前端开发之中svg图标的使用和实例
svg图标的使用和实例
- 前言
- 效果图
- 1、安装插件
- 2、vue3中使用
- 2.1、 在components文件夹中,创建公共类SvgIcon/index.vue
- 2.2、创建icons文件,存放svg图标和将所有的svg图标进行引用并注册成全局组件
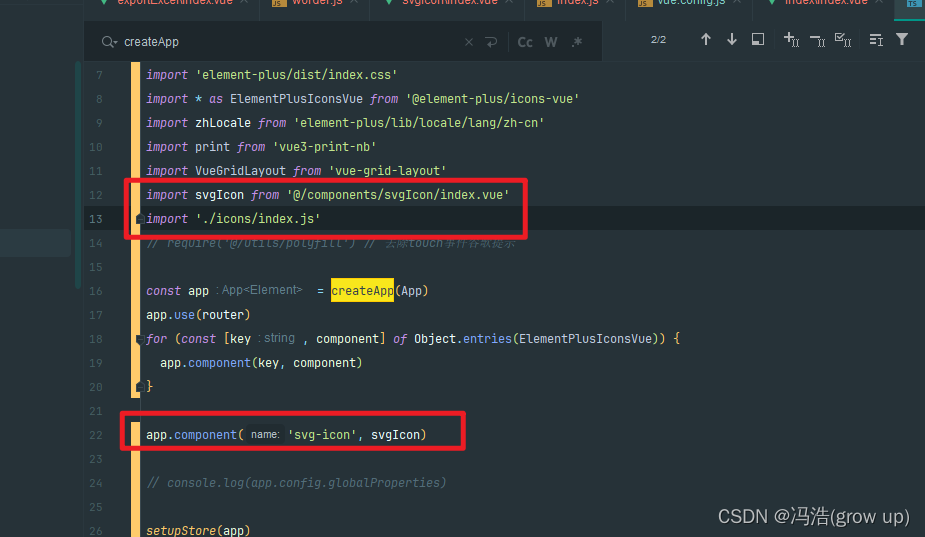
- 2.3、在man.js 中注册
- 2.4、在vue.config.js中配置svg
- 2.5、在vue中的调用svg图标
- 3、在vue2中使用
- 3.1、在components文件夹中,创建公共类SvgIcon/index.vue
- 3.2、创建icons文件,存放svg图标和将所有的svg图标进行引用并注册成全局组件
- 3.3、在man.js中导入
- 3.4、在vue.config.js中增加配置
- 3.4、在页面中使用
前言
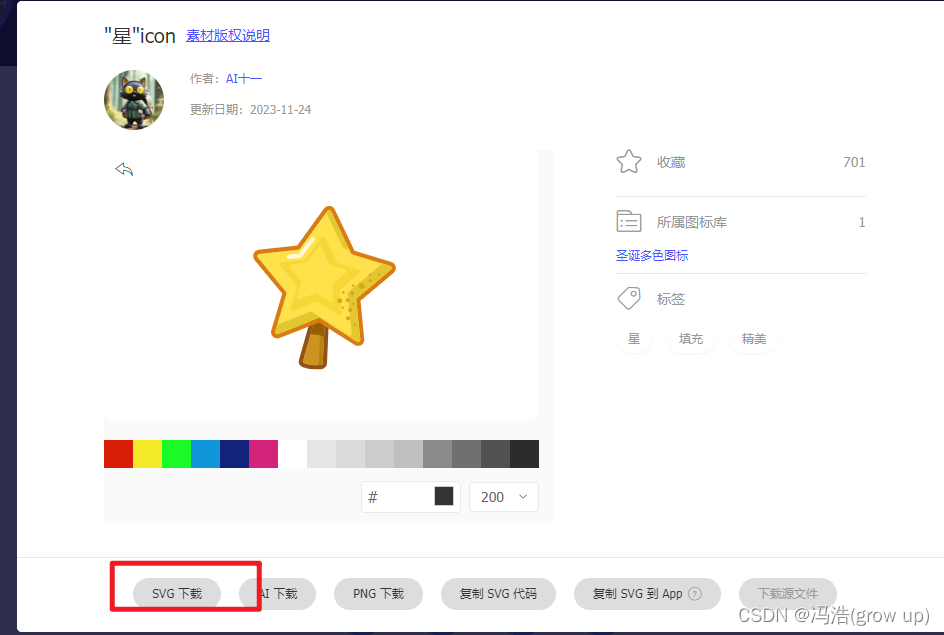
svg图片我们可在阿里云矢量图标库中下载
阿里云矢量图标库
效果图


