快速部署个人导航页:美好的一天从井然有序开始
很多人都习惯使用浏览器自带的收藏夹来管理自己的书签,然而收藏夹存在着一些问题。
- 经过长时间的累积,一些高频使用的重要网站和偶尔信手收藏的链接混在了一起,收藏夹因为内容过多而显得杂乱无章;
- 收藏夹没有什么美观可言,就是单纯文字的罗列而已;
- 收藏夹并不支持很方便的快速搜索,我们需要进入管理收藏夹的页面才能进行搜索;
- 如果到了一台新的设备,我们的收藏夹必须要想办法同步过来才能使用。
老Q也是深受这些问题困扰,于是开始尝试其他的一些导航工具。
在很长的一段时间里,老Q使用的一直是百度的导航,效果大致如下图,也能基本满足老Q的诉求,算是解决了上边提到的那些问题。并且百度首页集成了自家的王牌:搜索框,所以作为一个上网的统一入口是完全没有问题的。

但是后来慢慢就觉得百度首页的可定制程度还是不够高,再加上老Q喜新厌旧,共度多年之后对其有了一些厌倦,于是老Q又开始寻找新的方案。
老Q买了一台支持Docker的NAS,于是就从这个角度入手研究可以通过Docker快速部署的导航页。经过一段时间的初筛和了解,老Q体验了Heimdall、Flare还有Homepage三款导航页,最终发现Homepage简直就是为老Q量身打造的,实在是忍不住要分享给大家。
下面老Q就以绿联DX4600为例,为大家演示如何配置一个漂亮的Homepage导航页。
一、Docker安装Homepage
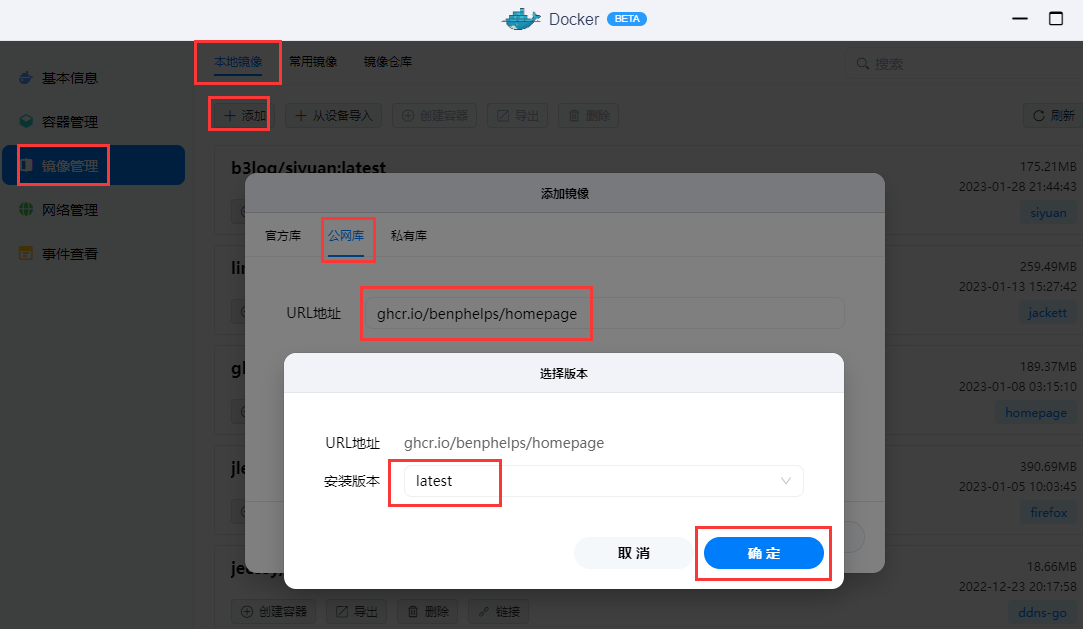
首先我们打开Docker管理器,进入镜像管理。然后我们点击本地镜像,点击添加,点击公网库,输入ghcr.io/benphelps/homepage,选择latest版本下载。

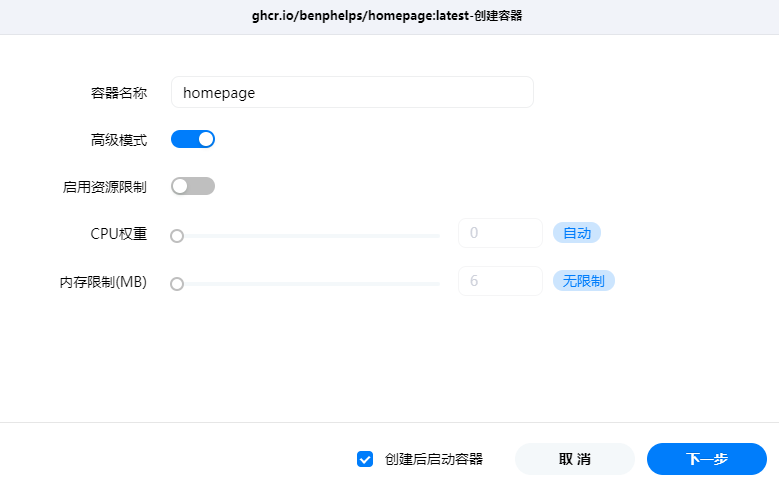
下载完成后,我们在本地镜像中找到刚刚下载的镜像,点击创建容器。起一个响亮的名字,勾选创建后启动容器,点击下一步。

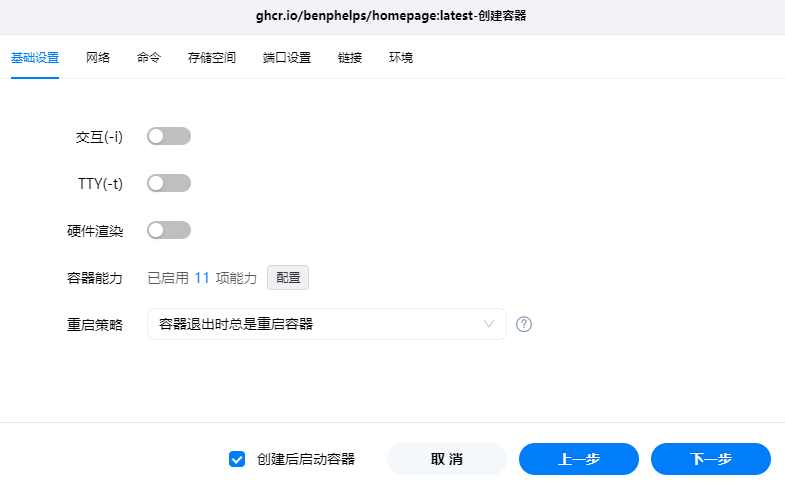
在基础设置中,重启策略选择“容器退出时总是重启容器”。

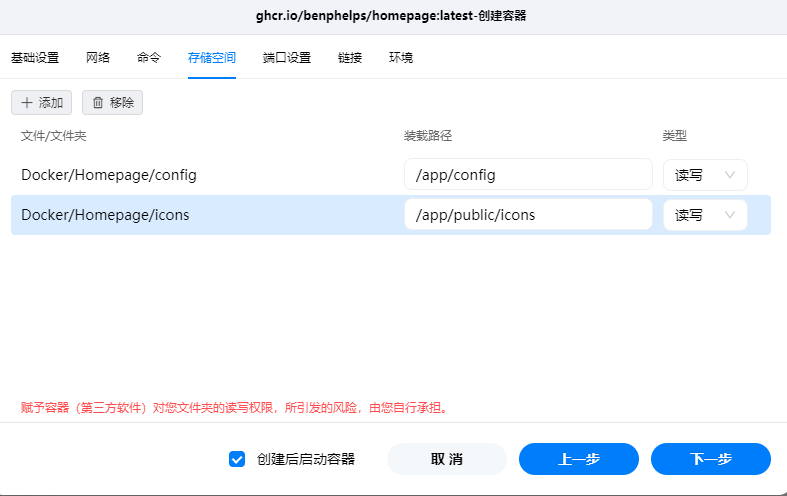
在存储空间中,我们在NAS中创建一个属于Homepage的文件夹,并在该文件夹中创建config和icons两个子文件夹,并将它们与/app/config和/app/public/icons分别绑定,选择读写模式。

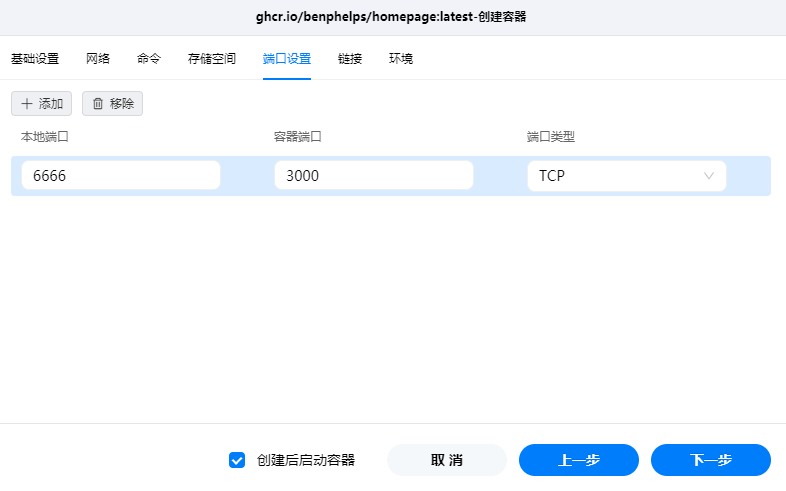
在端口中,选择一个没有与现有服务冲突的本地端口号如6666。

其他设置均保持默认即可。
二、配置Homepage
配置完成后自动启动容器(若没有自动启动则手动启动一下)。
这时我们就可以通过IP:6666或者域名:6666来访问我们的首页了。当然,这时我们的Homepage还没有进行配置,里边没有什么有用的信息。Homepage的配置会稍显麻烦,因为它暂时还不支持在线编辑,需要我们把配置文件下载下来,修改好以后再上传。
在我们的NAS中,找到刚才我们配置的config文件夹,比如老Q将其配置在了Docker/Homepage/config目录。我们将这个目录下的所有.yaml文件都下载下来。

