墨刀原型图的原理、与UI设计图的区别及转换方法详解-卓伊凡|贝贝
墨刀原型图的原理、与UI设计图的区别及转换方法详解-卓伊凡|贝贝
最近有个设计由于时间比较仓促直接用 原型做的,但是原型做的大家都知道是没法用的,以下讲解原型和ui的区别,其次我们下面有三种方法把墨刀的原型变成UI图。
一、墨刀原型图的原理
墨刀(MockingBot)是一款基于交互原型设计的工具,其核心原理是通过模拟真实产品的界面和操作流程,帮助团队快速验证设计思路。
核心原理包括:
- 低保真到高保真
- 低保真:线框图(Wireframe),侧重布局和功能逻辑。
- 高保真:接近最终UI的交互原型,包含色彩、图片等细节。
- 交互逻辑模拟
- 通过链接页面、添加手势(点击、滑动等)模拟用户操作路径。
- 组件化设计
- 使用预制组件(按钮、输入框等)快速搭建界面,支持自定义组件库。
- 协作与反馈
- 实时协作、评论功能,便于团队沟通修改。
二、原型图与UI设计图的区别
维度 | 原型图(Prototype) | UI设计图(Visual Design) |
目的 | 验证功能逻辑和交互流程 | 确定视觉风格和细节(色彩、字体、间距等) |
工具 | 墨刀、Axure、Figma(原型模式) | Figma、Sketch、Adobe XD、PS |
输出物 | 可交互的链接或动态演示 | 静态图片(PNG/SVG)或设计规范文档 |
细节程度 | 可能省略视觉细节(如阴影、渐变) | 像素级精确,标注切图资源 |
受众 | 产品经理、开发、测试 | UI设计师、前端开发 |
三、墨刀原型图转换为UI设计图的详细方法
这三种 我们来实践
方法1:基于墨刀高保真原型直接优化
适用场景:原型已接近最终UI,仅需视觉升级。
