce>,},{path:"/admin/*",element:<Admin></Admin>,children:[{path:'',element:<Dash></Dash>},{path:'dash',element:<Dash></Dash>},{path:'orderlist',element:<OrderList></OrderList>},]}];// 常见路由const element = useRoutes(baseRoutes);return <>{element}</>;
}export default RouterView;
App.js包装
导入hash路由 as起别名 hash路由设为Router
这里和vue有点不同,是用Router包裹RouterView
里面可以写跳转的链接 < NavLink >或者< link >
(Link导航链接 没有active类,NavLink有active类)
// 导入hash路由 as起别名 hash路由设为Router
import {HashRouter as Router,NavLink} from "react-router-dom";
//导入创建好的路由
import RouterView from "./router";
<Router><RouterView></RouterView>
</Router>
admin页面
// import { useState } from "react";
// 导入hash路由 as起别名 hash路由设为Router
import {HashRouter as Router,NavLink} from "react-router-dom";
//导入创建好的路由
import RouterView from "./router";
function App() {return (<Router><NavLink to="">首页</NavLink><NavLink to={{pathname:'/about'}}>关于</NavLink><NavLink to={{pathname:'/produce/abc'}}>产品abc</NavLink><NavLink to="/produce/123">产品123</NavLink><NavLink to="/admin">admin</NavLink><RouterView></RouterView></Router>);
}export default App;
组件
HashRouter哈希路由(所有的路由组件和方法必须包裹在这个路由里面)
NavLink 导航链接(选中多个action)可以写成下面两种形式
to="/about"
to={{pathname:"/about"}}
Link导航链接 没有active类,NavLink有active类
Outlet子路由容器 这一点也是和vue的区别
admin页面
import { Outlet,Link } from "react-router-dom";
function Admin() {return ( <div><h3>Admin</h3><p><Link to="/admin/dash">概览</Link><Link to="/admin/orderlist">订单列表</Link></p><Outlet></Outlet></div>);
}export default Admin;
use方法
useRoutes创建路由
Index.js 使用useRoutes 根据路由配置 创建路由
//
import { useRoutes } from "react-router-dom";
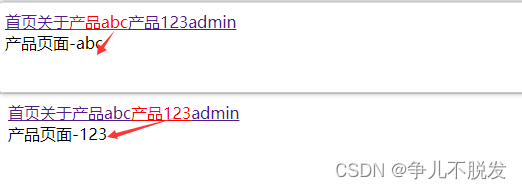
useParams 获取路由参数
produce.js页面使用usePrams
{params.id}接收参数
这样我们在路径上传不同的参数可以切换
<NavLink to={{pathname:'/produce/abc'}}>产品abc</NavLink><NavLink to="/produce/123">产品123</NavLink>

produce 页面
import {useParams} from 'react-router-dom'
function Produce() {const params=useParams()return ( <div>产品页面-{params.id}</div>);
}export default Produce;