1. 插件配置
首先我们用文本编辑器打开widgets.yaml,这是我们的插件配置文件。下面老Q以下边这个示例来一一讲解每个配置的作用。
greeting中的部分是打招呼的内容,每次我们打开导航页后在左上角会看到这里的文字。resources中的部分是在左上角显示当前设备的资源使用情况,包括CPU、内存和磁盘的使用情况。search中的部分是配置我们想要使用的搜索引擎,目前支持的搜索引擎有baidu/google/bing/duckduckgo/brave,如果这些你都不满意,还可以将你想要使用的搜索引擎的地址填上去,比如老Q使用的是无追搜索。weatherapi这里需要填一下你所在位置的经纬度,以及一个可以免费申请的天气接口的API KEY。API的申请非常简单,在https://www.weatherapi.com/signup.aspx这个地址填好邮箱密码,很快就可以申请到。你所在位置的经纬度,可以通过百度地图的坐标拾取器来获取。datetime这里要填的是时间显示的配置,这里老Q选择了比较详细的long版本。
---# For configuration options and examples, please see:# https://gethomepage.dev/en/configs/widgets- greeting:text_size: xltext: 奋进!- resources:cpu: truememory: truedisk: /- search:provider: customurl: https://www.wuzhuiso.com/s?src=extension_popup&q=target: _blank- weatherapi:label: 朝阳latitude: 39.979958longitude: 116.382408units: metric #imperial apiKey: YOUR API KEYcache: 5 # Time in minutes to cache API responses, to stay within limits- datetime:text_size: xlformat:dateStyle: longtimeStyle: longhour12: false
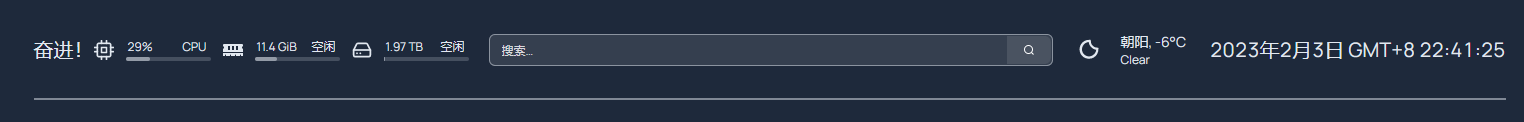
在这些配置下,老Q的顶部插件栏的效果如下:

2. 页面设置
这里主要配置页面的一些属性:
title:页面title,会显示在浏览器页签上。providers:这里把我们刚才申请的天气API KEY填上。language:显示语言,填zh-CN代表中文。base:这里填写我们的导航页的访问地址。backgroud:背景图片的URL。favicon:导航页站点图标的URL。theme:主题,主要支持日间主题和夜间主题。color:页面配色。- ……
还有很多配置的细节,老Q在这里就不细说了,大家可以自己体验一下,选择自己最喜欢的版本。
