LearnOpenGL - Android OpenGL ES 3.0 使用 FBO 进行离屏渲染
系列文章目录
- LearnOpenGL 笔记 - 入门 01 OpenGL
- LearnOpenGL 笔记 - 入门 02 创建窗口
- LearnOpenGL 笔记 - 入门 03 你好,窗口
- LearnOpenGL 笔记 - 入门 04 你好,三角形
- OpenGL - 如何理解 VAO 与 VBO 之间的关系
- LearnOpenGL - Android OpenGL ES 3.0 绘制三角形
- LearnOpenGL - Android OpenGL ES 3.0 绘制纹理
- LearnOpenGL - Android OpenGL ES 3.0 YUV 渲染
一、前言
利用 FBO(Framebuffer Object),我们可以实现离屏渲染。在前面的章节中,当我们调用 glDrawElements 后,手机屏幕上就会显示出绘制的图像。这意味着 OpenGL 将数据直接渲染到了手机屏幕上。通过使用 FBO,我们可以将数据渲染到纹理上,而不是直接渲染到屏幕,这个过程称为离屏渲染。
通过离屏渲染,我们可以在最终显示之前对图像进行复杂的处理。这种方法非常有用,比如在后期处理效果(如模糊、HDR、阴影等)中,或者在渲染多个场景以进行纹理贴图、环境映射等操作时。
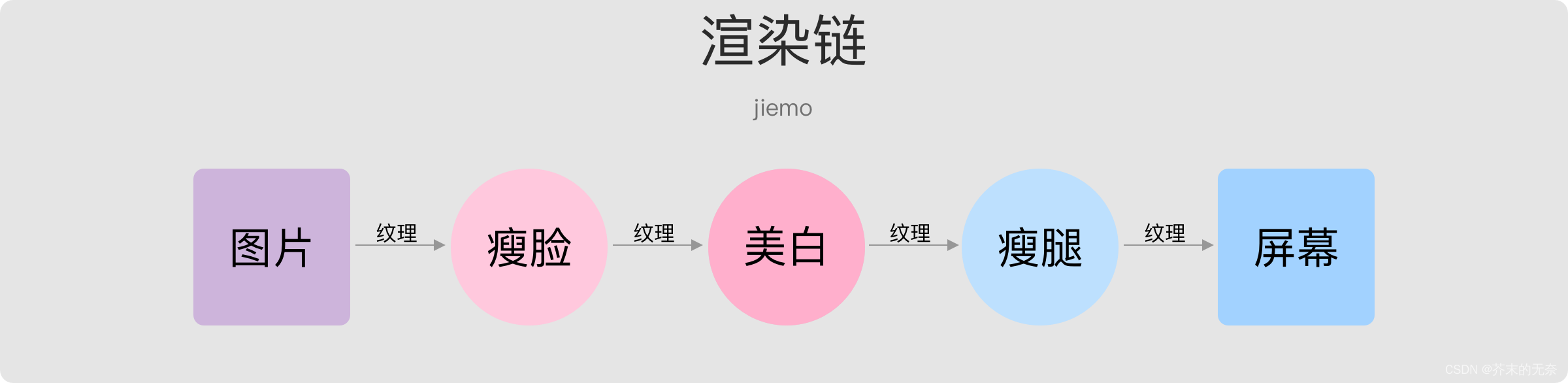
假设你在开发一款图片处理软件,包含美颜、滤镜等功能。用户可以同时应用多种滤镜,如瘦脸、美白、长腿等,每种滤镜都通过 OpenGL Shader 进行处理和渲染。为实现这种功能,你可以设计一个图片渲染链。
一种直观的方法是为每种滤镜创建一个独立的模块,通过组合不同的模块实现多种滤镜的处理链。在处理链完成之前,我们无法将结果渲染到屏幕上。模块与模块之间的处理结果应该通过某种介质进行传递,这里使用的介质就是纹理。这也解释了我们为什么需要使用 FBO。
通过 FBO,我们可以在离屏状态下将渲染结果存储到纹理中,然后将该纹理作为输入传递给下一个滤镜模块。这样,整个处理链就可以逐步处理图像,直到应用所有滤镜后,将最终结果渲染到屏幕上。

本文所有代码在 FBODrawer.kt
二、FBO 简介

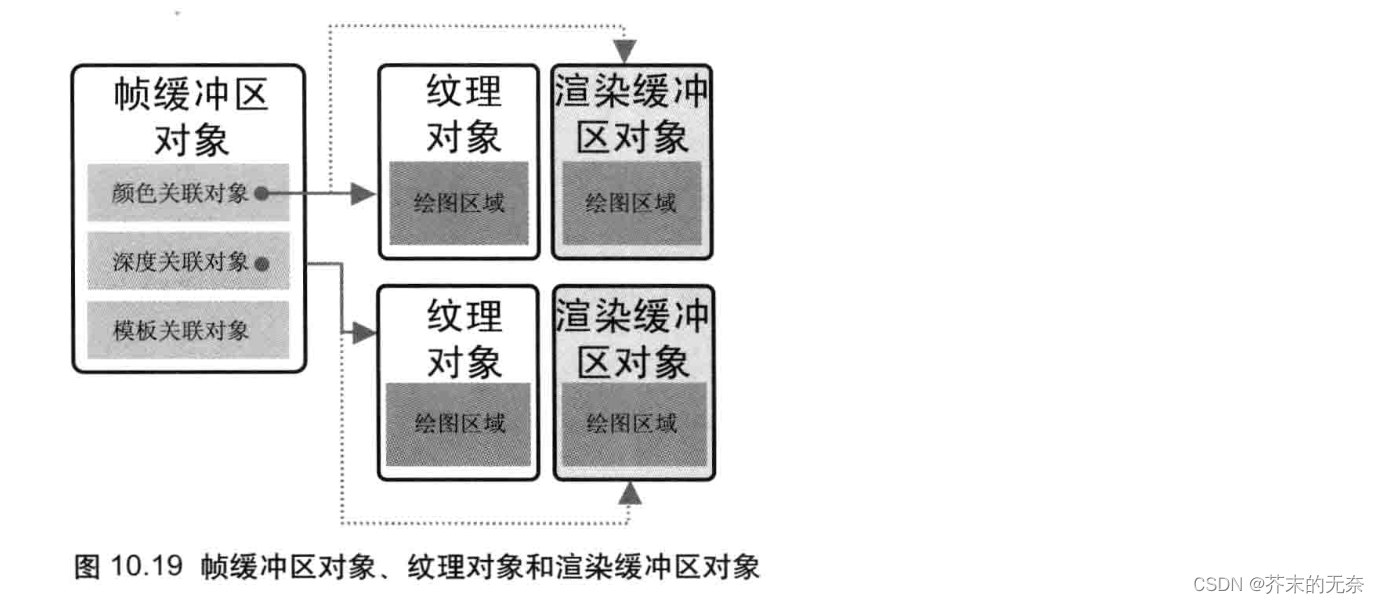
上图显示了帧缓冲区对象的结构,它提供了颜色缓冲区和深度缓冲区的替代品。如你所见,绘制操作并不是直接发生在帧缓冲区中的,而是发生在帧缓冲区所关联的对象(attachment)上。一个帧缓冲区有多个关联对象:颜色关联对象(color attachment)、深度关联对象(depth attachment)和模板关联对象(stencil attachment),分别用来替代颜色缓冲区、深度缓冲区和模板缓冲区。经过一些设置,OpenGL 就可以向帧缓冲区的关联对象中写入数据,就像写入颜色缓冲区或深度缓冲区一样。我们目前只关注颜色关联对象即可
每个关联对象又可以是两种类型的:纹理对象或渲染缓冲区对象(renderbuffer object)。当我们把纹理对象作为颜色关联对象关联到帧缓冲区对象后,OpenGL 就可以在纹理对象中绘图。渲染缓冲区对象表示一种更加通用的绘图区域,可以向其中写入多种类型的数据。
2.1 渲染缓冲对象
渲染缓冲区对象(Renderbuffer Object)是 OpenGL 和 OpenGL ES 中的一种缓冲区类型,用于离屏渲染。它提供了一种高效的方式来存储图像数据,特别适用于深度缓冲区和模板缓冲区。
渲染缓冲区对象的特点:
-
高效存储:
- 渲染缓冲区对象在实现上通常比纹理对象更高效,特别是用于深度和模板数据的存储。
- 它不需要纹理过滤、MIP 贴图等特性,因此在某些场景下可以提供更好的性能。
-
不可直接采样:
