JAVA同城服务家政服务家政派单系统源码微信小程序+微信公众号+APP+H5
JAVA同城家政服务系统:多端融合的智慧家政解决方案
市场痛点:数字化转型浪潮下的家政服务新机遇
2025年,中国家庭服务业市场规模预计突破万亿元。随着生活节奏加快与消费升级,用户对JAVA同城服务的需求激增,尤其是高效、透明的上门家政服务。传统电话预约、手工派单模式效率低下,服务质量难追踪,师傅入驻流程繁琐,资金结算不透明。构建一个集用户下单、智能派单、师傅管理、支付结算于一体的家政派单系统,已成为行业刚需。
技术赋能:SpringBoot+uniapp打造高性能全场景解决方案
本系统基于主流JAVA技术栈构建核心后台服务,利用uniapp实现微信小程序+微信公众号+APP+H5多端全覆盖,为用户端与师傅端提供极致体验。

一、 核心架构与关键技术
// 后台服务核心依赖 (pom.xml)
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId> <!-- RESTful API -->
</dependency>
<dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId> <!-- 高效ORM --><version>3.5.3.1</version>
</dependency>
<dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId> <!-- 数据存储 -->
</dependency>// 派单服务伪代码示例 (核心调度逻辑)
@Service
public class DispatchService {@Autowiredprivate OrderMapper orderMapper; // MyBatisPlus Mapper@Autowiredprivate WorkerService workerService;@Scheduled(fixedRate = 30000) // 每30秒扫描一次待派订单public void autoDispatchOrders() {// 1. 查询状态为'待接单'的订单 (使用MyBatisPlus LambdaQuery)List<Order> pendingOrders = orderMapper.selectList(Wrappers.<Order>lambdaQuery().eq(Order::getStatus, OrderStatus.PENDING));for (Order order : pendingOrders) {// 2. 智能匹配附近空闲师傅 (基于地理位置+技能标签)List<Worker> matchedWorkers = workerService.findNearbyWorkers(order.getLatitude(), order.getLongitude(),order.getServiceType());// 3. 推送订单至师傅端接单池 (WebSocket/Push通知)pushOrderToWorkers(order, matchedWorkers);}}
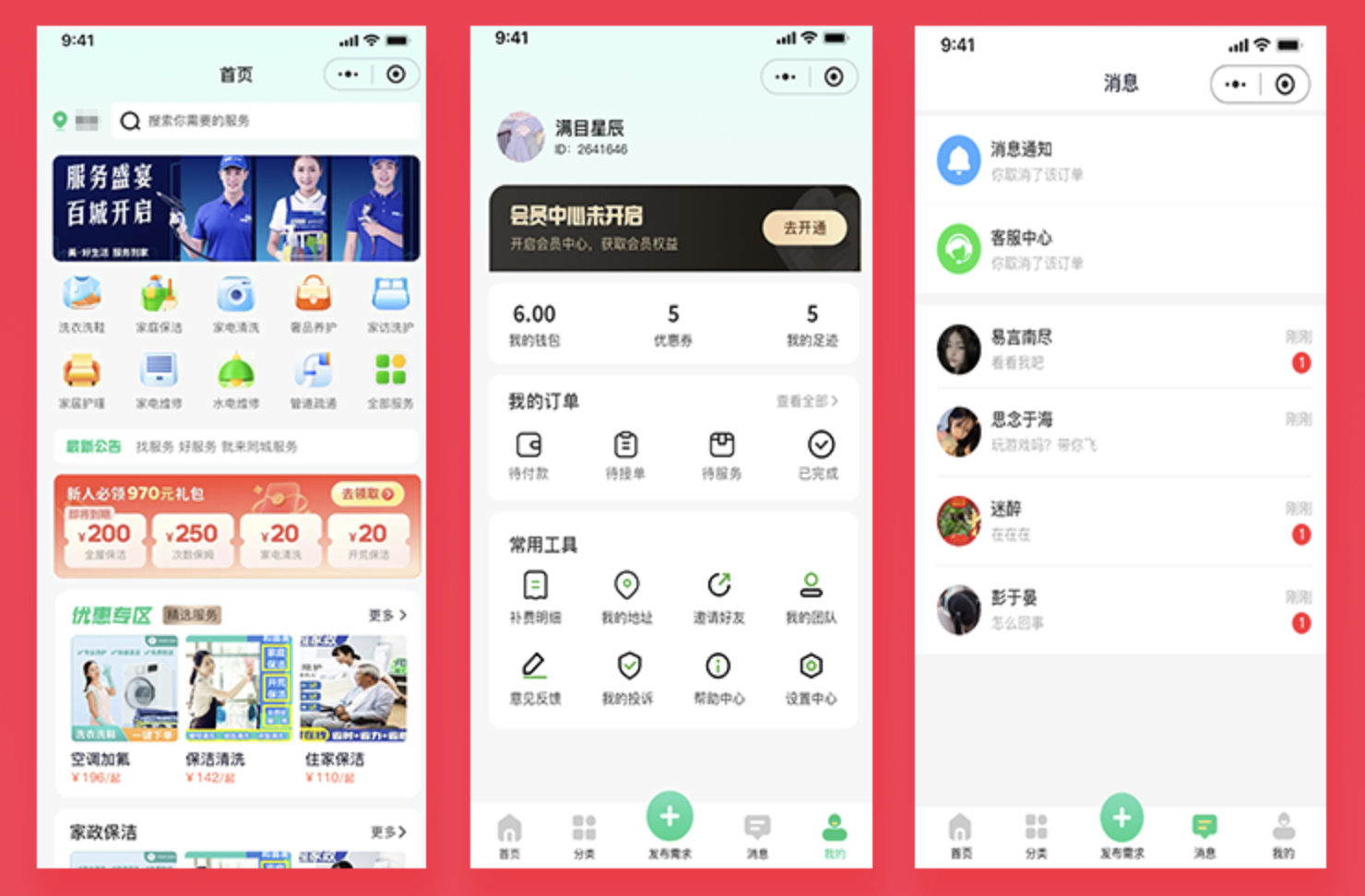
}二、 用户端功能深度解析(uniapp实现)
- 精准分类 & 服务下单:
// uniapp 服务分类页面 (vue语法)
<template><view><scroll-view scroll-x><view v-for="category in serviceCategories" :key="category.id" @click="selectCategory(category)">{{ category.name }}</view></scroll-view><!-- 一口价/报价/悬赏下单组件 --><service-item v-for="service in filteredServices" :service="service" @order="handleQuickOrder"/> </view>
</template>
<script>
