Vue79-路由组件独有的2个新的生命周期钩子
一、需求

news.vue路由组件被缓存了(因为想要保留里面的输入框的数据!),导致,路由页面切走,组件也不会被销毁,所以,beforeDestroy()函数就不会被执行,所以,定时器就结束不了!
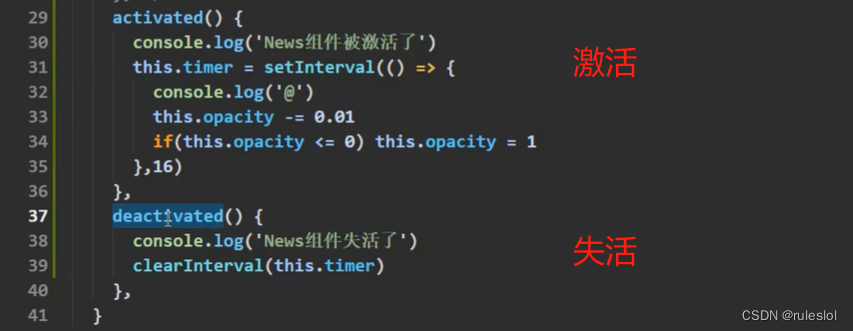
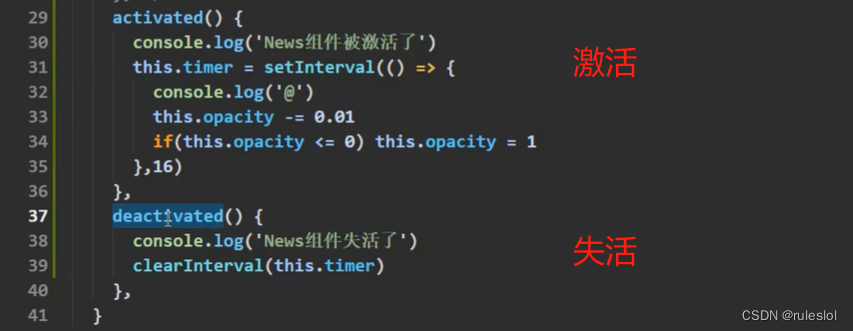
二、路由独有的两个生命周期钩子

【回顾】:
还有一个函数:$nextTick函数:当修改了数据之后,vue操作完DOM之后,把真实的DOM放入页面了,vue再去调这个函数!
三、小结


news.vue路由组件被缓存了(因为想要保留里面的输入框的数据!),导致,路由页面切走,组件也不会被销毁,所以,beforeDestroy()函数就不会被执行,所以,定时器就结束不了!

【回顾】:
还有一个函数:$nextTick函数:当修改了数据之后,vue操作完DOM之后,把真实的DOM放入页面了,vue再去调这个函数!
