【微信小程序】模板语法
数据绑定
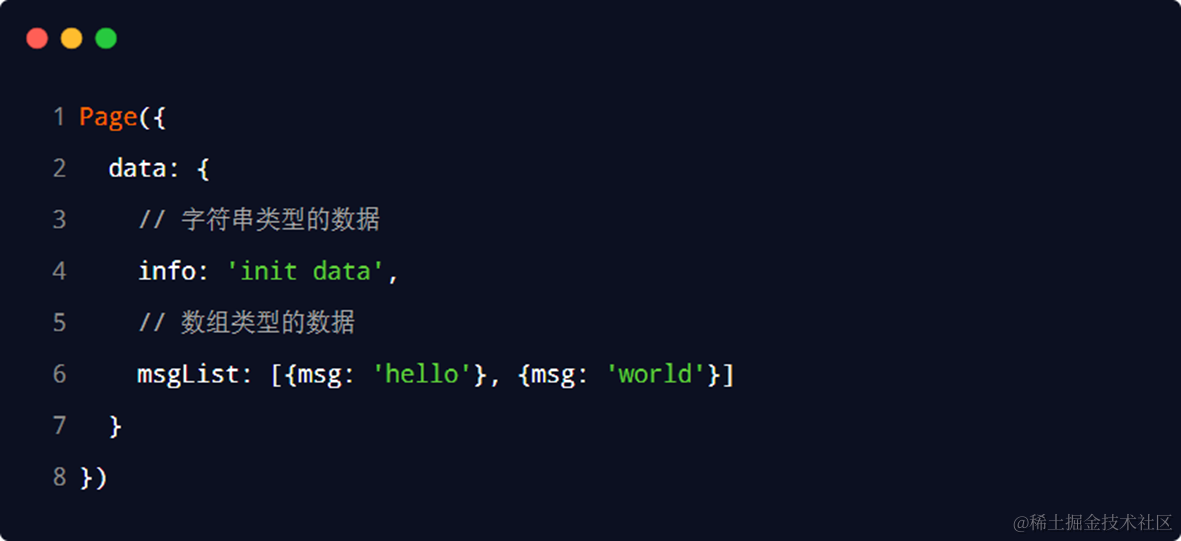
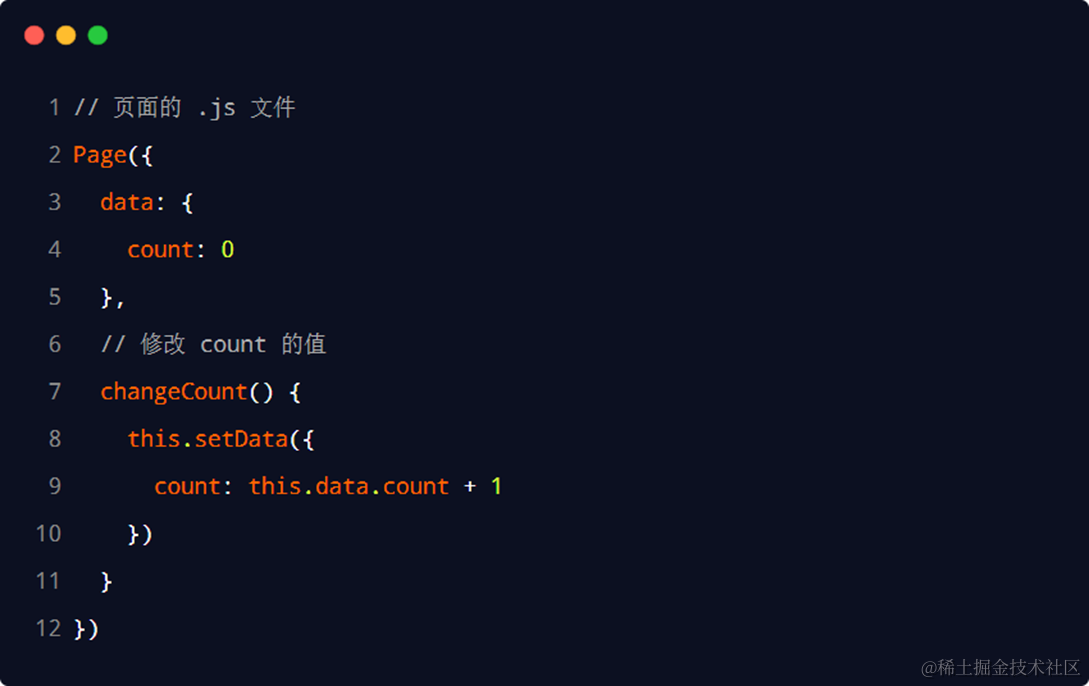
对应页面的 js 文件中 定义数据到 data 中:

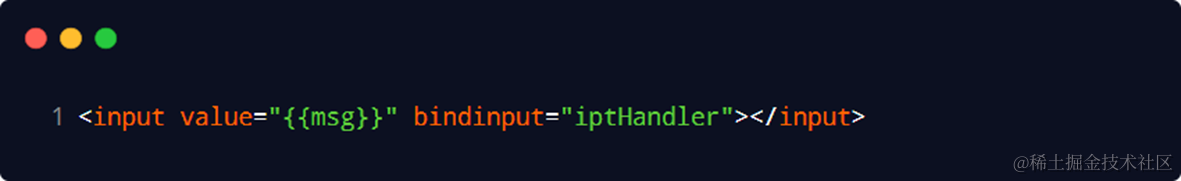
在页面中使用 {{}} 语法直接使用:



事件绑定
事件触发
常用事件:

事件对象的属性列表(事件回调触发,会收到一个事件对象 event,它的详细属性如下):

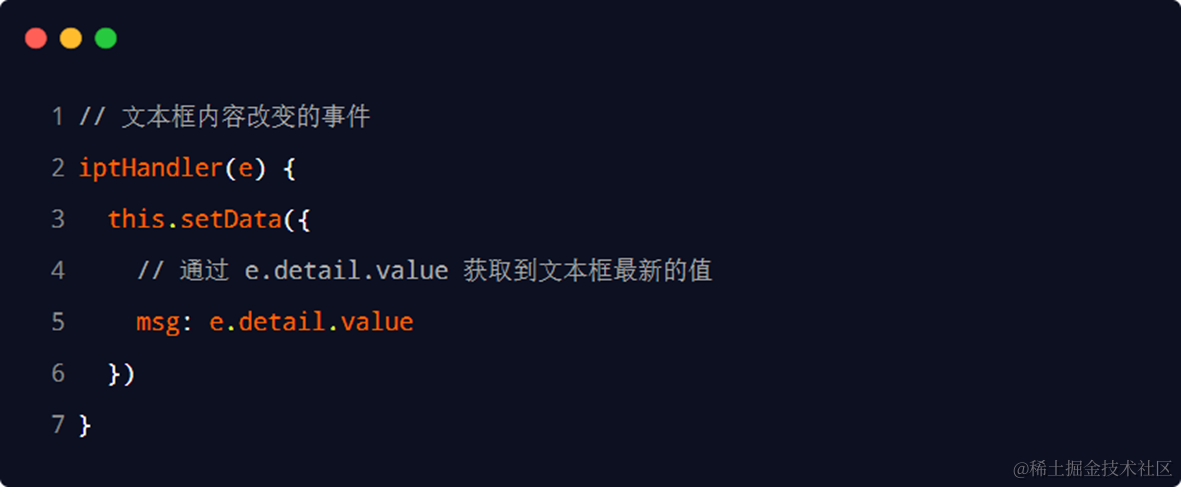
e.detail.value 是变化过后,文本框最新的值。
target是触发该事件的源头组件,而currentTarget则是当前事件所绑定的组件。

