第五章 Freertos物联网实战 微信小程序篇
本篇是设计微信小程序部分,完成与云平台的对接。在本章我们将完成使用微信小程序去控制LED灯的亮灭和读取温湿度信息。如果对云平台搭建和其他部分不清楚的地方,可以回顾前几章的内容:【Freertos实战】零基础制作基于stm32的物联网温湿度检测(教程非常简易)。
内容演示
【Freertos实战】基于onenet物联网温湿度检测
一、软件下载(环境搭建)
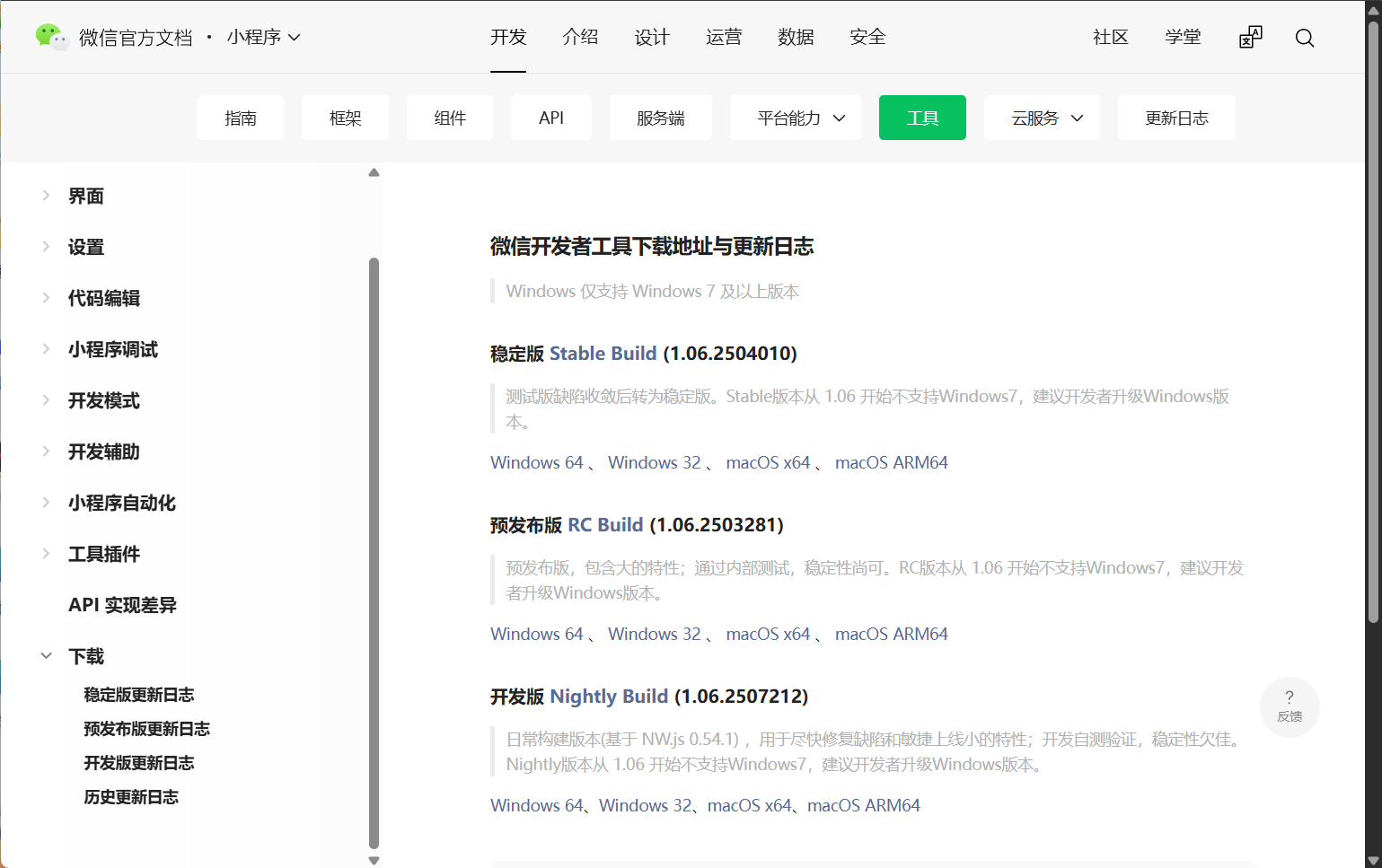
微信小程序的开发使用的是微信开发者工具,大家可以在官网进行下载。我选用的是稳定版windows 64位的。

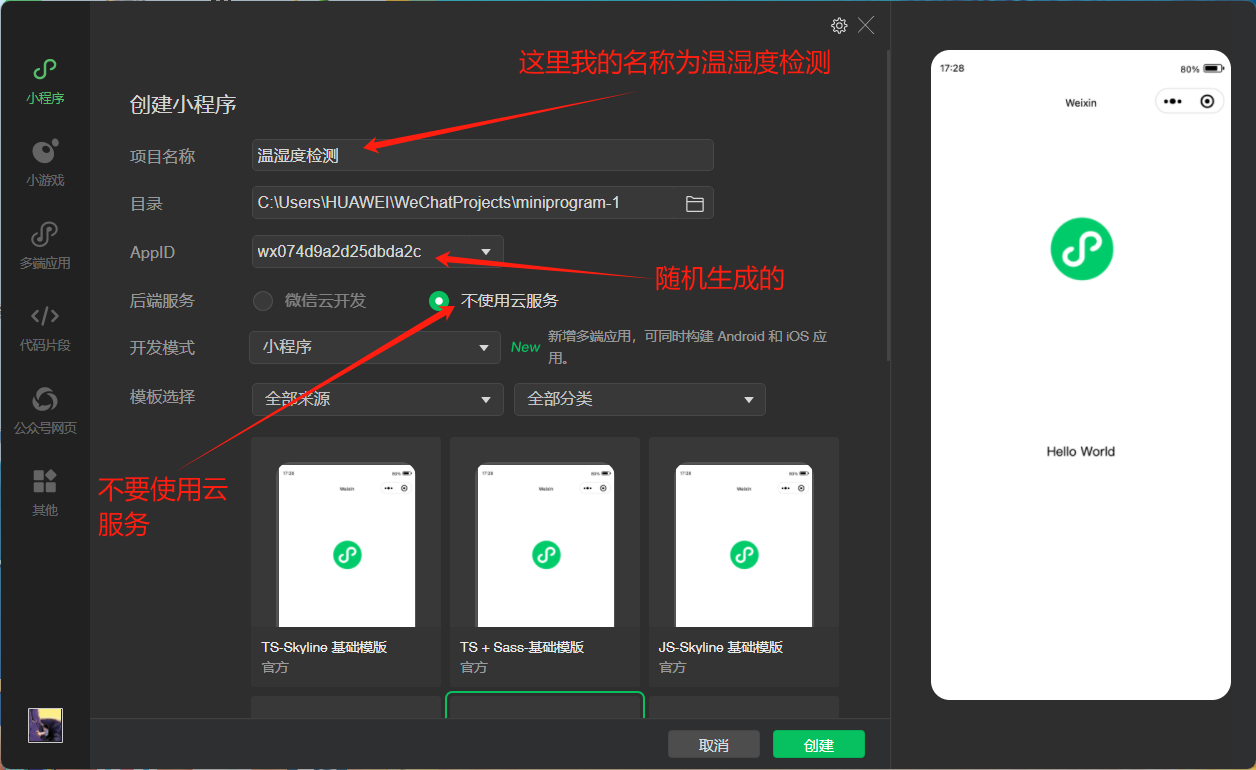
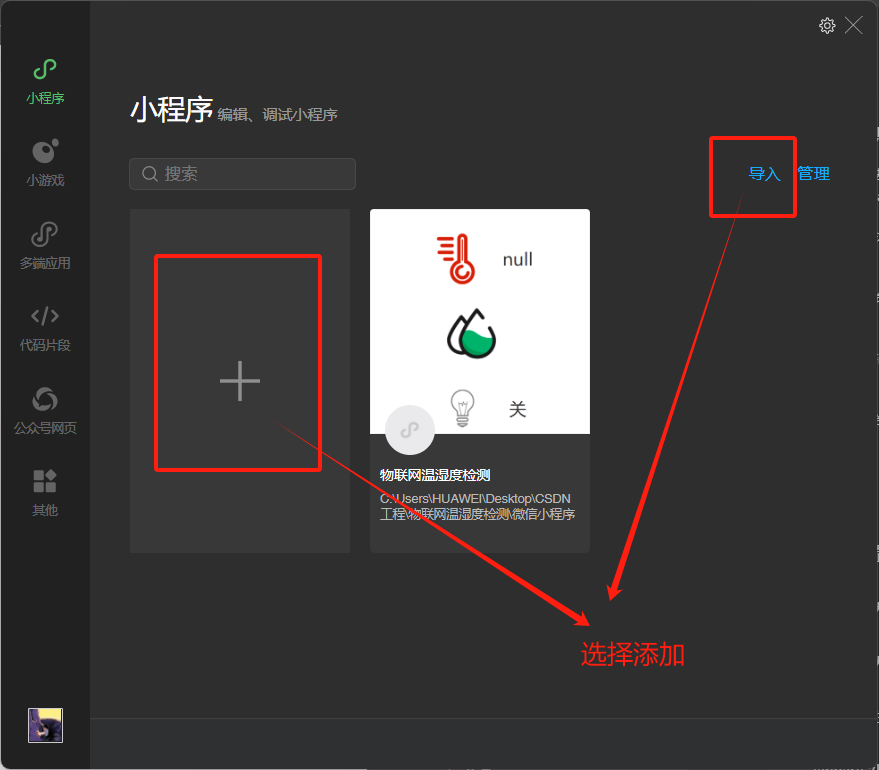
在下载安装完后,我们可以新建一个工程


