(5)从零开发 Chrome 插件:Vue3 Chrome 插件待办事项应用
(1)从零开发 Chrome 插件:构建你的第一个插件
(3)从零开发 Chrome 插件:实现 API 登录与本地存储功能
(3)从零开发 Chrome 插件:网页图片的批量下载
(4)从零开发 Chrome 插件:Chrome插件调试全攻略
(5)从零开发 Chrome 插件:Vue3 Chrome 插件待办事项应用
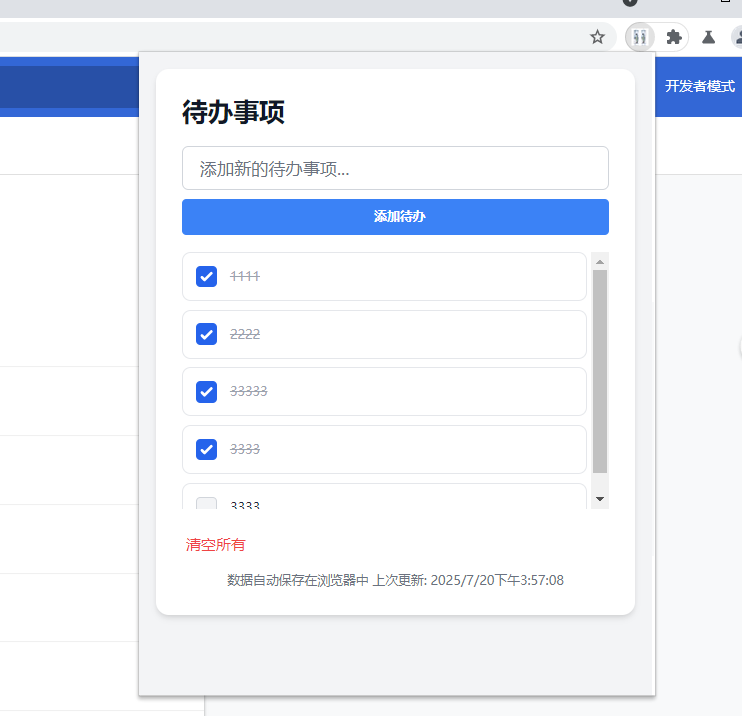
Vue3 Chrome 插件待办事项应用
功能概述
一个基于Vue3的Chrome插件待办事项应用,具有以下功能:
- 添加/删除待办事项
- 标记完成状态
- 数据自动保存到Chrome存储
- 响应式界面设计
功能实现
添加待办事项
标记事项为已完成 / 未完成
删除单个事项
清空所有事项

技术栈
- Vue 3 - 前端框架
- Chrome Extension API - 浏览器扩展功能
- Tailwind CSS - 样式设计
- Vite - 构建工具
技术要点
数据持久化:
- 使用 chrome.storage.sync 存储数据
响应式设计:
- 使用 Tailwind CSS 实现响应式布局
- 适配不同屏幕尺寸
核心代码实现
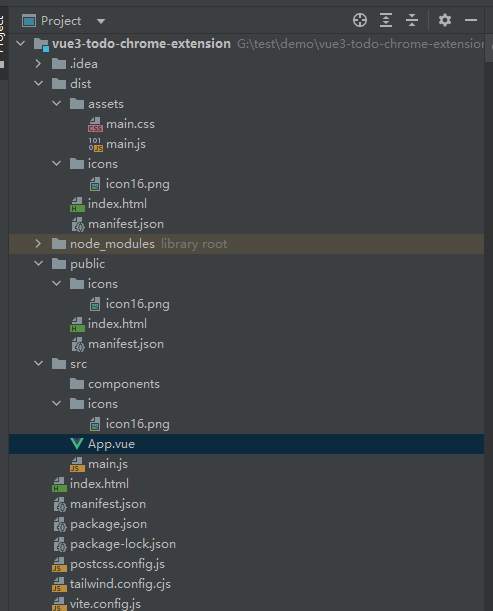
项目结构
vue3-todo-chrome-extension/
├── src/
│ ├── App.vue # 主组件
│ ├── main.js # 入口文件
├── public/
│ ├── manifest.json # 插件清单
├── package.json # 项目配置

数据存储
// 初始化数据
onMounted(() => {chrome.storage.sync.get(['todos', 'lastUpdated'], (result) => {if (result.todos) todos.value = result.todosif (result.lastUpdated) lastUpdated.value = result.lastUpdated})
})// 监听数据变化
watch(todos, (newTodos) => {chrome.storage.sync.set({todos: newTodos,lastUpdated: Date.now()})
}, { deep: true })
待办事项管理
// 添加待办
const addTodo = () => {if (newTodo.value.trim() === '') returntodos.value.push({id: Date.now(),text: newTodo.value,completed: false})newTodo.value = ''
}
界面组件
<div class="space-y-2 mb-6 max-h-60 overflow-y-auto pr-1"><div v-for="(todo, index) in todos" :key="todo.id"class="flex items-center p-3 border rounded-lg hover:bg-gray-50 transition duration-200"><input type="checkbox" :checked="todo.completed"@change="toggleTodo(index)"><span :class="todo.completed ? 'line-through text-gray-400' : 'text-gray-800'">{{ todo.text }}</span><button @click="deleteTodo(index)"><i class="fa fa-trash-o"></i></button></div>
</div>
安装与使用
-
- 安装依赖
npm install
- 2.开发模式:
npm run dev
-
- 构建生产版本:
npm run build
-
- 在Chrome中加载dist目录作为扩展程序
特点
响应式设计,适配不同屏幕尺寸
数据自动保存,关闭浏览器后仍可恢复
简洁直观的用户界面
轻量级,快速加载
总结
这个Chrome插件展示了如何结合Vue 3的响应式特性和Chrome扩展API,实现一个功能完整、数据持久的待办事项应用。通过组合式API,代码结构清晰易维护,而Tailwind CSS则提供了美观的界面样式。
