案例说明:vue中Element UI下拉列表el-option中的key、value、label含义各是什么
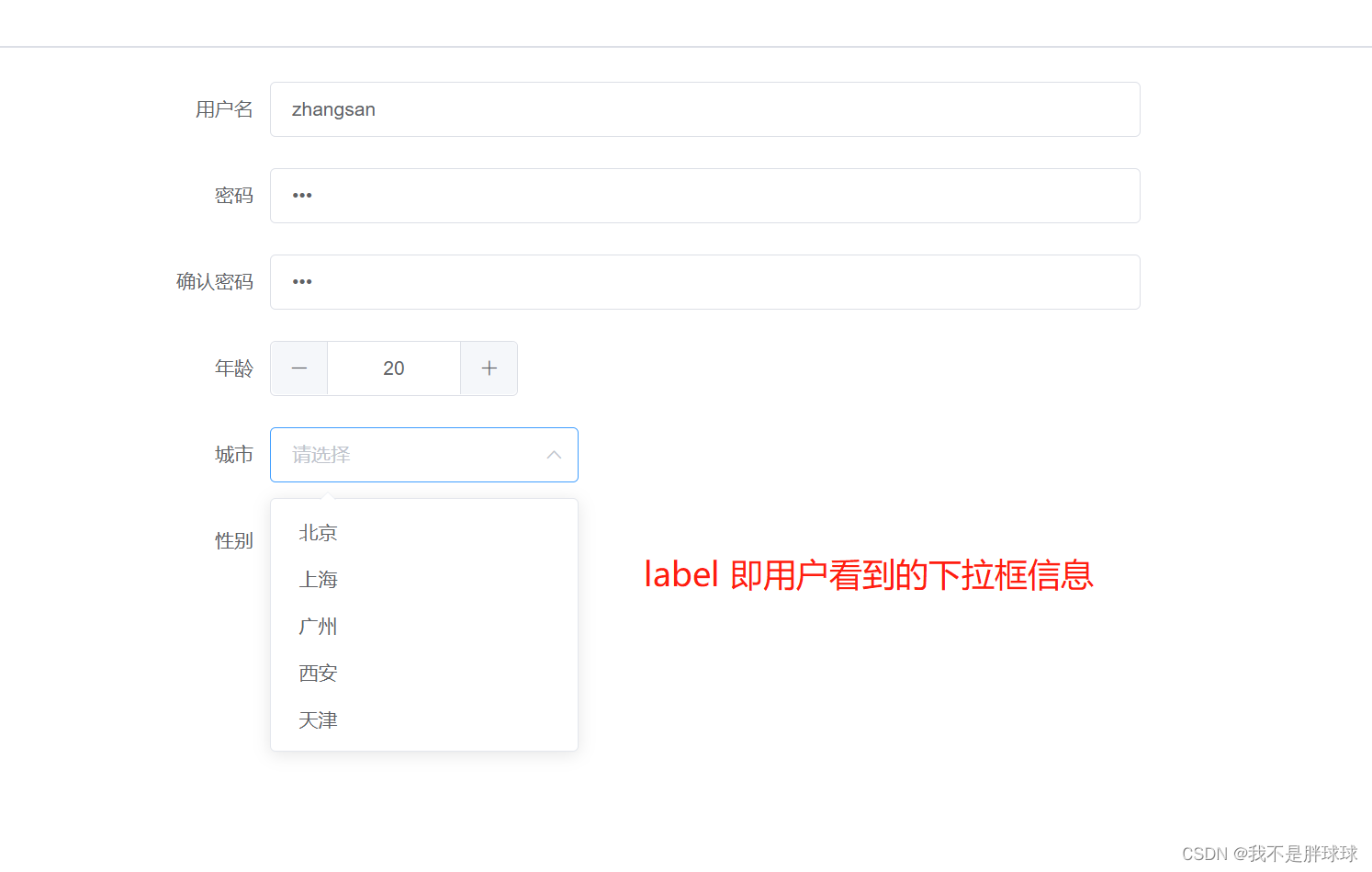
可以简单理解为:label 是给用户展示的东西,value是前端往后端传递的真实值
<template><div><el-page-header @back="goBack" content="注册"></el-page-header><el-divider></el-divider><el-row><el-col :span="12" :offset="6"><el-form ref="form" :model="userInfo" label-width="80px"><el-form-item label="用户名"><el-input v-model="userInfo.username"></el-input></el-form-item><el-form-item label="密码"><el-input v-model="userInfo.password" type="password"></el-input></el-form-item><el-form-item