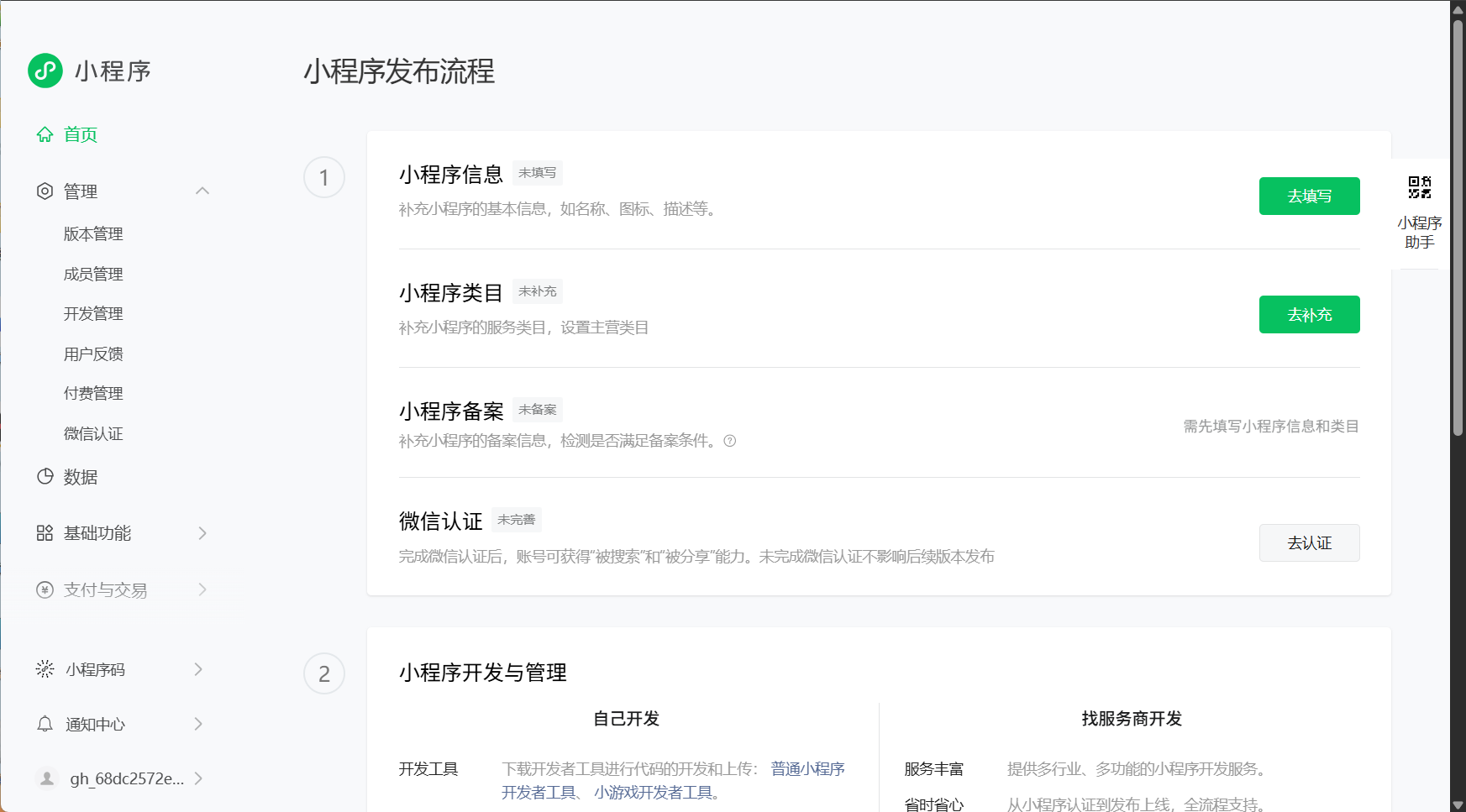
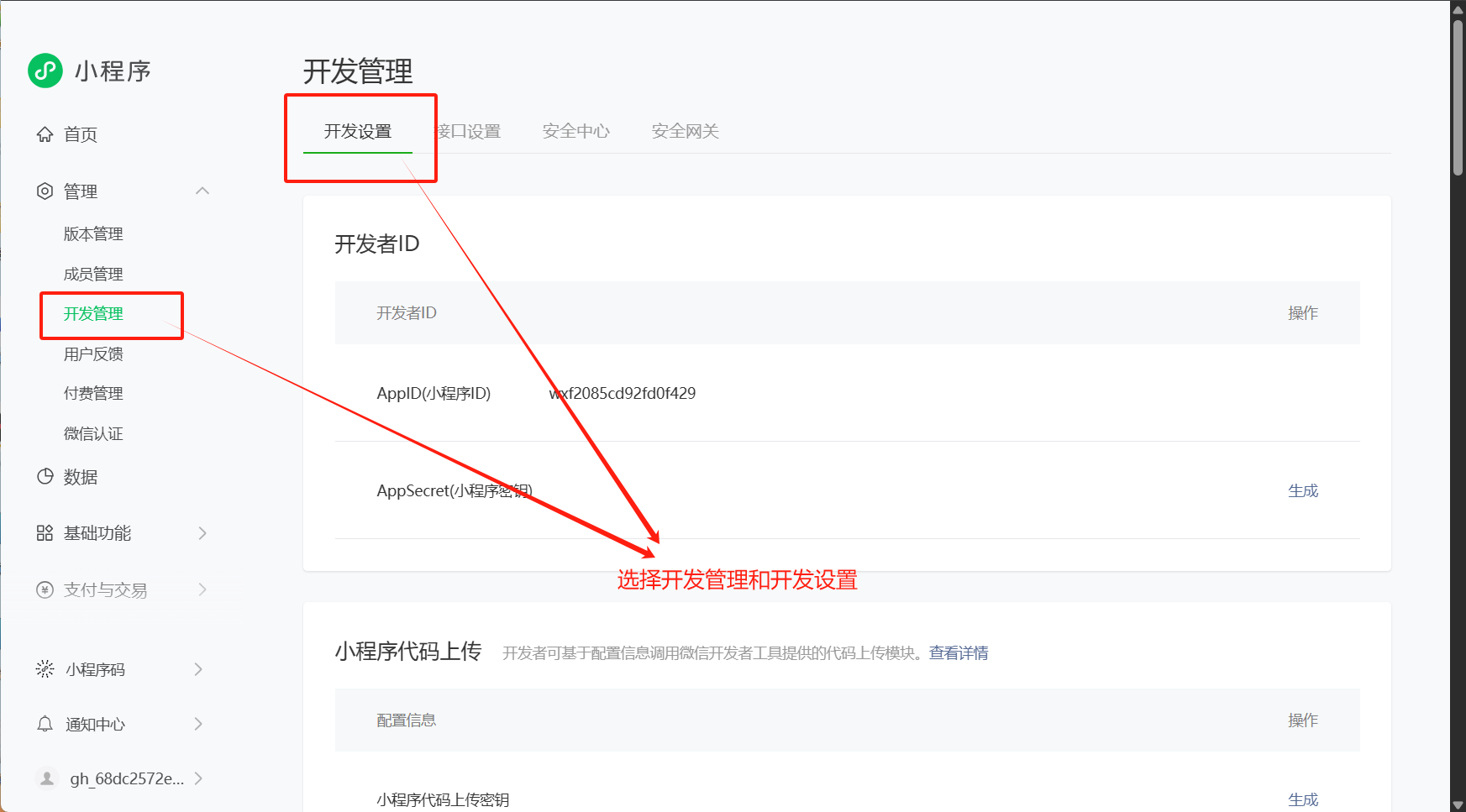
这里大家再次搜索进入微信开发者平台,进入小程序首页,网址:微信小程序开发管理



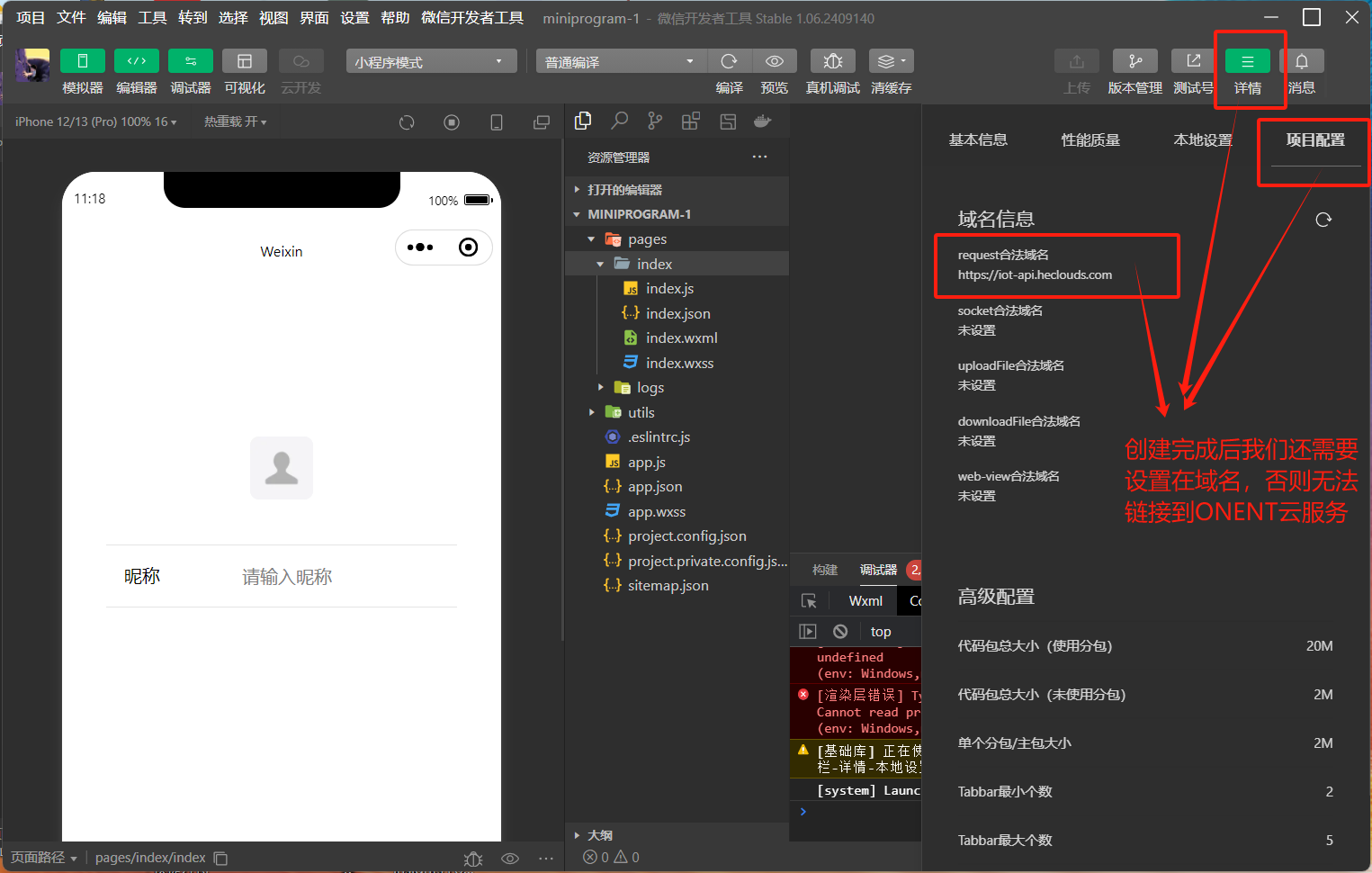
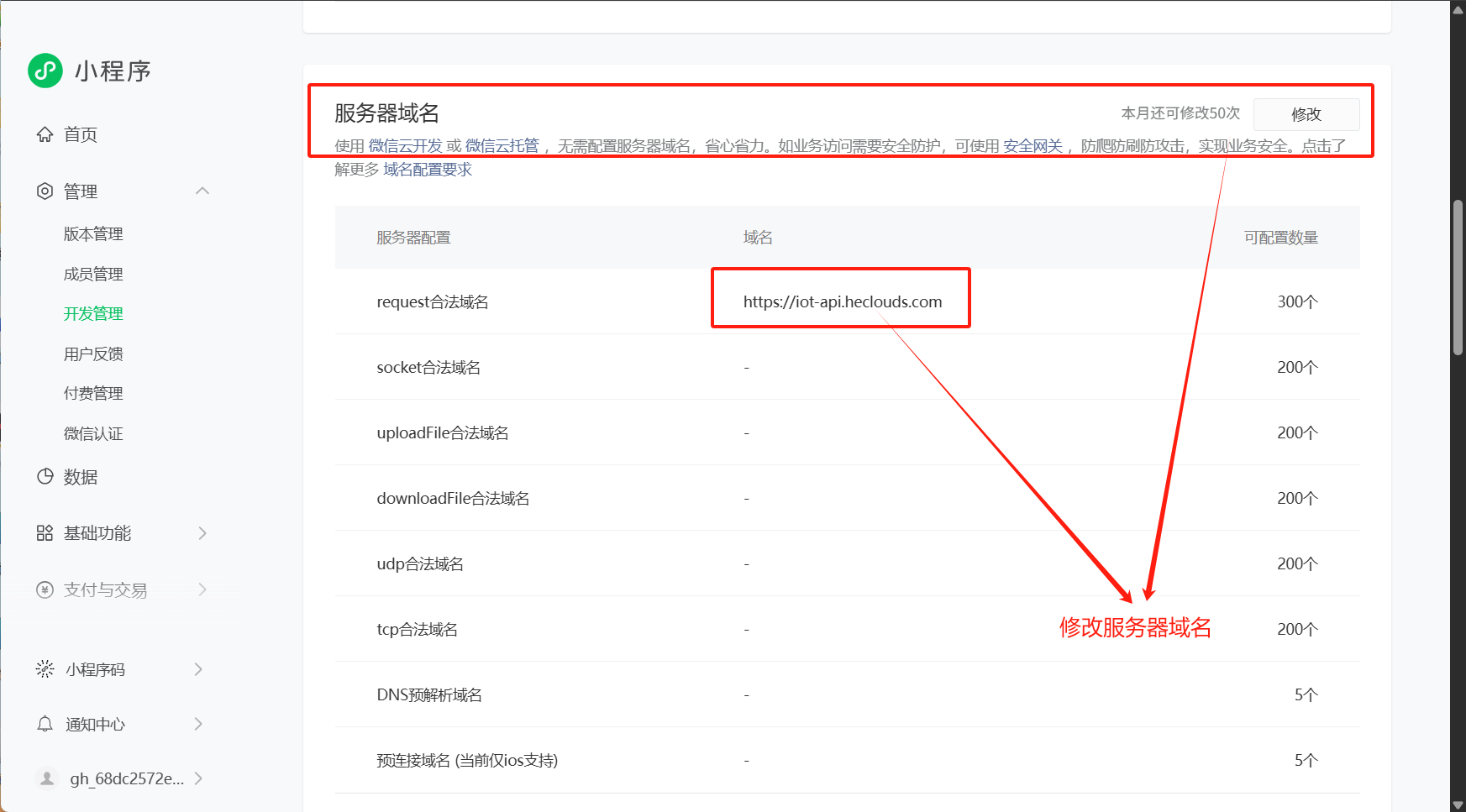
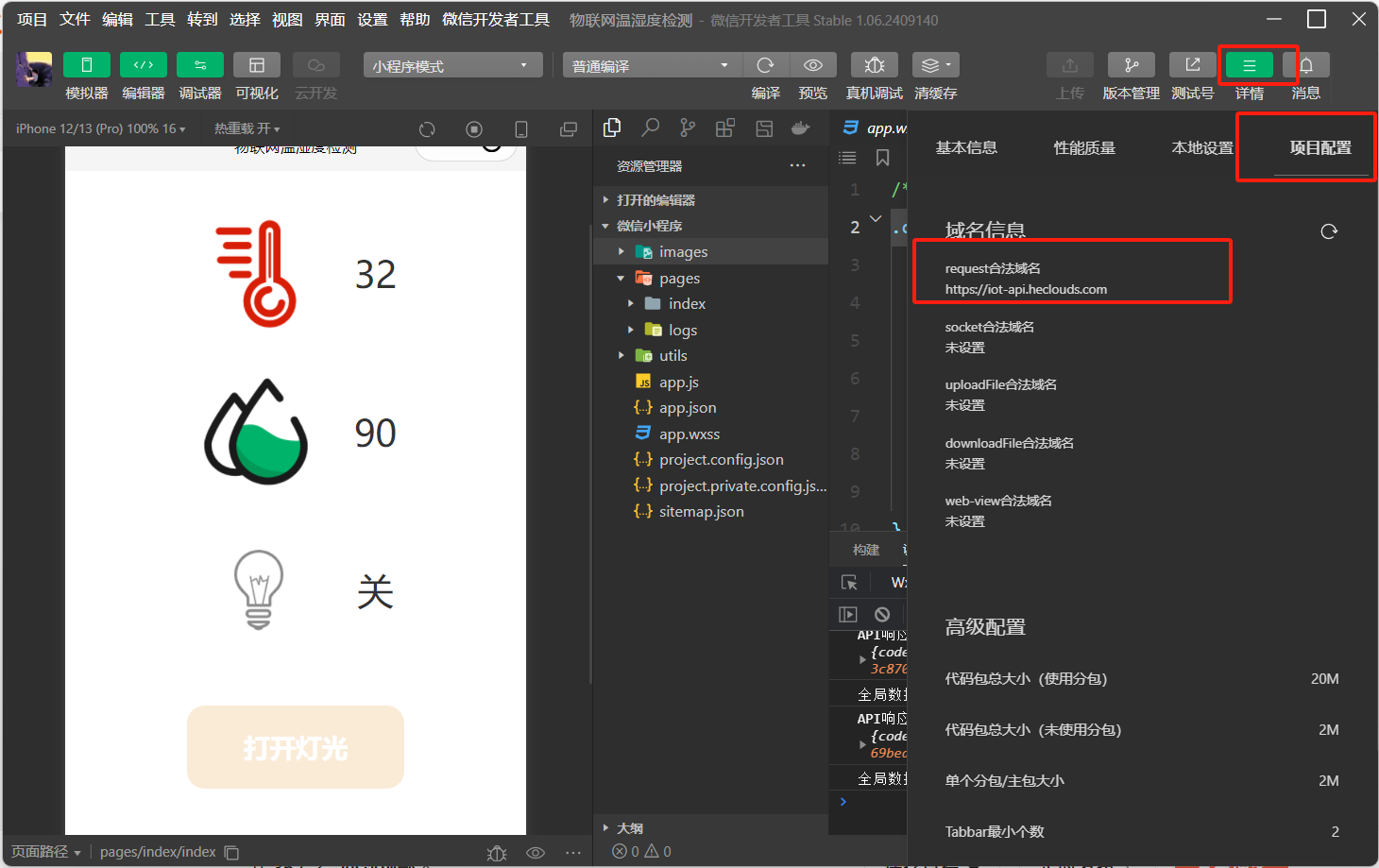
将域名改为https://iot-api.heclouds.com后重新打开工程,观察域名是否发生更新。若发生变化,那我们的环境就全部配置完成,可以开始正式开发。

二、软件设计
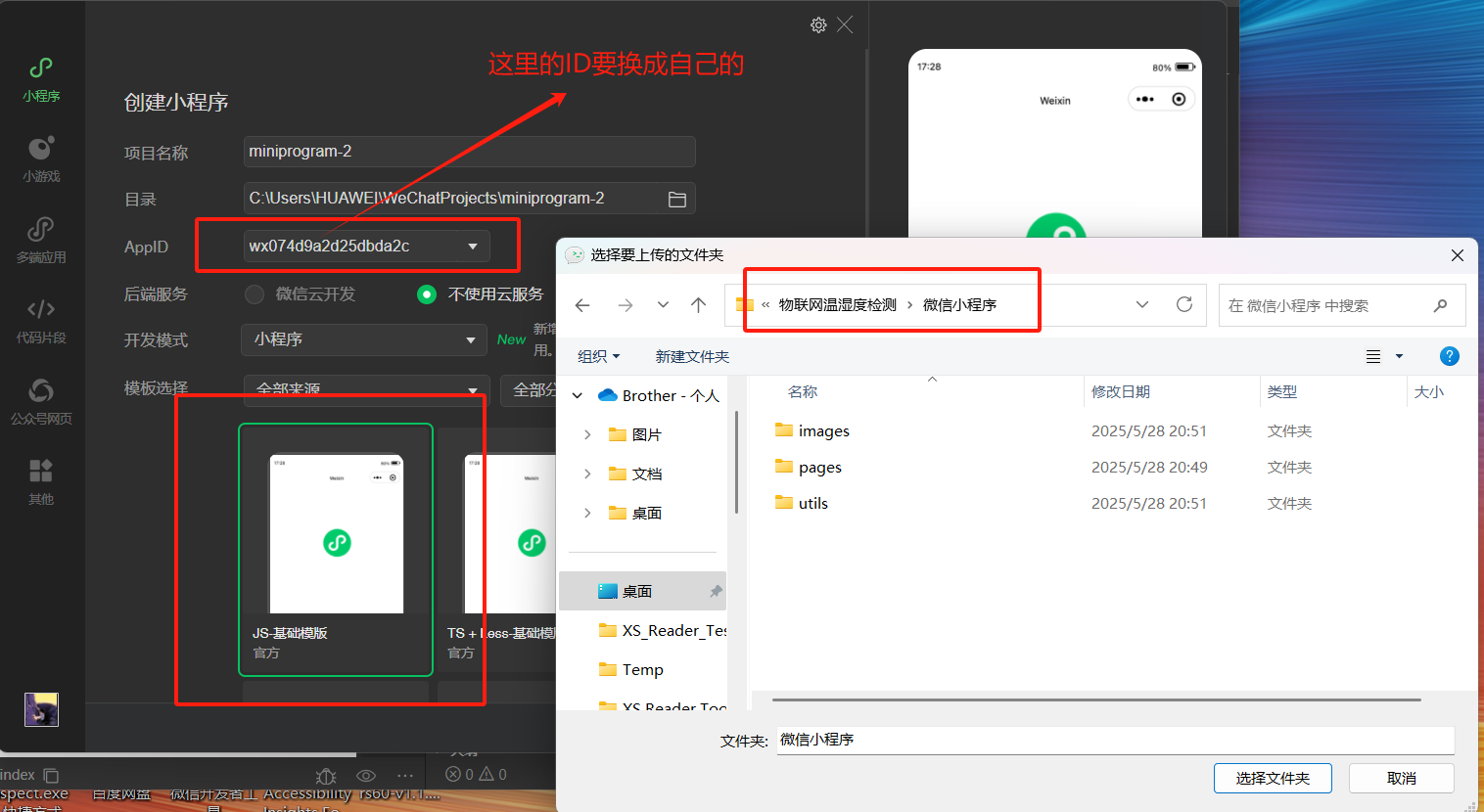
