前端插件重磅来袭
“你值得拥有”专栏系列上新啦,今日推出“手写前端插件”项目,作为一个前端中高级工程师,手写前端树形菜单插件、弹出层插件、日历插件、分页插件、选项卡插件、进度条插件等是必备的技能,让你的前端技术百尺竿头更进一步,在三大框架中垂直聚焦自己的亮点
代码结构:cool-module

资源引进
引进css样式文件
分页样式 <link rel="stylesheet" type="text/css" href="css/css/tz-page.css"></link>
树形菜单样式 <link rel="stylesheet" type="text/css" href="tree/tm_tree.css"></link>
js组件库所有的样式 <link rel="stylesheet" type="text/css" href="css/css/sg.css"></link>
引进js文件
引入jQuery依赖<script type="text/javascript" src="js/jquery-1.11.2.min.js"></script>
树形菜单js <script type="text/javascript" src="tree/tm_tree.js"></script>
js组件库工具类 <script type="text/javascript" src="js/sgutil.js"></script>
js组件库 <script type="text/javascript" src="js/sg.js"></script>
分页js <script type="text/javascript" src="js/tz_page.js"></script>
日历 <script type="text/javascript" src="js/date/WdatePicker.js"></script>
实际效果
日历
<input type="text" id="searchStartTime" class="Wdate" οnclick="showdate1()"/>
class="Wdate" 为必填项,具体操作看mydate97操作文档,这里做了一个组件库集成
function showdate1(){ WdatePicker({dateFmt:'yyyy-MM-dd HH:mm:ss'}); }
日历图形界面

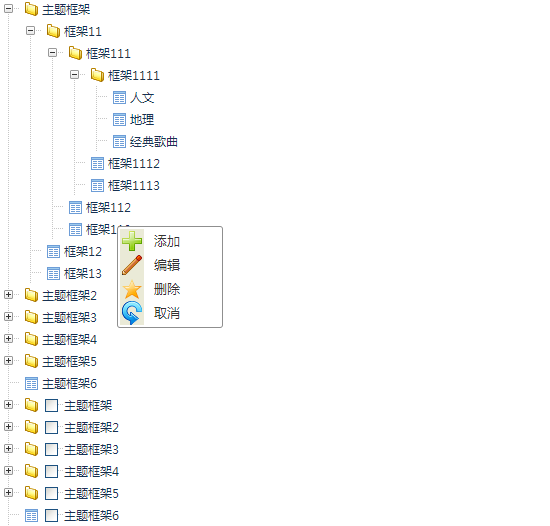
树形菜单,添加右键菜单效果
// 引入元素
<div id="permissiontree">// js使用
$("#permissiontree").tmTree({})var trees = {"root": [{"name": "所有","opid": 1,"pid": 1,"url": "javascript:void(0);"}, {"name": "审核","opid": 10,"pid": 10,"url": "javascript:void(0);"}, {"name": "查看","opid": 11,"pid": 11,"url": "javascript:void(0);"}, {"name": "工具","opid": 12,"pid": 12,"url": "javascript:void(0);"}, {"name": "模板管理","opid": 13,"pid": 13,"url": "javascript:void(0);"}],"children": {"1": [{"name": "禁用","opid": 2,"pid": 2,"url": "javascript:void(0);"}, {"name": "搜索","opid": 5,"pid": 5,"url": "javascript:void(0);"}, {"name": "添加","opid": 6,"pid": 6,"url": "javascript:void(0);"}, {"name": "置顶","opid": 7,"pid": 7,"url": "javascript:void(0);"}, {"name": "评论","opid": 8,"pid": 8,"url": "javascript:void(0);"}, {"name": "下单","opid": 9,"pid": 9,"url": "javascript:void(0);"}],"2": [{"name": "yy7y","opid": 20,"pid": 20,"url": "javascript:void(0);"}]}
}// 初始化
$("#permissiontree").tmTree({rightMenu:true,root:trees.root,children:trees.children,type:"checkbox",callback:function($opTarget, params, model){var opid = params.opid;//选中节点的idif(model == "add"){}if(model == "edit"){}if(model == "delete"){}if(model == "cancel"){}}});树形菜单图形界面

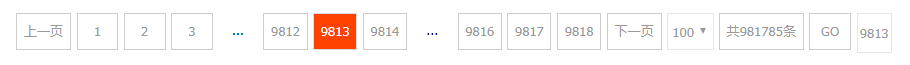
分页
<div class="cpage">$(".cpage").tzPage(19, {num_edge_entries : 1, //边缘页数num_display_entries :4, //主体页数num_edge_entries:5,current_page:0,showGo:true,showSelect:true,items_per_page : 10, //每页显示X项prev_text : "前一页",next_text : "后一页",callback : function(pageNo,psize){//回调函数}
});分页图形界面