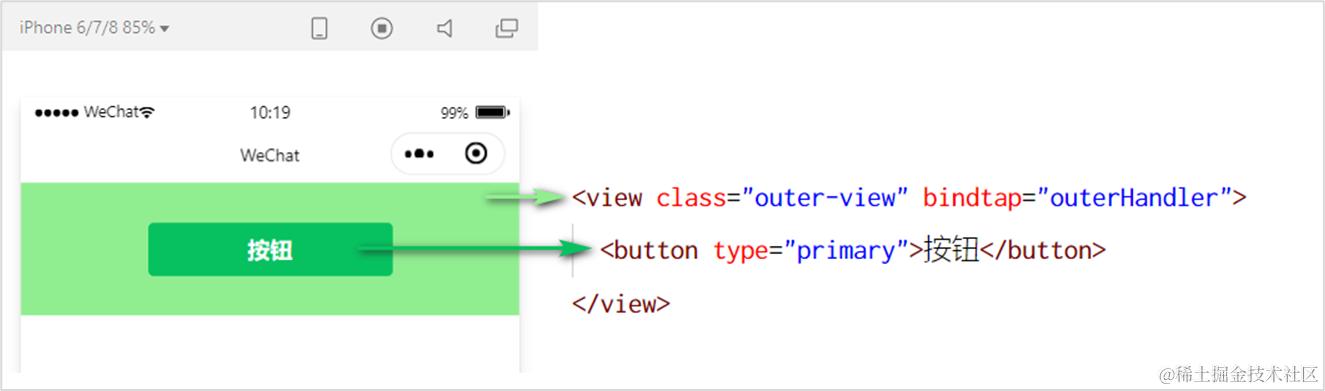
点击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层view的tap事件处理函数。
此时,对于外层的view来说:
- e.target 指向的是触发事件的源头组件,因此,e.target 是内部的按钮组件
- e.currentTarget 指向的是当前正在触发事件的那个组件,因此,e.currentTarget 是当前的view组件
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。小程序会将 bandtap 的属性值统一当做事件名称来处理。
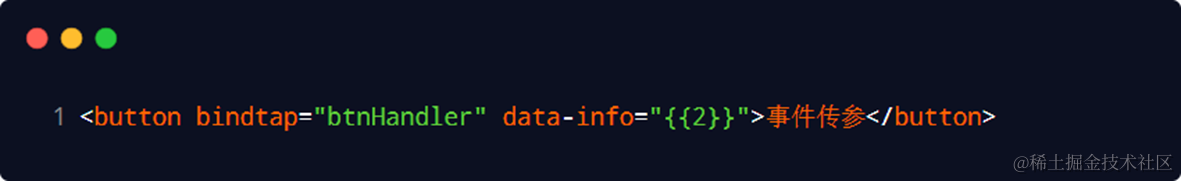
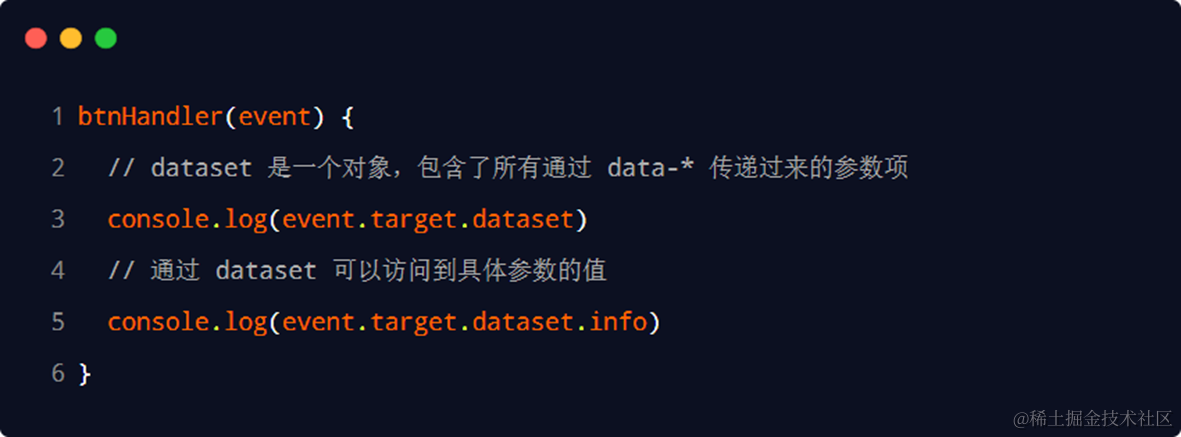
可以为组件提供 data-* 自定义属性传参, * 代表参数的名字:

这里所传参数为 info=2。

数据修改

这里举一个例子,实现文本框和 data 之间的数据同步:



