分布式应用系统设计:即时消息系统
即时消息(IM)系统,涉及:站内消息系统
组件如下;
客户端: WEB页面,IM桌面客户端。通过WebSocket 跟ChatService后端服务连接
Chat Service: 提供WebSocket接口,并保持跟“客户端”状态的维护。接受客户端的消息,以及实时消息的推送。
Message Dispatch Service: 这时我自己加的,U4要给U1 发送消息,然U1的长连接是在 CS1 连接着呢,怎么推送获取呢。 就得维护:客户Chanel和CharService实例的映射关系
User Service: 用于维护客户端状态,维护“客户Chanel和CharService实例的映射关系” 映射
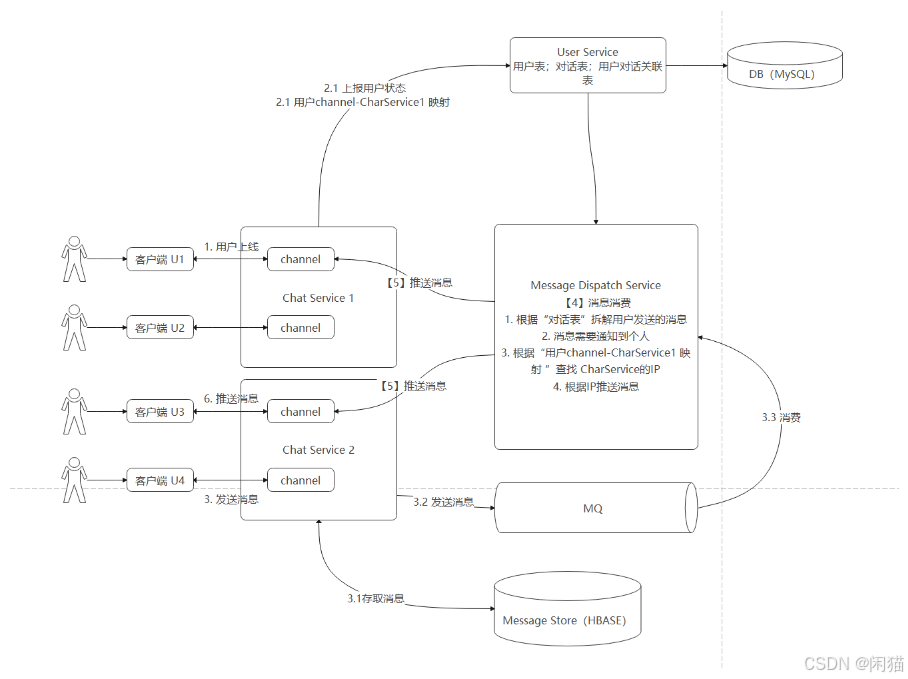
交互图:

【4】消息消费
1. 根据“对话表”拆解用户发送的消息
2. 消息需要通知到个人
3. 根据“用户channel-CharService1 映射 ”查找 CharService的IP
4. 根据IP推送消息
参考:常见分布式应用系统设计图解(一):即时消息系统
