jquery.datetimepicker无法添加清除按钮的问题
项目场景:
 自从决定用现有新技术实现CRM老项目起,就开始了我的折腾之路,最近一直在折腾前端页面,不像后端Java,写的有问题运行会报错,大多数报错一搜就能找到解决方案,前端这个倒好,挠破头也找不到原因呀,只能试来试去,一时间我开始怀疑我是在做Java后端项目吗?
自从决定用现有新技术实现CRM老项目起,就开始了我的折腾之路,最近一直在折腾前端页面,不像后端Java,写的有问题运行会报错,大多数报错一搜就能找到解决方案,前端这个倒好,挠破头也找不到原因呀,只能试来试去,一时间我开始怀疑我是在做Java后端项目吗?
开发环境如下:
操作系统:Windows11
Java:jdk-21.0.2
IDE:eclipse 2024-3R
Tomcat:apache-tomcat-10.1.11
Maven:apache-maven-3.9.6
数据库:MariaDB11.0
项目地址:https://gitcode.com/weixin_44803446/crm-project.git
问题描述
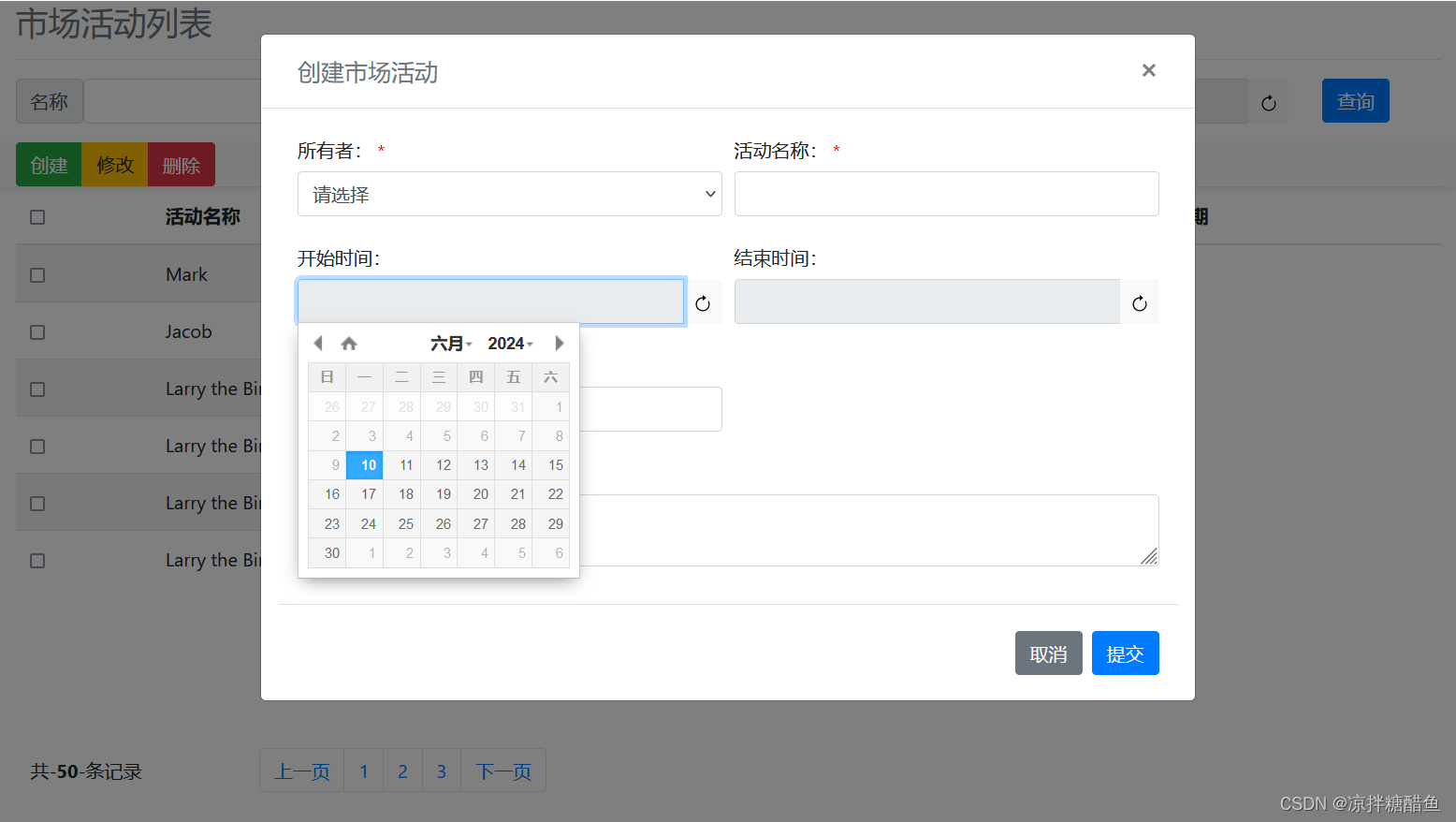
在一般的前端界面中,针对日期类的数据,都采用点击选择的形式,在这个项目中,我们采用jquery.datetimepicker插件来实现。
<!--资源引用此处省略--><input type="text" class="form-control date-picker" id="create-marketActivityEndDate">
<script>
$(function() {//使用中文模式$.datetimepicker.setLocale('zh');$(".date-picker").datetimepicker({clearBtn: true,lazyInit:true,timepicker : false,format : 'Y-m-d',// 设置日期只能在今日之后minDate : 0,});
</script>
在这里有一个问题,就是虽然用户通过日历选择了日期,但是输入框本质还是一个input标签,所以还是可以修改的,一旦用户在选择时间后,又手动修改了数据,会导致这部分错误格式的日期数据传入后台甚至写入数据库,为了解决这个问题,当然是给input标签加上“readonly”属性;但是这样又有另外一个问题,加入用户误点选择了时间,但实际上又不需要写时间,想清除输入框里面的内容,怎么办?input标签现在是readonly的,用户是无法直接删除。