---# For configuration options and examples, please see:# https://gethomepage.dev/en/configs/settingstitle: 导航providers:weatherapi: YOUR API KEYlanguage: zh-CNbase: your_homepage_urlbackground: your_image_urlfavicon: your_favicon_urltheme: dark # or lightcolor: slate # slate, gray, zinc, neutral, stone, amber, yellow, lime, green, emerald, teal, cyan, sky, blue, indigo, violet, purple, fuchsia, pink, rose, red, white
3. 服务配置
这里可以把我们在用的一些Docker服务给配置上。大家可以直接复制以下内容,然后按这个格式结合自己的实际情况增删即可。
---
# For configuration options and examples, please see:
# https://gethomepage.dev/en/configs/services- 文字:- 书库:href: https://talebook.xxxx.fundescription: TaleBook在线书库- 小说:href: https://reader.xxxx.fundescription: Reader3.0- 笔记:href: https://siyuan.xxxx.fundescription: 思源笔记- MD:href: https://md.xxxx.fundescription: Markdown- 资源:- Jackett:href: https://jackett.xxxx.fundescription: Jackett- WebDav:href: https://webdav.xxxx.fundescription: WebDav- 网络:- DDNS:href: https://ddns.xxxx.fundescription: DDNS-GO- Nginx:href: https://nginx.xxxx.fundescription: NginxWebUI- Firefox:href: https://firefox.xxxx.fundescription: firefox- 数据库:- DBGate:href: https://dbgate.xxxx.fundescription: DBGate- PMA:href: https://pma.xxxx.fundescription: phpMyAdmin4. 书签配置
按照如下格式配置,老Q把常用的一些网站都给贴上去了。
---# For configuration options and examples, please see:# https://gethomepage.dev/en/configs/bookmarks- 搜索:- 百度:- abbr: BDhref: https://www.baidu.com- 谷歌:- abbr: GGhref: https://www.google.com- 无追:- abbr: WZhref: https://www.wuzhuiso.com/ - 云平台:- 腾讯云:- abbr: TChref: https://console.cloud.tencent.com/- 阿里云:- abbr: AChref: https://home.console.aliyun.com/home/dashboard/ProductAndService- 七牛云:- abbr: QChref: https://portal.qiniu.com/home- Gitee:- abbr: GThref: https://gitee.com/xxxx- 自媒体:- 公众号:- abbr: GZHhref: https://mp.weixin.qq.com/- 头条号:- abbr: TTHhref: https://mp.toutiao.com/- 知乎:- abbr: ZHhref: https://www.zhihu.com/people/data-insights- CSDN:- abbr: CSDNhref: https://blog.csdn.net/- 百家号:- abbr: BJHhref: https://baijiahao.baidu.com/- 简书:- abbr: JShref: https://www.jianshu.com/u/748cd3bc831b- 学习平台:- 豆瓣阅读:- abbr: DBhref: https://read.douban.com- 网易云阅读:- abbr: YYDhref: https://yuedu.163.com/- W3Cschool:- abbr: W3Chref: https://www.w3cschool.cn/- 经管之家:- abbr: JGhref: https://bbs.pinggu.org/- 异步社区:- abbr: YBhref: https://www.epubit.com/- 图灵社区:- abbr: TLhref: https://www.ituring.com.cn/- 博文视点:- abbr: BWhref: http://www.broadview.com.cn/book?tab=ebook- 机工新阅读:- abbr: JGhref: http://www.cmpreading.com/homepage- 网易云课堂:- abbr: YKThref: https://study.163.com/- 黑苹果:- 黑苹果社区:- abbr: OSXhref: https://osx.cx/- 黑苹果乐园:- abbr: LYhref: https://mackext.com/- 黑苹果星球:- abbr: XQhref: https://heipg.cn/- MacSC:- abbr: SChref: https://mac.macsc.com/5. Docker和K8S
这两个目前我使用绿联DX4600没有配置成功,目前绿联DX4600在这一块儿还是存在限制。如果配置成功的话,理论上是可以自动发现我们已经部署的其他Docker服务的。不过也无伤大雅,目前的效果已经让老Q很满意了。
6. 上传配置文件
把我们修改好的配置文件上传到刚才我们下载的目录,并替换掉原来的文件。这时候再打开我们的导航页,我们就会发现它已经自动更新了!