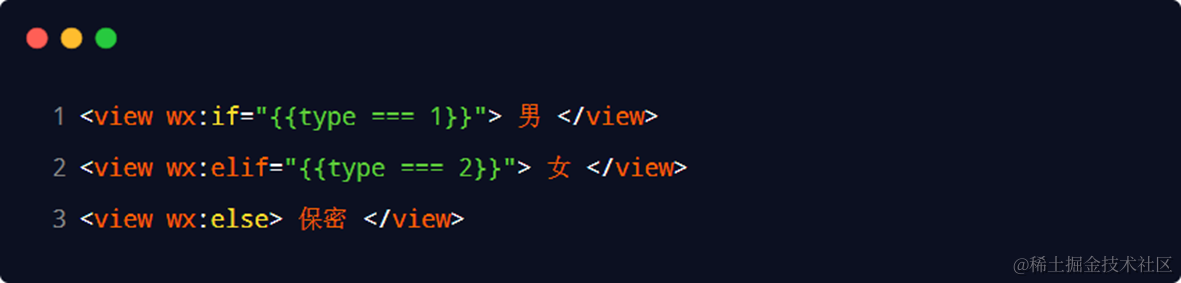
条件渲染
wx:if

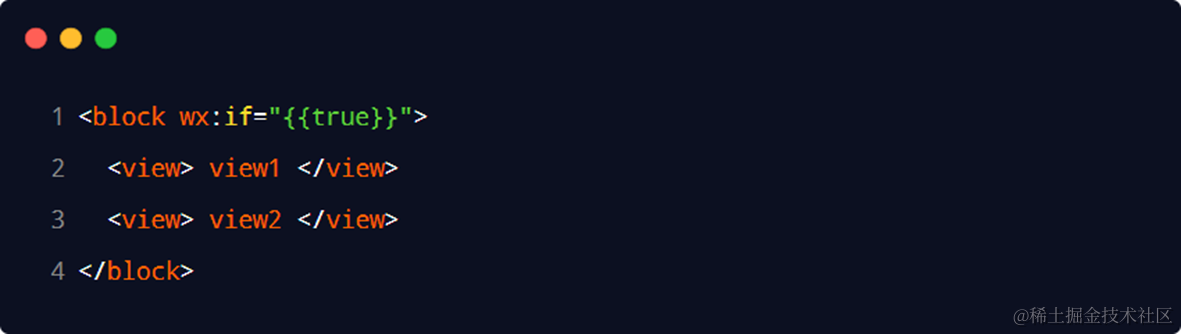
结合 <block> 使用 wx:if
如果要一次性控制多个组件的展示与隐藏,可以使用一个<block></block>标签将多个组件包装起来,并
在<block>标签上使用wx:if控制属性,示例如下:

block 不是一个组件,只是一个包裹性的容器,不会在页面中做任何渲染。
hidden
控制显示与异常。

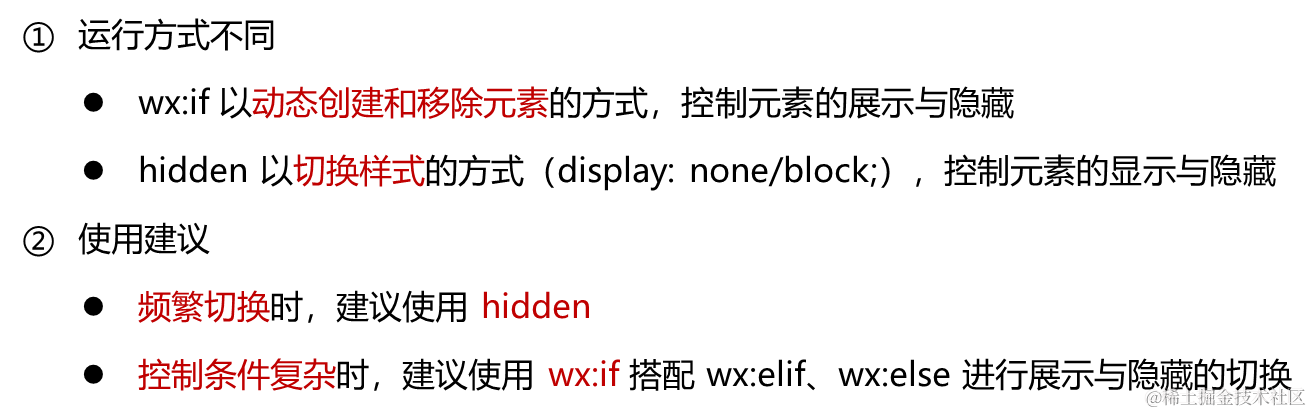
wx:if 与 hidden 对比:

列表渲染
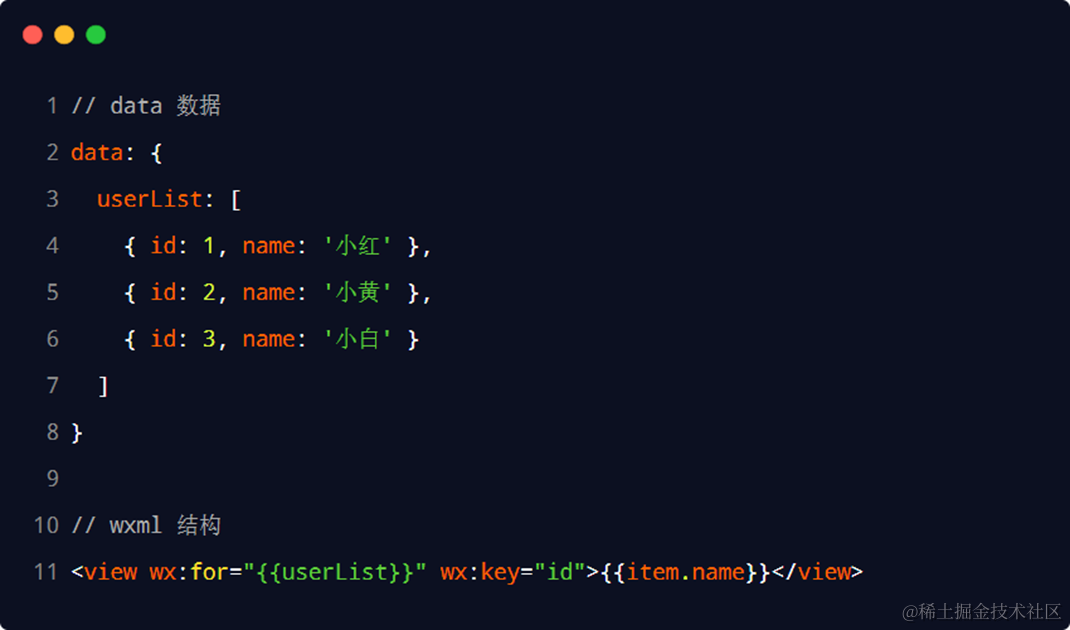
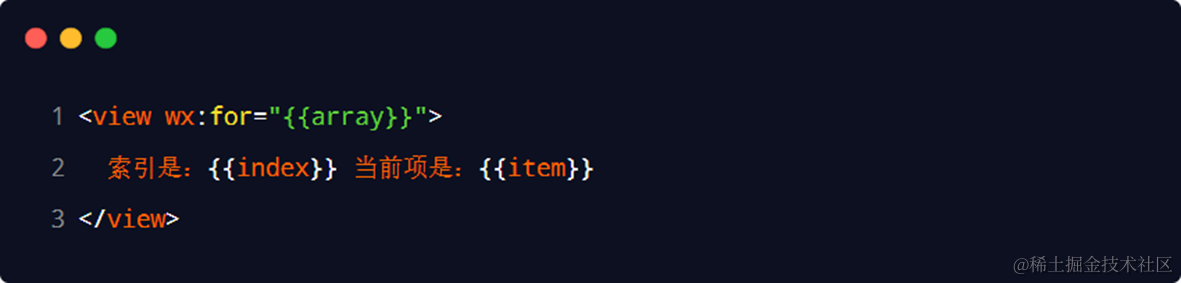
wx:for

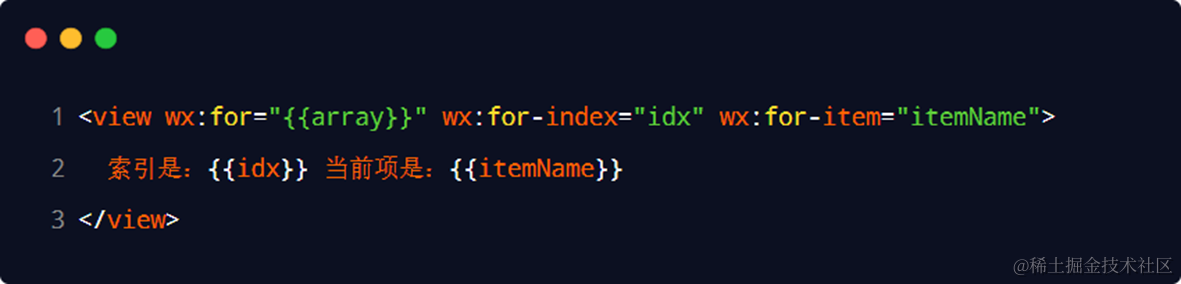
默认情况下,当前循环项的索引用 index 表示,当前循环项用 item 表示。