前端nginx接口跨域
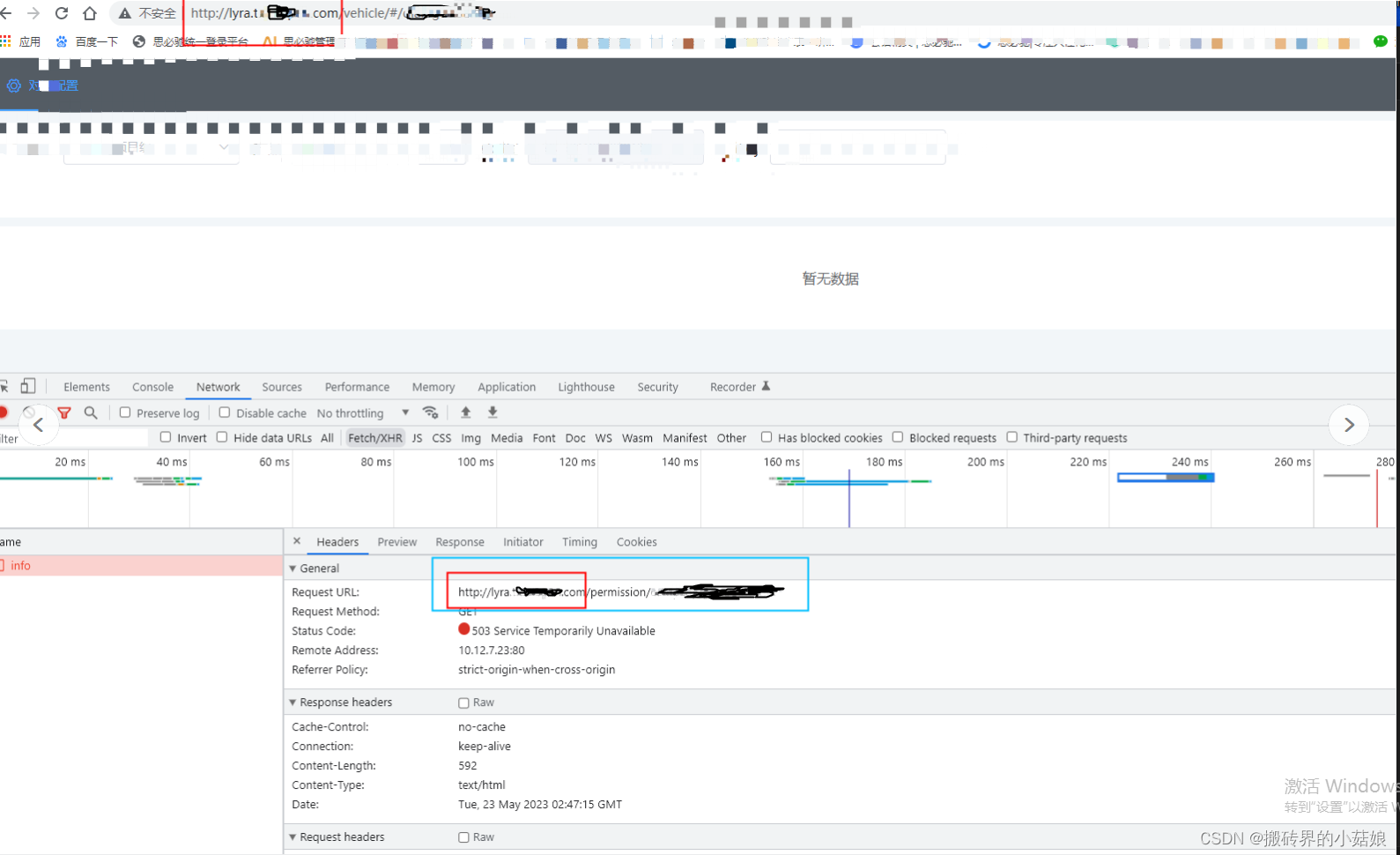
前提:vue项目本地接口通过proxy都可使用,但是项目部署在服务器上后发现所有接口出现503如下状况
简而言之:页面部署在域名为https://aa.bb.cc.com/vehicle/#/下,但是我接口需访问的是https:// azz.qqv.com/permission/company/group,而现在接口访问的是https://aa.bb.cc.com/permission/company/group

解决方案:使用nginx前端跨域
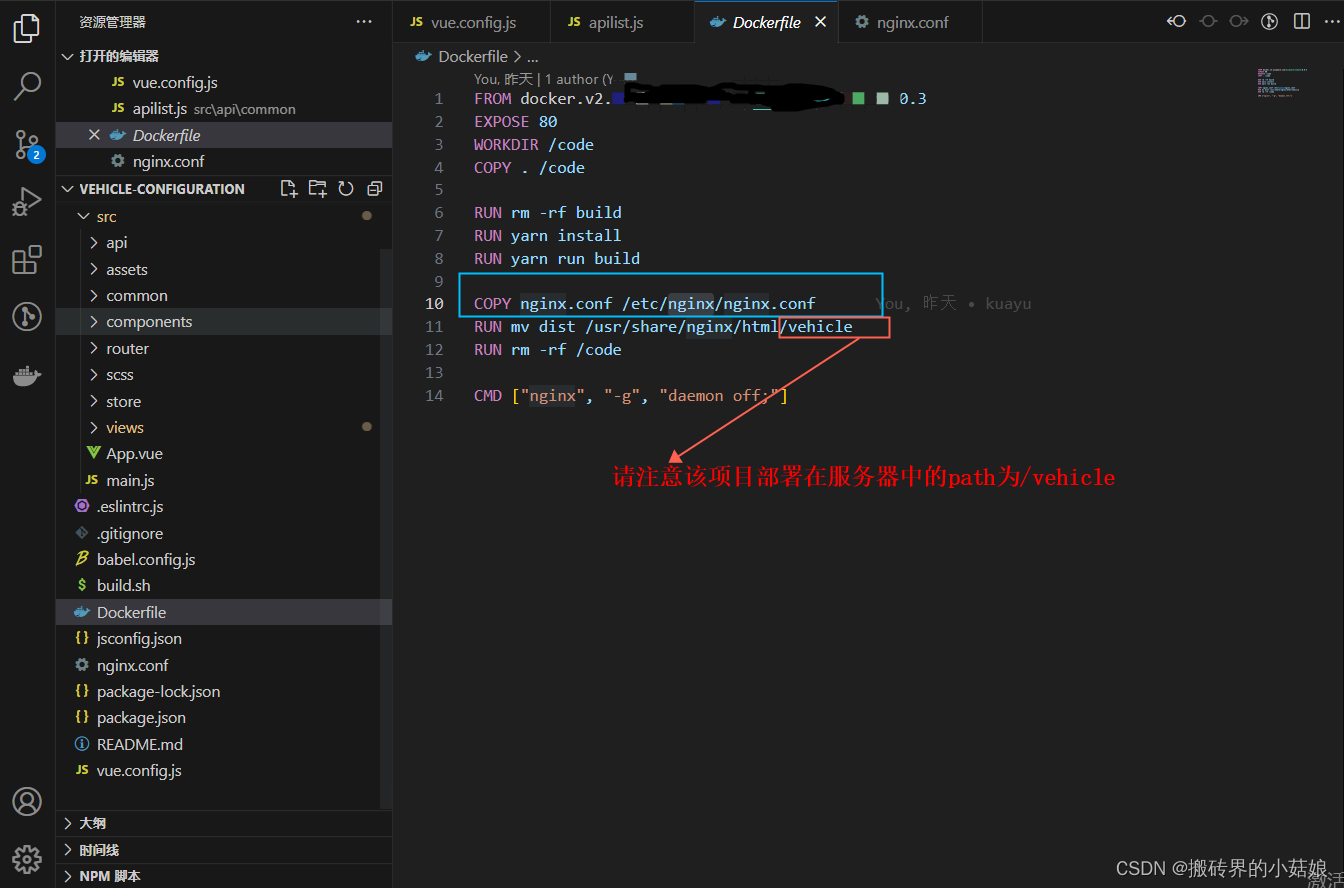
部署Dockerfile

