jQuery语法:
文档就绪事件:文档加载之后运行jQuery代码,相当于jQuery的入口函数。
$(document).ready(function(){// 开始写 jQuery 代码...});
简写:
$(function(){// 开始写 jQuery 代码...});
jQuery选择器:
元素选择器:$("p").action
id选择器:$("#id").action
类选择器:$(".className").action
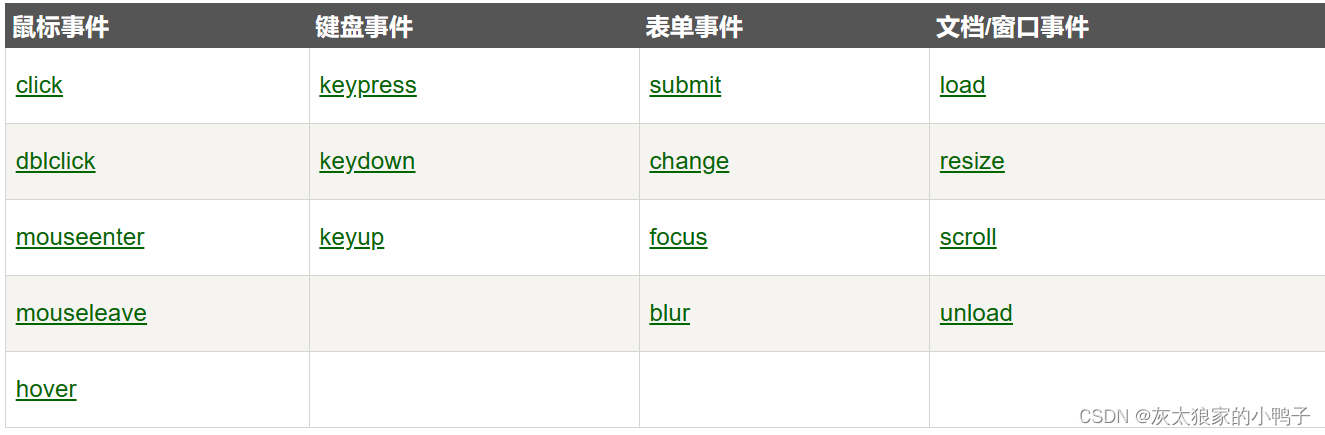
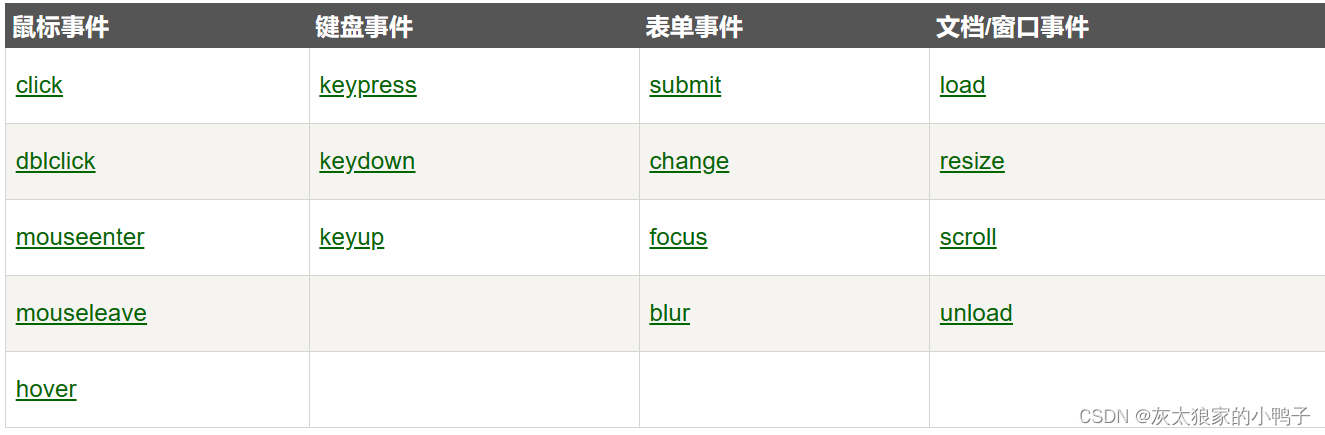
jQuery事件:

jQuery捕获标签内容:
- text() - 设置或返回所选元素的文本内容
- html() - 设置或返回所选元素的内容(包括 HTML 标签)
- val() - 设置或返回表单字段的值
jQuery css()方法:
返回css属性:
$("p").css("background-color");
设置css属性:
$("p").css("background-color","yellow");
Ajax请求:异步请求方式
jQuery中的简化的写法:写成键值对的形式;
$("button").click(function(){$.ajax({url:"xxxx",data:{xxx:xxx}, //前端传给后端数据success:function(result){//从后端返回数据;$("#div1").html(result);}});
});
post方式:使用ajax的post的请求方式;
$.post(URL,data,function(data,status,xhr),dataType)
get方式:使用ajax的get的请求方式;
$.get(URL,data,function(data,status,xhr),dataType)
举个例子:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><title>ajax3测试</title><script src="${pageContext.request.contextPath}/statics/js/jquery-3.6.4.min.js"></script>
</head>
<body><p><label>用户名:</label><input type="text" id="name" onblur="a1()"><span id="userinfo"></span><br></p><p><label>密   码:</label><input type="text" id="pwd" onblur="a2()"><span id="pwdinfo"></span><br></p></body><script>function a1(){//简写的ajax的请求:$.post({url:"${pageContext.request.contextPath}/ajax3",data:{'name':$("#name").val()}, //前端传递数据给后端数据success(data,status){ //callback函数,从后端带回数据console.log(data)if (data.toString() == 'OK'){$("#userinfo").css("color","green")}else{$("#userinfo").css("color","red")}$("#userinfo").html(data) //回显数据;}});}function a2(){$.post({url: "${pageContext.request.contextPath}/ajax3",data:{'pwd':$("#pwd").val()},//传递给后端数据success(data, status) { //callback数据,从后端带回数据console.log(data)if (data.toString() =='OK'){$("#pwdinfo").css("color","green")}else {$("#pwdinfo").css("color","red")}$("#pwdinfo").html(data)//返回给前端页面数据;}})}</script>
</html>