- 与纹理对象不同,渲染缓冲区对象不能直接被着色器采样。
- 这意味着你不能在着色器中直接访问渲染缓冲区对象中的数据,只能用于渲染过程。
-
用途广泛:
- 渲染缓冲区对象可以用作颜色、深度或模板缓冲区。
- 在使用 FBO 进行离屏渲染时,渲染缓冲区对象可以作为这些附件类型附加到 FBO 上。
渲染缓冲区对象的使用步骤:
-
创建渲染缓冲区对象:
GLuint rbo; glGenRenderbuffers(1, &rbo); glBindRenderbuffer(GL_RENDERBUFFER, rbo); -
分配存储:
- 根据用途分配存储,比如深度缓冲区、颜色缓冲区等。
glRenderbufferStorage(GL_RENDERBUFFER, GL_DEPTH_COMPONENT16, width, height); // 或者为颜色缓冲区分配存储 // glRenderbufferStorage(GL_RENDERBUFFER, GL_RGBA8, width, height); -
附加到 FBO:
- 将渲染缓冲区对象附加到 FBO 作为附件。
glFramebufferRenderbuffer(GL_FRAMEBUFFER, GL_DEPTH_ATTACHMENT, GL_RENDERBUFFER, rbo); // 如果是颜色缓冲区 // glFramebufferRenderbuffer(GL_FRAMEBUFFER, GL_COLOR_ATTACHMENT0, GL_RENDERBUFFER, rbo);
纹理对象与渲染缓冲区对象的对比:
-
纹理对象:
- 可以在着色器中采样,用于更灵活的图像处理。
- 适用于需要在多个渲染步骤中反复使用和处理的图像数据。
-
渲染缓冲区对象:
- 高效的存储和写入,但不能在着色器中采样。
- 适用于深度缓冲区和模板缓冲区,或者不需要在着色器中采样的颜色缓冲区。
结合使用:
在实际应用中,常常将纹理对象和渲染缓冲区对象结合使用。比如:
- 使用渲染缓冲区对象存储深度和模板数据,以获得更高的性能。
- 使用纹理对象存储颜色数据,以便在后续渲染步骤中进行采样和处理。
例子:
假设我们在开发一个图片处理软件,通过 FBO 进行多重滤镜处理。每个滤镜模块会产生一个中间结果,这些中间结果通常存储在纹理对象中,因为它们需要被后续的滤镜模块采样和处理。然而,为了提高性能,我们可以使用渲染缓冲区对象来存储深度数据,因为这些数据通常不需要在滤镜处理中直接访问。
// 创建并绑定 FBO
GLuint fbo;
glGenFramebuffers(1, &fbo);
glBindFramebuffer(GL_FRAMEBUFFER, fbo);// 创建并附加颜色附件(纹理对象)
GLuint colorTex;
glGenTextures(1, &colorTex);
glBindTexture(GL_TEXTURE_2D, colorTex);
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA, width, height, 0, GL_RGBA, GL_UNSIGNED_BYTE, NULL);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
glFramebufferTexture2D(GL_FRAMEBUFFER, GL_COLOR_ATTACHMENT0, GL_TEXTURE_2D, colorTex, 0);// 创建并附加深度附件(渲染缓冲区对象)
GLuint depthRbo;
glGenRenderbuffers(1, &depthRbo);
glBindRenderbuffer(GL_RENDERBUFFER, depthRbo);
glRenderbufferStorage(GL_RENDERBUFFER, GL_DEPTH_COMPONENT16, width, height);
