使用ZYNQ芯片和LVGL框架实现用户高刷新UI设计系列教程(第二十二讲)
LVGL (Light and Versatile Graphics Library) 提供了一个名为 lv_menu 的组件,用于实现嵌套的菜单系统,它可以轻松地创建多级结构、列表和导航,且具有灵活的样式和布局设置。在嵌入式设备上非常适合用来创建用户界面菜单,如设置页、多级目录导航等应用。
菜单特点包括以下:
• 支持嵌套结构:菜单可以由多个页面组成,具有父页面和子页面的关系。
• 快速导航:支持快速切换菜单页面(子菜单)。
• 丰富的样式选项:支持自定义样式,适配不同界面需求。
• 响应用户交互:可以通过事件处理回调实现菜单项的功能。
(1) 菜单对象:通过 lv_menu_create 来创建菜单对象并添加到屏幕中。它是菜单的根对象,包含多个页面。
(2) 页面:菜单由多个页面组成,每个页面可以包含若干项。页面呈现为一组内容,在需要时可以通过 API 切换显示不同页面。
(3) 菜单项:每个页面包含若干菜单项,菜单项可以是按钮、文本或其他组件,并且可以设置功能与操作。
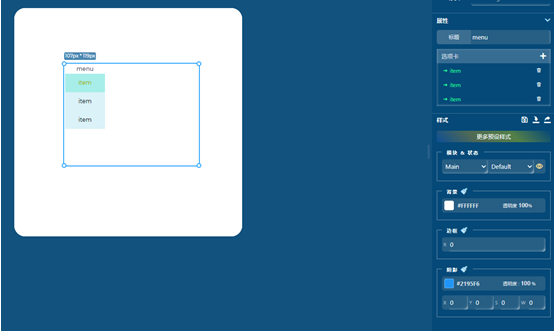
其中GUI_Guider菜单控件的初始设置以及样式如下图所示:

标头为menu(菜单),下面为菜单选项与选项卡类似,当点击不同的菜单项会切换到不同的子界面。
以下是创建菜单以及样式设置的代码:
//Write codes screen_1_menu_1
//菜单主体创建
ui->screen_1_menu_1 = lv_menu_create(ui->screen_1);
//Create sidebar page for menu screen_1_menu_1
//创建带标题"菜单"的侧边栏页面
ui->screen_1_menu_1_sidebar_page = lv_menu_page_create(ui->screen_1_menu_1, “菜单”);
//设置为菜单的默认侧边栏
lv_menu_set_sidebar_page(ui->screen_1_menu_1, ui->screen_1_menu_1_sidebar_page);
//禁用滚动条显示
lv_obj_set_scrollbar_mode(ui->screen_1_menu_1_sidebar_page, LV_SCROLLBAR_MODE_OFF);
//Create subpage for screen_1_menu_1
//创建空白子页面1
ui->screen_1_menu_1_subpage_1 = lv_menu_page_create(ui->screen_1_menu_1, NULL);
//在侧面添加容器以及标签
ui->screen_1_menu_1_cont_1 = lv_menu_cont_create(ui->screen_1_menu_1_sidebar_page);
ui->screen_1_menu_1_label_1 = lv_label_create(ui->screen_1_menu_1_cont_1);
//设置标签文本为参数配置
lv_label_set_text(ui->screen_1_menu_1_label_1, “参数配置”);
//设置标签宽度为100%,高度自适应
lv_obj_set_size(ui->screen_1_menu_1_label_1, LV_PCT(100), LV_SIZE_CONTENT);
//禁用子页面滚动
lv_obj_set_scrollbar_mode(ui->screen_1_menu_1_subpage_1, LV_SCROLLBAR_MODE_OFF);
//绑定事件
lv_menu_set_load_page_event(ui->screen_1_menu_1, ui->screen_1_menu_1_cont_1, ui->screen_1_menu_1_subpage_1);
//Create subpage for screen_1_menu_1
//创建子页面,仅文本不同
ui->screen_1_menu_1_subpage_2 = lv_menu_page_create(ui->screen_1_menu_1, NULL);
ui->screen_1_menu_1_cont_2 = lv_menu_cont_create(ui->screen_1_menu_1_sidebar_page);
ui->screen_1_menu_1_label_2 = lv_label_create(ui->screen_1_menu_1_cont_2);
lv_label_set_text(ui->screen_1_menu_1_label_2, “显示配置”);
lv_obj_set_size(ui->screen_1_menu_1_label_2, LV_PCT(100), LV_SIZE_CONTENT);
lv_obj_set_scrollbar_mode(ui->screen_1_menu_1_subpage_2, LV_SCROLLBAR_MODE_OFF);
lv_menu_set_load_page_event(ui->screen_1_menu_1, ui->screen_1_menu_1_cont_2, ui->screen_1_menu_1_subpage_2);
//Create subpage for screen_1_menu_1
//创建子页面,仅文本不同
ui->screen_1_menu_1_subpage_3 = lv_menu_page_create(ui->screen_1_menu_1, NULL);
