Vue封装的过度与动画
动画效果

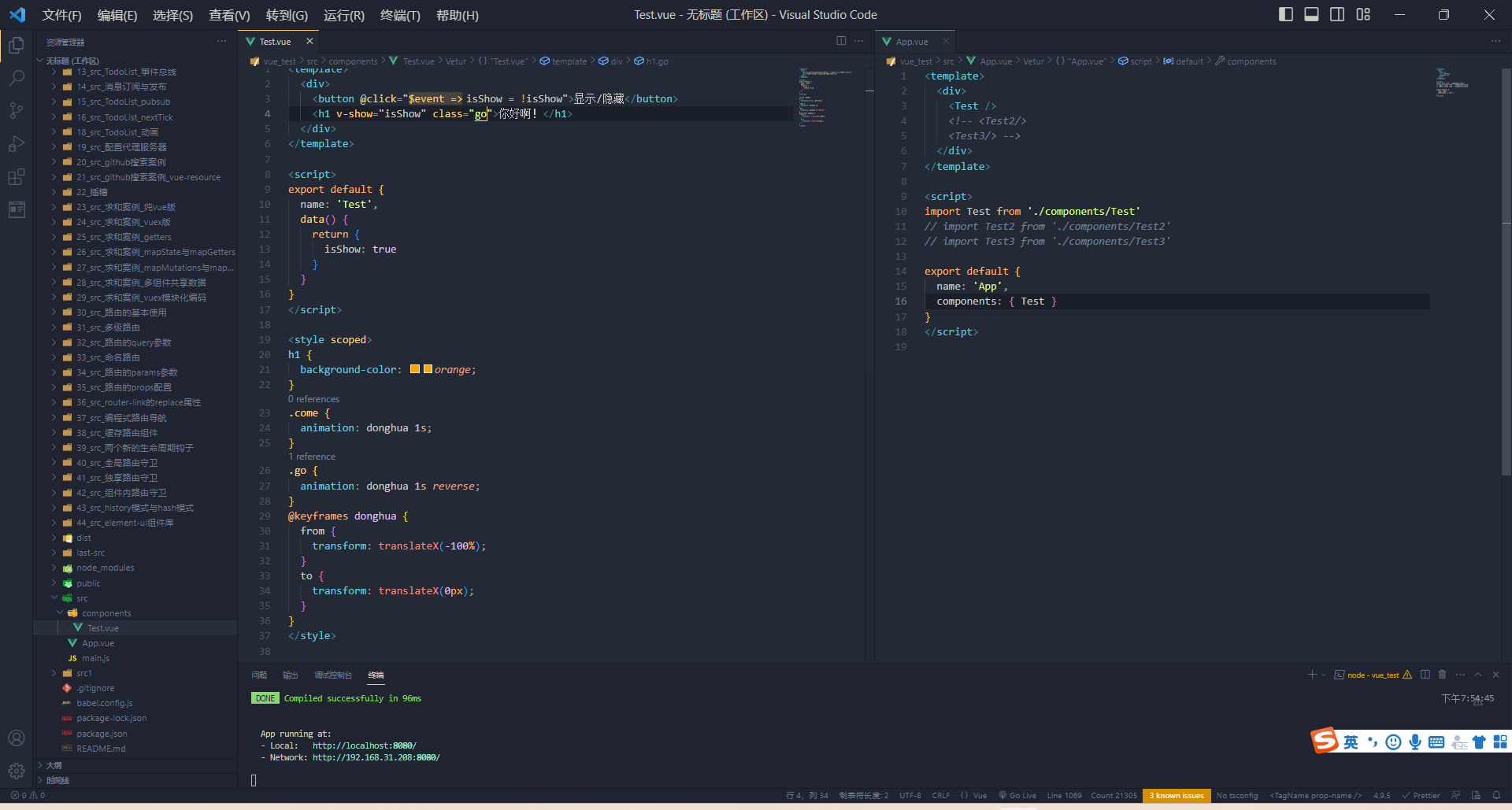
 先把样式封装好,然后设置一个动画
先把样式封装好,然后设置一个动画
 不需要vue也能实现的动画的效果,我们只需要判断一下,然后动态的添加和删除类名即可
不需要vue也能实现的动画的效果,我们只需要判断一下,然后动态的添加和删除类名即可
那能不能不自己写动态,就靠vue
