UE5 UI 水平框
文章目录
- slot
- 区分尺寸和对齐方式
- 尺寸:自动模式
- 尺寸:填充模式
- 对齐
- 常用设置
- 所有按钮大小一致,不受文本影响
- 靠右排列
和unity的HorizontalLayout不太一样
slot
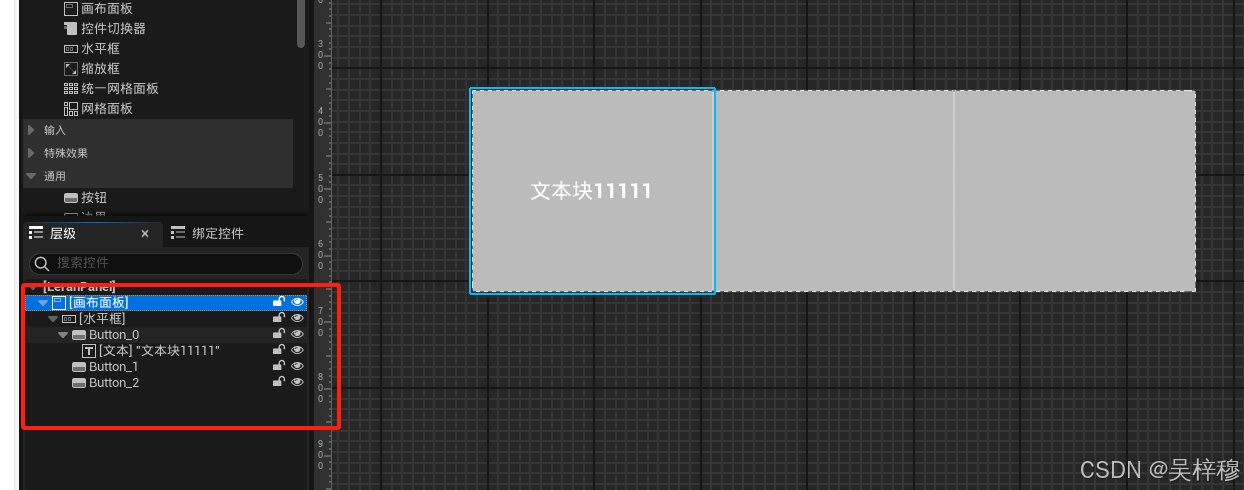
以在水平框中放入带文字的按钮为例
UI如下布置

按钮的大小受slot的尺寸、对齐和内部文字的多重控制
区分尺寸和对齐方式
尺寸是控制按钮所在的这个“元素块”如何占据水平框的空间
对齐方式是控制按钮本身如何占据“元素块” 的空间
尺寸:自动模式
默认slot为自动模式,此时UI会整体靠左,并填充到刚好可以显示文字的长度


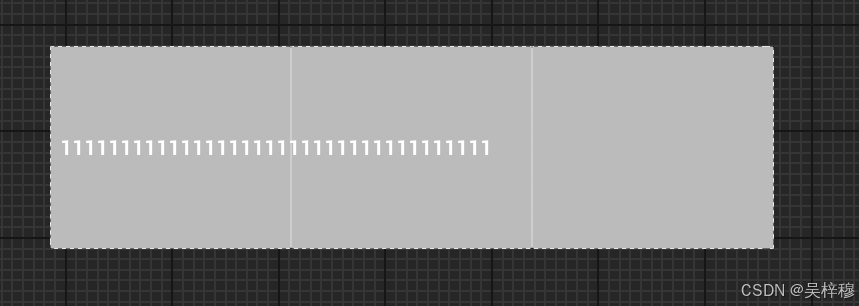
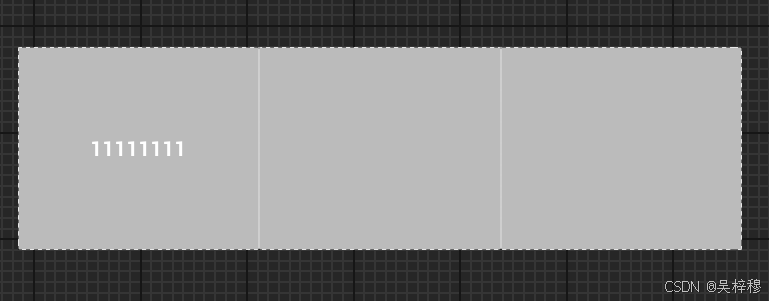
尺寸:填充模式
三个Button会平分剩下的空间,此时忽略文本的长度,下图中第一个按钮的文字入侵到第二个的区域

