CSS中的伪元素和伪类
一直被伪类和伪元素所迷惑,以为是同一个属性名称,根据CSS动画,索性开始研究a:hover:after,a.hover:after的用法。
伪元素
是HTML中并不存在的元素,用于将特殊的效果添加到某些选择器。

对伪元素的描述
伪元素有两个冒号:开头,然后是伪元素的名称。
使用两个冒号:是为了区别伪类和伪元素,当然考虑到兼容性,CSS2中已经存在的伪元素仍然可以使用一个冒号的语法,但是CSS3中新增的伪元素必须使用两个冒号。
一个选择器,只能使用一个伪元素,并且伪元素必须处于选择器语句的最后。
从定义中我们可以指导,伪元素源来在DOM结构中不存在的,伪元素创建了一个容器,这个容器不包含在DOM结构中,但是有内容,使用content来添加内容,可以对其进行样式的自定义,可以获取其中的内容,为了规范,我们在伪元素前面加两个冒号,比如::after,但是为了兼容性,仍然使用了一个冒号的形式。

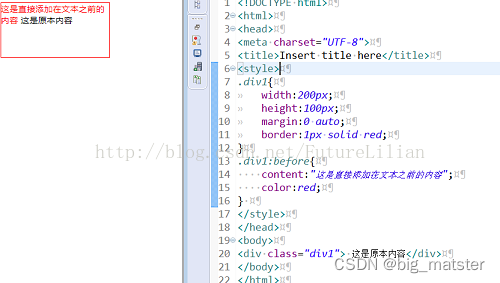
加入伪元素之后:

可以看到,:before里的内容添加在了相对.div1内容之前,同理,:after中的内容会出现在.div1 内容之后。当然如果对他们进行位置的设置,这种前后就只是一个说法上的区别了。
在我看来,:after和:before用处最大在于,减少html代码里的节点个数及内容。优化代码阅读。当我在特定区间加入某些内容时,只用CSS样式表中利用:after与:before来输入内容样式但更多的可以结合伪类:hover来设置动画样式。
如果我们利用伪元素进行动画样式,需要给父元素添加,需要给父元素添加样式{position:relative;},给:after或者:before添加{position:absolute;}

伪类
应用于一组HTML元素,用于向某些选择器添加特殊效果。

CSS3中的定义
伪类存在的意义是为了通过选择器找到那些不存在于DOM树中的信息以及不能被常规CSS选择器获取到的信息。
伪类由一个冒号:开头,冒号后面是伪类的名称和包含在圆括号中的可选参数。
任何常规选择器可以在任何位置使用伪类,伪类的语法不区分大小写,一些伪类的作用会互斥,另外一些伪类可以被同一个元素使用。
并且,为了满足用户在操作DOM时产生的DOM结构改变,伪类也可以是动态的
伪类的作用是获取页面中不存在的信息,比如 标签中的:linked :visited,这些内容不存在页面当中,只能通过css选择器来获取。且一个元素可以同时设置多个伪类效果。