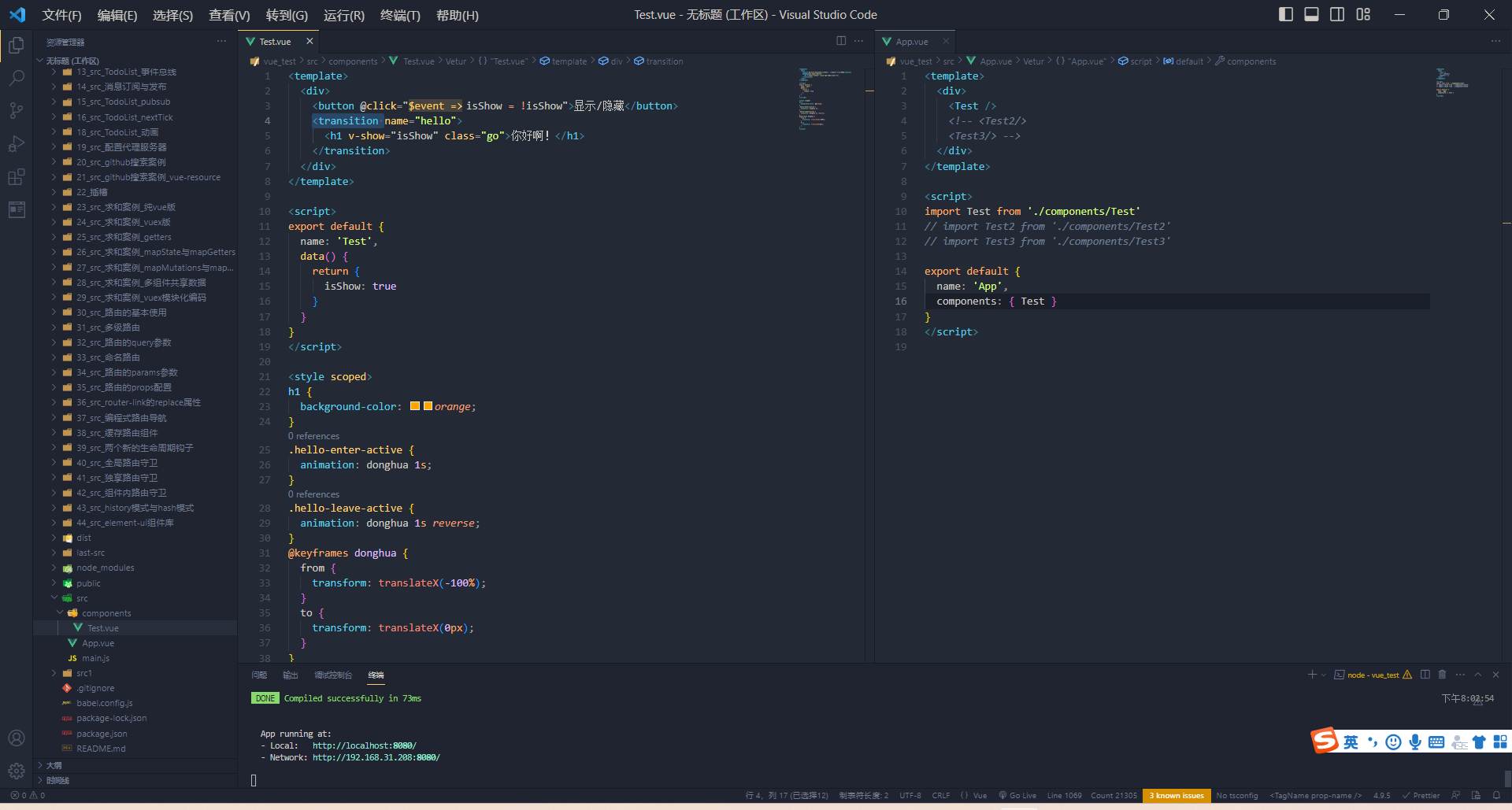
首先我们要靠<transition>标签把需要动画的包裹起来

vue中的有固定的类名表示来和离开
.v-enter-active表示来
.v-leave-active表示走

 这里要注意的一点:如果我们给<transition name='hello'>给定了名字,那么我们下面的类名也要跟着改变