对于想快速制作的大家,可以下载我的资料,资料下载。然后导入我的工程。


选择完毕后,进行创建。这样就可以直接使用我的工程来进行修改。提高效率。
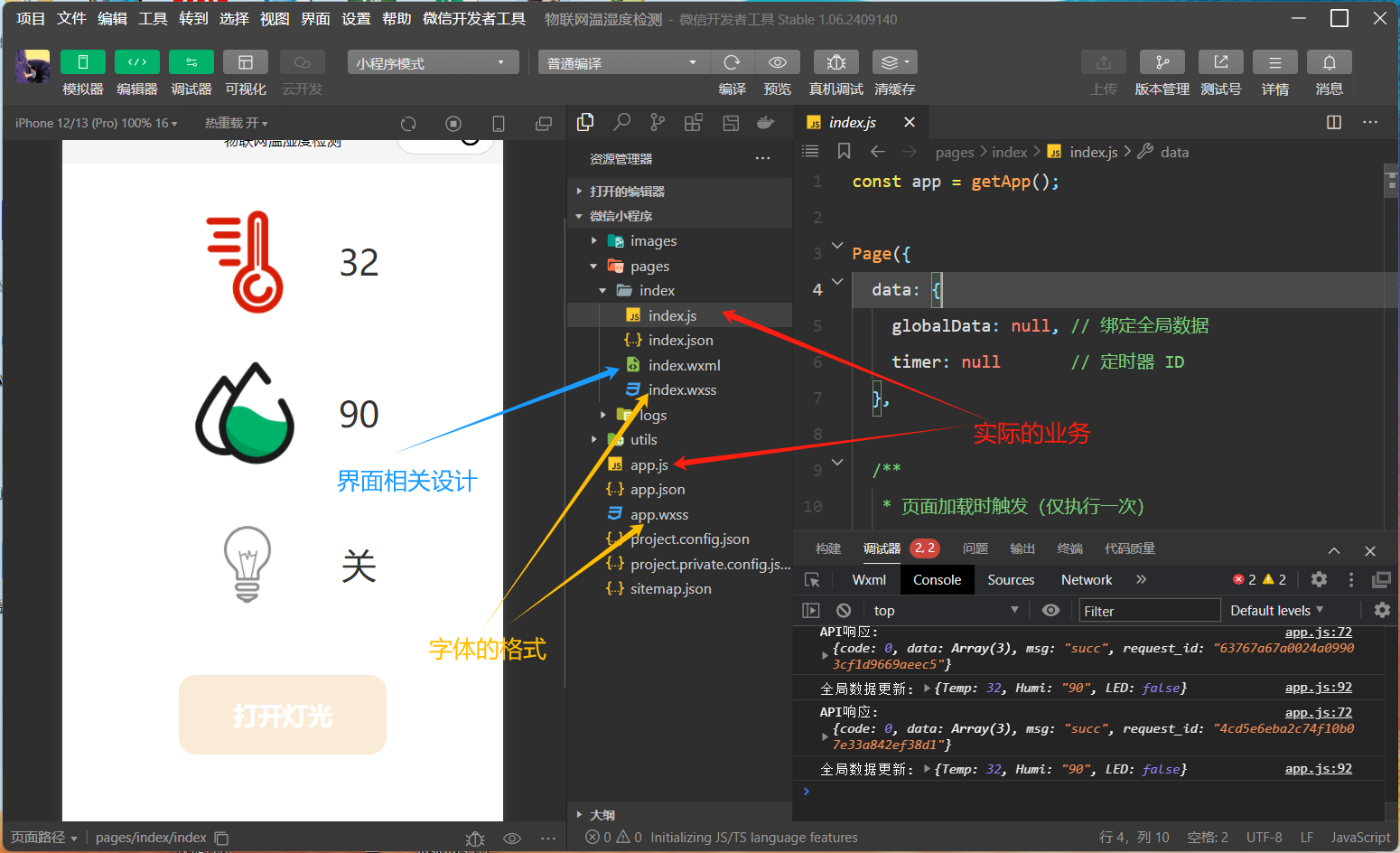
在打开工程以后,可以看到几个不一样的后缀文件,分别是js、json、wxml、wxss。其中json一般我们不在里面进行操作,主要是在js中进行业务的编写。wxml是页面的设计、wxss则是字体和图片的版式。
对于云端的数据请求获取和LED控制下发,采用的是HTTP的方式。获取数据放在了app.json在。
首先创建了三个变量,分别用于存储温湿度和LED的亮灭状态。
// app.js
App({globalData: {Temp:3,Humi:4,LED:false},HTTP上传设置,控制LED
// 上传设备属性数据的方法
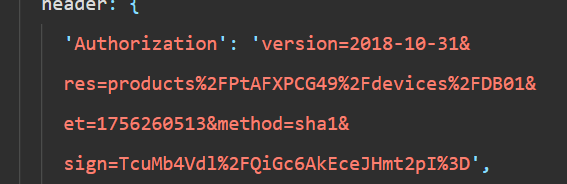