label="确认密码"><el-inputv-model="userInfo.conformPassword"type="password"></el-input></el-form-item><el-form-item label="年龄"><el-input-numberv-model="userInfo.age":min="10":max="100"></el-input-number></el-form-item><el-form-item label="城市"><!-- <el-input v-model="userInfo.city"></el-input> --><el-select v-model="userInfo.city" placeholder="请选择"><el-optionv-for="item in options":key="item.value":label="item.label":value="item.value"></el-option></el-select></el-form-item><el-form-item label="性别"><el-radio v-model="userInfo.gender" :label="0">保密</el-radio><el-radio v-model="userInfo.gender" :label="1">男</el-radio><el-radio v-model="userInfo.gender" :label="2">女</el-radio></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">注册</el-button><br /><router-link to="/login">登录</router-link></el-form-item></el-form></el-col></el-row></div>
</template><script>
import { registerService } from '../../services/user'export default {data() {return {options: [{value: '选项1',label: '北京'}, {value: '选项2',label: '上海'}, {value: '选项3',label: '广州'}, {value: '选项4',label: '西安'}, {value: '选项5',label: '天津'}],userInfo: {username: '',password: '',conformPassword: '',age: 20,city: '',gender: 0}}},methods: {goBack() {this.$router.push('/').catch(err => { err })},async onSubmit() {// 校验信息const { username, password, conformPassword } = this.userInfoif (!username || !password) {this.$message.error('请输入用户名和密码')return}if (password !== conformPassword) {this.$message.error('两次密码不一致')return}delete this.userInfo.conformPassword// 注册新用户await registerService(this.userInfo)this.goBack()}}
}
</script>
<style scoped>
a {text-decoration: none;
}
</style>
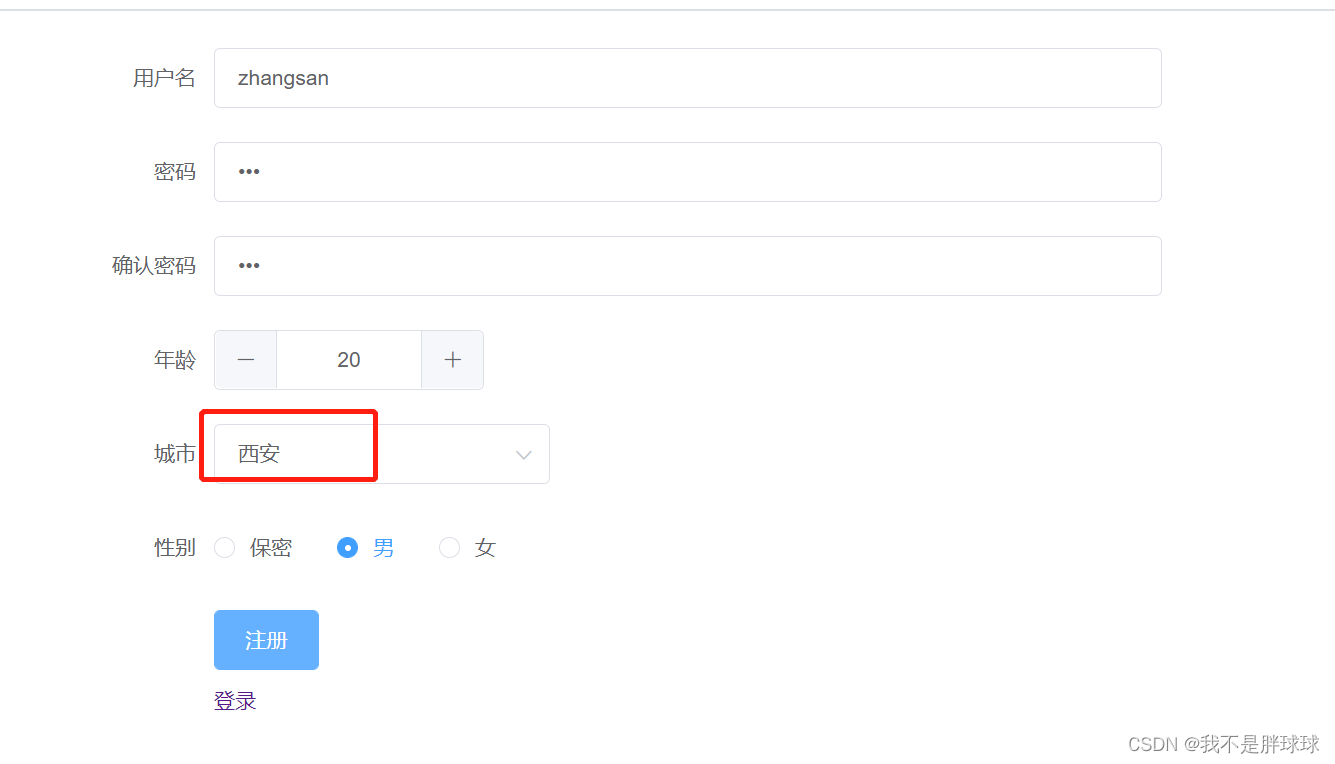
前端展示:

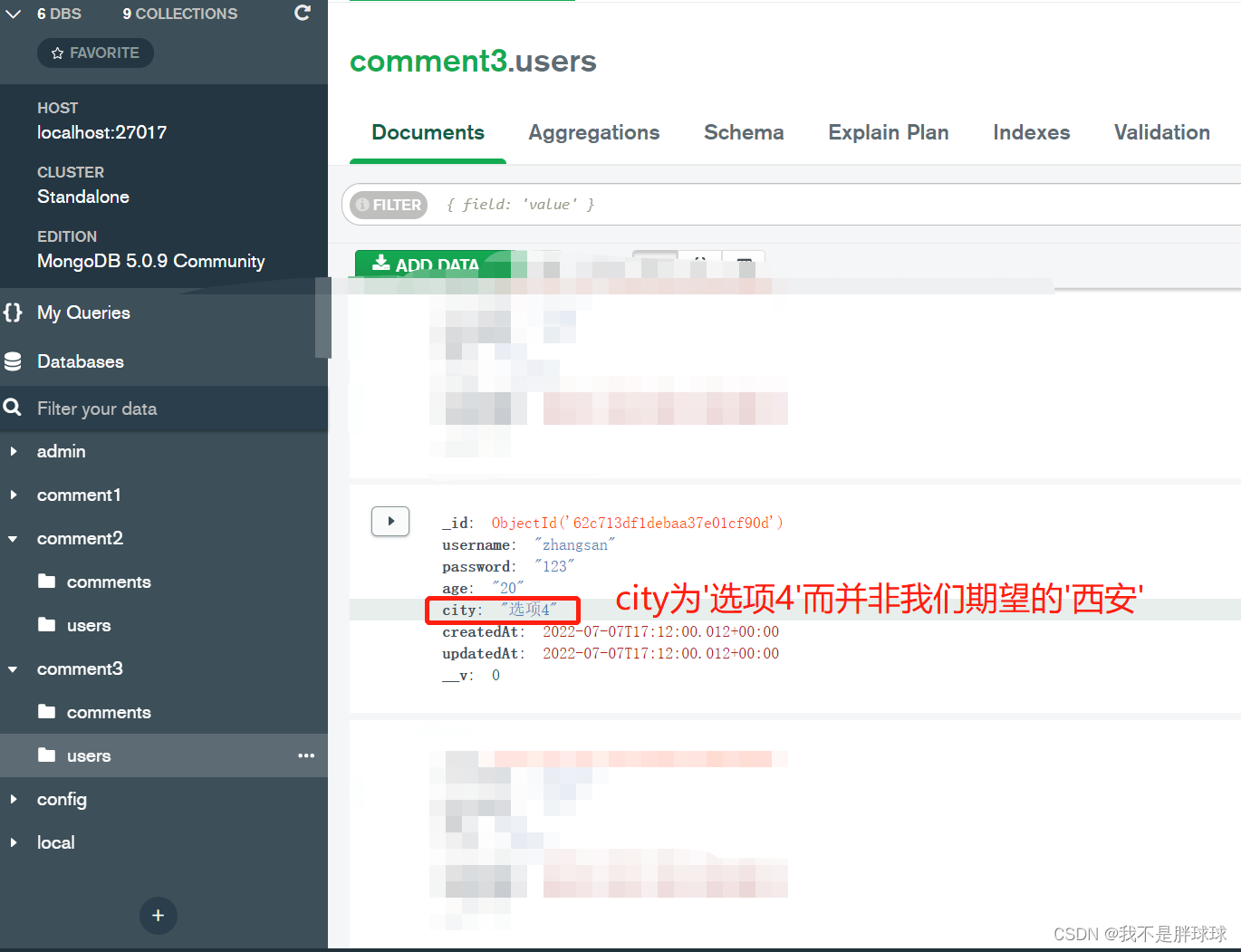
而我们注册用户信息之后,选择了第四个选项‘西安’,此时数据库中新增的zhangsan信息中,city显示的是‘选项四’,而不是西安。


这是因为:我们在前端代码中将value值写做‘选项X’,