glFramebufferRenderbuffer(GL_FRAMEBUFFER, GL_DEPTH_ATTACHMENT, GL_RENDERBUFFER, depthRbo);// 检查 FBO 完整性
if (glCheckFramebufferStatus(GL_FRAMEBUFFER) != GL_FRAMEBUFFER_COMPLETE) {// 处理错误
}// 解绑 FBO 以恢复默认帧缓冲区
glBindFramebuffer(GL_FRAMEBUFFER, 0);
通过这种方式,我们可以高效地实现图像的离屏渲染和多重滤镜处理。
三、FBO 使用流程
GLES30.glGenTextures(1, fboTexIds)
GLES30.glBindTexture(GLES30.GL_TEXTURE_2D, fboTexIds[0])
GLES30.glTexParameteri(GLES30.GL_TEXTURE_2D, GLES30.GL_TEXTURE_MIN_FILTER, GLES30.GL_LINEAR)
GLES30.glTexParameteri(GLES30.GL_TEXTURE_2D, GLES30.GL_TEXTURE_MAG_FILTER, GLES30.GL_LINEAR)
GLES30.glBindTexture(GLES30.GL_TEXTURE_2D, GLES30.GL_NONE)// generate fbo id and config fbo
// 创建 FBO
GLES30.glGenFramebuffers(1, fbo);
GLES30.glBindFramebuffer(GLES30.GL_FRAMEBUFFER, fbo[0])
GLES30.glBindTexture(GLES30.GL_TEXTURE_2D, fboTexIds[0])
GLES30.glFramebufferTexture2D(GLES30.GL_FRAMEBUFFER, GLES30.GL_COLOR_ATTACHMENT0, GLES30.GL_TEXTURE_2D, fboTexIds[0], 0)
GLES30.glTexImage2D(GLES30.GL_TEXTURE_2D, 0, GLES30.GL_RGBA, imageWidth, imageHeight, 0, GLES30.GL_RGBA, GLES30.GL_UNSIGNED_BYTE, null)
GLES30.glBindTexture(GLES30.GL_TEXTURE_2D, GLES30.GL_NONE)
GLES30.glBindFramebuffer(GLES30.GL_FRAMEBUFFER, GLES30.GL_NONE)
这段代码用于在 OpenGL ES 3.0 中创建并配置一个帧缓冲区对象(FBO),并将一个纹理对象附加到这个帧缓冲区对象上作为颜色附件,以便进行离屏渲染。下面是对每行代码的详细解释:
创建和配置纹理对象
// 生成一个纹理对象,并将其ID存储在 fboTexIds 数组中
GLES30.glGenTextures(1, fboTexIds);// 绑定生成的纹理对象
GLES30.glBindTexture(GLES30.GL_TEXTURE_2D, fboTexIds[0]);// 设置纹理过滤参数,线性过滤
GLES30.glTexParameteri(GLES30.GL_TEXTURE_2D, GLES30.GL_TEXTURE_MIN_FILTER, GLES30.GL_LINEAR);
GLES30.glTexParameteri(GLES30.GL_TEXTURE_2D, GLES30.GL_TEXTURE_MAG_FILTER, GLES30.GL_LINEAR);// 解除纹理绑定