export default {data() { return { serviceCategories: [], filteredServices: [] }; },methods: {selectCategory(cat) {// 调用API获取分类下服务uni.request({url: '/api/services?categoryId=' + cat.id,success: (res) => { this.filteredServices = res.data; }});},handleQuickOrder(service) {// 跳转至下单页 (一口价逻辑)if (service.priceType === 'FIXED') { uni.navigateTo({ url: '/pages/order/fixed-price?serviceId=' + service.id });} // ...处理报价、悬赏等其他类型}}
}
</script>- 优惠专区 & 我的需求: 精准营销提升复购率,需求发布直达服务池。
- 支付 & 售后闭环: 集成微信支付/支付宝,线上支付安全便捷,补费明细清晰可查,我的投诉保障用户权益。
三、 师傅端核心能力(APP/小程序)
- 智能接单池: 基于LBS实时推送附近订单。
// 后台 - 获取附近师傅 (MySQL空间函数)
@Select("SELECT *, ST_Distance_Sphere(point(#{lng}, #{lat}), point(longitude, latitude)) AS distance " +"FROM worker WHERE status = 'IDLE' AND service_types LIKE CONCAT('%', #{serviceType}, '%') " +"HAVING distance < #{radius} ORDER BY distance ASC")
List<Worker> findNearbyWorkers(@Param("lat") double lat, @Param("lng") double lng, @Param("serviceType") String serviceType, @Param("radius") int radius);- 订单全周期管理: 接单、执行、完成、评价流程可视化(接单管理、今日订单)。
- 师傅入驻 & 认证: 在线提交资料,后台审核,快速上岗。
// 管理后台 - 师傅审核 (vue+elementUI)
<template><el-table :data="workerApplications"><el-table-column prop="realName" label="姓名"></el-table-column><el-table-column prop="idCard" label="身份证"></el-table-column><el-table-column label="操作"><template #default="scope"><el-button @click="approve(scope.row.id)">通过</el-button><el-button @click="reject(scope.row.id)">拒绝</el-button></template></el-table-column></el-table>
</template>- 我的钱包 & 实名认证: 收益透明可提现,实名认证构建信任基础。
四、 管理后台(vue+elementUi):运营中枢
- 数据驾驶舱: 订单量、营收、师傅分布、用户活跃度实时监控。
- 服务 & 品类管理: 灵活配置家政、维修、万能服务等类目。
- 订单 & 投诉处理: 全量订单追踪,高效处理用户我的投诉。
- 师傅 & 用户管理: 审核师傅入驻,管理用户权限与活动。
- 财务对账: 补费明细、师傅结算、平台抽成清晰可查。
五、 系统核心优势与市场价值
- 全渠道获客: 微信小程序+公众号+H5+APP覆盖全域流量入口,降低获客成本。
- 智能派单引擎: 基于地理位置、服务技能、师傅评分、距离等多维度算法,提升派单效率与用户满意度。
- 交易闭环保障: 线上支付、担保交易、评价体系、投诉机制,构建安全可信的交易环境。
- 运营效率倍增: 管理后台实现服务、订单、人员、财务的数字化管理,降低运营复杂度。
- 生态扩展性强: 模块化设计易于扩展新服务品类(如养老、月嫂),API接口支持对接第三方平台。
技术亮点总结:
- 后端: SpringBoot 提供高并发API;MyBatisPlus + MySQL 实现高效数据操作与复杂查询(如空间查询);Redis 缓存热点数据(如服务分类、优惠券);RabbitMQ 解耦派单、通知等异步任务。
- 用户端/师傅端: uniapp 跨端开发,一套代码多端发布(微信小程序、H5、APP),极大降低开发和维护成本,Vue语法提升开发效率。
- 管理后台: Vue + ElementUI 构建响应式、操作便捷的管理界面。
- 部署: 支持Docker容器化部署,搭配Nginx负载均衡,保障系统高可用性。