此时我们将前端代码中options中做修改:
export default {data() {return {options: [{value: '北京',label: '北京'}, {value: '上海',label: '上海'}, {value: '广州',label: '广州'}, {value: '西安',label: '西安'}, {value: '天津',label: '天津'}],userInfo: {username: '',password: '',conformPassword: '',age: 20,city: '',gender: 0}}},
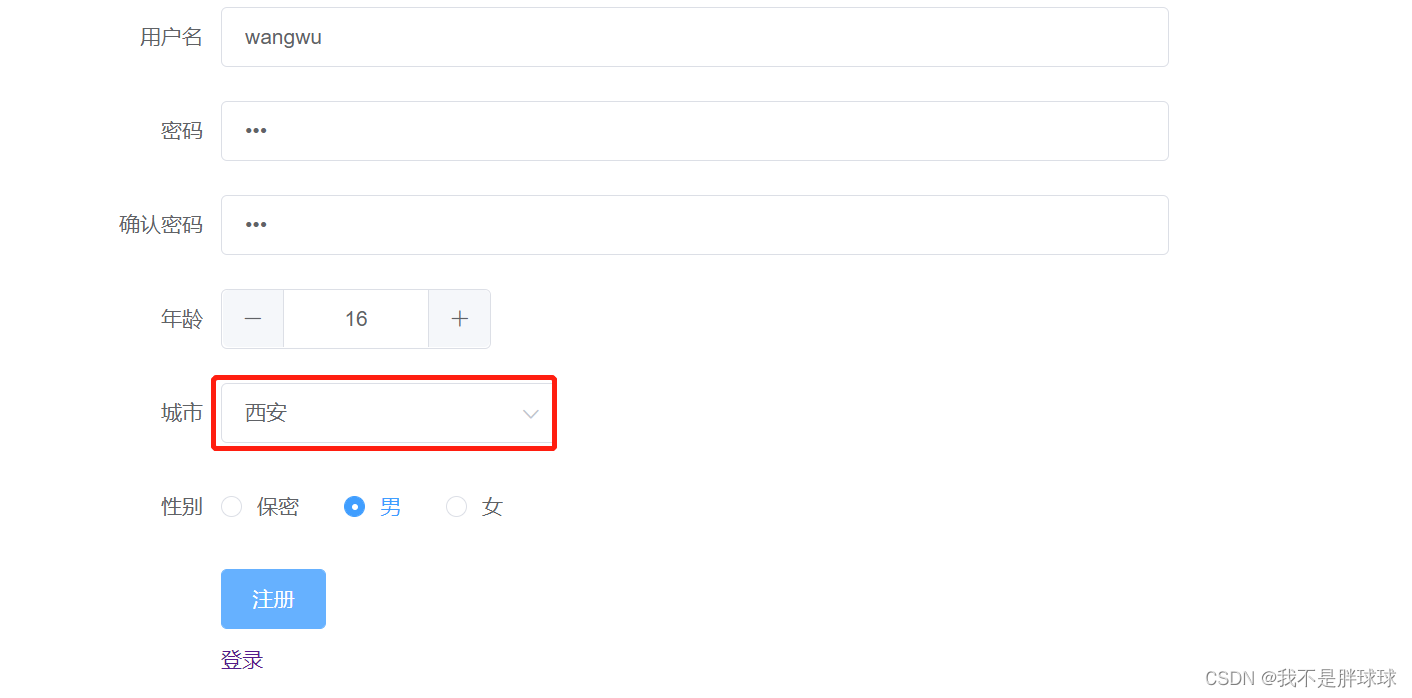
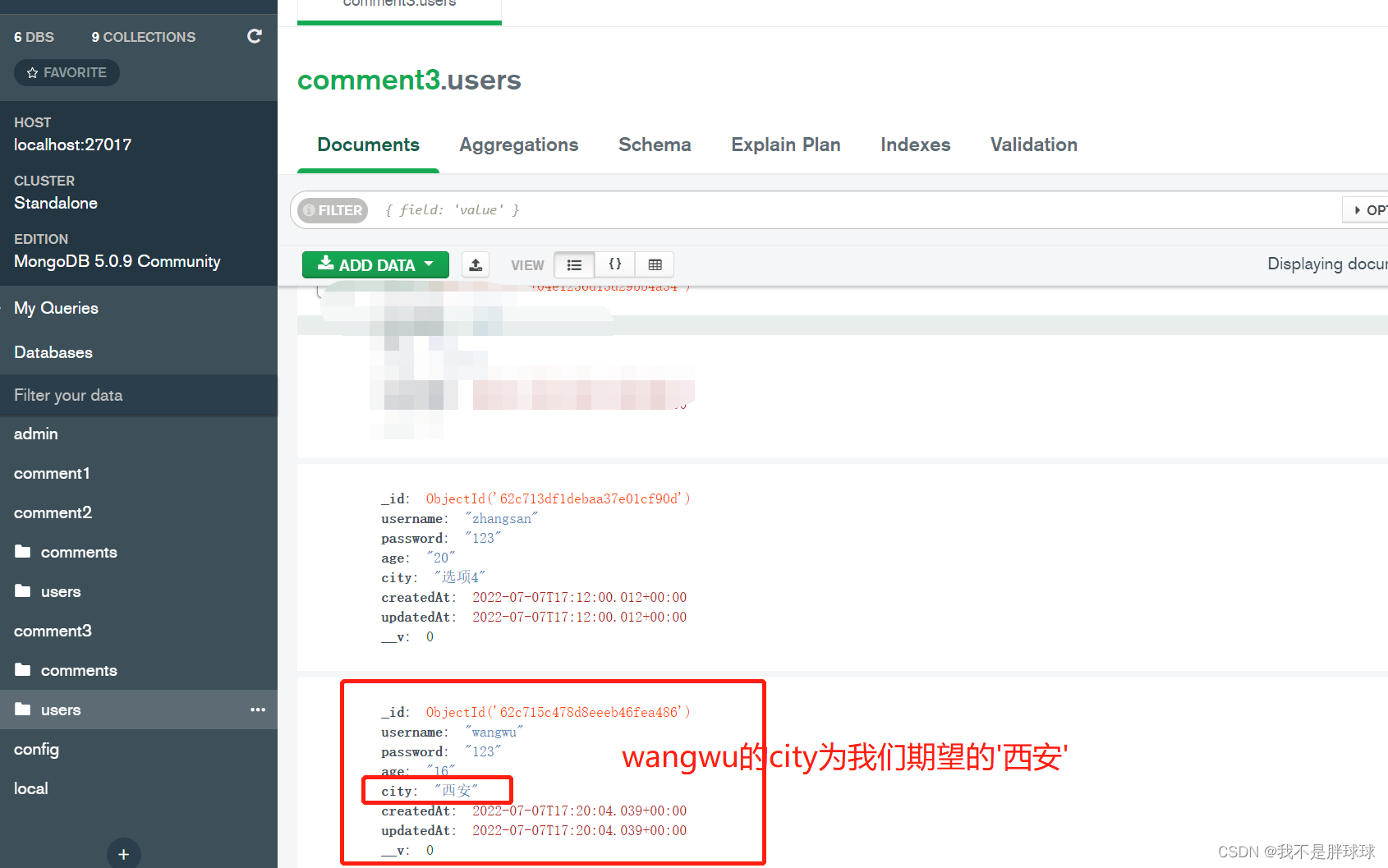
重新注册wangwu的信息,并选择第四项‘西安’,此时数据库中新增user信息:wangwu的city为‘西安’


总结:
label 这是给用户看的,当点击下拉菜单时,会出来选项,用户看到的选项就是label展示的内容
value 这是你点击某个label(option)之后,将对应的值给v-model绑定的值model
key 相当于身份令牌,唯一的,官网推荐还是加上,所以大家记得一定要加key值哦~
