基于Three.js的交互式炫酷太阳系行星运行模拟展示
基于Three.js的交互式太阳系模拟应用详解
引言
在天文教育领域,直观的可视化工具对于帮助学习者理解宇宙的运行机制至关重要。本文将介绍一个基于Three.js开发的交互式太阳系模拟应用,该应用不仅展示了太阳系八大行星的运行轨道,还实现了丰富的交互功能,为天文爱好者和教育工作者提供了一个优秀的教学工具。

应用概述
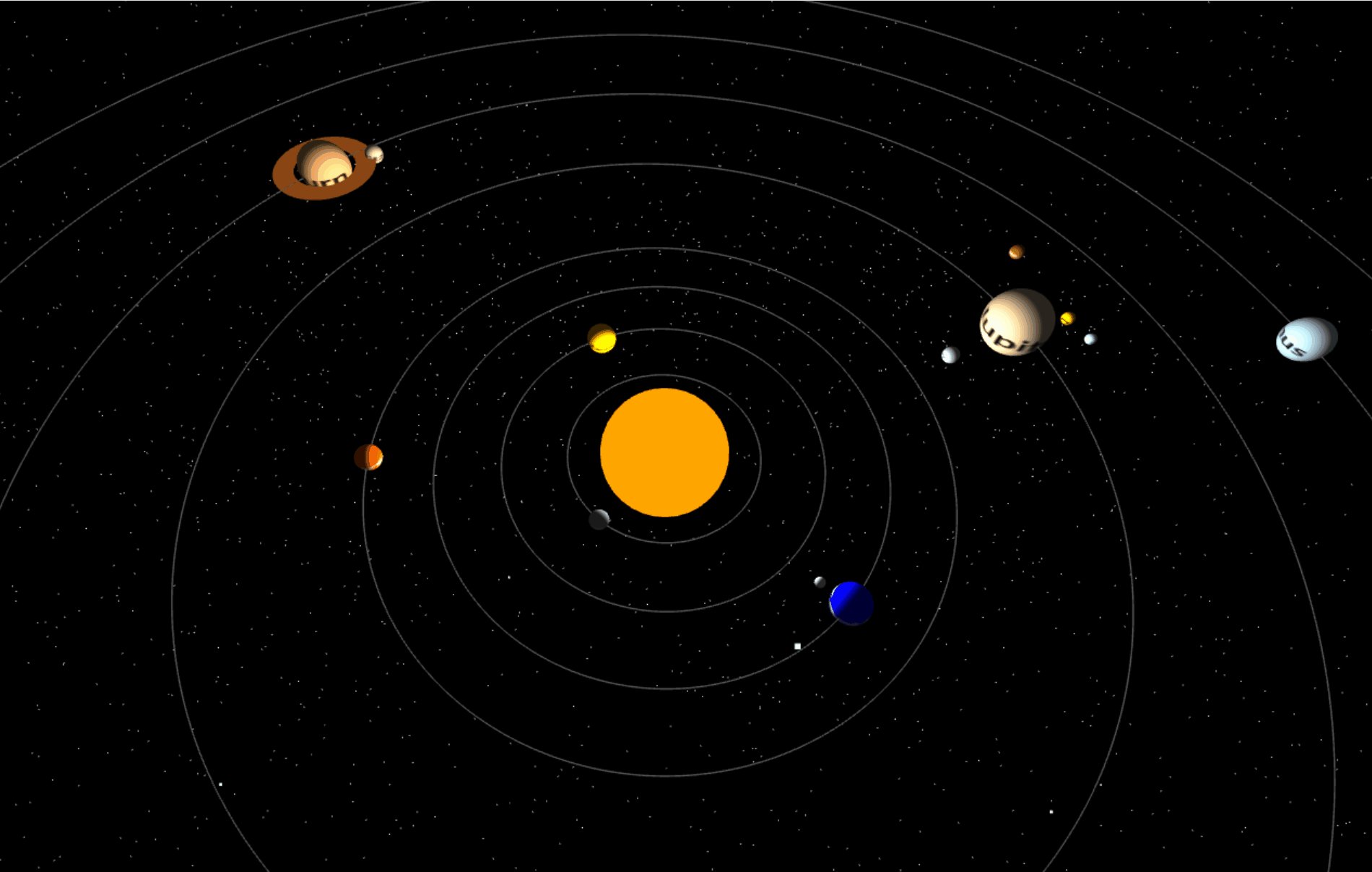
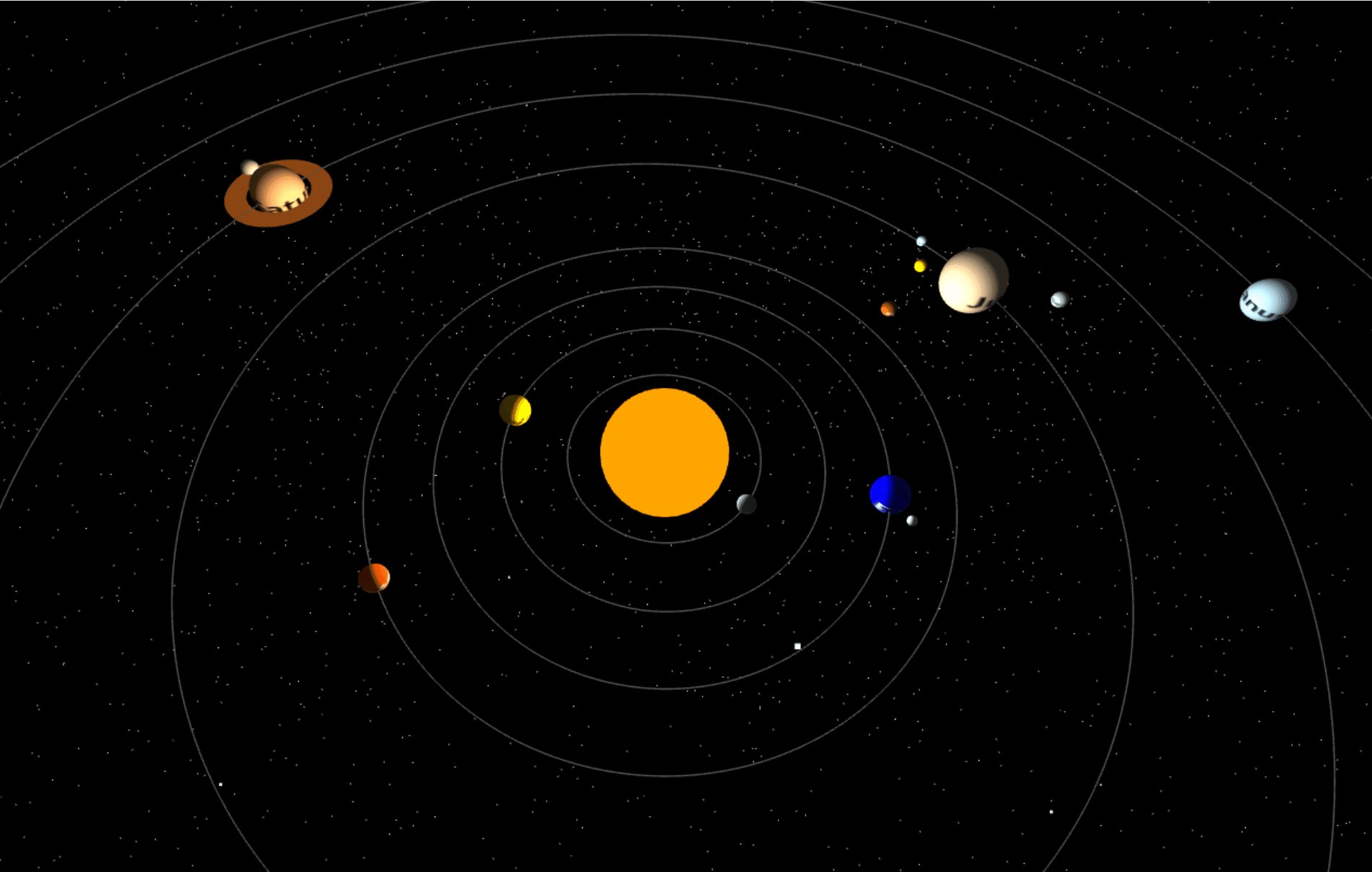
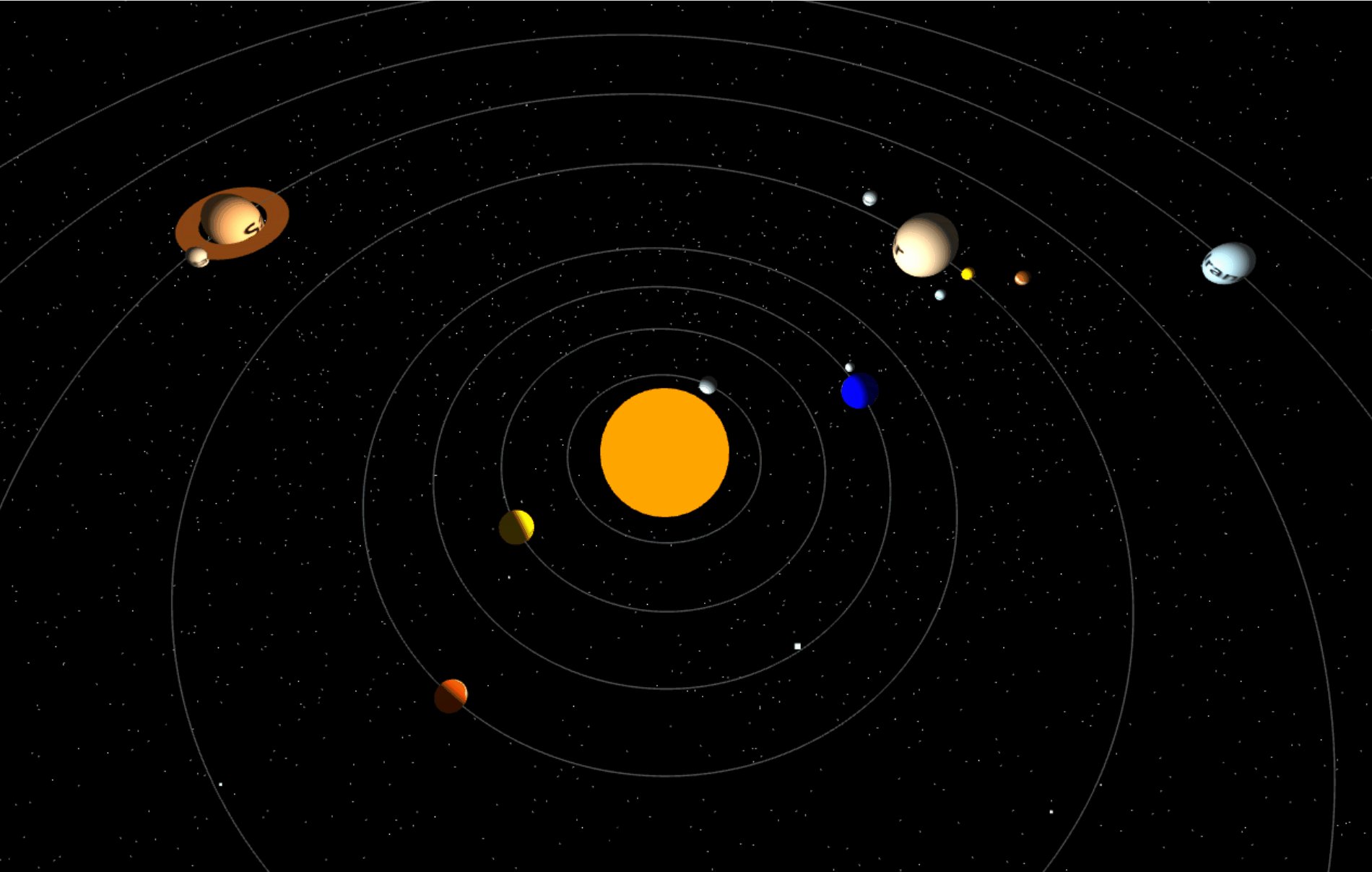