这里要注意的一点:如果我们给<transition name='hello'>给定了名字,那么我们下面的类名也要跟着改变
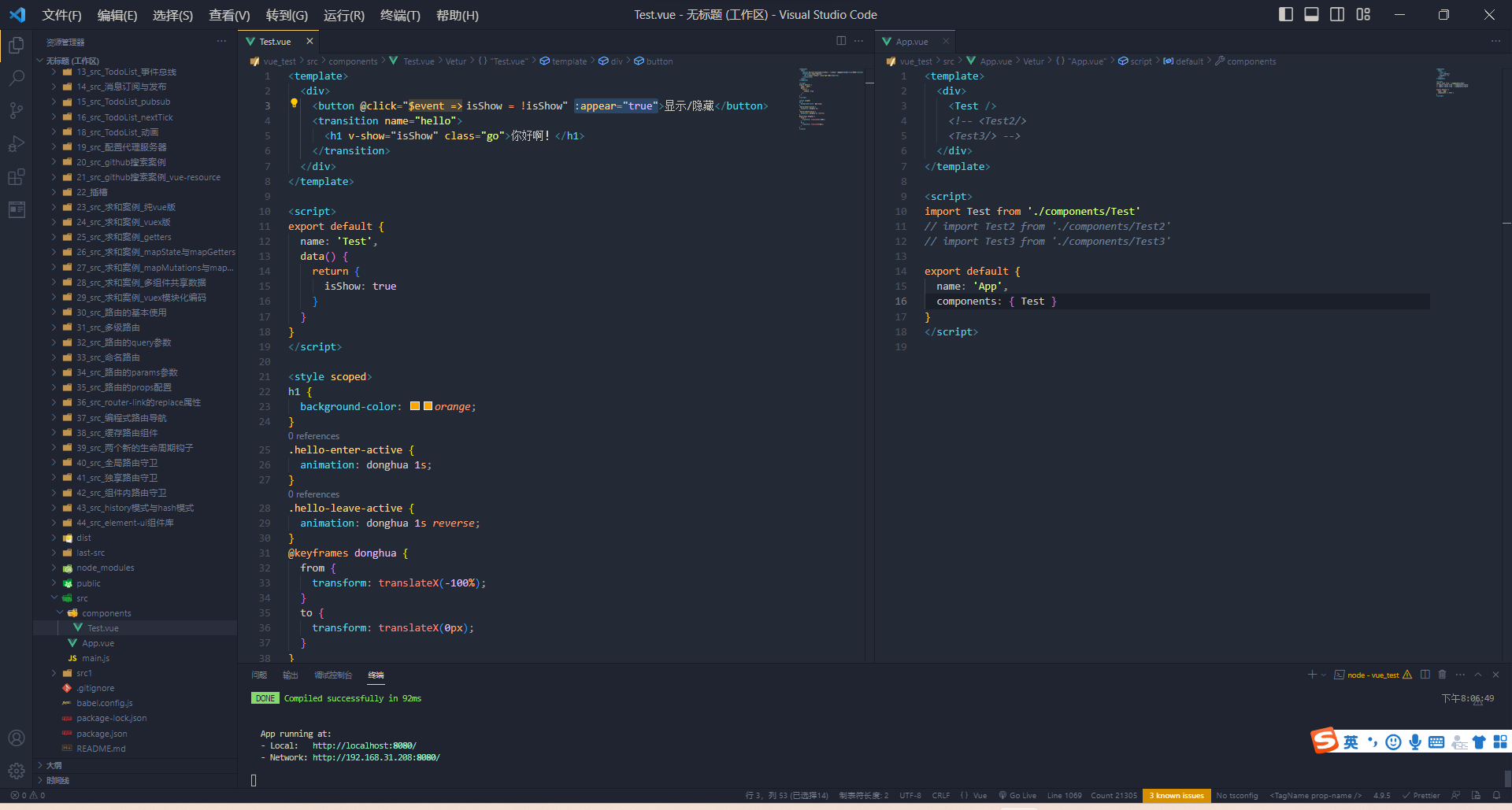
 还要注意一点:就是我们刚进入页面,它是没有动画的,因此我们要设置动画可以添加一个属性:appear="true"
还要注意一点:就是我们刚进入页面,它是没有动画的,因此我们要设置动画可以添加一个属性:appear="true" <transition>在vue解析时用的,因此页面加载的时候是看不到它的