setDeviceProperty(params) {return new Promise((resolve, reject) => {wx.request({url: "https://iot-api.heclouds.com/thingmodel/set-device-property",header: {'Authorization': 'version=2018-10-31&res=products%2FPtAFXPCG49%2Fdevices%2FDB01&et=1756260513&method=sha1&sign=TcuMb4Vdl%2FQiGc6AkEceJHmt2pI%3D','content-type': 'application/json'},method: "POST",data: {product_id: 'PtAFXPCG49',device_name: 'DB01', // 修正:添加逗号id:'123',params: params // 设备属性参数},success: (res) => {console.log("API响应:", res.data);if (res.data.errno === 0) {resolve(res.data); // 返回成功结果} else {reject(res.data.msg || 'API错误'); // 返回错误信息}},fail: (error) => {console.error('请求失败:', error);reject(error.errMsg); // 返回网络错误}});});
}获取云端的数据
const getinfo = () => {return new Promise((resolve, reject) => {wx.request({url: "https://iot-api.heclouds.com/thingmodel/query-device-property",//将请求行中的数字换成自己的设备IDheader: {'Authorization': 'version=2018-10-31&res=products%2FPtAFXPCG49%2Fdevices%2FDB01&et=1756260513&method=sha1&sign=TcuMb4Vdl%2FQiGc6AkEceJHmt2pI%3D','content-type': 'application/json'},method: "GET",data: {product_id: 'PtAFXPCG49',device_name: 'DB01'},success: (res) => {console.log("API响应:", res.data);const