弹出层
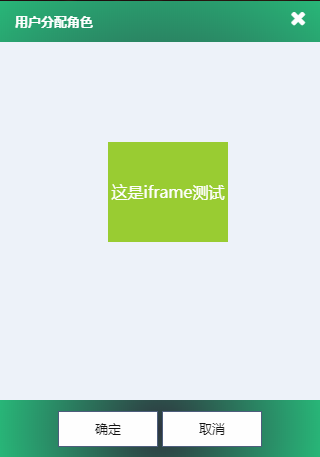
iframe
$.tzIframe({width:320,height:400,title:"用户分配角色",ghost:false,content:"iframe.html",callback:function(iframe,$dialog,opts){if(iframe){console.log("hello");}}});iframe图形界面

confirm
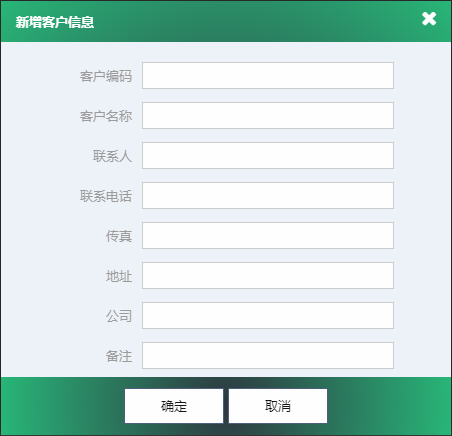
$.tzConfirm({width:450,height:430,title:"新增客户信息",ghost:false, // 拖动是否产生镜像icon:"",content:"<ul class='predata'>"+" <li>"+" <a><span>客户编码</span><input id='cli_code' /></a>"+" </li>"+" <li>"+" <a><span>客户名称</span><input id='cli_name' /></a>"+" </li>"+" <li>"+" <a><span>联系人</span><input id='cli_people' /></a>"+" </li>"+" <li>"+" <a><span>联系电话</span><input id='cli_telephone' /></a>"+" </li>"+" <li>"+" <a><span>传真</span><input id='cli_fax' /></a>"+" </li>"+" <li>"+" <a><span>地址</span><input id='cli_address' /></a>"+" </li>"+" <li>"+" <a><span>公司</span><input id='cli_company' /></a>"+" </li>"+" <li>"+" <a><span>备注</span><input id='cli_description' /></a>"+" </li>"+" </ul>",callback:function(ok, $dialog, opts){if(ok){if(isEmpty($("#cli_code").val())){$("#cli_code").tips({msg: "客户编码不能为空",side: 2,color: '#fff',bg: '#f00',time: 3,x: 0})} else {$dialog.next().remove();tzUtil.animates($dialog,opts.animate);}}}
});confirm图形界面

alert
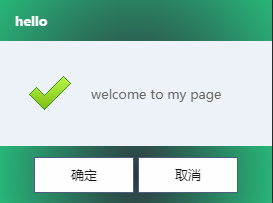
$.tzAlert({title:"hello",content:"welcome to my page",callback:function(ok, $dialog, opts) {if(ok) {$dialog.next().remove();tzUtil.animates($dialog,opts.animate);}
}});alert图形界面

dialog
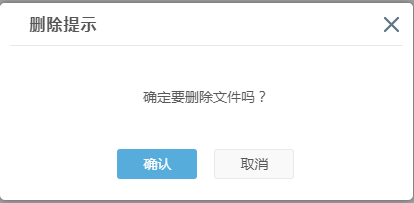
$.ymDialog({ //删除提示title : "删除提示",contents : "确定要删除文件吗?",success : function(){ //确定删除$("#test").show().removeClass("animated bounceOutUp").addClass("animated bounceInUp");}
});dialog图形界面

提示框
top-tip
$.topTips({content:"文件删除成功!",controls : "warn",timer:2
});/*** 友情提示组件,从html的顶部出现* 使用方式:参数说明:content:提示的内容controls:提示样式错误提示:err,警告提示:warn,成功提示:ok,等待提示:loadingtimer:显示和消失总体时间* @param $*/top-tip图形界面

center-tip
loading("content", timer) loading("演示开始")
center-tip图形界面

ele-tip
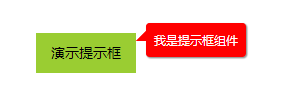
/** 元素提示框 $(selector).tips({ msg:'your messages!', //提示消息 必填 side:1, //提示窗显示位置 1,2,3,4 分别代表 上右下左 默认为1(上) 可选 color:'#FFF', //提示文字色 默认为白色 可选 bg:'#F00',//提示窗背景色 默认为红色 可选 time:3,//自动关闭时间 默认3秒, 设置0则不自动关闭 可选 x:0,//纵向偏移 正数向右偏移 负数向左偏移 默认为0 可选,数值 y:0,//横向偏移 正数向下偏移 负数向上偏移 默认为0 可选, 数值 }) */
ele-tip图形界面

滑块
<div class="slider"> $(".slider").tzSlider({horizontal:false}); $(".slider2").tzSlider({horizontal:true});
滑块图形界面

tab页面
<div class="tab"> $(".tab").tzTab({ index:3, //默认选中第几个 tabDatas:[ {title:"11111",content:"<img src='images/01.jpg' id='img'>",url:"www.baidu.com"}, {title:"22222",content:"bbbbb","url":"user.action"}, {title:"22222",content:"ddddd"}, {title:"33333",content:"rrrrr"} ] });
tab图形界面

相关源码
(9.99元——打赏后评论或者备注留言,例如:”已支持,your_email@xxx.com,module”)
一年365天,希望各位看官达人多多支持,打赏后将及时发送源码