<transition>在vue解析时用的,因此页面加载的时候是看不到它的
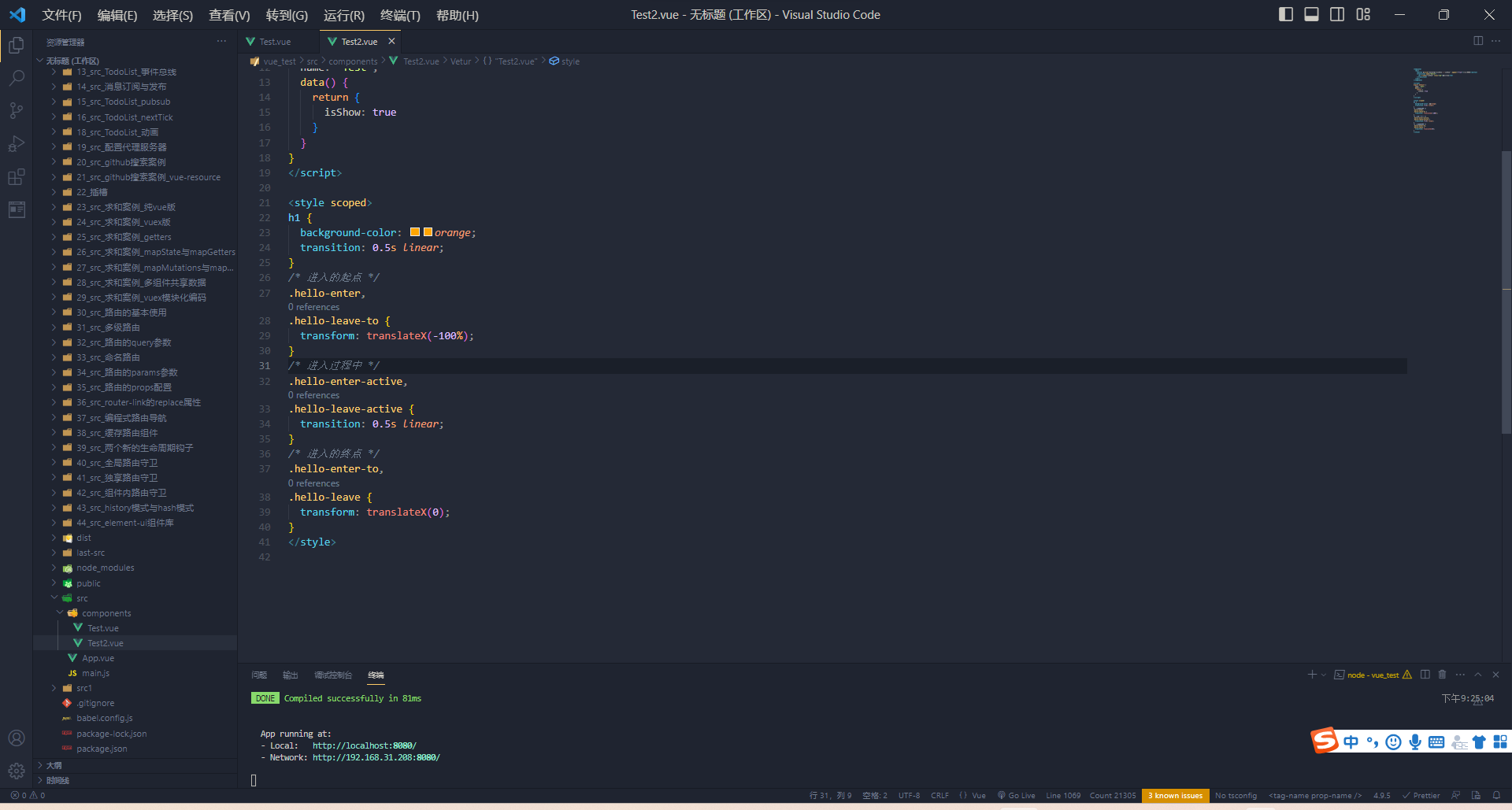
过渡效果
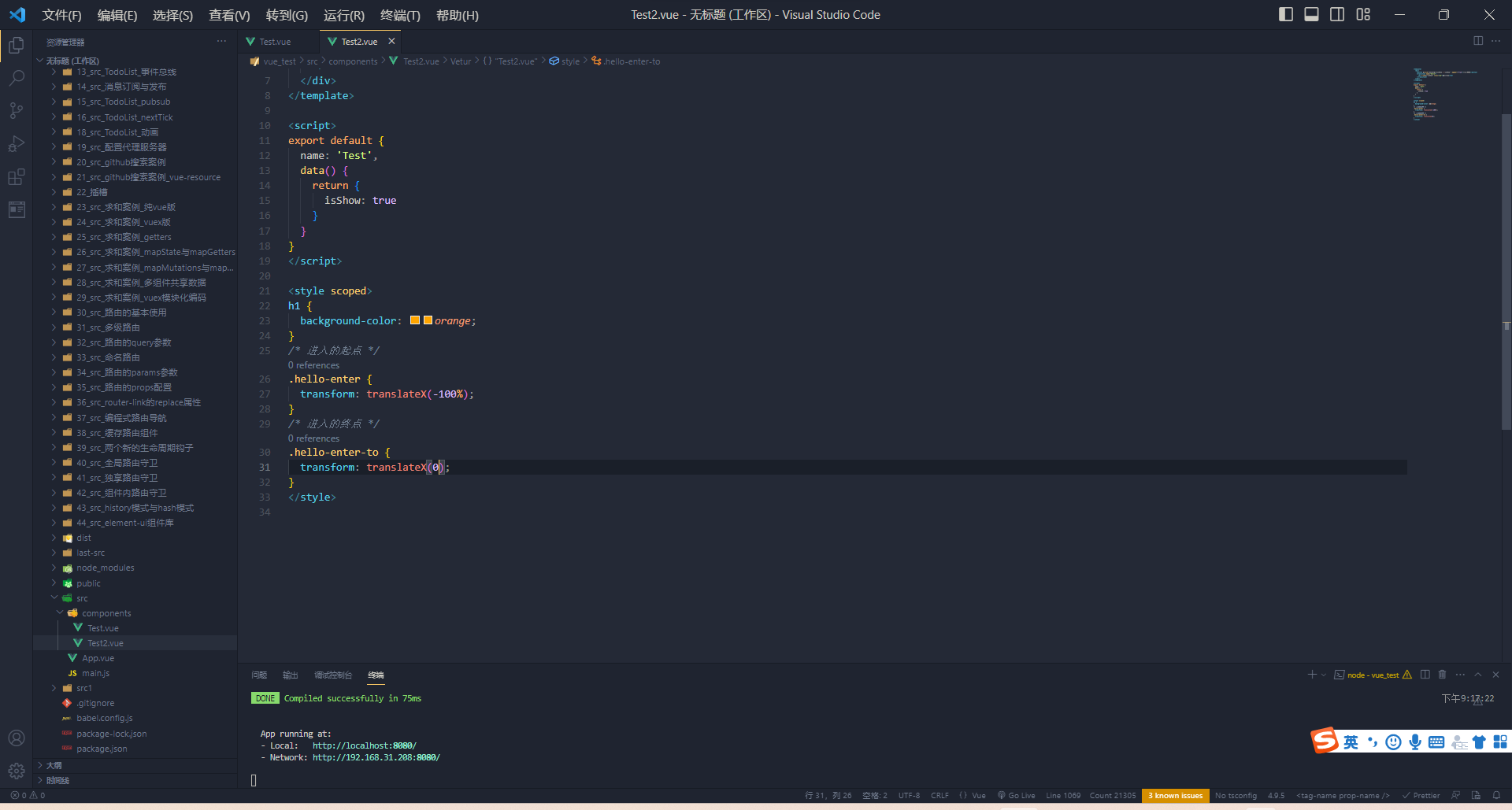
不使用动画,改用过渡实现效果

把进入起点元素的样式写在.hello-enter里面
把终点元素的样式写到enter-to里面

