【Qt秘籍】[010]-Qt常用控件
一、控件概述
在GUI(图形用户界面)开发领域,Qt无疑是众多开发者心中的首选框架之一。它不仅跨平台、功能强大,而且拥有丰富且灵活的控件库,使得开发者能够快速构建美观、高效的用户界面。对于初学者而言,掌握Qt的常用控件是踏上GUI开发之旅的第一步。
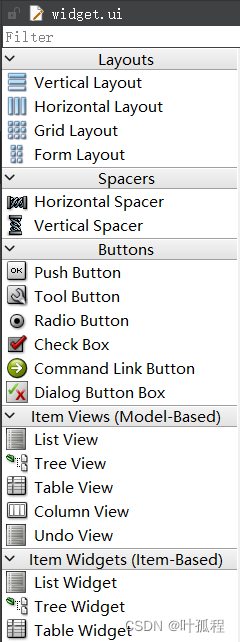
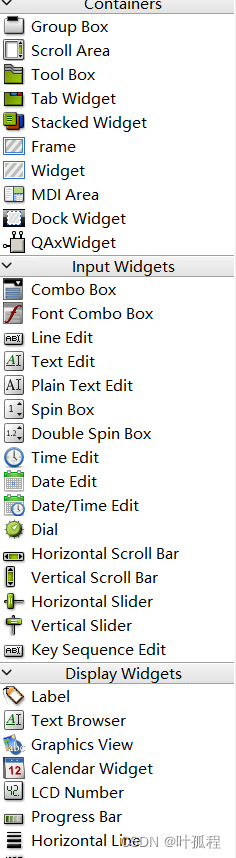
当我们打开widget.ui,里面有琳琅满目的控件。


因此,学习Qt的重要任务之一是熟悉和掌握Qt的内置通用控件,这些控制对于我们快速开发满足我们需求的接口至关重要 !
二、QWidget 的核心属性
在Qt中,使QWidget类表成为“控件”。特定的控件类,如按钮、视图、输入框、滚动条等,都是继承的QWidget。
可以说,QWidget包含了整个Qt控制系统的公共部分!
问题:
为什么Qt中大部分控件都继承自QWidget类?
回答:
在Qt中,大部分控件都继承自QWidget类,这是因为QWidget作为Qt控件系统的基础类,提供了一系列核心功能和特性,使得其派生类能够具备构建复杂用户界面的基本能力:
- 统一接口:
QWidget提供了一套统一的接口和方法,比如事件处理、布局管理、绘制和重绘机制、尺寸策略等。这确保了所有基于QWidget的控件在行为上具有一致性,降低了学习和使用的难度。- 事件驱动模型:
QWidget实现了事件驱动模型,这意味着所有的用户交互(如鼠标点击、键盘输入)都被转换为事件,由QWidget及其派生类处理。这种设计简化了控件的响应机制,使得开发者可以专注于业务逻辑而不是底层细节。- 布局管理:
QWidget支持布局管理器(如QBoxLayout,QGridLayout),这使得控件能够自动调整大小和位置,适应不同的窗口尺寸,从而实现响应式设计。- 绘画系统:
QWidget提供了绘画系统,允许控件自定义其外观。通过重写paintEvent()函数,开发者可以精细控制控件的视觉呈现,实现定制化的UI效果。- 信号与槽机制:
QWidget是Qt信号与槽机制的一部分,这使得控件之间的通信变得简单直接。通过连接信号和槽,可以轻松实现控件间的事件传递和响应。- 属性系统:
QWidget支持属性系统,允许控件具有可读写的状态,便于数据绑定和动态更新界面。
因此,通过继承QWidget,Qt中的控件不仅获得了丰富的功能和行为,还能保持高度的一致性和可扩展性。这种设计思想体现了Qt框架的强大和灵活性,也是其成为流行跨平台GUI开发工具的关键因素之一。
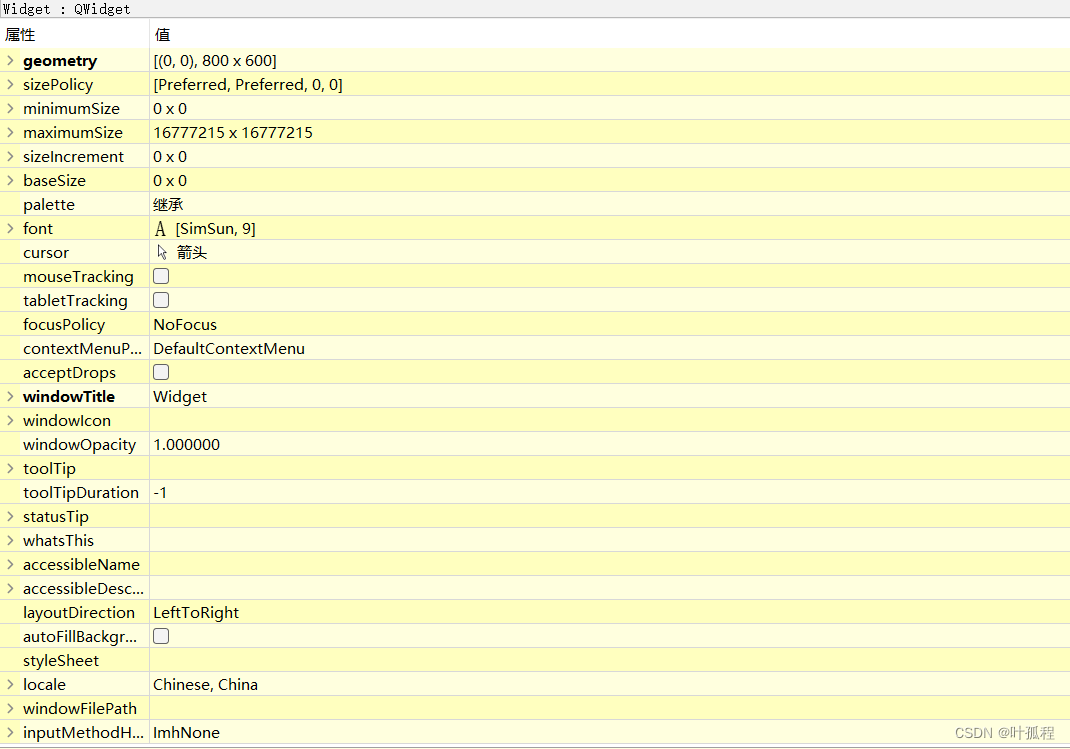
常用属性一览:

【Qt知识】部分QWidget属性表格-CSDN博客
重要属性归纳:
1.enabled
在Qt中,QWidget类提供了enabled属性,但实际上,QWidget使用isEnabled()和setEnabled(bool)成员函数来操作这个属性。以下是这些API的详细表格形式:
| 方法名 | 描述 |
| isEnabled() | 返回一个布尔值,指示控件是否启用。如果控件被禁用,它将不会接收任何事件,也不会参与布局计算。 |
| setEnabled() | 这是一个重载的方法,基本形式是void setEnabled(bool enable);。它用于设置控件是否启用。传入true启用控件,传入false禁用控件。 |
使用这些函数,你可以控制控件的交互状态,例如:
// 获取当前控件的启用状态
bool isEnabled = widget->isEnabled();// 启用控件
widget->setEnabled(true);// 禁用控件
widget->setEnabled(false);禁用控件时,通常会改变控件的外观,使其看起来不可交互,例如灰暗的颜色和可能的视觉提示。这有助于向用户传达控件当前无法使用的信息。
QWidget的enabled属性(通过isEnabled()和setEnabled(bool)访问)是控制用户界面元素交互性的一个关键部分,特别是在设计响应用户动作的动态界面时。
2.geometry
QWidget中的geometry属性涉及到了控件的位置和大小信息,这是通过一组相关的方法来访问和修改的。下面是与geometry相关的API列表,以表格形式展示:
| 方法名 | 描述 |
|---|---|
geometry() | 返回一个QRect对象,包含了控件的位置(x, y)和大小(宽度,高度)。 |
x() | 返回控件左上角的x坐标。 |
y() | 返回控件左上角的y坐标。 |
width() | 返回控件的宽度。 |
height() | 返回控件的高度。 |
pos() | 返回一个QPoint对象,表示控件左上角的位置。 |
size() | 返回一个QSize对象,表示控件的大小。 |
setGeometry() | 设置控件的位置和大小。参数为(int x, int y, int width, int height),分别对应控件的新位置和新大小。 |
move() | 移动控件到新的位置。参数为(int x, int y)或(const QPoint &pos),指定控件左上角的新位置。 |
resize() | 改变控件的大小。参数为(int width, int height)或(const QSize &size),分别对应新的宽度和高度。 |
setX() | 设置控件左上角的x坐标。 |
setY() | 设置控件左上角的y坐标。 |
setWidth() | 设置控件的宽度。 |
setHeight() | 设置控件的高度。 |
通过这些方法,你可以精确控制`QWidget`及其子类的位置和大小,这对于布局管理和动态调整界面非常有用。例如,你可以根据屏幕尺寸或用户操作动态调整控件的位置和大小,实现响应式设计。