1、安装插件
npm i svg-sprite-loader --save
2、vue3中使用
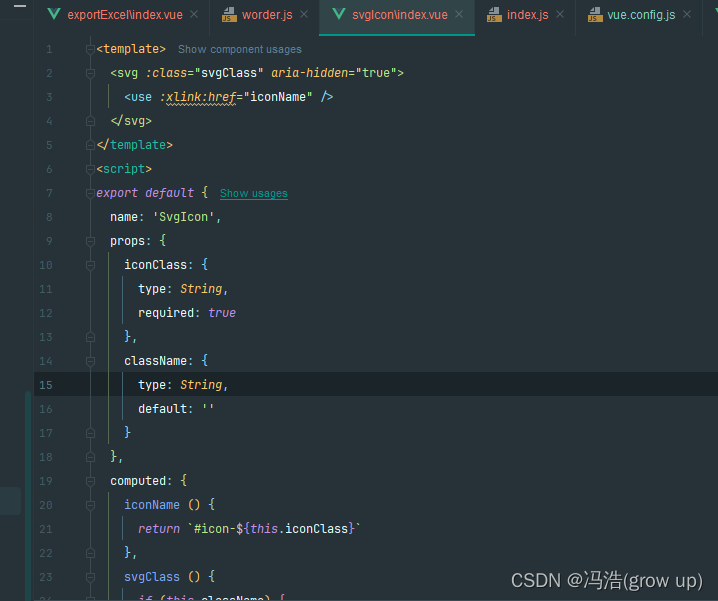
2.1、 在components文件夹中,创建公共类SvgIcon/index.vue

<template><svg :class="svgClass" aria-hidden="true"><use :xlink:href="iconName" /></svg>
</template>
<script>
export default {name: 'SvgIcon',props: {iconClass: {type: String,required: true},className: {type: String,default: ''}},computed: {iconName () {return `#icon-${this.iconClass}`},svgClass () {if (this.className) {return 'svg-icon ' + this.className} else {return 'svg-icon'}},styleExternalIcon () {return {mask: `url(${this.iconClass}) no-repeat 50% 50%`,'-webkit-mask': `url(${this.iconClass}) no-repeat 50% 50%`}}}
}
</script>
<style scoped>
.svg-icon {width: 1.5em;height: 1.5em;vertical-align: -0.15em;fill: currentColor;overflow: hidden;
}
.svg-external-icon {background-color: currentColor;mask-size: cover!important;display: inline-block;
}
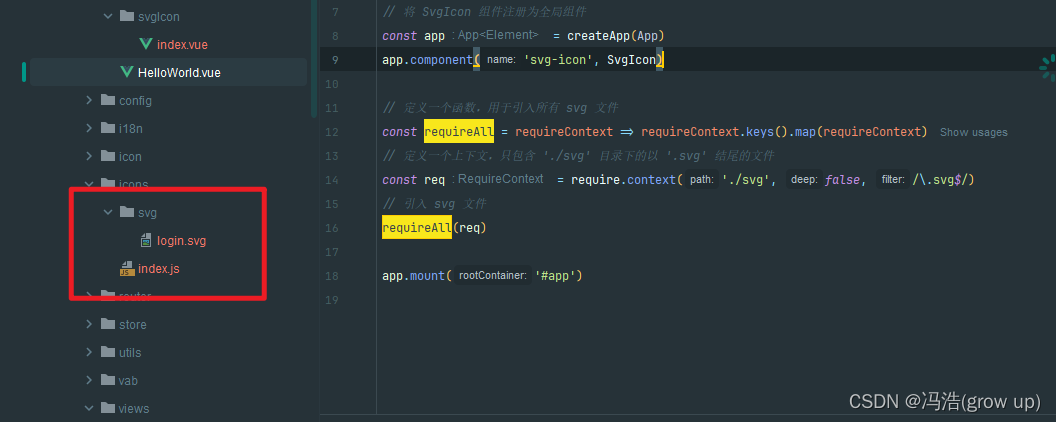
</style>2.2、创建icons文件,存放svg图标和将所有的svg图标进行引用并注册成全局组件

// 导入 Vue 框架
import { createApp } from 'vue'
import App from '../App.vue'
// 导入 SvgIcon 组件
import SvgIcon from '@/components/svgIcon/index.vue'// 将 SvgIcon 组件注册为全局组件
const app = createApp(App)
app.component('svg-icon', SvgIcon)// 定义一个函数,用于引入所有 svg 文件
const requireAll = requireContext => requireContext.keys().map(requireContext)
// 定义一个上下文,只包含 './svg' 目录下的以 '.svg' 结尾的文件
const req = require.context('./svg', false, /\.svg$/)
// 引入 svg 文件
requireAll(req)app.mount('#app')2.3、在man.js 中注册

import svgIcon from '@/components/svgIcon/index.vue'
import './icons/index.js'app.component('svg-icon', svgIcon)