在阅读了Datetimepicker的官方文档后,并没有在其中找到相关的参数。百度及AI给出的解决方案是说Datetimepicker有一个隐形参数“clearBtn:true”,这个方法确实不错,但是不知道为什么,在我的电脑上并不生效,所以不得不寻找其他的解决方案。
原因分析:
鬼知道是什么原因!
解决方案:
既然不能用插件的清除按钮,那就只好用方案B了。
主要的做法是给每一个“datetimepicker”输入框后面加一个清除内容的按钮,再给每一个按钮绑定事件,因为一个界面有很多日期输入框,也就会对应很多清除按钮,如果用ID选择器绑定click事件会显得很low,而且代码量很大,在经过了各种查阅资料,有了如下我个人感觉不错的解决方案:
<!--资源引用及额外代码此处忽略-->
<div class="input-group-prepend"><span class="input-group-text">结束日期</span> <input id="query_endTime" type="text" class="form-control date-picker" readonly/><div class="input-group-append"><button class="btn btn-sm btn-light" type="button" name="clearDate"><img src="/crm-core/image/icons/arrow-clockwise.svg"></img></button></div>
</div>
<!--这里就是datetimepic的初始化及清除按钮事件的批量绑定-->
<script>// datetimepicker控件设置$(function() {//使用中文模式$.datetimepicker.setLocale('zh');$(".date-picker").datetimepicker({lazyInit:true, //懒加载,当用户点击时再加载timepicker : false, // 禁用时间选择器,因为我们只需要日期format : 'Y-m-d', // 定义格式,根据官方文档及实际需要写// 设置日期只能在今日之后minDate : 0,});// 批量绑定input标签后面的清空按钮$("button[name='clearDate']").click(function(){// .prev()方法只能获得统一级的兄弟标签,故使用.parent()方法到达父级,这个需要根据实际情况来写var relatedInput = $(this).parent().prev(".date-picker");// 清空按钮前面第一个输入框relatedInput.val("");});});
</script>