ui->screen_1_menu_1_cont_3 = lv_menu_cont_create(ui->screen_1_menu_1_sidebar_page);
ui->screen_1_menu_1_label_3 = lv_label_create(ui->screen_1_menu_1_cont_3);
lv_label_set_text(ui->screen_1_menu_1_label_3, “文件保存”);
lv_obj_set_size(ui->screen_1_menu_1_label_3, LV_PCT(100), LV_SIZE_CONTENT);
lv_obj_set_scrollbar_mode(ui->screen_1_menu_1_subpage_3, LV_SCROLLBAR_MODE_OFF);
lv_menu_set_load_page_event(ui->screen_1_menu_1, ui->screen_1_menu_1_cont_3, ui->screen_1_menu_1_subpage_3);
lv_event_send(ui->screen_1_menu_1_cont_1, LV_EVENT_CLICKED, NULL);
lv_obj_set_pos(ui->screen_1_menu_1, 74, 105);
lv_obj_set_size(ui->screen_1_menu_1, 340, 259);
lv_obj_set_scrollbar_mode(ui->screen_1_menu_1, LV_SCROLLBAR_MODE_OFF);
//Write style for screen_1_menu_1, Part: LV_PART_MAIN, State: LV_STATE_DEFAULT.
//设置菜单主题样式
//不透明度255
lv_obj_set_style_bg_opa(ui->screen_1_menu_1, 255, LV_PART_MAIN|LV_STATE_DEFAULT);
//背景浅灰色
lv_obj_set_style_bg_color(ui->screen_1_menu_1, lv_color_hex(0xb4b4b4), LV_PART_MAIN|LV_STATE_DEFAULT);
//无渐变
lv_obj_set_style_bg_grad_dir(ui->screen_1_menu_1, LV_GRAD_DIR_NONE, LV_PART_MAIN|LV_STATE_DEFAULT);
lv_obj_set_style_border_width(ui->screen_1_menu_1, 2, LV_PART_MAIN|LV_STATE_DEFAULT);
lv_obj_set_style_border_opa(ui->screen_1_menu_1, 255, LV_PART_MAIN|LV_STATE_DEFAULT);
//黑色全边框
lv_obj_set_style_border_color(ui->screen_1_menu_1, lv_color_hex(0x000000), LV_PART_MAIN|LV_STATE_DEFAULT);
lv_obj_set_style_border_side(ui->screen_1_menu_1, LV_BORDER_SIDE_FULL, LV_PART_MAIN|LV_STATE_DEFAULT);
//圆角
lv_obj_set_style_radius(ui->screen_1_menu_1, 10, LV_PART_MAIN|LV_STATE_DEFAULT);
//无阴影
lv_obj_set_style_shadow_width(ui->screen_1_menu_1, 0, LV_PART_MAIN|LV_STATE_DEFAULT);
//Write style state: LV_STATE_DEFAULT for &style_screen_1_menu_1_extra_sidebar_page_main_default
//设置侧边栏样式
static lv_style_t style_screen_1_menu_1_extra_sidebar_page_main_default;
ui_init_style(&style_screen_1_menu_1_extra_sidebar_page_main_default);
//设置不透明度
lv_style_set_bg_opa(&style_screen_1_menu_1_extra_sidebar_page_main_default, 255);
//设置背景颜色
lv_style_set_bg_color(&style_screen_1_menu_1_extra_sidebar_page_main_default, lv_color_hex(0xf2f2f2));
lv_style_set_bg_grad_dir(&style_screen_1_menu_1_extra_sidebar_page_main_default, LV_GRAD_DIR_NONE);
lv_style_set_radius(&style_screen_1_menu_1_extra_sidebar_page_main_default, 0);
lv_obj_add_style(ui->screen_1_menu_1_sidebar_page, &style_screen_1_menu_1_extra_sidebar_page_main_default, LV_PART_MAIN|LV_STATE_DEFAULT);