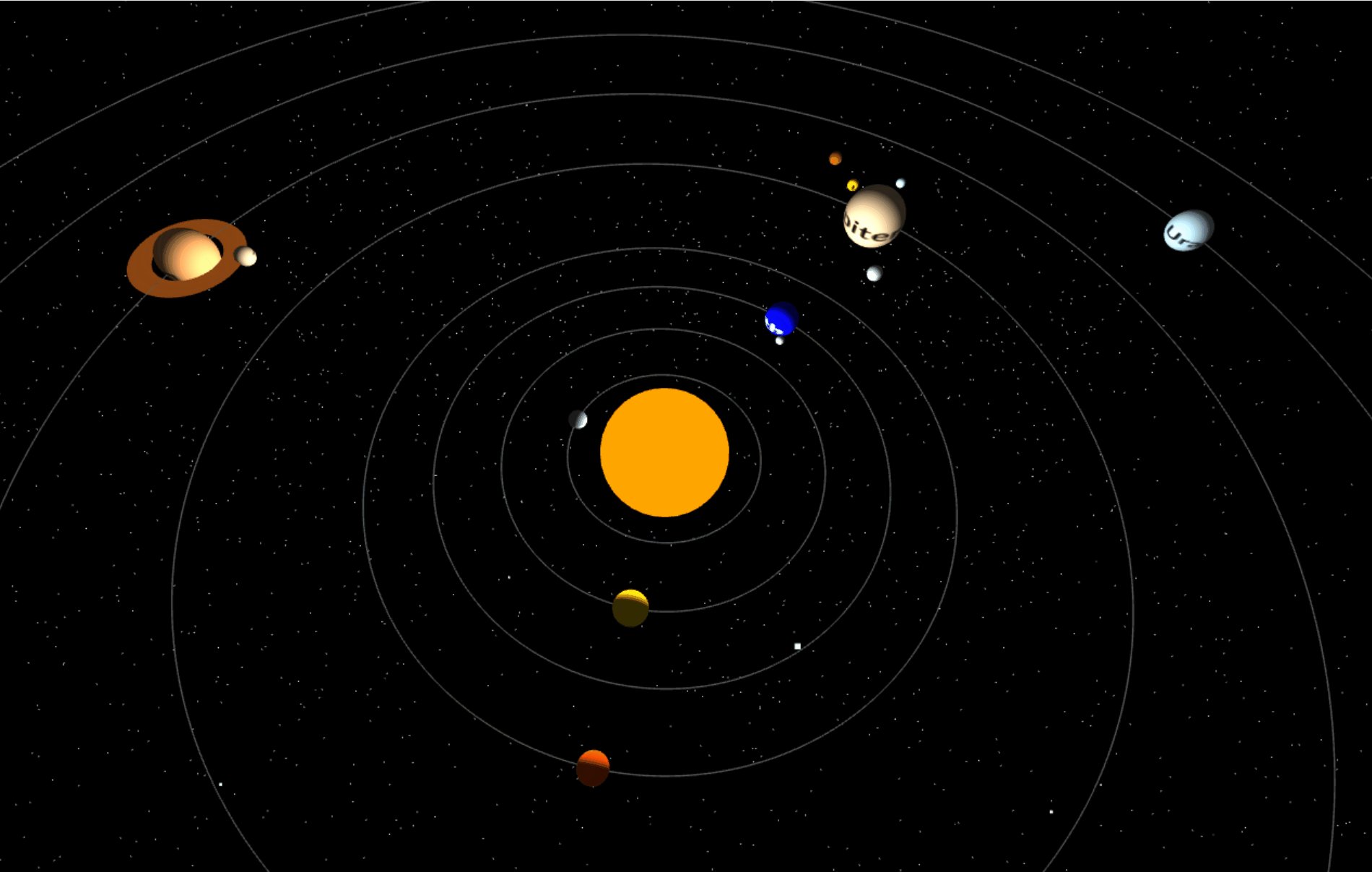
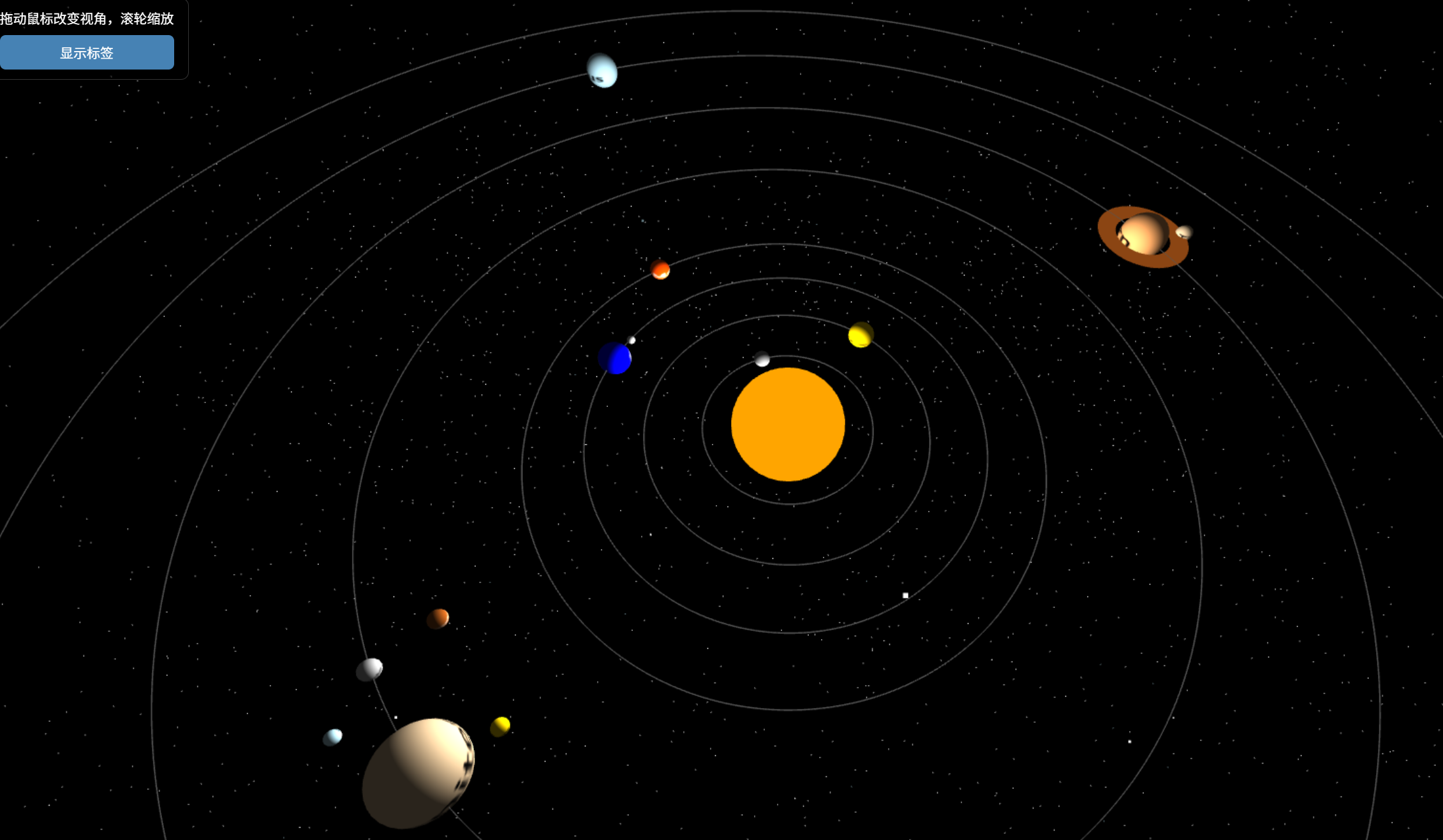
这款太阳系模拟应用采用了现代Web技术,通过3D图形渲染引擎Three.js实现了逼真的太阳系模型。应用包含太阳、八大行星及其主要卫星,并模拟了它们的自转、公转运动以及真实的相对大小和轨道距离。此外,应用还加入了星空背景和流星雨效果,增强了沉浸感和视觉体验。
在线体验地址:太阳系模拟应用

技术实现
核心技术栈
- Three.js:WebGL的JavaScript封装库,用于创建和显示3D计算机图形