GLES30.glBindTexture(GLES30.GL_TEXTURE_2D, GLES30.GL_NONE);
-
生成纹理对象:
GLES30.glGenTextures(1, fboTexIds);:生成一个纹理对象,并将其ID存储在fboTexIds数组中。
-
绑定纹理对象:
GLES30.glBindTexture(GLES30.GL_TEXTURE_2D, fboTexIds[0]);:将生成的纹理对象绑定到目标GL_TEXTURE_2D。
-
设置纹理参数:
GLES30.glTexParameteri(GLES30.GL_TEXTURE_2D, GLES30.GL_TEXTURE_MIN_FILTER, GLES30.GL_LINEAR);:设置纹理的缩小过滤为线性过滤。GLES30.glTexParameteri(GLES30.GL_TEXTURE_2D, GLES30.GL_TEXTURE_MAG_FILTER, GLES30.GL_LINEAR);:设置纹理的放大过滤为线性过滤。
-
解除纹理绑定:
GLES30.glBindTexture(GLES30.GL_TEXTURE_2D, GLES30.GL_NONE);:解除当前绑定的纹理对象。
创建和配置帧缓冲区对象
// 生成一个帧缓冲区对象,并将其ID存储在 fbo 数组中
GLES30.glGenFramebuffers(1, fbo);// 绑定生成的帧缓冲区对象
GLES30.glBindFramebuffer(GLES30.GL_FRAMEBUFFER, fbo[0]);// 重新绑定之前创建的纹理对象
GLES30.glBindTexture(GLES30.GL_TEXTURE_2D, fboTexIds[0]);// 将纹理对象附加到帧缓冲区对象的颜色附件上
GLES30.glFramebufferTexture2D(GLES30.GL_FRAMEBUFFER, GLES30.GL_COLOR_ATTACHMENT0, GLES30.GL_TEXTURE_2D, fboTexIds[0], 0);// 为纹理对象分配存储空间
GLES30.glTexImage2D(GLES30.GL_TEXTURE_2D, 0, GLES30.GL_RGBA, imageWidth, imageHeight, 0, GLES30.GL_RGBA, GLES30.GL_UNSIGNED_BYTE, null);// 解除纹理绑定
GLES30.glBindTexture(GLES30.GL_TEXTURE_2D, GLES30.GL_NONE);// 解除帧缓冲区对象的绑定
GLES30.glBindFramebuffer(GLES30.GL_FRAMEBUFFER, GLES30.GL_NONE);
-
生成帧缓冲区对象:
GLES30.glGenFramebuffers(1, fbo);:生成一个帧缓冲区对象,并将其ID存储在fbo数组中。
-
绑定帧缓冲区对象:
GLES30.glBindFramebuffer(GLES30.GL_FRAMEBUFFER, fbo[0]);:将生成的帧缓冲区对象绑定到目标GL_FRAMEBUFFER。
-
重新绑定纹理对象:
GLES30.glBindTexture(GLES30.GL_TEXTURE_2D, fboTexIds[0]);:将之前创建的纹理对象重新绑定到目标GL_TEXTURE_2D。
-
附加纹理对象到帧缓冲区对象:
GLES30.glFramebufferTexture2D(GLES30.GL_FRAMEBUFFER, GLES30.GL_COLOR_ATTACHMENT0, GLES30.GL_TEXTURE_2D, fboTexIds[0], 0);:将纹理对象作为颜色附件附加到帧缓冲区对象上。