对齐
对齐控制按钮如何占据自己所在的元素块,默认情况为水平和垂直都拉伸到最大
下图展示了在尺寸为填充模式下,水平和垂直对齐都拉伸到最大的效果,此时所有的按钮平分所有剩余空间,且每个按钮占满自己的元素块


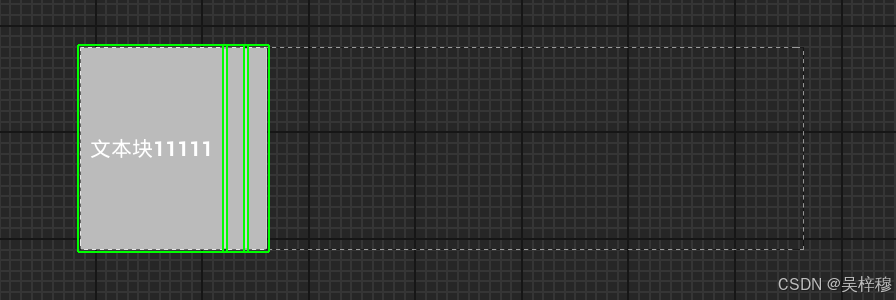
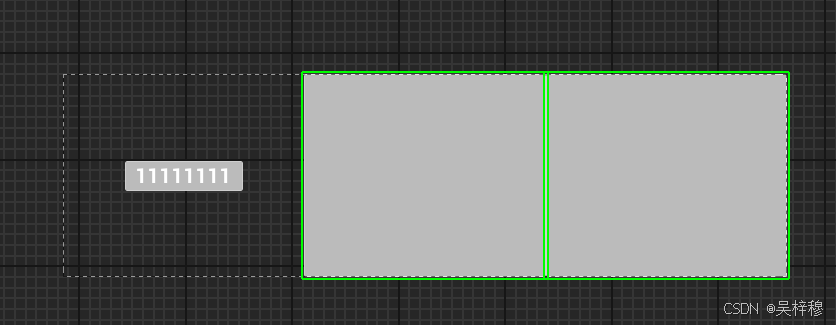
如果将第一个按钮对齐调整为水平和垂直都居中,但是尺寸还是填充模式。
此时第一个按钮的元素块依然和另外两个按钮平分水平框区域,但是按钮本身此时受内部文本控制大小