//Write style state: LV_STATE_DEFAULT for &style_screen_1_menu_1_extra_option_btns_main_default
//设置菜单默认样式
static lv_style_t style_screen_1_menu_1_extra_option_btns_main_default;
ui_init_style(&style_screen_1_menu_1_extra_option_btns_main_default);
//设置文本颜色
lv_style_set_text_color(&style_screen_1_menu_1_extra_option_btns_main_default, lv_color_hex(0x000000));
//设置文本字体
lv_style_set_text_font(&style_screen_1_menu_1_extra_option_btns_main_default, &lv_font_Alatsi_Regular_18);
//设置文本不透明度
lv_style_set_text_opa(&style_screen_1_menu_1_extra_option_btns_main_default, 255);
lv_style_set_text_align(&style_screen_1_menu_1_extra_option_btns_main_default, LV_TEXT_ALIGN_CENTER);
lv_style_set_pad_top(&style_screen_1_menu_1_extra_option_btns_main_default, 6);
lv_style_set_pad_bottom(&style_screen_1_menu_1_extra_option_btns_main_default, 7);
lv_obj_add_style(ui->screen_1_menu_1_cont_3, &style_screen_1_menu_1_extra_option_btns_main_default, LV_PART_MAIN|LV_STATE_DEFAULT);
lv_obj_add_style(ui->screen_1_menu_1_cont_2, &style_screen_1_menu_1_extra_option_btns_main_default, LV_PART_MAIN|LV_STATE_DEFAULT);
lv_obj_add_style(ui->screen_1_menu_1_cont_1, &style_screen_1_menu_1_extra_option_btns_main_default, LV_PART_MAIN|LV_STATE_DEFAULT);
//Write style state: LV_STATE_CHECKED for &style_screen_1_menu_1_extra_option_btns_main_checked
//设置菜单选中样式
static lv_style_t style_screen_1_menu_1_extra_option_btns_main_checked;
ui_init_style(&style_screen_1_menu_1_extra_option_btns_main_checked);
//设置字体背景颜色
lv_style_set_text_color(&style_screen_1_menu_1_extra_option_btns_main_checked, lv_color_hex(0x000000));
//设置字体样式
lv_style_set_text_font(&style_screen_1_menu_1_extra_option_btns_main_checked, &lv_font_Alatsi_Regular_20);
lv_style_set_text_opa(&style_screen_1_menu_1_extra_option_btns_main_checked, 255);
lv_style_set_text_align(&style_screen_1_menu_1_extra_option_btns_main_checked, LV_TEXT_ALIGN_CENTER);
lv_style_set_border_width(&style_screen_1_menu_1_extra_option_btns_main_checked, 2);
lv_style_set_border_opa(&style_screen_1_menu_1_extra_option_btns_main_checked, 255);
lv_style_set_border_color(&style_screen_1_menu_1_extra_option_btns_main_checked, lv_color_hex(0x000000));
lv_style_set_border_side(&style_screen_1_menu_1_extra_option_btns_main_checked, LV_BORDER_SIDE_BOTTOM);
lv_style_set_radius(&style_screen_1_menu_1_extra_option_btns_main_checked, 2);