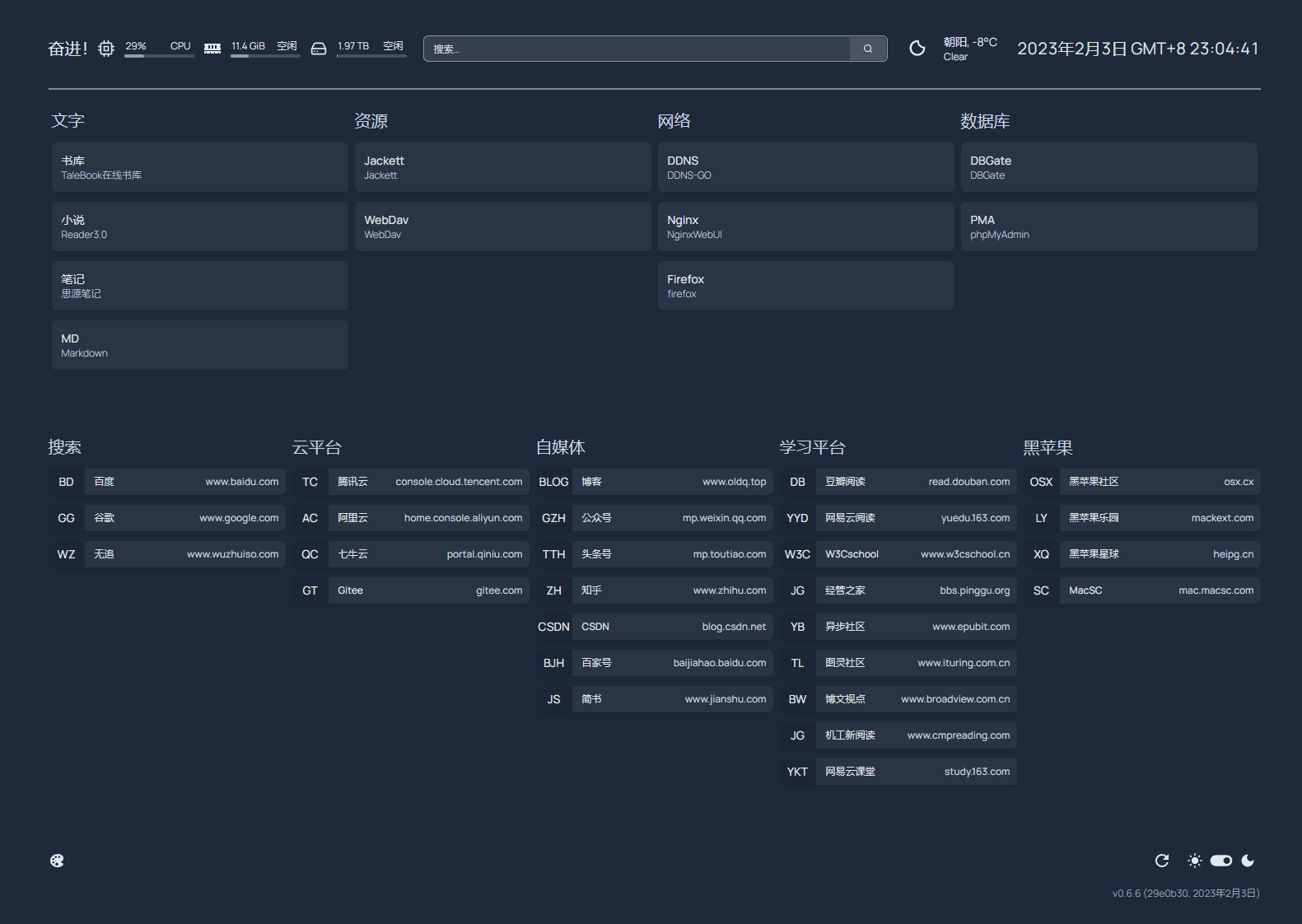
三、成品展示
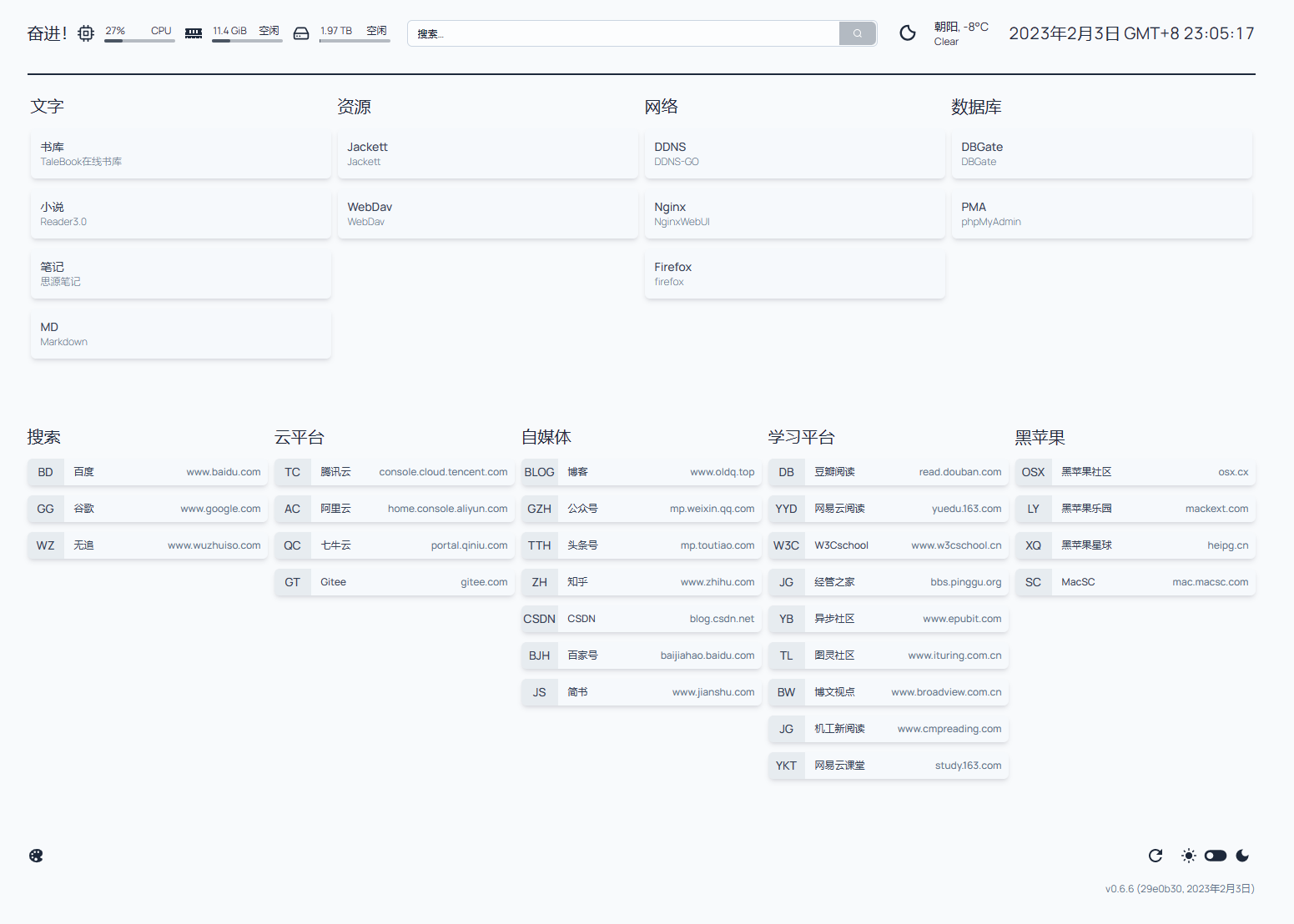