步骤:
- 导出资源
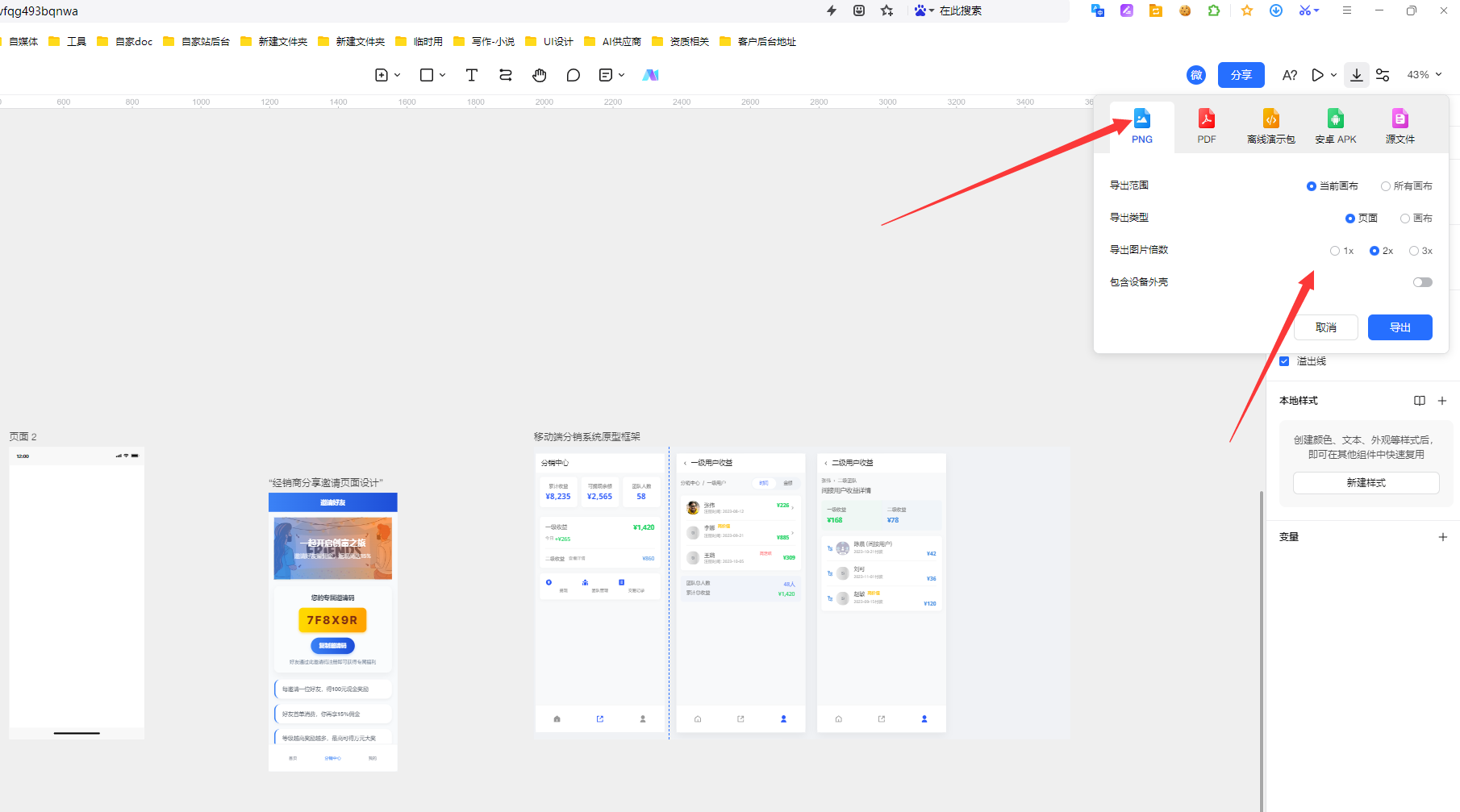
- 在墨刀中选中页面 → 导出为PNG/SVG(需会员)。
- 导入设计工具
- 将导出文件拖入Figma/Sketch,作为底层参考。
- 视觉优化
- 字体:替换为品牌字体,调整字号层级。
- 色彩:应用品牌色板,添加渐变/阴影。
- 图标:替换为矢量图标(如使用IconFont)。
- 间距:严格遵循8px网格系统。
- 标注与切图
- 使用Figma的Auto Layout标注间距,导出@2x/@3x切图。
墨刀我们是会员 墨刀会员很贵,是墨刀原型-墨刀白板两种会员,我卓伊凡购买的是墨刀原型+白板, 给大家说吧做程序员每个月开通的这样的那样的工具至少我每个月是 2000多左右加起来,自己还有2个私人测试服 轻量云50元的那种。

