[保姆级教程]uniapp实现底部导航栏

文章目录
- 前置准备工作
- 安装HBuilder-X
- 新建uniapp项目教程
- 使用HBuilder-X启动uniapp项目教程
- 实现底部导航栏
- package.json中配置导航栏
- 详细配置内容
前置准备工作
安装HBuilder-X
详细步骤可看上文》》
新建uniapp项目教程
详细步骤可看上文》》
使用HBuilder-X启动uniapp项目教程
详细步骤可看上文》》
实现底部导航栏
package.json中配置导航栏
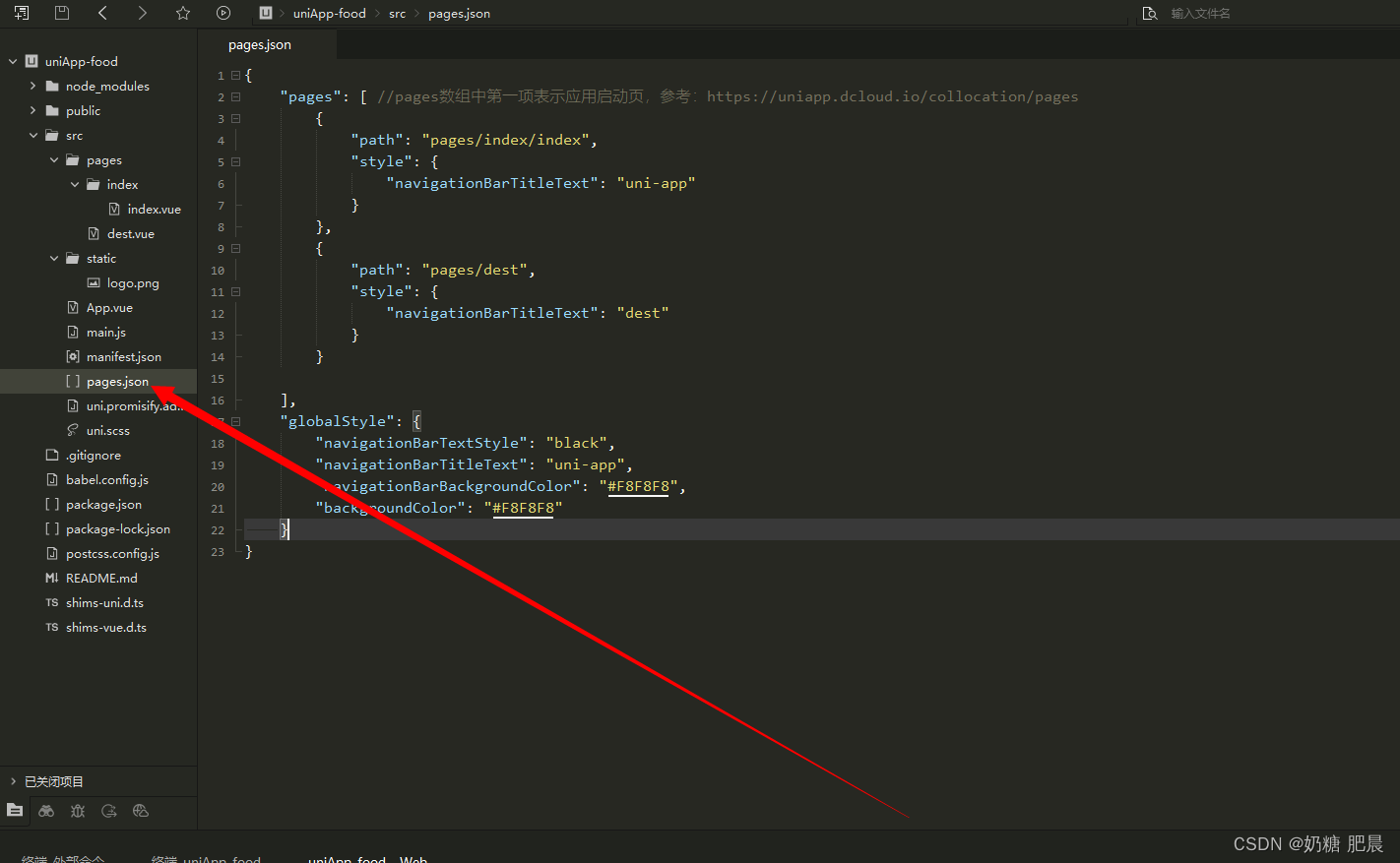
在package.json里面配置,点击package.json文件。

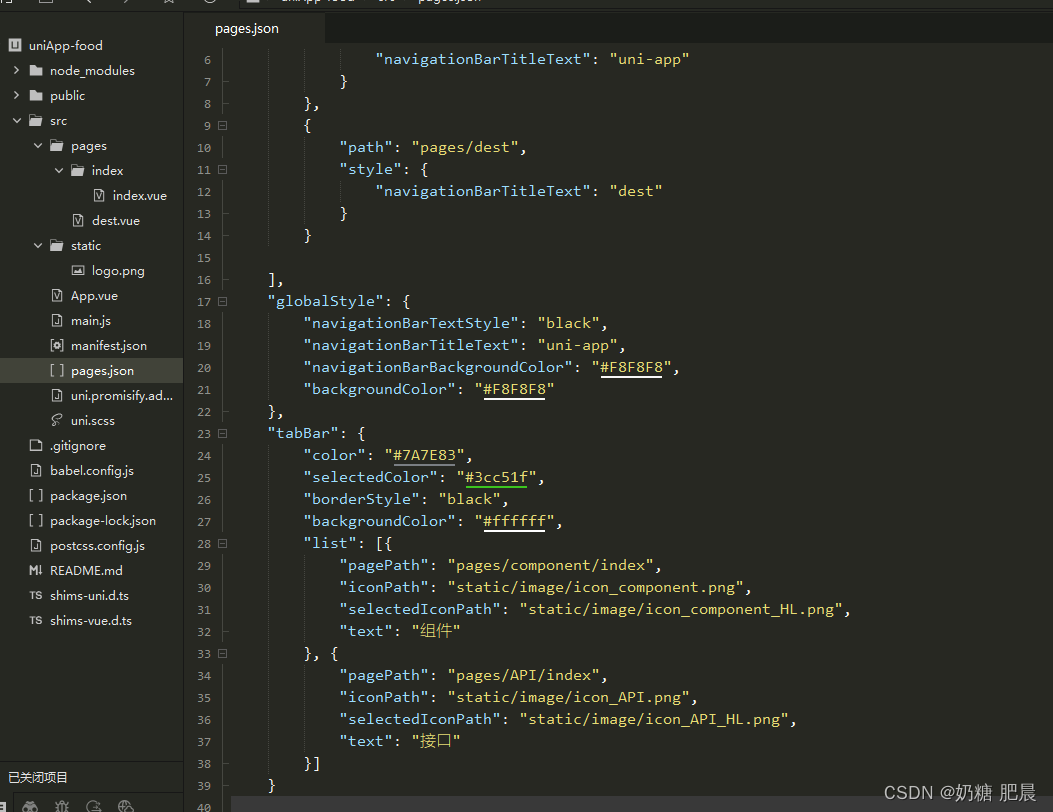
在内容中添加底部菜单代码配置
"tabBar": {"color": "#7A7E83","selectedColor": "#3cc51f","borderStyle": "black","backgroundColor": "#ffffff","list": [{"pagePath": "pages/component/index","iconPath": "static/image/icon_component.png","selectedIconPath": "static/image/icon_component_HL.png","text": "组件"}, {"pagePath": "pages/API/index","iconPath": "static/image/icon_API.png","selectedIconPath": "static/image/icon_API_HL.png","text": "接口"}]
}
