前端JS必用工具【js-tool-big-box】学习,字符串字母大小写转换的方法使用
这一小节,我们说一下 js-tool-big-box 工具库中,字符串字母大小写转换的使用。请注意:不是说单纯的把字符串转为大写,或者小写。关注 js-tool-big-box 的小伙伴可能知道,我们并没有把一些特别基础的,JS原生API的功能加进去,我们希望能用原生API的就用原生,比较费事的,大家项目里总是写的一些公共方法呢,我们才会迭代到工具库中去。
1 本文涉及4个小需求
- 指定字符串,全部转换为小写;
- 指定字符串,全部转换为大写;
- 指定字符串,只有首单词的首字母大写;
- 指定字符串,所有单词的首字母大写;
2 安装js-tool-big-box工具库
执行安装命令
npm install js-tool-big-box
引入 stringBox 对象,我们将转换字符串的方法,放到了这个对象里;
import { stringBox } from 'js-tool-big-box';3 转换方法使用
const str = 'top 5 Latest TRANSACTIONS';const str1Result = stringBox.transformLetter(str, 1);
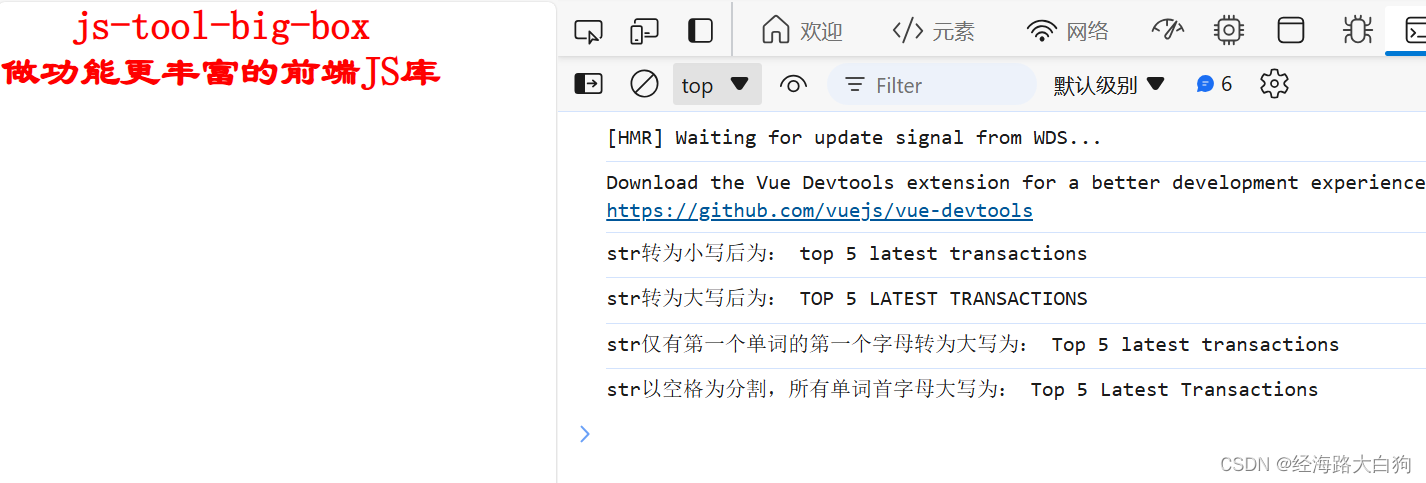
console.log('str转为小写后为:', str1Result);const str2Result = stringBox.transformLetter(str, 2);
console.log('str转为大写后为:', str2Result);const str3Result = stringBox.transformLetter(str, 3);
console.log('str仅有第一个单词的第一个字母转为大写为:', str3Result);const str4Result = stringBox.transformLetter(str, 4);
console.log('str以空格为分割,所有单词首字母大写为:', str4Result); 
4 使用方法总结
| 方法名 | 返回值 | 入参 |
| transformLetter | 第二个入参为1 2 3 4; 1 表示:返回的指定字符串会被转换为全部小写; 2 表示:返回的指定字符串会被转换为全部大写; 3 表示:返回的指定字符串会被转换为,只有首单词的首字母大写; 4 表示:返回的指定字符串的所有单词的首字母大写(以空格分割) | 第一个入参必填,表示指定需要转换的字符串; 第二个入参必填,为1 2 3 4,含义见本表格第二列返回值 |
