Vue78-缓存路由组件
一、需求

路由切走的时候,组件会被销毁,路由切回来,组件被挂载!
需要:路由切走的时候,组件不会被销毁。
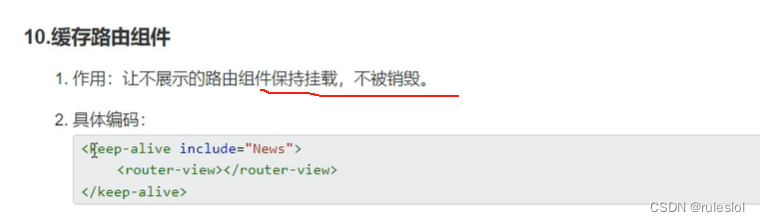
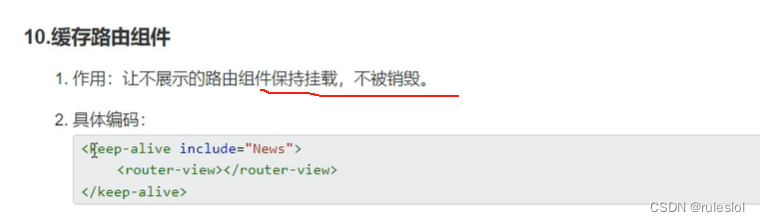
二、代码实现

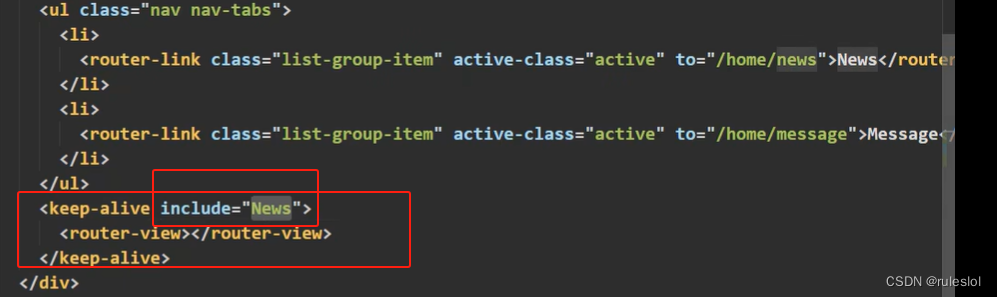
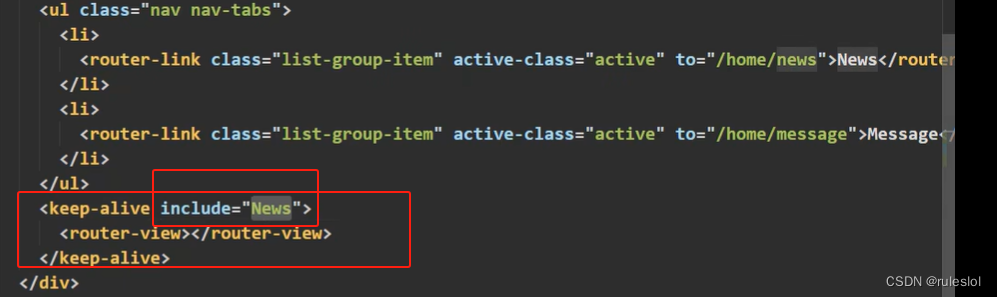
若是不加include属性,则在<router-view>里面展示的路由,都不会被销毁!来者不拒!
include里面的是组件名!
缓存多个:用数组格式
注意::include!
三、小结


路由切走的时候,组件会被销毁,路由切回来,组件被挂载!
需要:路由切走的时候,组件不会被销毁。

若是不加include属性,则在<router-view>里面展示的路由,都不会被销毁!来者不拒!
include里面的是组件名!
缓存多个:用数组格式
注意::include!