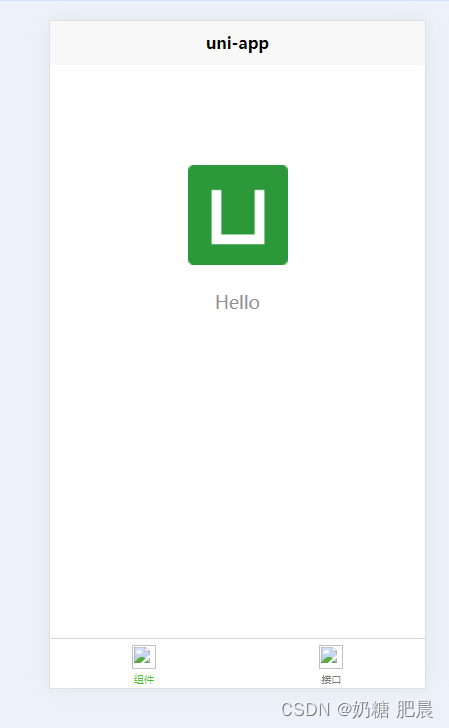
页面效果:

注意:地址需要有页面才行,不然不会显示底部导航栏
详细配置内容
以下是 TabBar 的相关属性说明:
| 属性名 | 类型 | 必填 | 默认值 | 描述 | 适配版本 |
|---|---|---|---|---|---|
color | HexColor | 是 | - | tab 上的文字默认颜色 | - |
selectedColor | HexColor | 是 | - | tab 上的文字选中时的颜色 | - |
backgroundColor | HexColor | 是 | - | tab 的背景色 | - |
borderStyle | String | 否 | black | tabbar 上边框的颜色,可选值 black/white,black 对应颜色 rgba(0,0,0,0.33),white 对应颜色 rgba(255,255,255,0.33) | App 2.3.4+ 、H5 3.0.0+ |
blurEffect | String | 否 | none | iOS 高斯模糊效果,可选值 dark/extralight/light/none(参考: 使用说明) | App 2.4.0+ 支持、H5 3.0.0+(只有最新版浏览器才支持) |
list | Array | 是 | - | tab 的列表,详见 list 属性说明,最少2个、最多5个 tab | - |
position | String | 否 | bottom | 可选值 bottom、top,top 值仅微信小程序支持 | - |
fontSize | String | 否 | 10px | 文字默认大小 | App 2.3.4+、H5 3.0.0+ |