FROM docker./node14:0.0.3
EXPOSE 80
WORKDIR /code
COPY . /codeRUN rm -rf build
RUN yarn install
RUN yarn run buildCOPY nginx.conf /etc/nginx/nginx.conf
RUN mv dist /usr/share/nginx/html/vehicle
RUN rm -rf /codeCMD ["nginx", "-g", "daemon off;"]
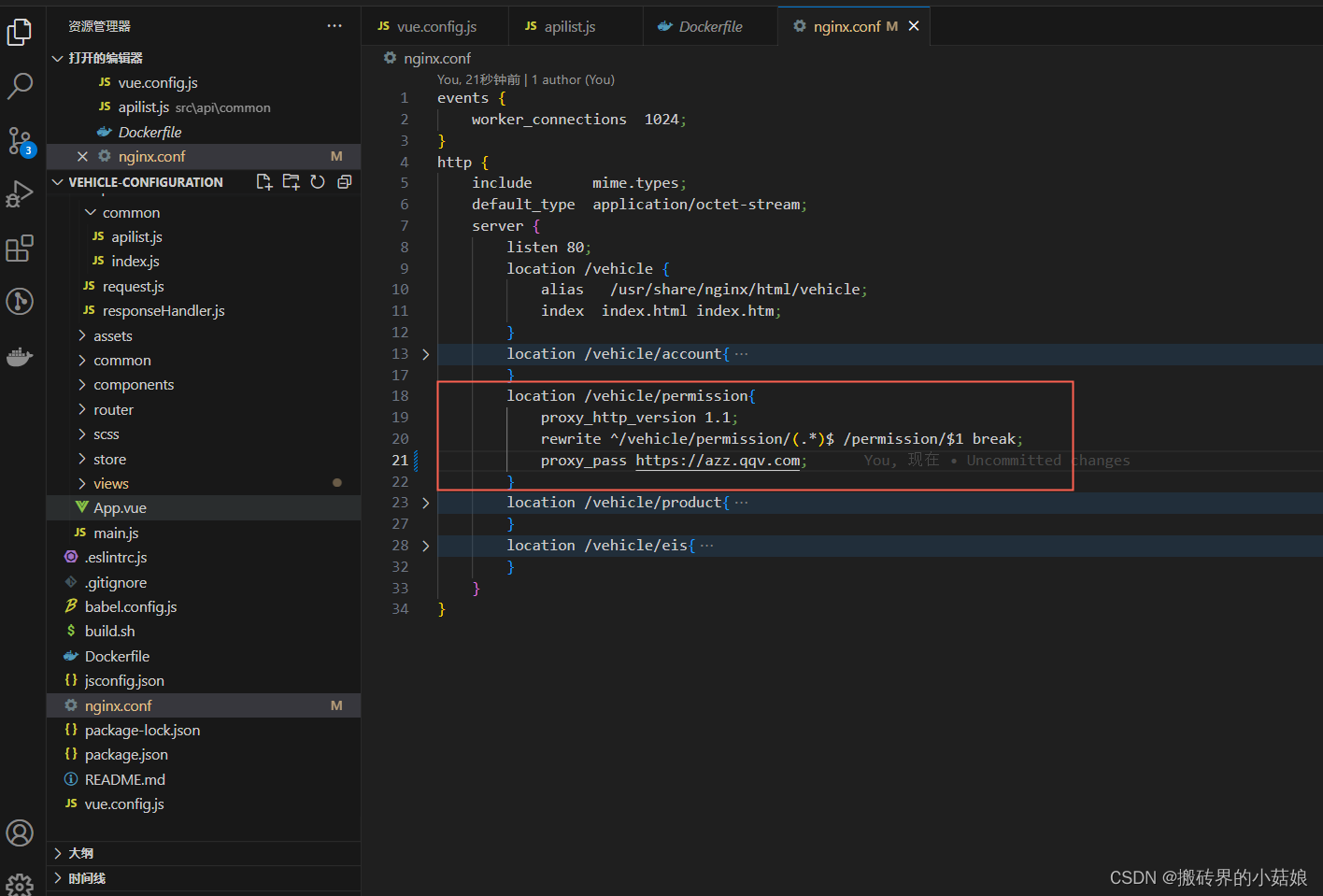
在项目中创建nginx.conf文件