不过这里看好了 是只有png 没有svg, svg能导出应该不太可能,因为是矢量图。

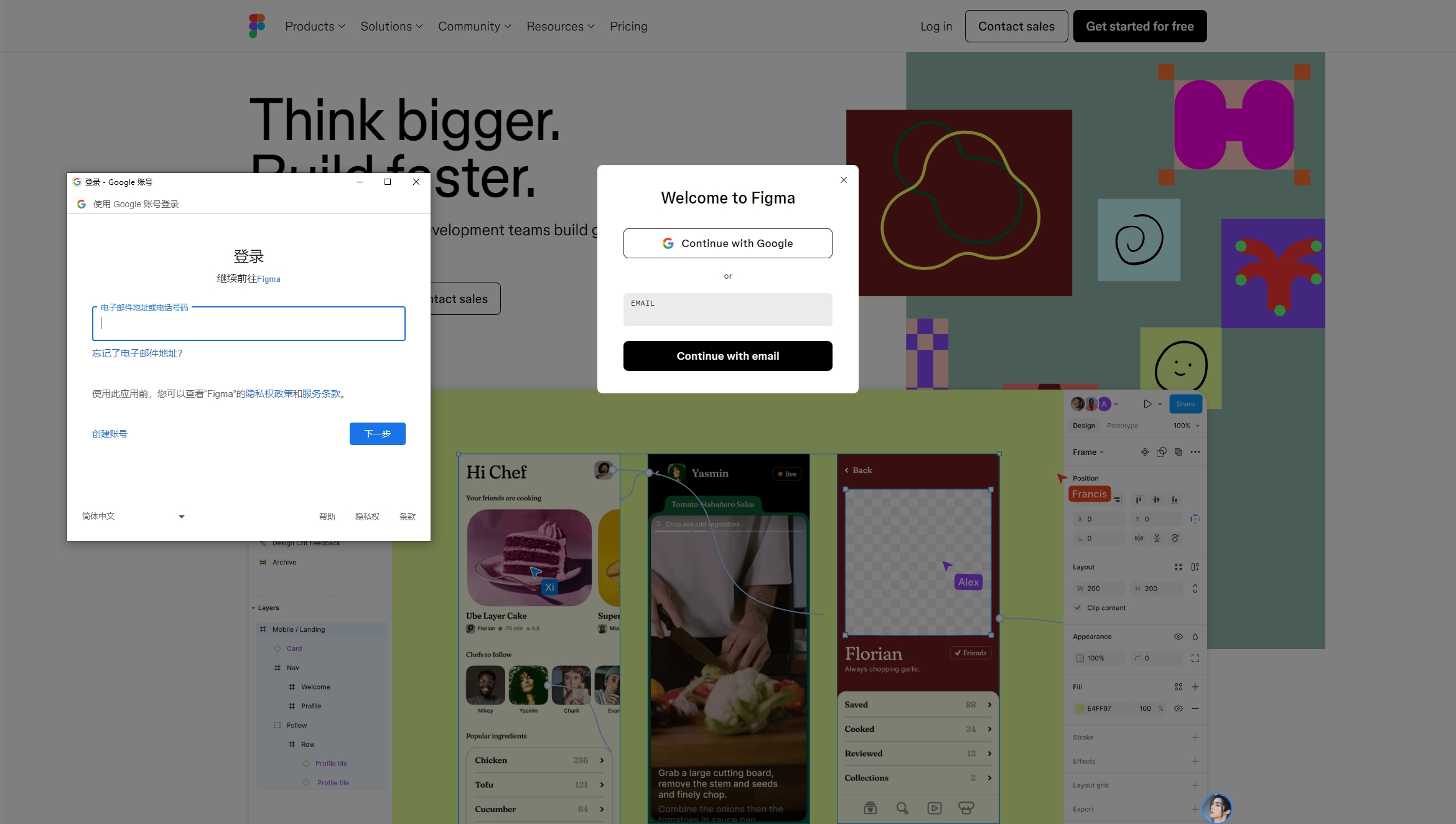
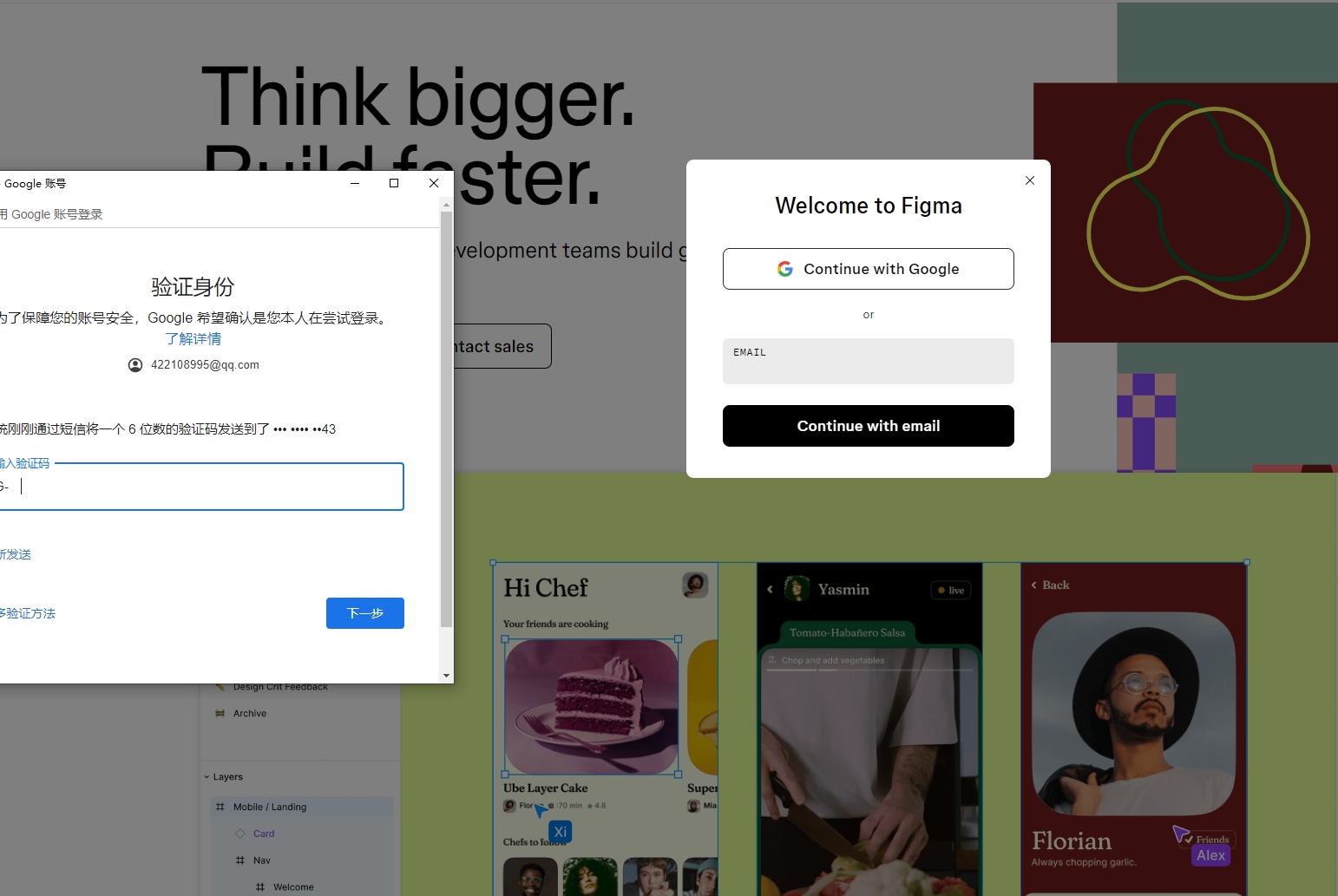
太难了 收不到 短信 ,很多人在figma 这步就被卡住 因为没有谷歌账户

然而我也被卡住 ,因为收不到短信,因为国内管制,基本上这些都收不到短信

还好 我用邮箱直接登录进来了。
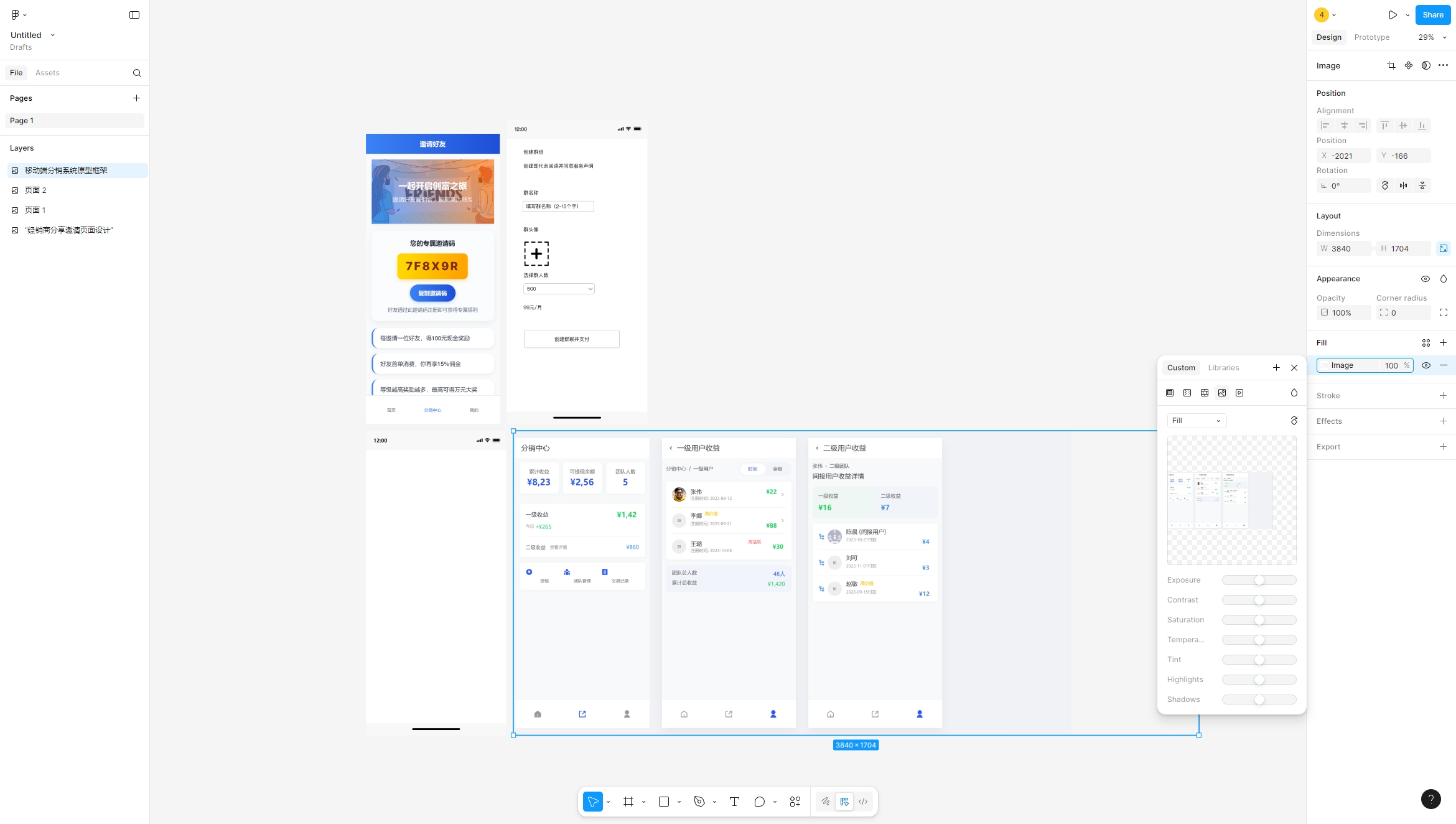
这里我试试,导入成功

在 Figma 中,Auto Layout 是一个强大的功能,可以自动调整图层或组件的间距、排列和对齐方式。虽然它本身不直接用于“标注间距”(即手动标注尺寸和间距供开发参考),但结合 Auto Layout 和 标注工具(如 Measure Tool 或 Design System),可以高效地实现间距管理。
1. Auto Layout 的基本使用(调整间距)
位置:
- 选中一个图层或组件(如按钮、列表项等)。
- 右侧属性面板 → 「Auto Layout」(如果没有,点击 “+” 添加)。
功能说明:
- Direction:排列方向(水平
→/ 垂直↓)。 - Spacing:子元素之间的间距(如
8px)。 - Padding:内边距(如
16px四周留白)。
示例(调整按钮间距):
- 选中多个按钮(按住
Shift多选)。 - 点击 「Auto Layout」 → 设置
Direction: Horizontal,Spacing: 8px。 - 调整
Padding使按钮周围有留白。
2. 如何用 Auto Layout 辅助“标注间距”?
