项目文档(request页面代码逻辑)
项目文档
目录
项目文档
1. 封装请求基地址
代码
2. 添加请求拦截器并设置请求头
作用
代码部分
3. 添加响应拦截器
作用
代码
4. token过期问题处理
5. 无感刷新
作用
代码
6. refresh_token过期处理
解决方式
1. 封装请求基地址
- 在src目录下 放上一个专门写请求相关的文件夹
- 然后在里面新建一个专门放用户请求的use.js
- 用axios发送请求
- 在use.js文件夹里导入request
- 并且根据接口文档 写请求
- 然后把这个请求封装成一个函数,这个函数里需要传入两个参数
- 这两个参数 都放在data数据里 所以可以直接申明需要的数据是data
代码
2. 添加请求拦截器并设置请求头
作用
在向服务器发送请求时,很多请求都需要在请求头中携带token,每一次去请求都写请求头很麻烦,所以我们写一个请求拦截器,统一拦截并添加一个请求头
代码部分
// 请求拦截器 request.interceptors.request.use((config) => {// Do something before request is sent// 在我们发送请求前做的事情// 判断发送的请求需不需要请求头if (store.state.tokenObj.token) {// 统一在请求头中携带tokenconfig.headers.Authorization = 'Bearer ' + store.state.tokenObj.token}return config }, (error) => {// Do something with request error// 请求失败return Promise.reject(error) })
3. 添加响应拦截器
作用
响应拦截器里参数就是服务器返回给浏览器的内容 拦截器返回什么 浏览器拿到什么 如果拦截器什么都返回 那么浏览器什么都拿不到
代码
//响应拦截器 request.interceptors.response.use(function (response) {// 处理响应数据return response; // 返回响应数据 },
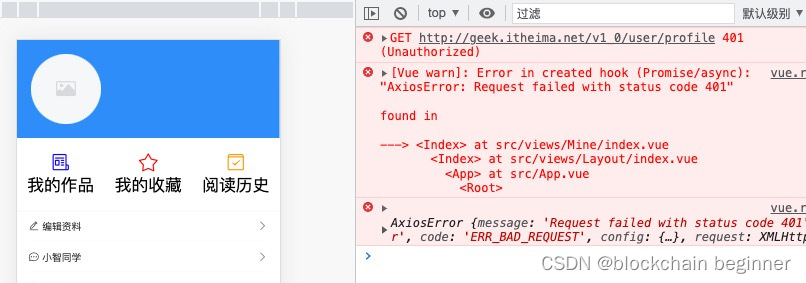
4. token过期问题处理
【模拟token过期】
在应用里的本地存储里 去更改token 达到让token失效
【拦截器拦截失败信息】
因为token过期, 所以第二次请求失败 ,那要代码继续运行下去, 就放上一个响应拦截器 把这个错误拦截, 并且不return出去 这样浏览器就不知道有这个错误。
async function (error) {console.log('出错了');// 响应出错后所做的处理工作// return Promise.reject(error);try{//发送请求,获取refresh_tokenlet res = await axios({url: 'http://geek.itheima.net/v1_0/authorizations',method: 'put',//请求头headers: {Authorization: 'Bearer ' + store.state.tokenObj.refres_token}})//调用store里的changeToken方法,修改初始tokenstore.commit('changeToken', {// 使用第三次请求中打的到的新的token替换原本的tokentoken: res.data.data.token,// refres_token依然是原本的值refres_token: store.state.tokenObj.refres_token})// 这个时候把获取用户信息这个请求再发了一次// 在请求拦截器中,拦截器return什么,浏览器就拿到什么return request(error.config)// console.log('第三次请求获取到的内容', res);}catch{Toast.fail('登录状态失败,重新登陆')// 返回登录页router.push('./login')}});
5. 无感刷新
作用
用户不用刷新页面 系统内容自己重新发送请求 渲染页面
代码
// 这个时候把获取用户信息这个请求再发了一次// 在请求拦截器中,拦截器return什么,浏览器就拿到什么return request(error.config)加上这段代码, 在两个小时后 ,浏览器会自己把之前失败的请求 ,换成新的token再发一遍 用户不需要刷新页面 就可以在两个小时后 有新的token 并且页面不会出现任何破绽。
6. refresh_token过期处理
14天后refresh_token也会过期
解决方式
使用 try{}catch{}处理失败的情况
把整段请求代码放进try代码里进行检验
try{//发送请求,获取refresh_tokenlet res = await axios({url: 'http://geek.itheima.net/v1_0/authorizations',method: 'put',//请求头headers: {Authorization: 'Bearer ' + store.state.tokenObj.refres_token}})//调用store里的changeToken方法,修改初始tokenstore.commit('changeToken', {// 使用第三次请求中打的到的新的token替换原本的tokentoken: res.data.data.token,// refres_token依然是原本的值refres_token: store.state.tokenObj.refres_token})// 这个时候把获取用户信息这个请求再发了一次// 在请求拦截器中,拦截器return什么,浏览器就拿到什么return request(error.config)// console.log('第三次请求获取到的内容', res);}catch{Toast.fail('登录状态失败,重新登陆')// 返回登录页router.push('./login')}
编辑页面