iconWidth | String | 否 | 24px | 图标默认宽度(高度等比例缩放) | App 2.3.4+、H5 3.0.0+ |
spacing | String | 否 | 3px | 图标和文字的间距 | App 2.3.4+、H5 3.0.0+ |
height | String | 否 | 50px | tabBar 默认高度 | App 2.3.4+、H5 3.0.0+ |
midButton | Object | 否 | - | 中间按钮,仅在 list 项为偶数时有效 | App 2.3.4+、H5 3.0.0+ |
iconfontSrc | String | 否 | - | list 设置 iconfont 属性时,需要指定字体文件路径 | App 3.4.4+、H5 3.5.3+ |
backgroundImage | String | 否 | - | 设置背景图片,优先级高于 backgroundColor | App |
backgroundRepeat | String | 否 | - | 设置标题栏的背景图平铺方式,可取值:“repeat” - 背景图片在垂直方向和水平方向平铺;“repeat-x” - 背景图片在水平方向平铺,垂直方向拉伸;“repeat-y” - 背景图片在垂直方向平铺,水平方向拉伸;“no-repeat” - 背景图片在垂直方向和水平方向都拉伸。默认使用 “no-repeat” | App |
redDotColor | String | 否 | - | tabbar 上红点颜色 | App |
注:
HexColor表示十六进制颜色值,例如#FF0000表示红色。String表示字符串类型。Array表示数组类型。Object表示对象类型。
您好,我是肥晨。
欢迎关注我获取前端学习资源,日常分享技术变革,生存法则;行业内幕,洞察先机。
