OpenCV(03)插值方法,边缘填充,透视变换,水印制作,噪点消除
插值方法&边缘填充
new_img=cv.warpAffine(img,M,(w,h),flags,borderMode)
插值方法
- 最近邻插值:flags = CV2.INTER_NEAREST
- 双线性插值:flags = CV2.INTER_LINEAR
- 像素区域插值:flags = cv2.INTER_AREA
- 双三次插值:flags = cv2.INTER_CUBIC
- Lanczos4插值:flags = cv2.INTER_LANCZOS4
边缘填充
- 边界复制:borderMode = BORDER_REPLICATE
- 边界反射:borderMode = BORDER_REFLECT
- 边界反射101:borderMode = BORDER_REFLECT_101
- 边界常数:borderMode = BORDER_CONSTANT
- 边界包裹:borderMode = BORDER_WRAP
import cv2 as cv#读图
cat = cv.imread('E:\hqyj\code\opencv\images\\cat1.png')
cat = cv.resize(cat,(600,600))
w = cat.shape[1]
h = cat.shape[0]#旋转
#获取旋转矩阵
M = cv.getRotationMatrix2D((w//2,h//2),45,0.5)#使用仿射变换函数
dst = cv.warpAffine(cat,M,(w,h))
cv.imshow('dst',dst)#最近邻插值 + 边界复制
dst1 = cv.warpAffine(cat,M,(w,h),cv.INTER_NEAREST,borderMode=cv.BORDER_REPLICATE)
cv.imshow('dst1',dst1)#双线性插值 单线性插值 插两次:水平,垂直 边界反射
dst2 = cv.warpAffine(cat,M,(w,h),cv.INTER_LINEAR,borderMode=cv.BORDER_REFLECT)
cv.imshow('dst2',dst2)#像素区域插值 缩小:均值滤波 放大:整数 最近邻 不是整数 双线性 4点 2x2 边界反射101
dst3 = cv.warpAffine(cat,M,(w,h),cv.INTER_AREA,borderMode=cv.BORDER_REFLECT101)
cv.imshow('dst3',dst3)#双三次插值 16个点 4x4 边界常数
dst4 = cv.warpAffine(cat,M,(w,h),cv.INTER_CUBIC,borderMode=cv.BORDER_CONSTANT,borderValue=(255,0,0))
cv.imshow('dst4',dst4)#Lanczos4插值 64个点 8x8 边界重复
dst5 = cv.warpAffine(cat,M,(w,h),cv.INTER_LANCZOS4,borderMode=cv.BORDER_WRAP)
cv.imshow('dst5',dst5)cv.waitKey(0)
cv.destroyAllWindows()
边缘填充图解
- 边界复制:

- 边界反射:

- 边界反射101:

- 边界常数:

- 边界包裹:

图像矫正(透视变换)
-
透视变换矩阵:M=getPerspectiveTransform(src,dst)
src:原图像上需要进行透视变化的四个点的坐标,这四个点用于定义一个原图中的四边形区域。dst:透视变换后,src的四个点在新目标图像的四个新坐标。
-
cv2.warpPerspective(src, M, dsize, flags, borderMode)
import cv2 as cv
import numpy as np#读图
card = cv.imread('E:\hqyj\code\opencv\images\\3.png')
shape = card.shape
#获取透视变换矩阵
#获取原图上的4个点:左上,右上,左下,右下
pt1 = np.float32([[178,100],[287,134],[124,267],[473,308]])
pt2 = np.float32([[0,0],[shape[1],0],[0,shape[0]],[shape[1],shape[0]]])
M = cv.getPerspectiveTransform(pt1,pt2)
#透视变换
dst = cv.warpPerspective(card,M,(shape[1],shape[0]),cv.INTER_LINEAR,borderMode=cv.INTER_NEAREST)
cv.imshow('card',card)
cv.imshow('dst',dst)
cv.waitKey(0)
cv.destroyAllWindows()
水印制作
图像掩膜
import cv2 as cv
import numpy as np#读图
demo = cv.imread('E:\hqyj\code\opencv\images\\demo.png')
demo = cv.resize(demo,(640,640))
#转为hsv颜色空间
hsv = cv.cvtColor(demo,cv.COLOR_BGR2HSV)
#定义颜色范围
low = np.array([0,43,46])
high = np.array([10,255,255])
#创建一个掩膜 cv.inRange(img,low,high) 传hsv颜色空间下的图像
mask = cv.inRange(hsv,low,high)
#颜色提取 cv.bitwise_and(img,img,mask=mask) 传的是原图
dst = cv.bitwise_and(demo,demo,mask=mask)
cv.imshow('demo',demo)
cv.imshow('mask',mask)
cv.imshow('dst',dst)
print(demo.shape)
print(mask.shape)
cv.waitKey(0)
cv.destroyAllWindows()
颜色替换
import cv2 as cv
import numpy as np#读图
demo = cv.imread('E:\hqyj\code\opencv\images\\demo.png')
demo = cv.resize(demo,(640,640))
#转为hsv颜色空间
hsv = cv.cvtColor(demo,cv.COLOR_BGR2HSV)
#定义颜色范围
low = np.array([0,43,46])
high = np.array([10,255,255])
#创建一个掩膜 cv.inRange(img,low,high) 传hsv颜色空间下的图像
mask = cv.inRange(hsv,low,high)
#颜色替换
arr = mask==255
demo[arr] = [0,255,0]
#demo[mask==255] = [0,255,0]
cv.imshow('demo',demo)
cv.waitKey(0)
cv.destroyAllWindows()
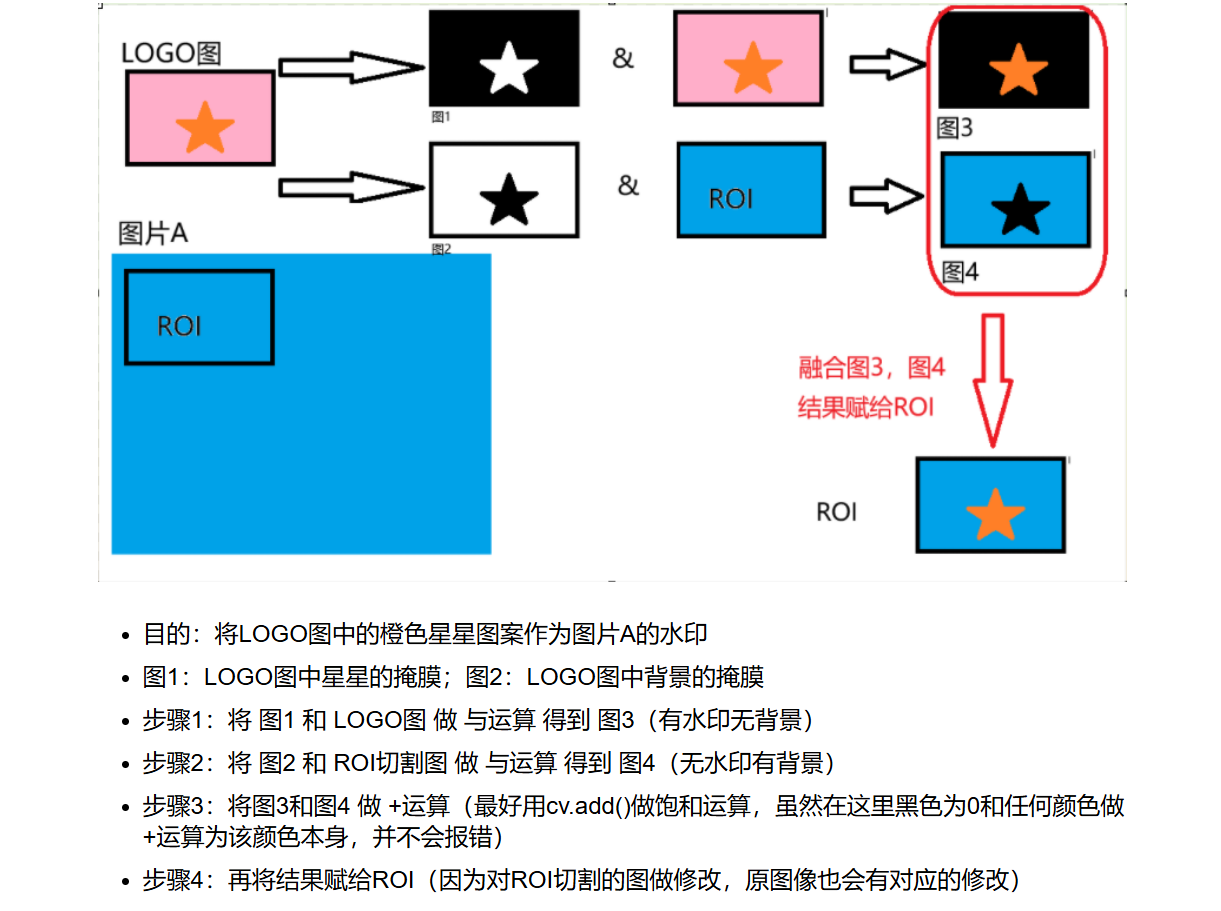
图像添加水印
import cv2 as cv#读图
bg = cv.imread('E:\hqyj\code\opencv\images\\bg.png')
logo = cv.imread('E:\hqyj\code\opencv\images\\logohq.png')
h,w = logo.shape[0:2] #(h,w)
roi = bg[0:h,0:w]
#灰度图处理
grey = cv.cvtColor(logo,cv.COLOR_BGR2GRAY)#二值化
#黑logo白底 与上背景
_,mask1 = cv.threshold(grey,200,255,cv.THRESH_BINARY)
bg1 = cv.bitwise_and(roi,roi,mask=mask1)
cv.imshow('mask1',mask1)
cv.imshow('bg1',bg1)
#白logo黑底 与上logo
_,mask2 = cv.threshold(grey,200,255,cv.THRESH_BINARY_INV)
logo1 = cv.bitwise_and(logo,logo,mask=mask2)
cv.imshow('mask2',mask2)
cv.imshow('logo1',logo1)
#融合
roi[:] = cv.add(bg1,logo1)
cv.imshow('roi',roi)
cv.imshow('bg',bg)cv.waitKey(0)
cv.destroyAllWindows()