events {worker_connections 1024;
}
http {include mime.types;default_type application/octet-stream;server {listen 80;location /vehicle {alias /usr/share/nginx/html/vehicle;index index.html index.htm;}location /vehicle/permission{proxy_http_version 1.1;rewrite ^/vehicle/permission/(.*)$ /permission/$1 break;proxy_pass https://azz.qqv.com;}}
}
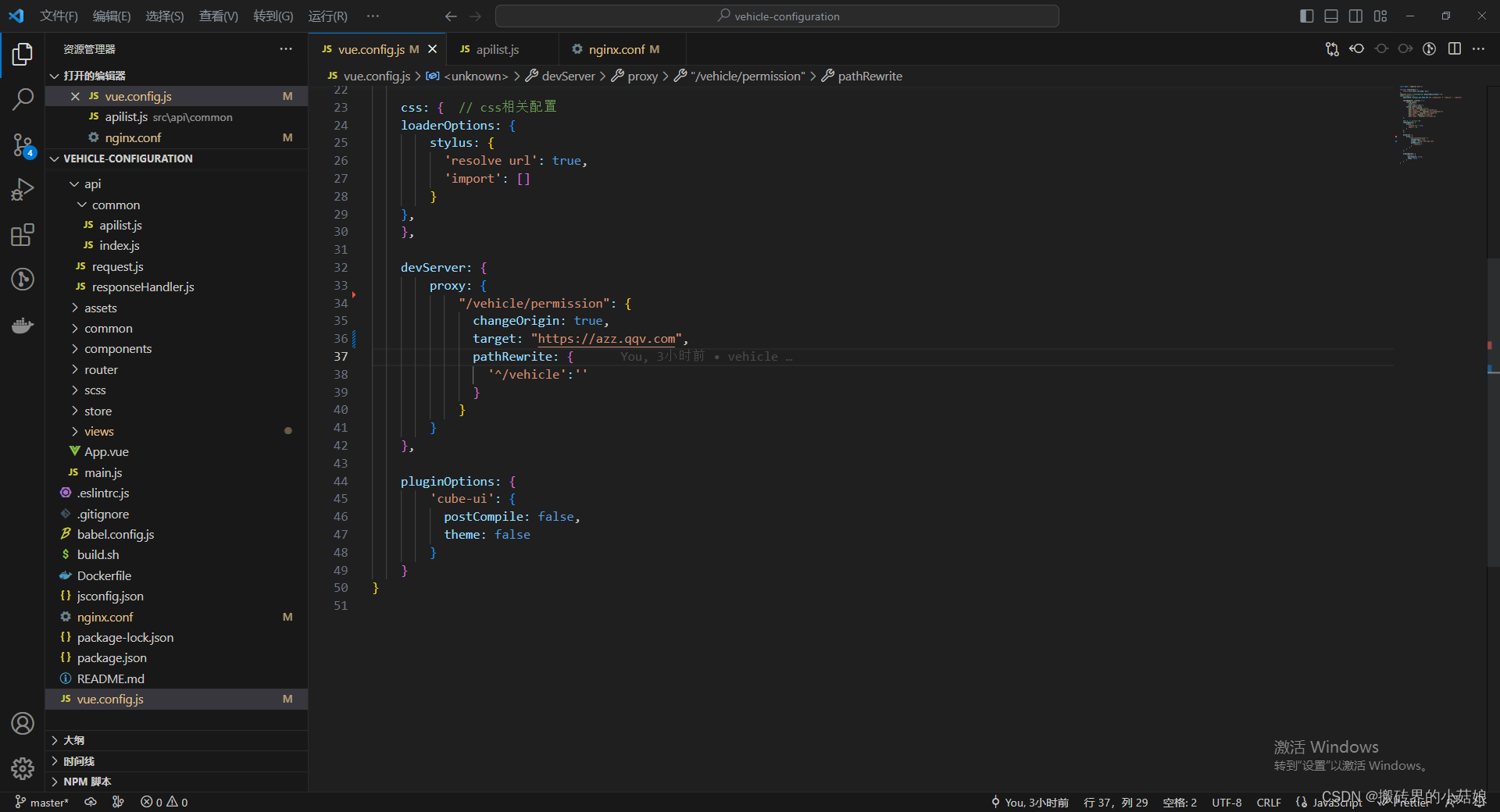
vue.config.js中

api请求时,正常接口域名后的先跟/vehicle

看到这里 有些人就会迷糊 ,为什么普通的接口nginx跨域要加一个/vehicle的未知名的内容?
其实这归根结底就是gs运维小哥把我项目部署环境ingress配置path: /vehicle,导致如果 我只是接口的pathname我所调用的接口到了其他服务为path:/下,加在/vehicle就能首先访问到我的nginx里去
(ps:不会告诉你们的我一个项目部署加nginx跨域发了23次,我真的 很痛怕部署新项目啊外加运维真的很大爷化,原本以为游刃有余,结果每次都会出现点新的知识点)