-
为纹理对象分配存储空间:
GLES30.glTexImage2D(GLES30.GL_TEXTURE_2D, 0, GLES30.GL_RGBA, imageWidth, imageHeight, 0, GLES30.GL_RGBA, GLES30.GL_UNSIGNED_BYTE, null);:为纹理对象分配存储空间,并指定其格式和尺寸。
-
解除纹理绑定:
GLES30.glBindTexture(GLES30.GL_TEXTURE_2D, GLES30.GL_NONE);:解除当前绑定的纹理对象。
-
解除帧缓冲区对象的绑定:
GLES30.glBindFramebuffer(GLES30.GL_FRAMEBUFFER, GLES30.GL_NONE);:解除当前绑定的帧缓冲区对象。
四、FBO 离屏渲染
为了演示 FBO 离屏渲染,我在 FBODrawer.kt 构建了两个 shader,第一个 shader 将 RGB 图片转换为灰度图,第二个 shader 则将纹理渲染到屏幕上。
companion object {val vertexShaderSource ="""#version 300 eslayout(location = 0) in vec3 a_positlayout(location = 1) in vec2 a_texcoout vec2 v_texcoord;void main(){gl_Position = vec4(a_position, 1v_texcoord = a_texcoord;}""".trimIndent()val fragmentShaderSource ="""#version 300 esprecision mediump float;uniform sampler2D texture0;in vec2 v_texcoord;out vec4 fragColor;void main(void){fragColor = texture(texture0, v_}""".trimIndent()val fboFragmentShaderSource ="""#version 300 esprecision mediump float;uniform sampler2D texture0;in vec2 v_texcoord;out vec4 fragColor;void main(void)void main(void){vec4 tempColor = texture(texture0, v_texcoord);float gray = 0.299*tempColor.a + 0.587*tempColor.g + 0.114*tempColor.b;fragColor = vec4(vec3(gray), 1.0);}""".trimIndent()
}
private val shader = Shader(vertexShaderSource,fragmentShaderSource
)
private val fboShader = Shader(vertexShaderSource,fboFragmentShaderSource
)
因此我们需要调用两次 draw 方法:
- 第一次,我们的 shader 输入是 rgb 图片的纹理,输出是灰度图纹理
- 第二次,我们的 shader 输入是灰度图纹理,然后直接绘制到纹理上