properties = res.data.data || []; // 数据在data.data数组中// 遍历属性数组,提取valueproperties.forEach(prop => {switch (prop.identifier) {case 'Humi':this.globalData.Humi = prop.value; // 湿度值(字符串,如"100")break;case 'LED':this.globalData.LED = prop.value === 'true'; // 转换为布尔值break;case 'Temp':this.globalData.Temp = Number(prop.value); // 转换为数字break;default:console.warn('未知属性:', prop.identifier);}});console.log('全局数据更新:', this.globalData);resolve(); // 解析成功},fail: (error) => {console.error('获取数据失败:', error);reject(error);}});});};如果直接使用我的代码,需要将token、产品ID和设备ID换成自己的,否则会连到我的设备上。
token参数,换成自己的。

产品ID和设备ID也换成自己的

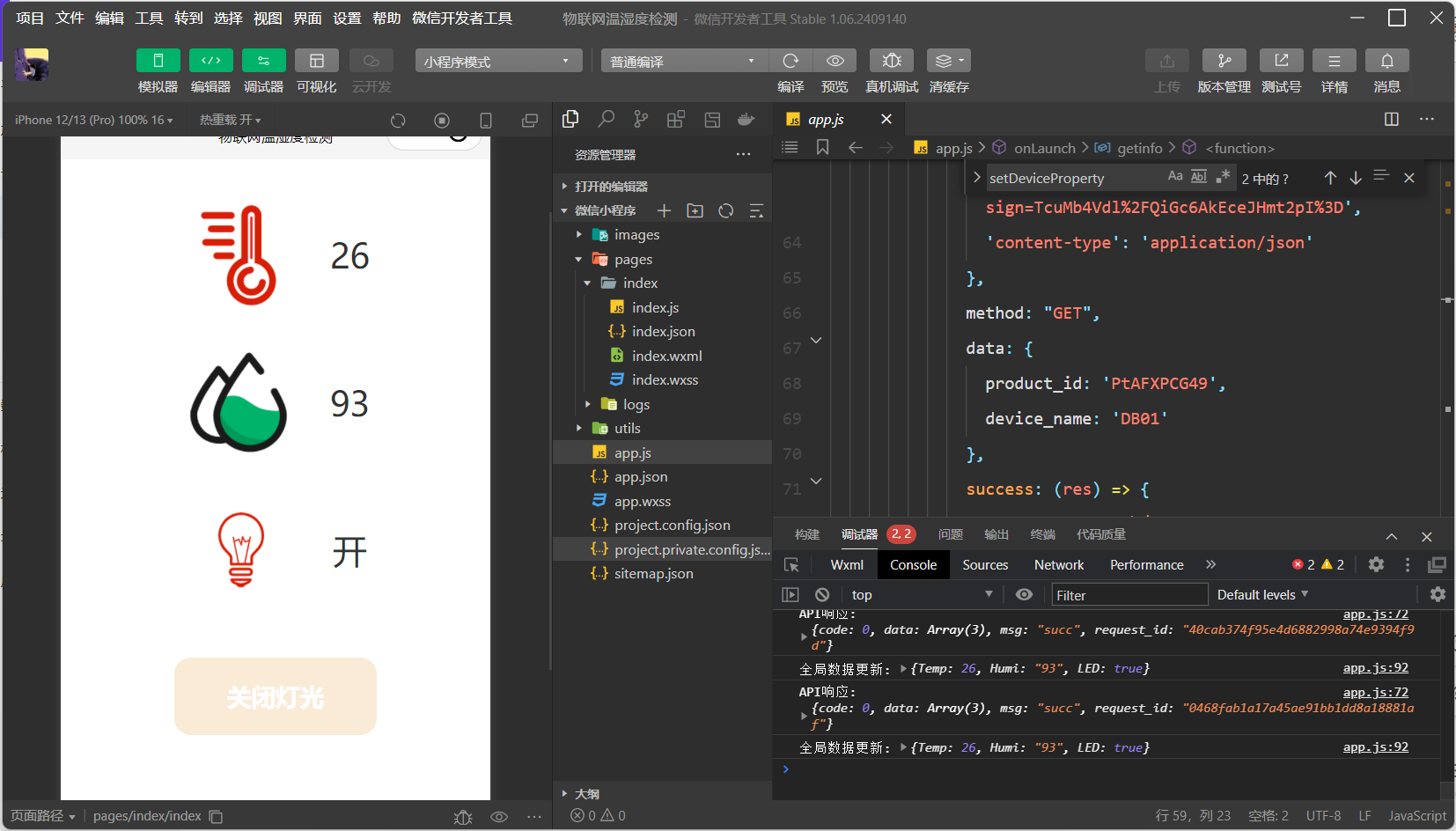
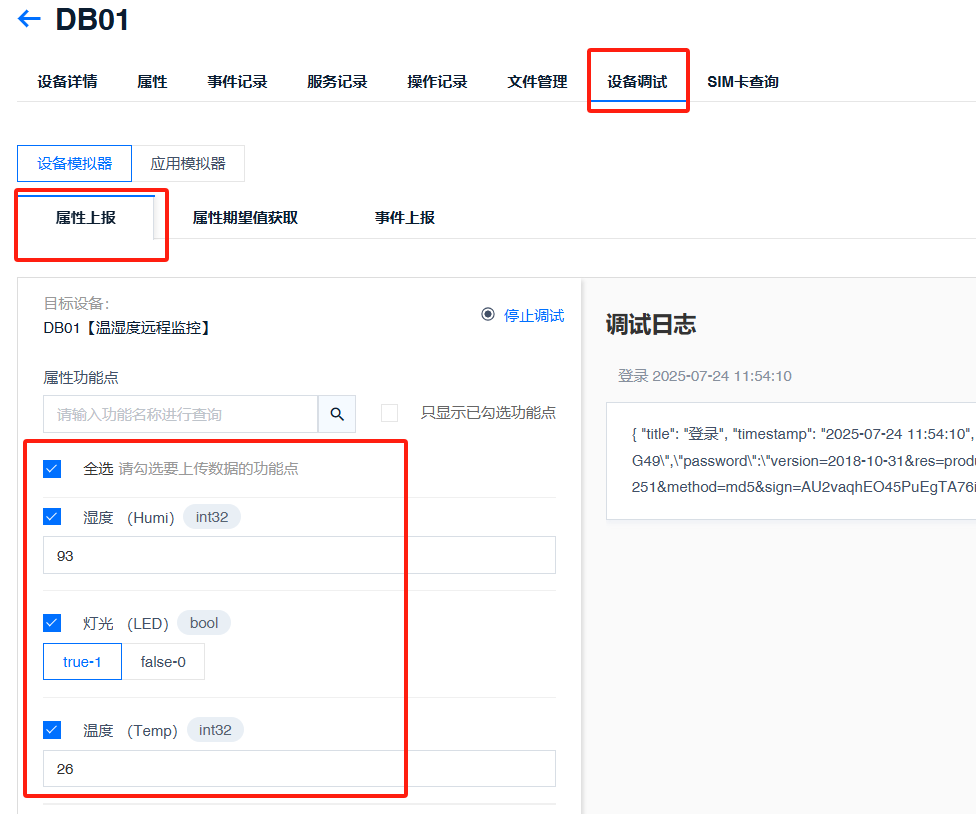
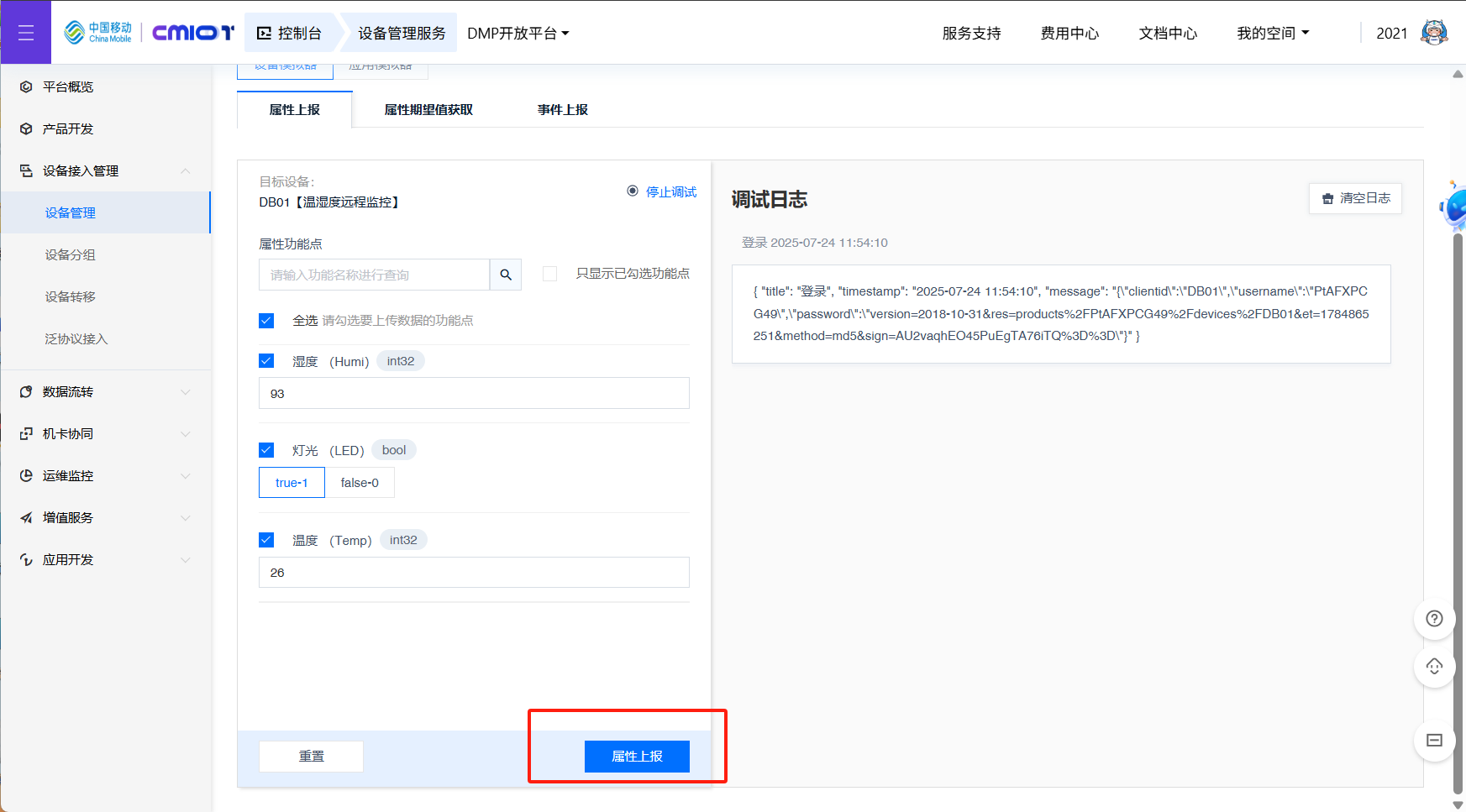
在云服务创建完成和微信小程序编码完成后,就可以开始正式的测试了。


可以看到,我的微信小程序与云平台数据同步