lv_style_set_bg_opa(&style_screen_1_menu_1_extra_option_btns_main_checked, 255);
lv_style_set_bg_color(&style_screen_1_menu_1_extra_option_btns_main_checked, lv_color_hex(0xd2d2d2));
lv_style_set_bg_grad_dir(&style_screen_1_menu_1_extra_option_btns_main_checked, LV_GRAD_DIR_HOR);
lv_style_set_bg_grad_color(&style_screen_1_menu_1_extra_option_btns_main_checked, lv_color_hex(0xffffff));
lv_style_set_bg_main_stop(&style_screen_1_menu_1_extra_option_btns_main_checked, 0);
lv_style_set_bg_grad_stop(&style_screen_1_menu_1_extra_option_btns_main_checked, 0);
lv_obj_add_style(ui->screen_1_menu_1_cont_3, &style_screen_1_menu_1_extra_option_btns_main_checked, LV_PART_MAIN|LV_STATE_CHECKED);
lv_obj_add_style(ui->screen_1_menu_1_cont_2, &style_screen_1_menu_1_extra_option_btns_main_checked, LV_PART_MAIN|LV_STATE_CHECKED);
lv_obj_add_style(ui->screen_1_menu_1_cont_1, &style_screen_1_menu_1_extra_option_btns_main_checked, LV_PART_MAIN|LV_STATE_CHECKED);
//Write style state: LV_STATE_DEFAULT for &style_screen_1_menu_1_extra_main_title_main_default
//设置标题栏样式
static lv_style_t style_screen_1_menu_1_extra_main_title_main_default;
ui_init_style(&style_screen_1_menu_1_extra_main_title_main_default);
lv_style_set_text_color(&style_screen_1_menu_1_extra_main_title_main_default, lv_color_hex(0x3f4657));
lv_style_set_text_font(&style_screen_1_menu_1_extra_main_title_main_default, &lv_font_Alatsi_Regular_25);
lv_style_set_text_opa(&style_screen_1_menu_1_extra_main_title_main_default, 255);
lv_style_set_text_align(&style_screen_1_menu_1_extra_main_title_main_default, LV_TEXT_ALIGN_CENTER);
lv_style_set_bg_opa(&style_screen_1_menu_1_extra_main_title_main_default, 255);
lv_style_set_bg_color(&style_screen_1_menu_1_extra_main_title_main_default, lv_color_hex(0xd0d0d0));
lv_style_set_bg_grad_dir(&style_screen_1_menu_1_extra_main_title_main_default, LV_GRAD_DIR_NONE);
lv_style_set_pad_top(&style_screen_1_menu_1_extra_main_title_main_default, 7);
lv_style_set_pad_bottom(&style_screen_1_menu_1_extra_main_title_main_default, 7);
lv_menu_t * screen_1_menu_1_menu= (lv_menu_t *)ui->screen_1_menu_1;
lv_obj_t * screen_1_menu_1_title = screen_1_menu_1_menu->sidebar_header_title;
lv_obj_set_size(screen_1_menu_1_title, LV_PCT(100), LV_SIZE_CONTENT);
lv_obj_add_style(lv_menu_get_sidebar_header(ui->screen_1_menu_1), &style_screen_1_menu_1_extra_main_title_main_default, LV_PART_MAIN|LV_STATE_DEFAULT);
下一期讲解其他控件的使用。
本文章由威三学社出品
对课程感兴趣可以私信联系