图像消除噪点
- 均值滤波:cv2.blur(src, ksize, dst, anchor, borderType)
- 方框滤波:cv2.boxFilter(src, ddepth, ksize, dst, anchor, normalize, borderType)
- 高斯滤波:cv2.GaussianBlur(src, ksize, sigmaX, dst[, sigmaY, borderType)
- 中值滤波:cv2.medianBlur(src, ksize, dst)
- 双边滤波:cv2.bilateralFilter(src, d, sigmaColor, sigmaSpace, dst, borderType)
- 参数解释:src 输入图像
ksize 卷积核的大小,例如 (5, 5)
dst 输出图像(可选)
anchor 锚点位置,默认为核的中心点(可选)
borderType 边界模式,默认为 cv2.BORDER_DEFAULT(可选)
ddepth 输出图像的深度,通常使用 -1 表示与输入图像相同深度
normalize 是否归一化核,默认为 True(可选)
sigmaX X方向的标准差,如果设置为0,则根据核大小自动计算
sigmaY Y方向的标准差,如果设置为0,则与 sigmaX 相同(可选)
d 邻域直径,如果设置为0,则根据 sigmaSpace 自动计算
sigmaColor 颜色空间的标准差,较大的值会导致更远的颜色混合
sigmaSpace 坐标空间的标准差,较大的值会导致更远的像素混合
import cv2 as cv#读图
lvbo2 = cv.imread('E:\hqyj\code\opencv\images\\lvbo2.png')
cv.imshow('old',lvbo2)
lvbo3 = cv.imread('E:\hqyj\code\opencv\images\\lvbo3.png')
#均值滤波
dst1 = cv.blur(lvbo2,(3,3))
cv.imshow('dst1',dst1)
#方框滤波
dst2 = cv.boxFilter(lvbo2,-1,(3,3),normalize = False)
cv.imshow('dst2',dst2)
#高斯滤波
dst3 = cv.GaussianBlur(lvbo2,(9,9),1)
cv.imshow('dst3',dst3)
#中值滤波
dst4 = cv.medianBlur(lvbo3,5)
cv.imshow('dst4',dst4)
#双边滤波
dst5 = cv.bilateralFilter(lvbo2,7,75,75)
cv.imshow('dst5',dst5)cv.waitKey(0)
cv.destroyAllWindows()