常用设置
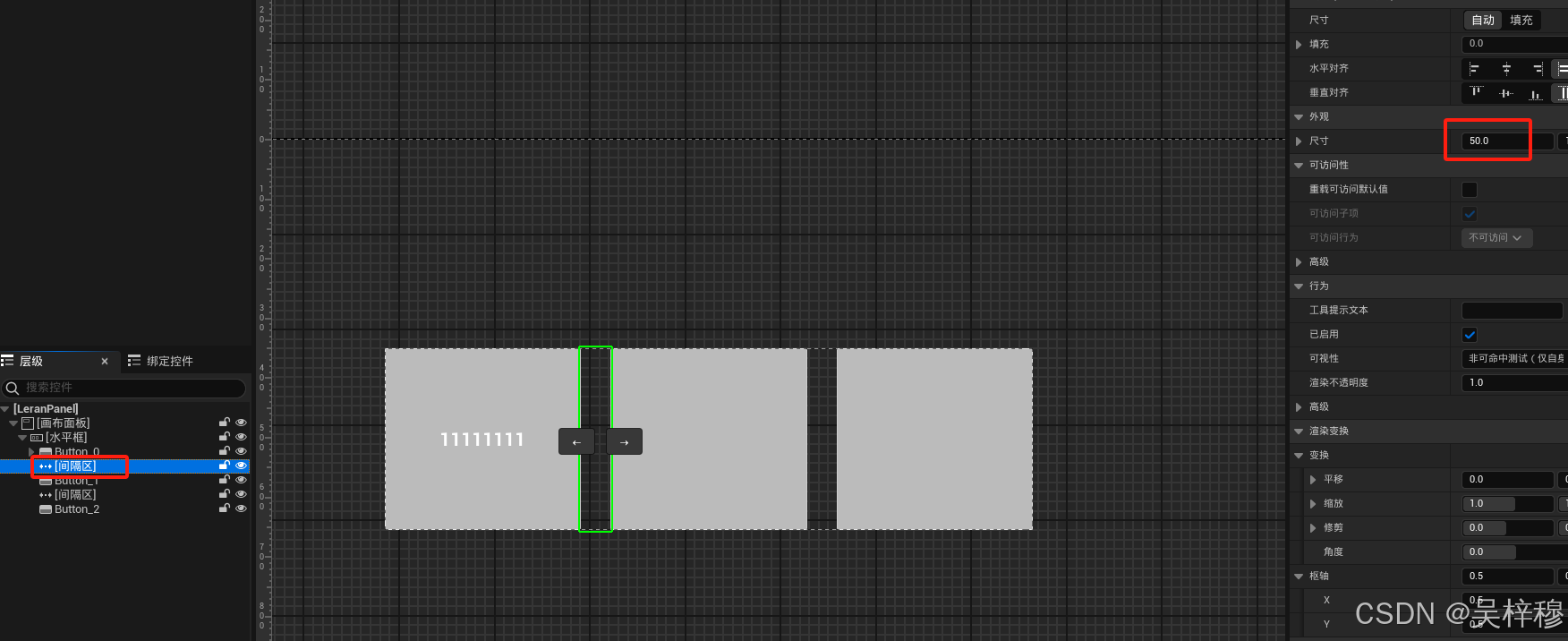
所有按钮大小一致,不受文本影响
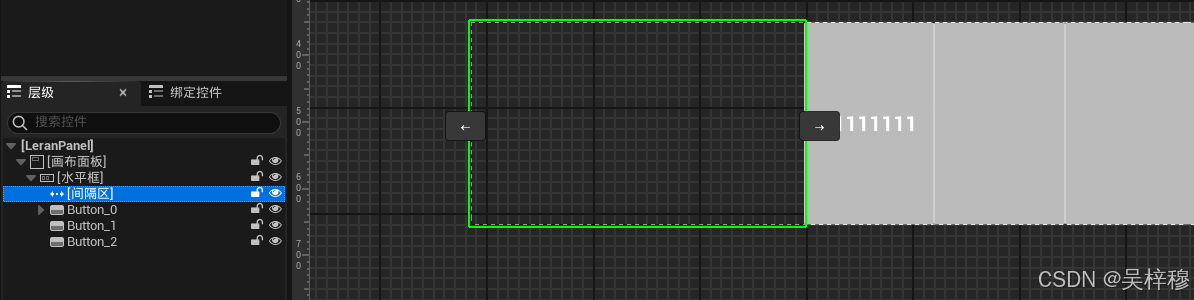
将按钮设置为尺寸填充,对齐方式为全部拉伸,在按钮之间添加space间隔区,并调整间隔区的尺寸

靠右排列
默认是左对齐,如果靠右排列,可以在最左侧添加一个尺寸框或间隔区或者随便一个透明的UI