就是这个意思
 然后过渡写在一起
然后过渡写在一起
 优化完毕
优化完毕
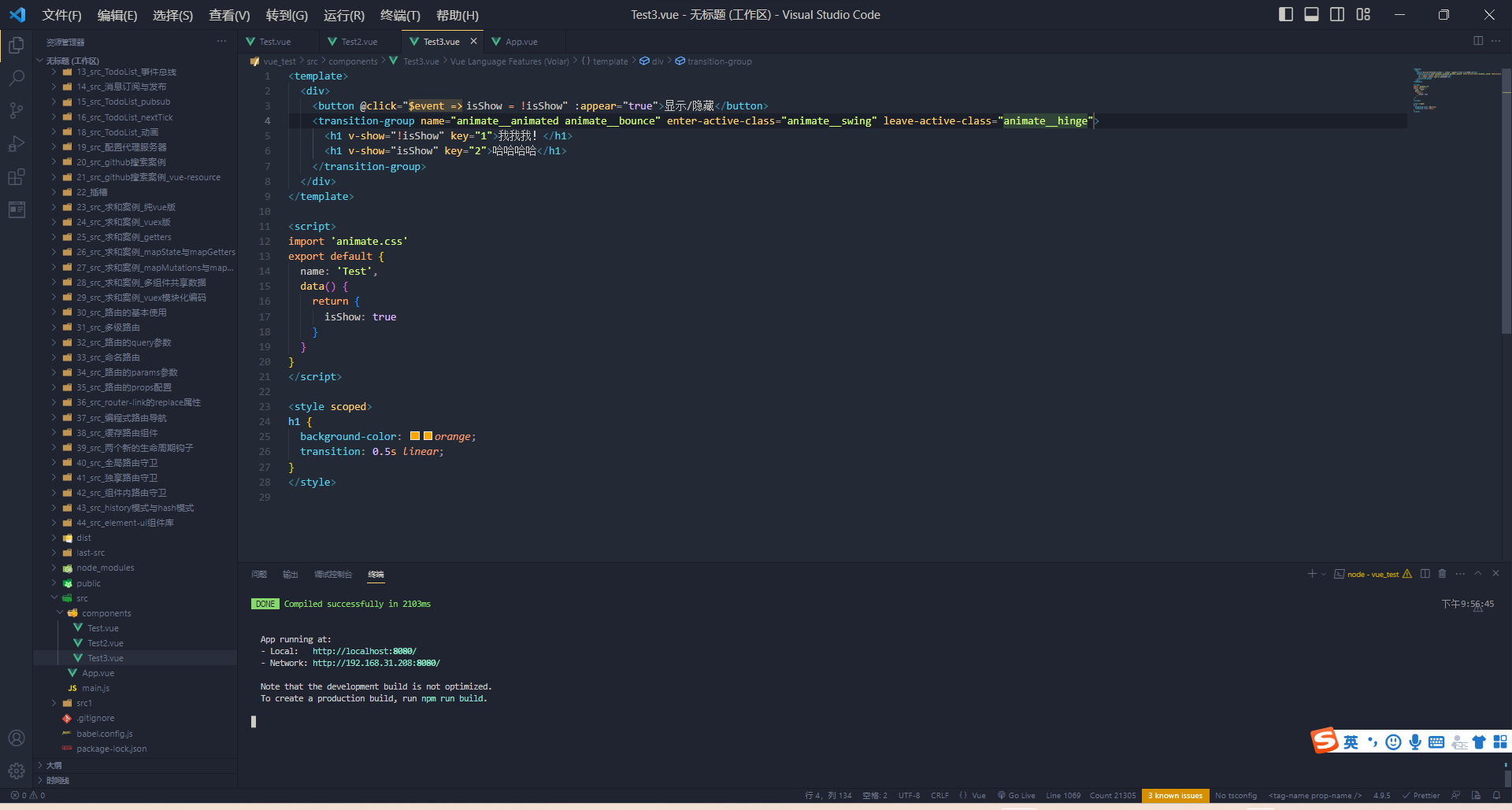
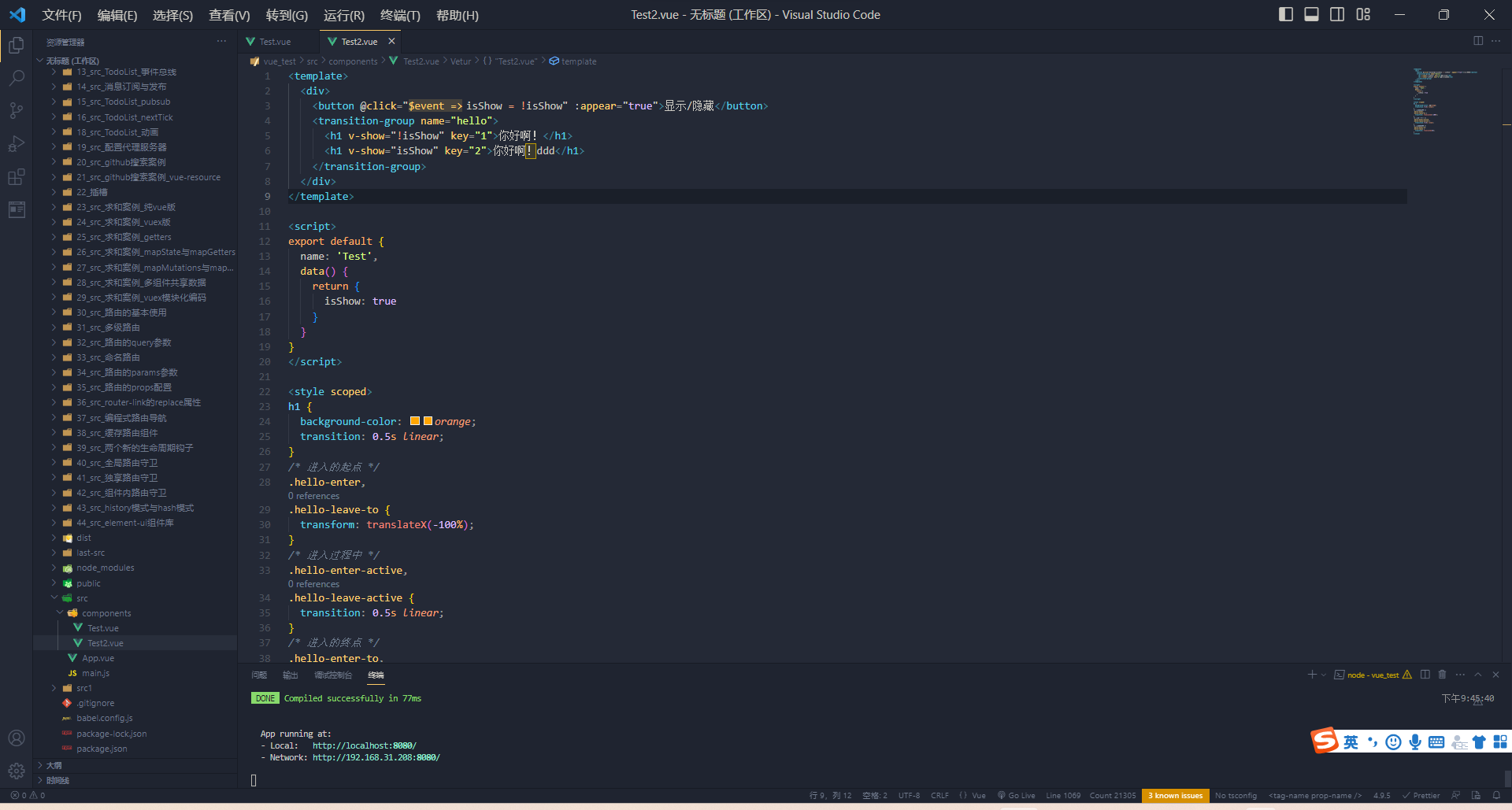
多个元素过渡


报错了,因为transition只能使用一个元素,而transition-group可以使用多个元素,但是transition-group里面的元素要标识唯一的key值