给大家展示一下老Q的导航页的效果图。这种简约的风格老Q非常喜欢。


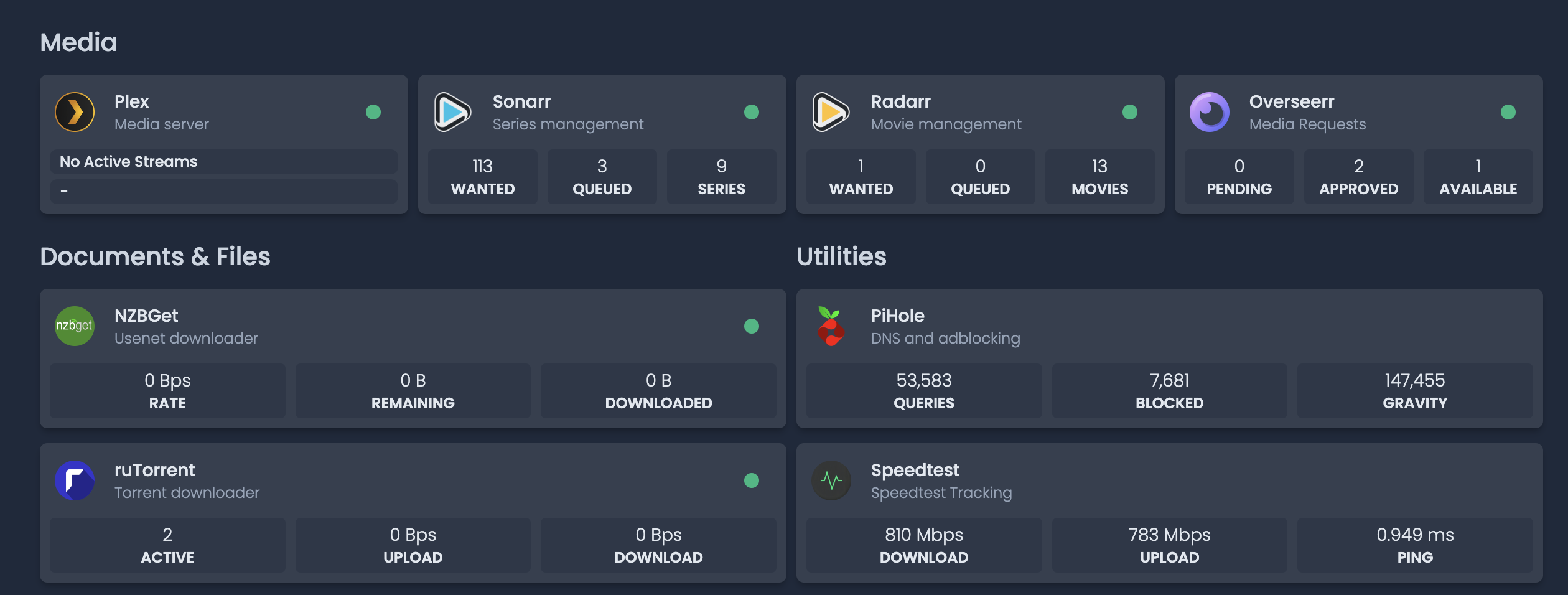
当然,如果你喜欢花里胡哨的风格,并且你的设备是群晖、威联通等自由度比较高的NAS或者是一台云主机/服务器,那么你还可以实现这样的效果。

老Q会持续为大家献上大数据、量化、爬虫和NAS相关的内容,欢迎大家关注!