- HTML5/CSS3:构建用户界面和样式
- JavaScript ES6+:实现交互逻辑和动画效果
关键实现方法
- 场景构建:使用Three.js的Scene、Camera和Renderer创建3D场景
- 天体模型:使用SphereGeometry创建行星模型,应用不同材质和纹理
- 轨道系统:通过Object3D实现行星公转轨道,使用LineBasicMaterial绘制轨道线
- 动画效果:使用requestAnimationFrame实现流畅的动画循环
- 交互控制:实现鼠标拖拽视角、滚轮缩放和行星点击交互
- 射线检测:使用Raycaster实现行星的点击选择功能
主要功能介绍
1. 天体系统模拟
应用精确模拟了太阳系中的主要天体:
- 太阳:作为中心天体,发光并照亮整个系统
- 八大行星:水星、金星、地球、火星、木星、土星、天王星、海王星
- 主要卫星:地球的月球、木星的四大卫星(木卫一、木卫二、木卫三、木卫四)、土星的土卫六
- 土星环:模拟土星特有的行星环系统
每个天体都按照相对真实的比例设置了大小、轨道半径、自转速度和公转速度。
2. 沉浸式视觉效果
- 星空背景:随机生成的星点构成逼真的宇宙背景
- 流星雨效果:动态生成的流星粒子系统,增强视觉体验
- 行星标签:可切换显示的行星名称标签,便于识别
3. 丰富的交互功能
- 视角控制:通过鼠标拖拽改变观察视角
- 缩放功能:使用鼠标滚轮调整观察距离
- 行星信息:点击行星显示详细信息弹窗
- 探索更多:通过API获取行星的额外知识点
代码亮点分析
1. 模块化设计
应用采用了清晰的模块化结构,将天体创建、动画控制、交互处理等功能分离为独立函数,提高了代码的可维护性和可扩展性。
// 创建行星函数
function createPlanet(radius, textureUrl, orbitRadius, rotationSpeed, orbitSpeed, hasRing, labelCn, labelEn, description, moonsData) {// 行星创建逻辑...
