Vue基础(24)_VueCompinent构造函数、Vue实例对象与组件实例对象
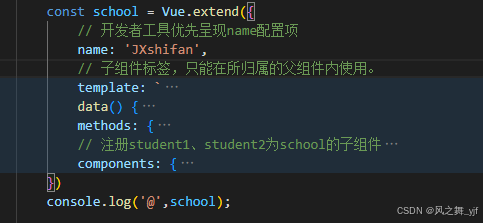
分析上一节代码中的school组件:

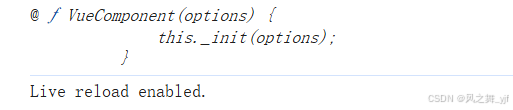
该组件是一个名为VueCompinent的构造函数。

截取部分vue.js源码,分析Vue.extend:
// 定义一个名为VueComponent的构造函数对象Sub,往Sub对象调用_init(options)方法,参数为配置项:optionsvar Sub = function VueComponent(options) {this._init(options);};// 定义了一个Vue.extend函数,参数:extendOptions,返回值为构造函数对象Sub。Vue.extend = function (extendOptions) {...var Sub = function VueComponent(options) {this._init(options);};...return Sub;};关于VueComponent:
1、school组件本质是一个名为VueComponent的构造函数,通过Vue.extend方法生成的。
2、我们只需要写<school/>或<school></school>,Vue解析时会帮我们创建school组件的实例对象,即Vue帮我们执行的:new VueComponent(options)。
3、特别注意:每次调用Vue.extend,返回的都是一个全新的VueCompinent!!!(VueComponent构造函数所创建的新对象,同属于VueComponent一类,即便配置项一样,新对象之间内存分配的地址不同,对象也互不相同)
4、关于this指向:
(1).组件配置中:
data、methods、watch、computed中的函数,它们的this指向都是【VueCompinent实例对象】
(1).new Vue(options)配置中:
data、methods、watch、computed中的函数,它们的this指向都是【Vue实例对象】
5、VueCompinent的实例对象,以后简称vc(也可称之为:组件实例对象)。Vue的实例对象,以后简称vm。
Vue实例对象【vm】 VS 组件实例对象【vc】
1、【官方解释】组件是可复用的Vue实例,它们与new Vue接受相同的选项,例如 data、computed、watch、methods 以及生命周期钩子等。仅有的例外是像 el 这样根实例特有的选项。
-------------------------------------------------------------------------------------------------------------------------
简而言之:组件实例对象【vm】和Vue实例对象【vc】很像,【vc】有的功能【vm】都有,但【vc】没有el选项(由【vm】统一管理el)。
2、【官方解释】一个组件的data选项必须是一个函数,因此每个实例可以维护一份被遣返对象的独立的拷贝。
-------------------------------------------------------------------------------------------------------------------------
简而言之:关于data选项,【vm】可以使用函数或对象形式创建,但【vc】必须使用函数形式创建。
