uniapp input 聚焦时键盘弹起滚动到对应的部分
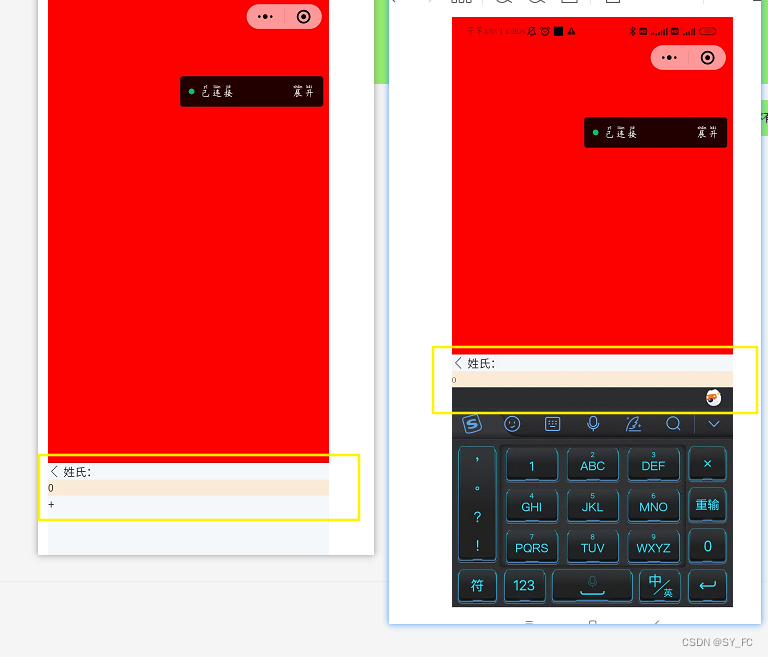
实现效果

代码如下
<template><view id='app'><view class="aa"></view><iconfont name="left"></iconfont>姓氏:<input style="background-color: antiquewhite;" type="text" v-model="aa" @focus="focus()" class="input1">+</view>
</template><script>export default {data() {return {}},methods: {focus(value){console.log(111)this.pageScroll()},pageScroll() {// 先获取目标dom的实例信息// data即为实例信息, data.top, data.left, data.right, data.bottom即为dom的对应坐标uni.createSelectorQuery().select('.input1').boundingClientRect(data => { console.log("data.top",data.top)// 调用页面滚动的apiuni.pageScrollTo({duration: 100, // 滚动动画过渡时间scrollTop: data.top, // 滚动的值})}).exec();},},}
</script>
<style >.aa{height: 1300rpx;width: 100%;background-color: red;}
</style>
