JavaScript的学习之旅之初始JS
目录
一、认识三个常见的js代码
二、js写入的第二种方式
三、js里内外部文件
一、认识三个常见的js代码
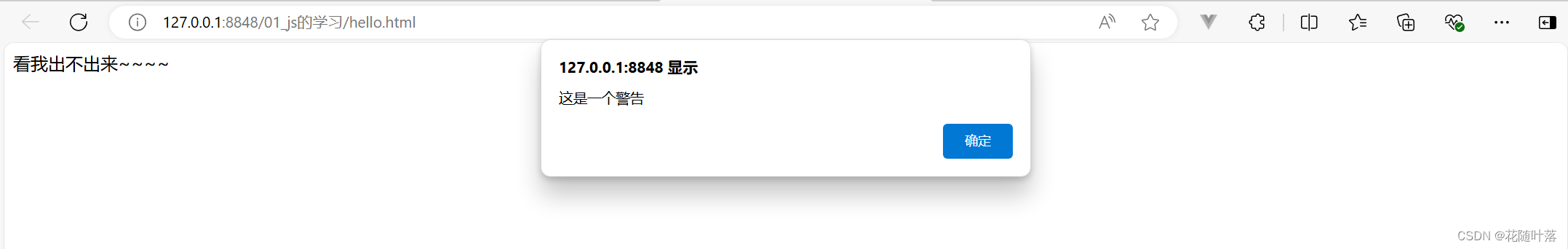
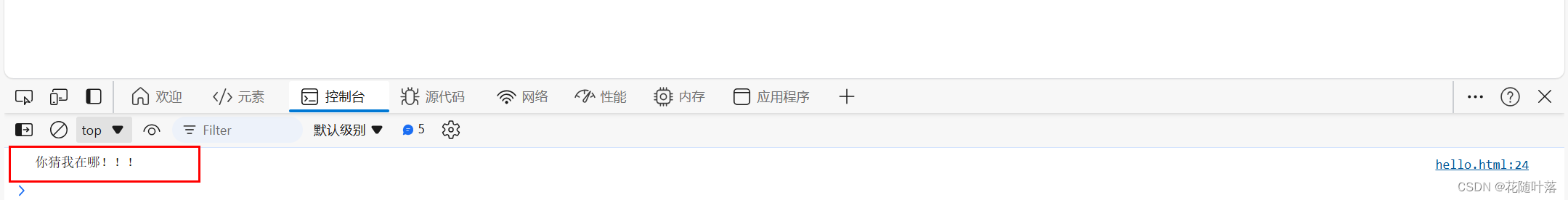
<script>//写入js位置的第一个地方// 控制浏览器弹出一个警告框alert("这是一个警告");// 在计算机页面输入一个内容(写入body中)document.write('看我出不出来~~~~')// 向控制台输出一个内容console.log('你猜我在哪!!!')
</script>

二、js写入的第二种方式
第一种是前面的写入script标签中,第二种则是写入属性当中
<!-- js写入的第二种方式,写在属性当中onclick是表示只有当我们点击按钮之后,才会执行js代码虽然可以写在标签里面,但是他们属于结构于行为的耦合,不方便维护,不推荐使用
-->
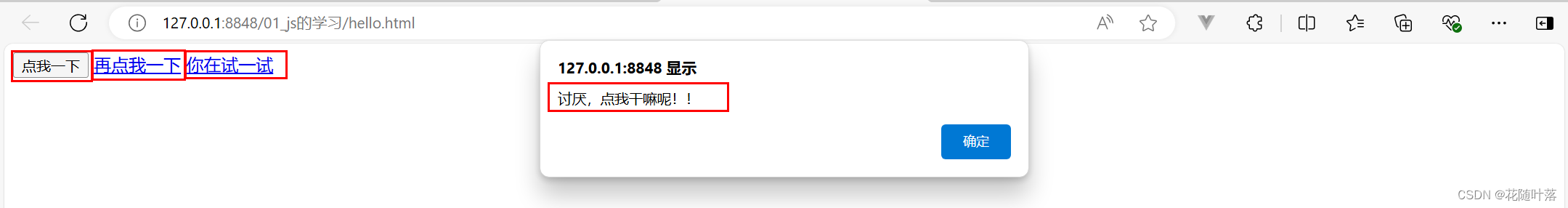
<button onclick="alert('讨厌,点我干嘛呢!!')">点我一下</button>
<a href="javascript:alert('让你点你就点')">再点我一下</a>
<!-- 表示点击后不产生任何反应 -->
<a href="javascript:">你在试一试</a> 

三、js里内外部文件
1.js里可以引入外部的js文件

<script src="hello.js"></script>
2.js中内部外部文件不能在同一个script中同时用
错误示范:
<!-- 可以引入js代码写道外部文件当中,然后通过script标签引入 -->
<!-- 写到外部好处:可以在不同的页面同时使用,也可以利用浏览器的缓存机制推荐使用的方法-->
<!-- script标签一旦引入了外部的文件,就不能在编写代码了,
即使编写了浏览器也会忽略 -->
<script src="hello.js">alert('我是内部标签')
</script>
这样只会显示出外部弹出的对话框

3.js按照严格的从上到下执行命令
<script src="hello.js"></script>
<script>alert("这是一个内部警告")</script>外部js文件执行完后就会执行内部文件


感谢大家的学习和关注,一起加油!!!