虽然 Auto Layout 本身不生成标注,但可以结合以下方法实现:
方法 1:使用间距标注插件
推荐插件:
- 「Auto Layout Spacer」(自动生成间距标注)
- 「Spacer」(快速创建间距参考线)
步骤:
- 安装插件(菜单栏 → Plugins → 搜索安装)。
- 选中一个 Auto Layout 组(如卡片列表)。
- 运行插件,自动生成间距标注(如
8px、16px)。
方法 2:手动标注(适合开发交付)
- 显示间距数值:
- 选中 Auto Layout 组 → 右侧面板会显示
Spacing和Padding数值。
- 选中 Auto Layout 组 → 右侧面板会显示
- 使用「测量工具」:
- 按
Ctrl + Alt(Mac:Cmd + Option)并悬停在元素之间,显示间距。
- 按
- 添加标注文本:
- 用
Text Tool (T)手动输入间距值(如8px)。
- 用
方法 3:导出为开发标注(Figma Dev Mode)
- 进入 Dev Mode(顶部切换或按
Shift + D)。 - 悬停在 Auto Layout 组上 → 右侧面板显示 Spacing 和 Padding 的代码值(如 CSS
gap: 8px)。
3. 对比:Auto Layout vs. 传统手动标注
方式 | Auto Layout | 传统手动标注 |
适用场景 | 动态调整间距(如响应式设计) | 固定标注(如交付给开发) |
自动化程度 | 高(自动计算间距) | 低(需手动输入) |
标注生成 | 需配合插件/Dev Mode | 直接使用测量工具 |
维护成本 | 低(修改 Auto Layout 自动更新) | 高(需手动更新标注) |
总结
- Auto Layout 本身不直接生成标注,但能自动管理间距,减少手动调整。
- 要生成标注,可以:
- 使用插件(如
Auto Layout Spacer)。 - 手动测量 + 输入文本。
- 用 Figma Dev Mode 查看代码值。
- 使用插件(如
如果你的目标是 交付开发标注,推荐 Auto Layout + Dev Mode 组合,既能动态调整布局,又能一键查看间距代码。
方法2:从零重构UI设计图
适用场景:原型为低保真,需完全重新设计。
步骤:
- 分析原型逻辑
- 梳理墨刀中的页面跳转关系,确保功能流程无误。
- 建立设计规范
- 在Figma/Sketch中创建Style Guide:
- 颜色:Primary/BG/Text/Accent Colors。
- 文字:H1/H2/Body/Button的字体、行高。
- 组件库:按钮状态(Normal/Hover/Disabled)。
- 逐页重绘
- 按墨刀原型布局,用设计规范中的元素重新绘制界面。
- 添加动效说明
- 在Figma中使用Smart Animate标注微交互(如按钮点击效果)。
经过我的详细测试,这个auto layer 其实是自动定位布局的 功能东西,针对想要把原型图直接变UI图,是
根本不可能!
方法3:协作工具无缝转换
适用场景:团队使用Figma+墨刀协作。
步骤:
- 同步墨刀到Figma
- 使用墨刀的「Figma插件」导出页面(需企业版)。
- 转换为Design System
- 在Figma中右键原型图层 → 「Create Component」,生成可复用的UI组件。
- 响应式适配
- 使用Figma的Constraints功能调整不同屏幕尺寸的布局。
也测试了
根本不可能
四、关键注意事项
- 保真度一致性
- 确保转换后的UI与原型的功能逻辑完全匹配(如按钮跳转路径)。
- 开发标注
- 使用Zeplin或Figma Dev Mode生成CSS代码片段。
- 用户测试
- 对UI设计图进行二次原型测试(如用Figma Prototype模拟交互)。
经过卓伊凡亲自测试,大家还是老老实实 UI设计一遍吧,原型是原型 UI是UI,大家老老实实做UI吧,这4页UI反正也要花钱