}// 创建月亮函数
function createMoon(moonData, parentPlanet) {// 月亮创建逻辑...
}// 动画循环
function animate() {// 动画更新逻辑...
}
2. 高效的粒子系统
流星雨效果使用了Three.js的粒子系统,通过BufferGeometry和PointsMaterial实现高效渲染,即使在生成大量粒子的情况下也能保持良好的性能。
function createMeteorShower() {const numMeteors = 200;const meteorGeometry = new THREE.BufferGeometry();const positions = new Float32Array(numMeteors * 3);const velocities = new Float32Array(numMeteors * 3);// 设置粒子位置和速度...meteorGeometry.setAttribute('position', new THREE.BufferAttribute(positions, 3));meteorGeometry.setAttribute('velocity', new THREE.BufferAttribute(velocities, 3));const meteorMaterial = new THREE.PointsMaterial({color: 0xADD8E6,size: 0.8,transparent: true,opacity: 0.7,blending: THREE.AdditiveBlending});meteors = new THREE.Points(meteorGeometry, meteorMaterial);scene.add(meteors);
}
3. 优雅的射线检测
应用使用Three.js的Raycaster实现了精确的行星点击检测,使用户能够通过点击选择特定行星查看详细信息。
function onClick(event) {// 如果是拖动操作,则不处理点击事件if (isDragging) return;// 将鼠标坐标转换为标准化设备坐标mouse.x = (event.clientX / window.innerWidth) * 2 - 1;mouse.y = - (event.clientY / window.innerHeight) * 2 + 1;// 通过相机和鼠标位置更新射线raycaster.setFromCamera(mouse, camera);// 计算物体和射线的交点const intersects = raycaster.intersectObjects(clickablePlanets);if (intersects.length > 0) {// 处理行星点击...}
}
使用说明
基本操作
- 视角控制:按住鼠标左键并拖动可以改变观察视角
- 缩放控制:滚动鼠标滚轮可以放大或缩小视图
- 显示标签:点击左上角的"显示标签"按钮可以切换行星名称标签的显示
- 查看行星信息:点击任意行星可以查看其详细信息
- 探索更多:在行星信息弹窗中点击"✨ 探索更多"按钮可以获取额外知识
教学应用建议
- 天文课程辅助工具:教师可以使用该应用直观展示太阳系结构和运行规律
- 互动学习活动:学生可以通过探索不同行星,加深对太阳系的理解
- 科普演示:科普工作者可以利用该应用进行天文知识普及
技术亮点与创新
- 性能优化:通过合理设置几何体细节级别和使用高效的渲染技术,确保在普通设备上也能流畅运行
- 响应式设计:自适应不同屏幕尺寸,在桌面和移动设备上均可使用
- 交互体验:精心设计的用户界面和交互方式,使操作直观自然
- 知识整合:将天文知识与交互式体验相结合,提高学习效果
未来展望
该太阳系模拟应用还有很大的扩展空间,未来可以考虑添加以下功能:
- 时间控制:添加时间加速和回退功能,观察不同时间点的太阳系状态
- 轨道显示控制:允许用户选择显示或隐藏特定天体的轨道
- 更多天体:添加小行星带、彗星等太阳系其他天体
- VR支持:增加虚拟现实支持,提供更沉浸的体验
- 教育模式:添加引导式教学模式,系统性介绍太阳系知识
总结
这款基于Three.js的太阳系模拟应用成功地将复杂的天文概念转化为直观的视觉体验,通过交互式的3D模型帮助用户理解太阳系的结构和运行规律。它不仅是一个优秀的教育工具,也展示了现代Web技术在科学可视化领域的强大能力。
无论是天文爱好者、学生还是教育工作者,都能从这个应用中获得乐趣和知识。我们期待这类教育工具能够激发更多人对宇宙探索的兴趣,推动天文科普教育的发展。
欢迎体验这款太阳系模拟应用:http://mutou888.com/tools/education/astronomy/solar/index.html
如果您觉得这个工具有帮助,也可以点击页面右下角的"支持作者"按钮,为开发者提供支持,鼓励创作更多优质的教育工具。
关键词:Three.js, WebGL, 太阳系模拟, 天文教育, 3D可视化, 交互式学习
