如何自定义您的网站实时聊天图标

实时聊天图标是您网站上的一个按钮,可在访问者单击时打开实时聊天。它代表了您的企业与客户沟通的门户。这是您的网站访问者与您联系、提出问题和接收个性化推荐的一种方式,聊天图标的设计最好是简单且引人入胜,个性化的图标往往更能提现企业的风格。

您为什么要首先关心实时聊天呢?一项研究发现:
- 与您聊天的网站访问者转化为客户的可能性要高 82%
- 在成为客户之前与您聊天的客户帐户的价值比在注册之前没有与您的企业进行对话的客户高出 13%
- 通过实时聊天或信使进行一次回复可以将转化率提高多达 50%。当您与至少 250条交换的消息进行简单对话时,此数字增加到 6%
所以——确保您的网站上有一个供潜在客户使用的实时聊天图标,并鼓励客户点击它。这样客户转换的机会也增加了。现在网络上有许多免费/付费图标设计网站,大家可以按需自行进行素材搜索与设计,在获得您喜欢的图标之后,可以把他配置在您的网站。
一、如何更改在线聊天图标?
您可以从上面的网站下载图标或者自己设计个性化的图标,接下来可以跟着我的操作,学习如何更改在线聊天图标。
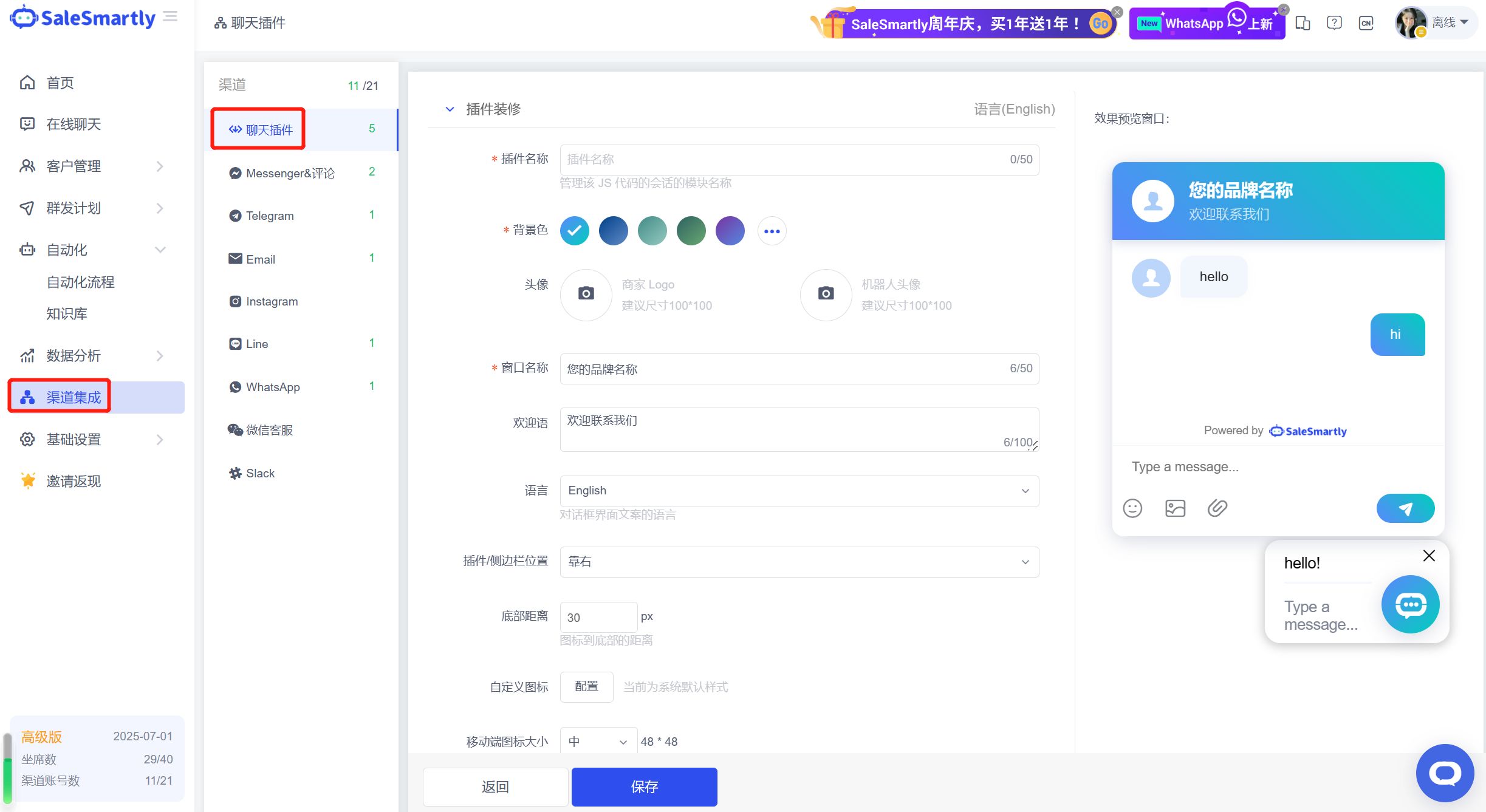
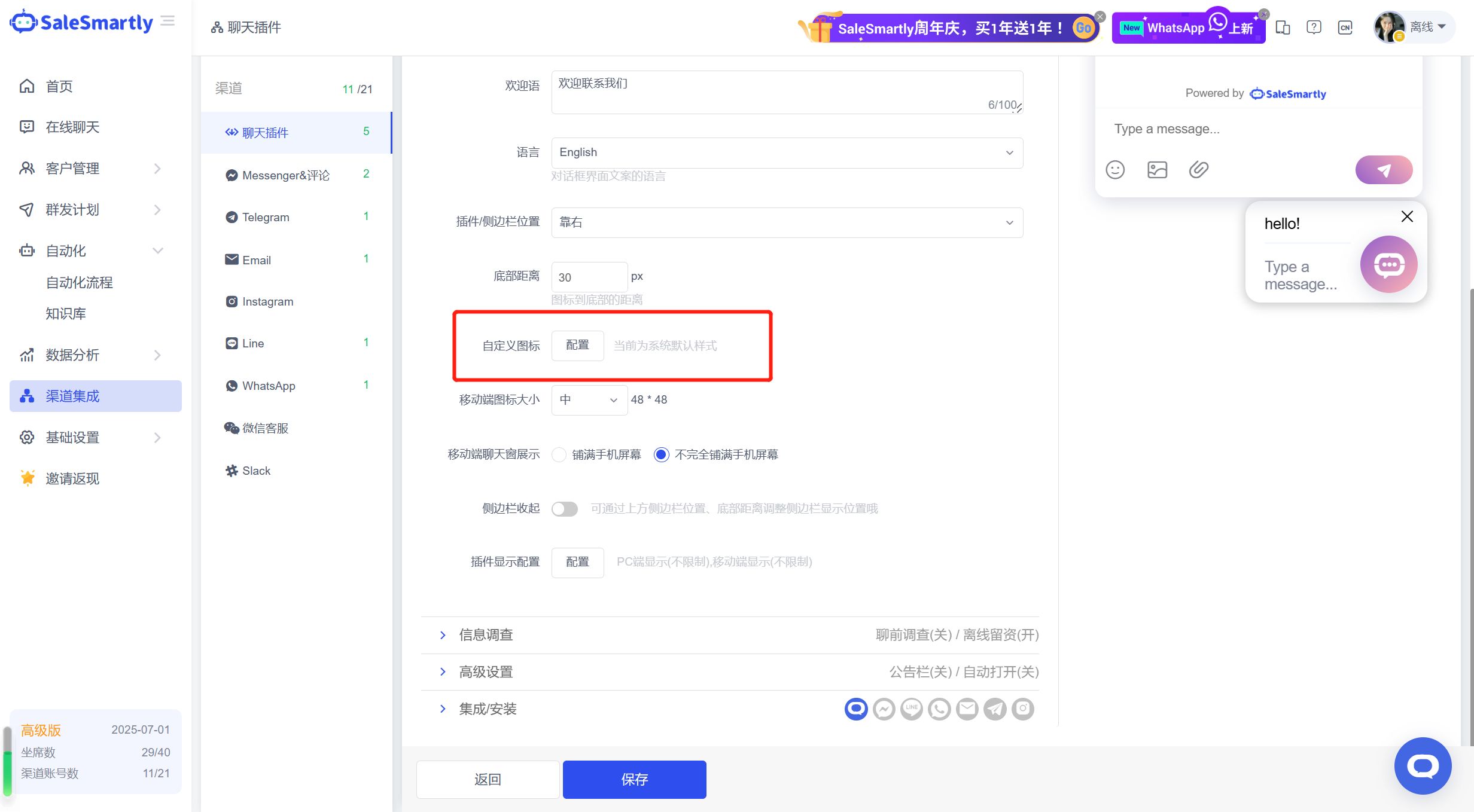
您只需要免费注册一个SaleSmartly(ss客服)账号,点击创建聊天插件,您将看到以下屏幕和选项:



在此页面上,您可以按照您想要的方式更改实时代理图标和小部件的其余部分。
您可以编辑:
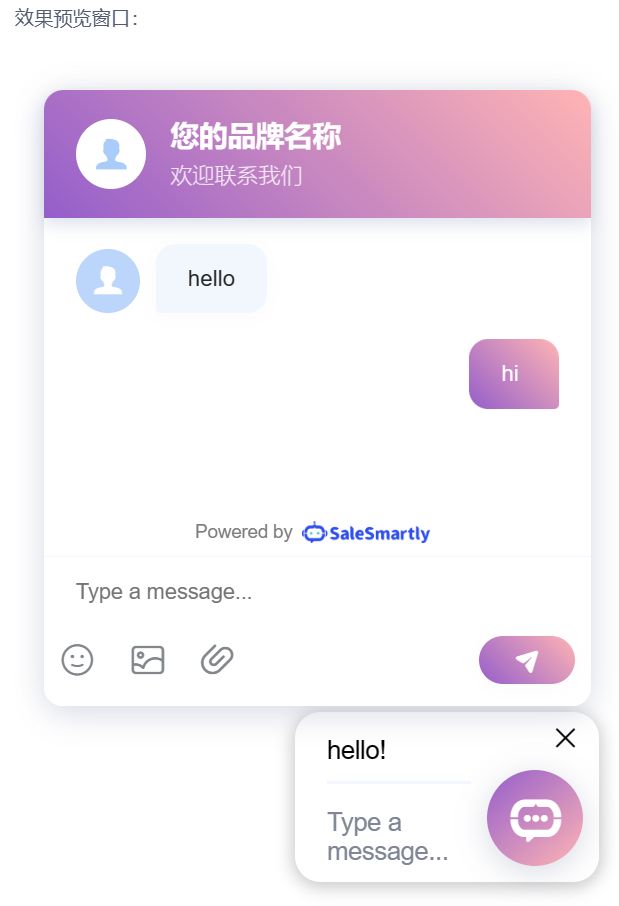
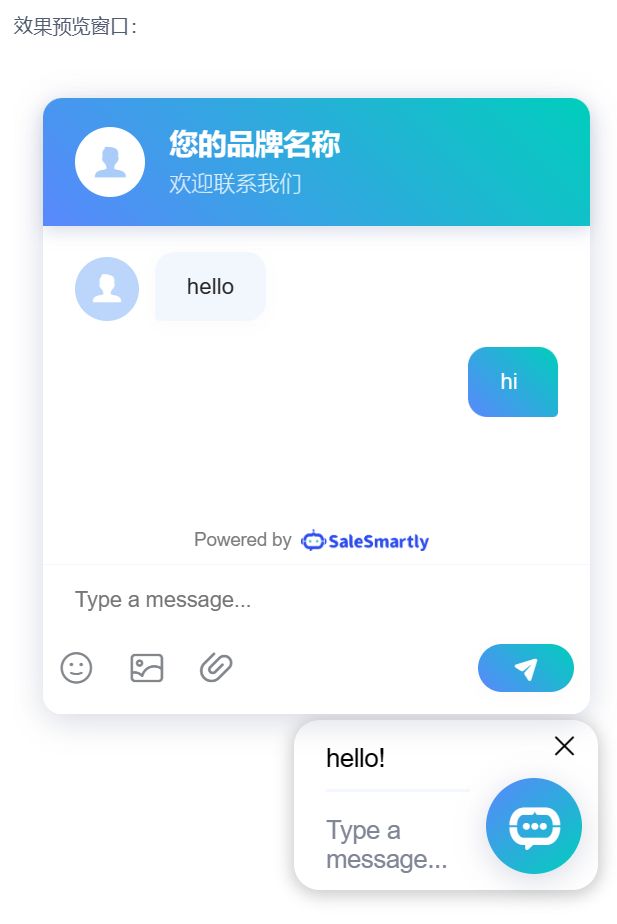
- 背景颜色 -更改聊天微件的颜色渐变
- 头像信息:包括机器人头像与您的聊天窗口头像
- 小组件位置 -选择聊天图标在网站上应显示的位置
- 聊天可见性 -选择小组件的显示位置(应用程序、桌面等)
- 离线时显示聊天 -决定是否要在离线时显示聊天
- 离线状态 -设置离线时的消息
- 离线消息 -设置在客户发送消息而您处于离线状态时自动回复
您还可以设置和自定义侧边栏聊天图标。这可以从左侧菜单上的侧边栏选项卡中实现。

在这里,您可以:
- 启用/禁用侧边栏小部件
- 信息调查:设置聊前调查和离线留资
- 标注 -图标侧面的文本
- 位置 -在站点上的位置
在全部都根据您的喜好设置完毕后,点击保存即可在您的网站看到全新的实时聊天图标与对话框啦!相信也会让您的客户眼前一亮,赶紧试试吧!
