基于微信云开发的防诈反诈宣传教育答题小程序
基于微信云开发的防诈反诈宣传教育答题小程序
一、前言介绍
作为当代大学生,诈骗事件的发生屡见不鲜,但却未能引起大家的重视。高校以线上宣传、阵地展示为主,线下学习、实地送法为辅,从而构筑立体化反诈骗防线。在线答题考试是一种高效的考试方式,考生通过微信扫码即可参加培训考试,非常方便快捷,近几年越来越受企事业单位学校机构的青睐。
本答题小程序系统采用的架构是微信原生小程序+云开发。主要包含六大功能模块页面,首页、答题页、结果页、活动规则页、答题记录页、排行榜页等。提炼了典型的答题考试业务模型,可以助你快速搭建各种形式的答题软件产品。在线考试、企业培训、知识竞赛、PK答题、调查问卷等在线教育系统搭建云服务,助企事业单位/高校/培训机构更高效地组织每场培训考试。
二、系统功能分析
2.1管理员功能分析
系统的功能分析决定了系统的功能设计,完整详细的系统功能分析可以使系统的开发事半功倍。本系统的功能围绕用户、管理员两种权限设计。根据不同权限的不同需求设计出更符合用户要求的功能。本系统中管理员主要负责审核管理用户,录入新的试题,创建考卷,审核用户的考试信息和单位信息等,用户可以进行学习、答题、排名等。
2.2用户功能分析
用户可以管理个人资料、查询题目、在线练习和在线考试、查看实时排名等,用户的个人资料是用户填写提交是产生,用户的成绩右用户答题考试提交时产生,题库题目由管理员添加录入时产生,用户创建的单位需要经过管理员审核。
3.3系统功能结构设计
系统的功能结构是采用脑图来绘制功能设计。根据分析所得,本系统的功能设计为管理员、用户两部分。管理员为题库管理、题目分类管理、用户管理、考试管理等,用户的功能为查询考卷,在线答题、提交答卷、管理个人信息等。本在线答题考试系统的功能结构设计图如下图所示:

三、小程序端
3.1用户信息管理功能的详细界面实现
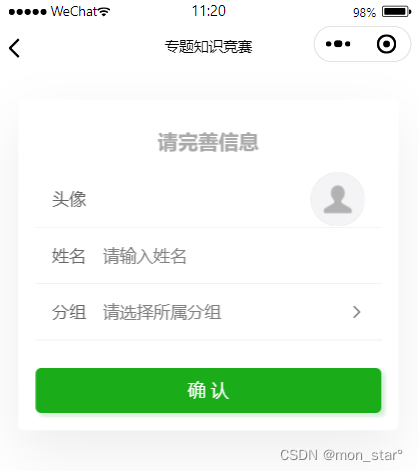
当用户登录进系统后需要完善头像、姓名、所属分组等信息,使自己信息的保持正确性。用户信息管理的实现界面如下图所示:

3.2题库展示功能的详细界面
用户可以学习题库里面所有的课时,可以查看详细的题目内容,也可以进行题目的收藏。用户题库学习的界面实现如下图所示:


3.3答题功能的详细实现
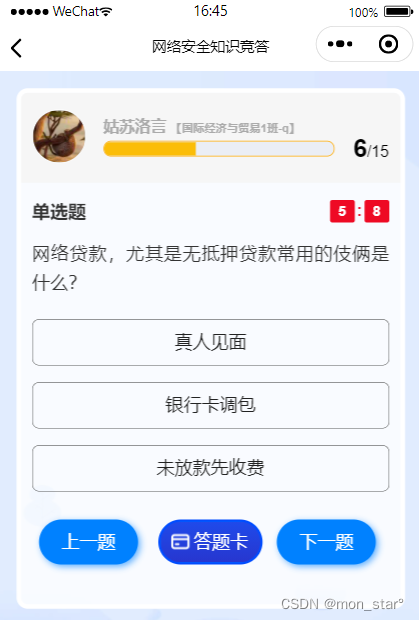
在本功能里用户可以进行正式答题考试,上一题、下一题切换,答题卡查看作答情况,答题进度显示、剩余作答时间、提交功能。答题功能的实现界面如下图所示:

小程序【护网专题信息安全知识竞答】
3.4结果计算功能的详细实现
用户在限定的时间内,进行在线作答完毕后,点击提交答卷后,结果计算功能的实现界面如下图所示:

3.5排行榜功能的实现
用户可以查看排行榜的实时排名,了解自己的排名动态,实现界面如下图所示:

3.6答题记录功能的详细实现
用户可以管理自己的答题考试记录,在答题历史界面里也可以进行查询操作。答题历史功能的实现界面如下图所示:

3.7我的管理功能的详细实现

四、管理员功能模块
4.1题库查询功能的详细实现
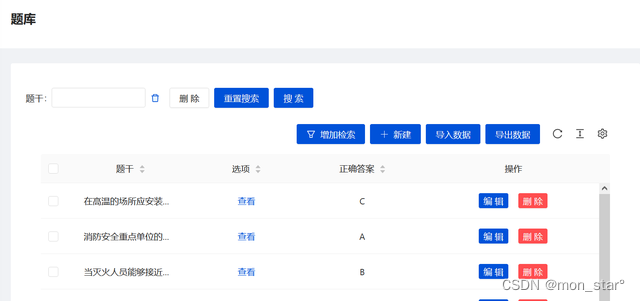
管理员负责题目信息的查询和管理,题干、选项、答案都可以由管理员在此功能里看到。管理员查询题库信息的功能实现如下图所示:

4.2题目新增功能的详细实现
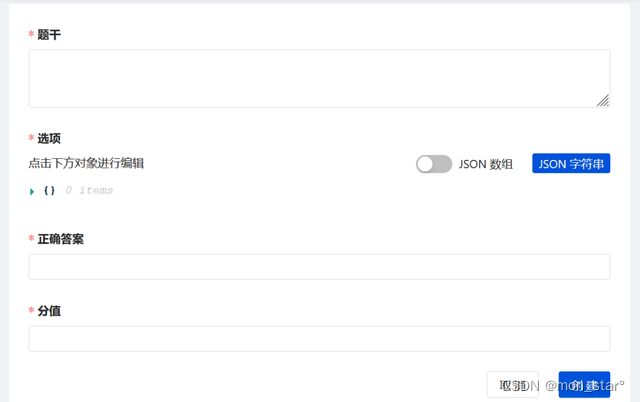
管理员可以对题目的信息进行创建。管理员添加题目信息的实现界面如下图所示:

4.3题目编辑更新功能的详细实现
本功能包括查询题目详情,也可以编辑更新题目信息。查询更新题目信息的实现详情如下图所示:

4.4答题记录管理功能的详细实现
管理员可以查询已提交的答题情况,并进行审核。答题记录功能的实现界面如下图所示:

4.5系统功能的详细实现
管理员可以管理公告和系统的轮播图,可以安排活动。查询公告功能的实现界面如下图所示:(省略)
4.6个人中心管理功能的详细实现
管理员可以对个人的资料进行修改和管理。管理员个人信息修改的实现界面如下图所示:(省略)
五、部分核心代码
5.1登录系统关键代码
//已弃用
getUserProfile(e) {wx.getUserProfile({desc: '用于完善用户信息', success: (res) => {this.setData({userInfo: res.userInfo})}})}//推荐使用
<button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar"><image class="avatar" src="{{avatarUrl}}"></image>
</button>
<input type="nickname"class="weui-input" placeholder="请输入昵称"/>const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0'Page({data: {avatarUrl: defaultAvatarUrl,},onChooseAvatar(e) {const { avatarUrl } = e.detail this.setData({avatarUrl,})}
})5.2随机出题关键代码
// 获取题库-函数定义getQuestionList() {// 数据库集合的聚合操作实例activityQuestion.aggregate().match({ //类似于where,对记录进行筛选true: _.exists(true)}).sample({size: 20}).end().then(res => {// 在控制台打印数据console.log(res.list)let data = res.list || [];// 将数据从逻辑层发送到视图层,通俗的说,也就是更新数据到页面展示this.setData({questionList:data});})}5.3页面跳转关键代码
//答题页
activityRecord.add({data: {...examResult,createDate: db.serverDate()}}).then(res => {// 跳转到答题结果页,查看成绩wx.reLaunch({url: '../result/result?id=' + res._id});})//结果页//生命周期函数--监听页面加载
onLoad(options) {// 查看答题成绩this.getExamResult(options.id);
},
getExamResult(id){activityRecord.doc(id).get().then(res => {let examResult = res.data;})
}5.4实时排名机制关键代码
getRankList() {// 数据库集合的聚合操作实例activityScore.where({_openid: _.exists(true)}).orderBy('totalScore', 'desc').get().then(res => {// 获取集合数据,或获取根据查询条件筛选后的集合数据。console.log('[云数据库] [排行榜] 查询成功')console.log(res.data)let data = res.data || [];// 将数据从逻辑层发送到视图层,通俗的说,也就是更新数据到页面展示this.setData({rankList:data});})}gzh.获.取.源.码