实现多个元素之间的过滤
集成第三方动画
集成第三方动画库

先下包npm install animate.js
总结
改一下TODOList代码
* 作用:在插入、更新或移除 DOM元素时,在合适的时候给元素添加样式类名。
* 图示:`<img src="https://img04.sogoucdn.com/app/a/100520146/5990c1dff7dc7a8fb3b34b4462bd0105" style="width:60%" />`
* 写法:
1. 准备好样式:
- 元素进入的样式:
1. v-enter:进入的起点
2. v-enter-active:进入过程中
3. v-enter-to:进入的终点
- 元素离开的样式:
1. v-leave:离开的起点
2. v-leave-active:离开过程中
3. v-leave-to:离开的终点
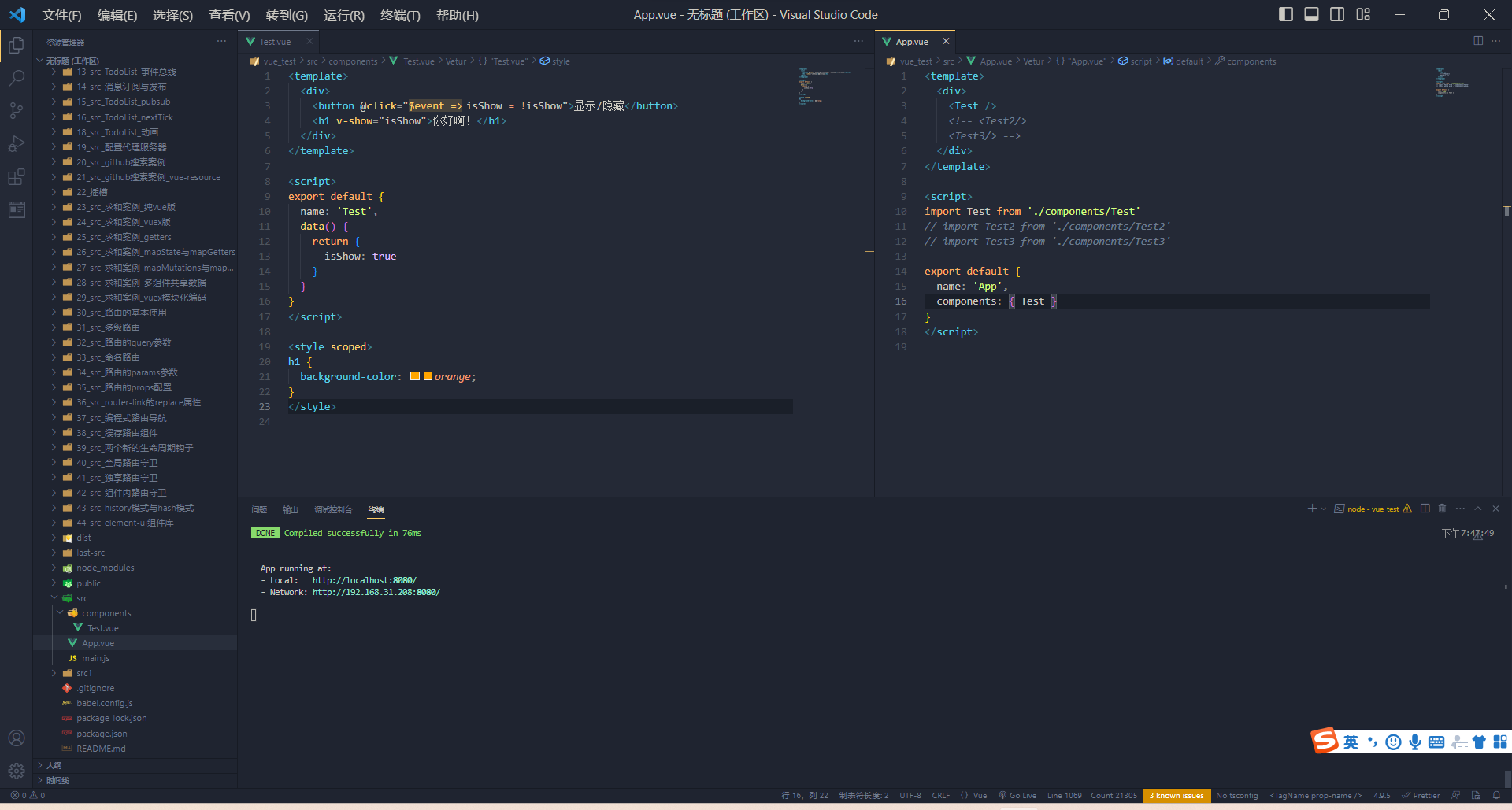
2. 使用 ``<transition>``包裹要过度的元素,并配置name属性:
```vue
<transition name="hello">
<h1 v-show="isShow">你好啊!</h1>
</transition>
```
3. 备注:若有多个元素需要过度,则需要使用:``<transition-group>``,且每个元素都要指定 ``key``值。

实现效果