override fun draw() {// first, fbo off screen renderingGLES30.glViewport(0, 0, imageWidth, imageHeight)GLES30.glBindFramebuffer(GLES30.GL_FRAMEBUFFER, fbo[0])fboShader.use()fboShader.setInt("texture0", 0)GLES30.glBindVertexArray(vaos[0])GLES30.glActiveTexture(GLES30.GL_TEXTURE0)GLES30.glBindTexture(GLES30.GL_TEXTURE_2D, imageTexIds[0])GLES30.glDrawElements(GLES30.GL_TRIANGLES, indices.size, GLES30.GL_UNSIGNED_INT, 0)GLES30.glBindTexture(GLES30.GL_TEXTURE_2D, 0)GLES30.glBindVertexArray(0)GLES30.glBindFramebuffer(GLES30.GL_FRAMEBUFFER, 0)// second, draw texture to screenGLES30.glViewport(0, 0, screenWidth, screenHeight)shader.use()shader.setInt("texture0", 0)GLES30.glClear(GLES30.GL_COLOR_BUFFER_BIT)GLES30.glBindVertexArray(vaos[0])GLES30.glActiveTexture(GLES30.GL_TEXTURE0)GLES30.glBindTexture(GLES30.GL_TEXTURE_2D, fboTexIds[0]) // 用 fbo 渲染的结果作为纹理的输入GLES30.glDrawElements(GLES30.GL_TRIANGLES, indices.size, GLES30.GL_UNSIGNED_INT, 0)GLES30.glBindVertexArray(0)
}
这段代码展示了如何使用帧缓冲区对象(FBO)进行离屏渲染,然后将离屏渲染的结果绘制到屏幕上。具体分为两个步骤:第一步是将场景渲染到 FBO,第二步是将 FBO 的内容作为纹理绘制到屏幕上。
第一步:离屏渲染到 FBO
// 设置视口为 FBO 的尺寸
GLES30.glViewport(0, 0, imageWidth, imageHeight);// 绑定 FBO
GLES30.glBindFramebuffer(GLES30.GL_FRAMEBUFFER, fbo[0]);// 使用离屏渲染的着色器程序
fboShader.use();// 设置着色器程序中纹理单元的位置
fboShader.setInt("texture0", 0);// 绑定 VAO
GLES30.glBindVertexArray(vaos[0]);// 激活纹理单元并绑定需要渲染的纹理
GLES30.glActiveTexture(GLES30.GL_TEXTURE0);
GLES30.glBindTexture(GLES30.GL_TEXTURE_2D, imageTexIds[0]);// 绘制元素
GLES30.glDrawElements(GLES30.GL_TRIANGLES, indices.size, GLES30.GL_UNSIGNED_INT, 0);// 解除纹理绑定
GLES30.glBindTexture(GLES30.GL_TEXTURE_2D, 0);// 解除 VAO 绑定
GLES30.glBindVertexArray(0);// 解除 FBO 绑定,恢复默认帧缓冲区
GLES30.glBindFramebuffer(GLES30.GL_FRAMEBUFFER, 0);
- 设置视口:
GLES30.glViewport(0, 0, imageWidth, imageHeight)设置渲染区域为 FBO 的尺寸。 - 绑定 FBO:
GLES30.glBindFramebuffer(GLES30.GL_FRAMEBUFFER, fbo[0])绑定帧缓冲区对象。 - 使用着色器程序:
fboShader.use()使用用于离屏渲染的着色器程序。 - 设置纹理单元:
fboShader.setInt("texture0", 0)设置着色器程序中的纹理单元。 - 绑定 VAO:
GLES30.glBindVertexArray(vaos[0])绑定顶点数组对象(VAO)。 - 激活并绑定纹理:
GLES30.glActiveTexture(GLES30.GL_TEXTURE0)和GLES30.glBindTexture(GLES30.GL_TEXTURE_2D, imageTexIds[0])激活并绑定需要渲染的纹理。 - 绘制元素:
GLES30.glDrawElements(GLES30.GL_TRIANGLES, indices.size, GLES30.GL_UNSIGNED_INT, 0)使用索引数组绘制三角形。 - 解除绑定:解除纹理和 VAO 的绑定,以及 FBO 的绑定,恢复默认帧缓冲区。
第二步:将 FBO 的内容绘制到屏幕上
// 设置视口为屏幕尺寸
GLES30.glViewport(0, 0, screenWidth, screenHeight);// 使用屏幕渲染的着色器程序
shader.use();// 设置着色器程序中纹理单元的位置
shader.setInt("texture0", 0);// 清除颜色缓冲区
GLES30.glClear(GLES30.GL_COLOR_BUFFER_BIT);// 绑定 VAO
GLES30.glBindVertexArray(vaos[0]);// 激活纹理单元并绑定 FBO 的纹理
GLES30.glActiveTexture(GLES30.GL_TEXTURE0);
GLES30.glBindTexture(GLES30.GL_TEXTURE_2D, fboTexIds[0]);// 绘制元素
GLES30.glDrawElements(GLES30.GL_TRIANGLES, indices.size, GLES30.GL_UNSIGNED_INT, 0);// 解除 VAO 绑定
GLES30.glBindVertexArray(0);
- 设置视口:
GLES30.glViewport(0, 0, screenWidth, screenHeight)设置渲染区域为屏幕的尺寸。 - 使用着色器程序:
shader.use()使用用于屏幕渲染的着色器程序。 - 设置纹理单元:
shader.setInt("texture0", 0)设置着色器程序中的纹理单元。 - 清除颜色缓冲区:
GLES30.glClear(GLES30.GL_COLOR_BUFFER_BIT)清除颜色缓冲区。 - 绑定 VAO:
GLES30.glBindVertexArray(vaos[0])绑定顶点数组对象(VAO)。 - 激活并绑定纹理:
GLES30.glActiveTexture(GLES30.GL_TEXTURE0)和GLES30.glBindTexture(GLES30.GL_TEXTURE_2D, fboTexIds[0])激活并绑定 FBO 的纹理(即离屏渲染的结果)。 - 绘制元素:
GLES30.glDrawElements(GLES30.GL_TRIANGLES, indices.size, GLES30.GL_UNSIGNED_INT, 0)使用索引数组绘制三角形。 - 解除绑定:解除 VAO 的绑定。
总结
- 第一步:在 FBO 中进行离屏渲染,将结果存储在一个纹理对象中。
- 第二步:将 FBO 中的纹理对象作为输入,绘制到屏幕上。
这种方法在图形应用程序中非常常见,特别是在实现多重渲染效果(如后期处理、反射、阴影映射等)时。
参考
- FBODrawer.kt
- NDK OpenGLES3.0 开发(五):FBO 离屏渲染
