js深入理解对象的 属性(properties)的特殊 特性(attributes)
对象
js对象
// 构造一个对象
let obj = {};
let obj = new Object();我们知道js中一切皆对象,对象是一个键值对集合(key: value),一个键(key)对应一个值(value),而每个键都是这个对象的属性,我们可以通过对象的属性来获取对应的值,但是对于对象的属性来说,他还有一些“隐式”的特性。
属性标志
对象属性(properties),除 value 外,还有三个特殊的特性(attributes),也就是所谓的“标志”:
writable— 如果为true,则值可以被修改,否则它是只可读的。enumerable— 如果为true,则会被在循环中列出,否则不会被列出。configurable— 如果为true,则此属性可以被删除,这些特性也可以被修改,否则不可以。
当我们用“常用的方式”创建一个属性时,它们都为 true。这表示一个新建的对象,它的属性默认是可修改的,可遍历的,可删除的
Object.getOwnPropertyDescriptor()
静态方法返回一个对象,该对象描述给定对象上特定属性的一些特性。返回的对象是可变的,但不会影响原来的对象。
let descriptor = Object.getOwnPropertyDescriptor(obj, propertyName);//1.obj---对象。
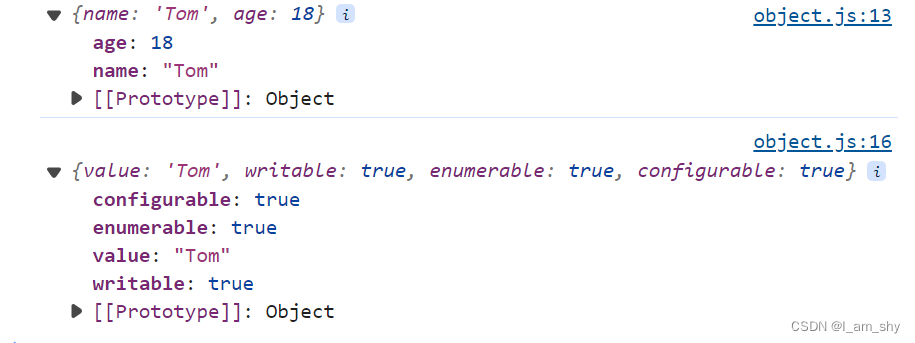
//2.propertyName---需要从中获取信息的属性的名称。let obj = {name : "Tom",age : 18
}console.log(obj);let descriptor = Object.getOwnPropertyDescriptor(obj,"name");// 返回一个对象 obj对象的name属性的特性
console.log(descriptor);

可以看到obj对象的name属性值是“Tom”,name在obj中是可以遍历的,可以修改的,可以删除的
这里要注意,descruptor的内容 并不指向这些属性,直接修改descruptor,obj不会有任何影响(obj是一个新对象,只是用来展示,查看)
Object.defineProperty()
Object.defineProperty(obj, prop, descriptor)//1.obj---要定义属性的对象。
//2.prop---一个字符串或 Symbol,指定了要定义或修改的属性(键)。
//3.descriptor---要定义或修改的属性的描述符。Object.defineProperty() 静态方法会直接在给定的对象上定义一个新属性,或修改其现有属性,并返回此对象。
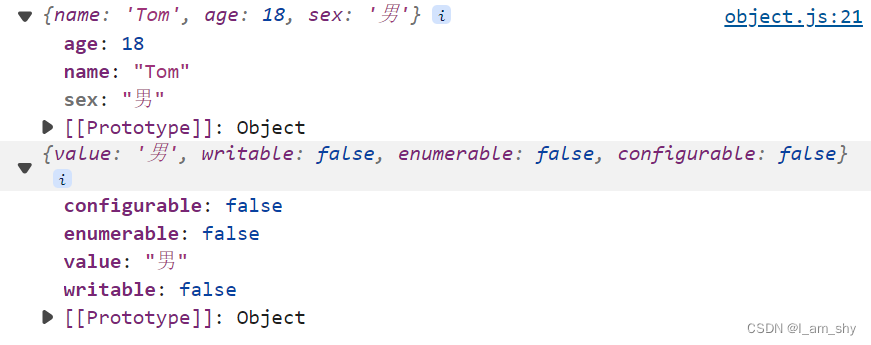
Object.defineProperty(obj,"sex",{value : "男"
})
console.log(obj,Object.getOwnPropertyDescriptor(obj,"sex"));

可以看到通过这个方法可以给对象添加属性和值,同时若没有指定其他特性,那默认会设置为false,而直接对属性修改值和添加属性的方式则默认其特性为true。
在这个例子中,obj的sex属性是不能被遍历,修改,和删除的,我们只能读取它的值
总结
了解这些后,我们设置对象时就可以像内建的对象一样,设置常量,而不被修改(例如:Math.PI)
更多相关内容

