最新轻量美化表白墙系统源码v2.0 带后台版 附搭建教程
内容目录
- 一、详细介绍
- 二、效果展示
- 1.部分代码
- 2.效果图展示
- 三、学习资料下载
一、详细介绍
最新轻量美化表白墙系统源码v2.0 带后台版 附搭建教程
更新日志:
增加审核功能,增加了后台管理
增加了用户中心,使用了全新UI界面
二、效果展示
1.部分代码
代码如下(示例):
<script>const API_BASE = '../api.php';let currentContent = 'dashboard';let currentUserPage = 1;let currentMessagePage = 1;let currentCommentPage = 1;let trendChart = null;layui.use(['element', 'layer'], function(){const element = layui.element;const layer = layui.layer;});function showToast(message, type = 'success') {const toast = document.getElementById('toast');toast.className = `toast ${type}`;toast.textContent = message;toast.style.display = 'block';setTimeout(() => {toast.style.display = 'none';}, 3000);}function request(action, data = {}, method = 'GET') {const options = {method: method,headers: {}};if (method === 'POST') {const formData = new FormData();for (const key in data) {formData.append(key, data[key]);}options.body = formData;}const url = method === 'GET' && Object.keys(data).length > 0? `${API_BASE}?action=${action}&${new URLSearchParams(data)}`: `${API_BASE}?action=${action}`;return fetch(url, options).then(response => response.json()).then(result => {if (result.code !== 200) {throw new Error(result.msg);}return result;});}
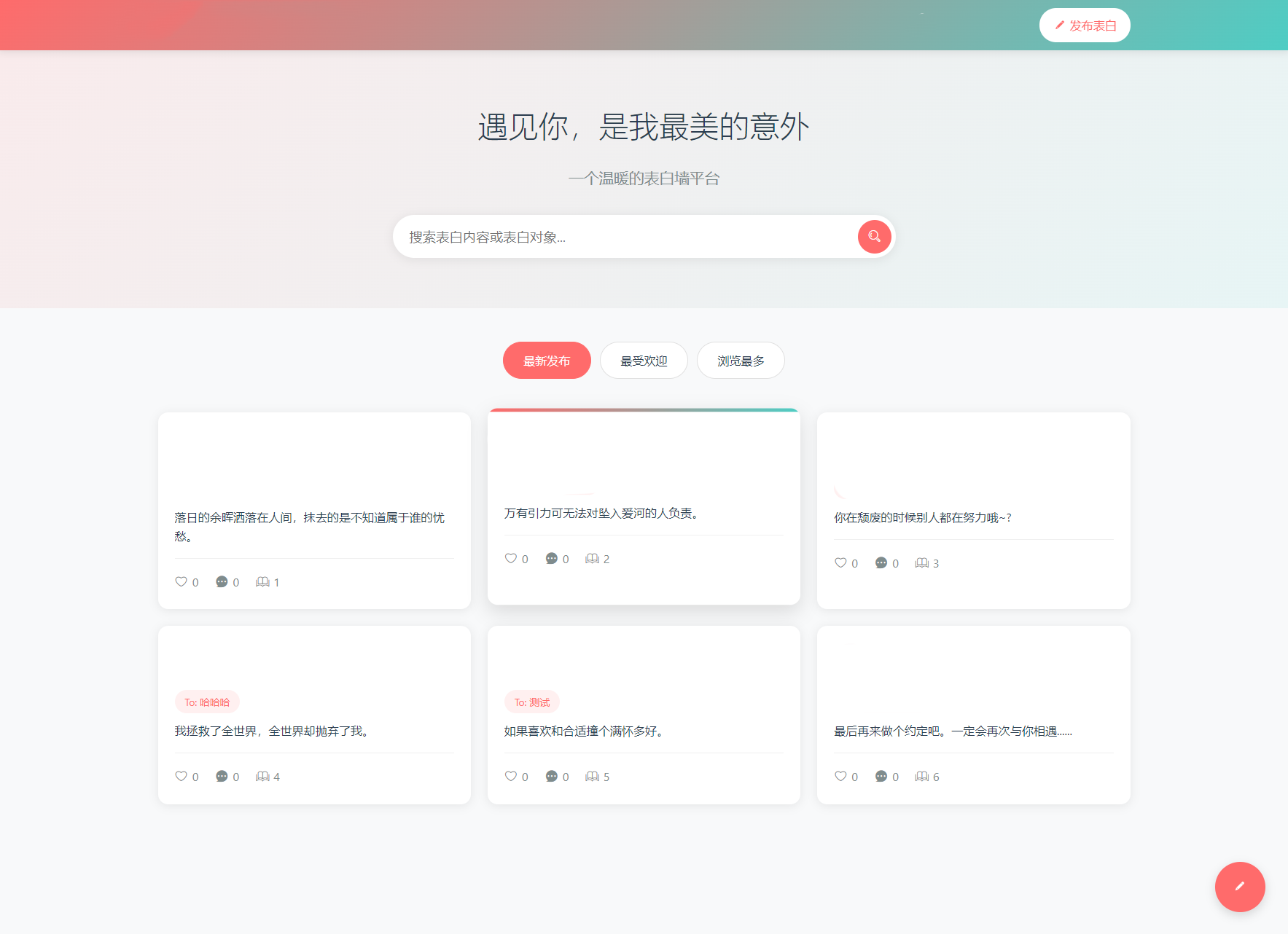
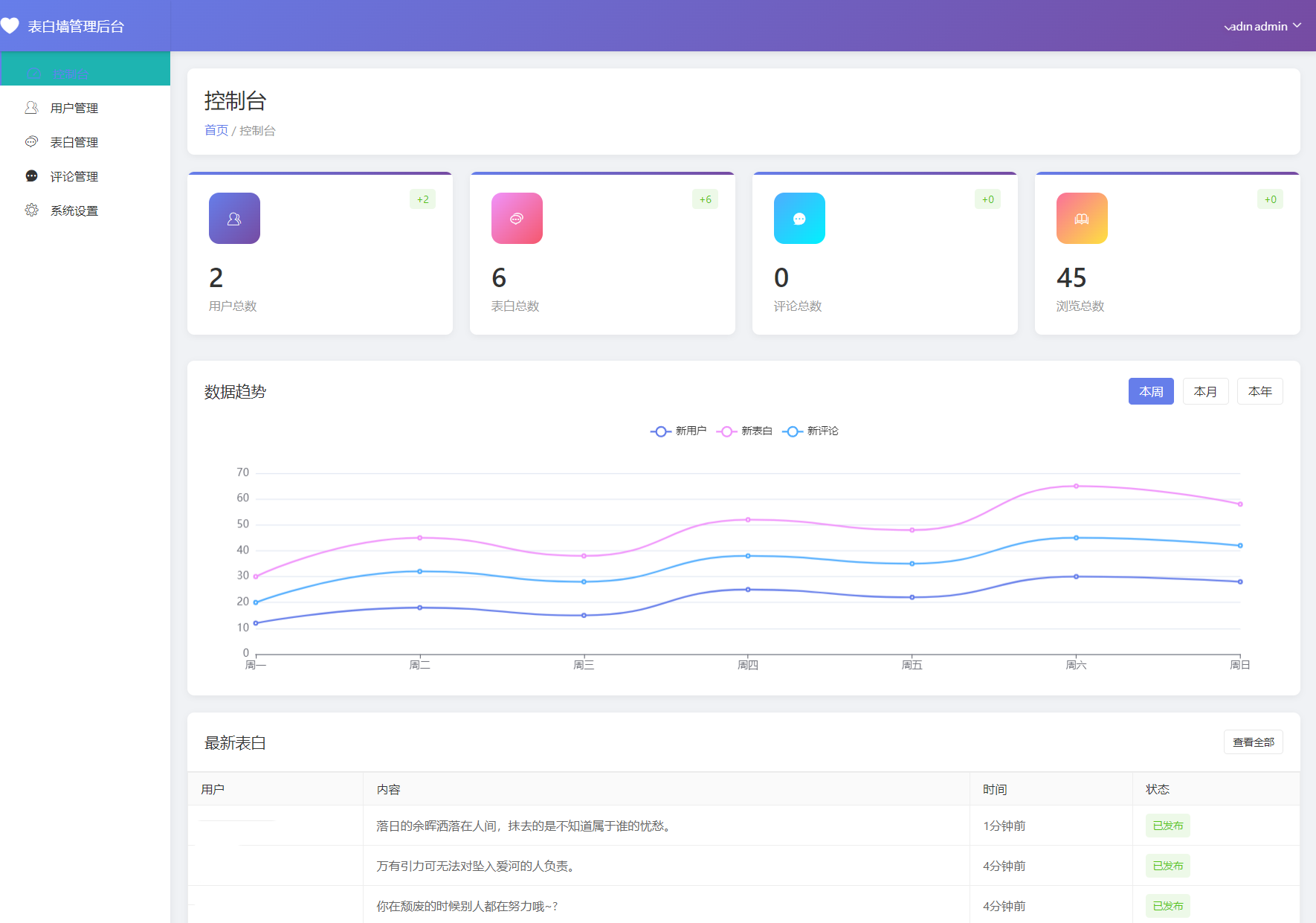
2.效果图展示


三、学习资料下载
蓝奏云:https://qumaw.lanzoul.com/iGqEL31fkt3c
