【vue init】三.项目引入axios、申明全局变量、设置跨域
教程目录
一:《【vue init】使用vue init搭建vue项目》
二:《【vue init】项目使用vue-router,引入ant-design-vue的UI框架,引入less》
三:《【vue init】项目引入axios、申明全局变量、设置跨域》
根据前文《【vue init】项目使用vue-router,引入ant-design-vue的UI框架,引入less》搭建好脚手架后使用
需求:
1.项目引入axios
2.申明全局变量
3.设置跨域
简介:axios本质上还是对原生XMLHttpRequest的封装,可用于浏览器和nodejs的HTTP客户端,只不过它是基于Promise的,符合最新的ES规范。具备以下特点:
1.在浏览器中创建XMLHttpRequest请求
2.在node.js中发送http请求
3.支持Promise API
4.拦截请求和响应
5.转换请求和响应数据
6.取消请求
7.自动转换JSON数据
8.客户端支持防止CSRF/XSRF(跨域请求伪造)
1.引入axios
1.在终端执行命令
yarn add axios@0.19.2 --save-dev
2.在main.js文件里申明axios
import axios from "axios";
Vue.prototype.$axios = axios;
3.在src\utlis文件夹下创建request.js文件,代码如下
import axios from "axios";
import { getURLRouteParams } from "@/utils/routeUtil";
// 跨域认证信息 header 名
const xsrfHeaderName = "Authorization";
//请求超时时长
axios.defaults.timeout = 10000;
axios.defaults.withCredentials = true;
axios.defaults.xsrfHeaderName = xsrfHeaderName;
axios.defaults.xsrfCookieName = xsrfHeaderName;
//请求的域名
axios.defaults.baseURL = process.env.VUE_APP_AXIOS_BASE_URL;/*** axios请求* @param url 请求地址* @param method {METHOD} http method* @param params 请求参数* @returns {Promise<AxiosResponse<T>>}*/
async function request(config) {// 登录时,从地址拦获取项目参数const routeParams = getURLRouteParams();/*** 公共headers 参数* 当前项目 appid projectid* 如果url携带参数 route params 方式 /app/xxxx/project/xxxx 则优先使用 params参数*/const CommonHeaders = Object.assign({}, routeParams);return axios.request({timeout: 10000,withCredentials: true,xsrfHeaderName: xsrfHeaderName,xsrfCookieName: xsrfHeaderName,baseURL: process.env.VUE_APP_AXIOS_BASE_URL,...config,headers: Object.assign(CommonHeaders, config.headers)});
}/*** 加载 axios 拦截器* @param interceptors* @param options*/
function loadInterceptors(interceptors, options) {const { request, response } = interceptors;// 加载请求拦截器request.forEach(item => {let { onFulfilled, onRejected } = item;if (!onFulfilled || typeof onFulfilled !== "function") {onFulfilled = config => config;}if (!onRejected || typeof onRejected !== "function") {onRejected = error => Promise.reject(error);}axios.interceptors.request.use(config => onFulfilled(config, options),error => onRejected(error, options));});// 加载响应拦截器response.forEach(item => {let { onFulfilled, onRejected } = item;if (!onFulfilled || typeof onFulfilled !== "function") {onFulfilled = response => response;}if (!onRejected || typeof onRejected !== "function") {onRejected = error => Promise.reject(error);}axios.interceptors.response.use(response => onFulfilled(response, options),error => onRejected(error, options));});
}export { request, loadInterceptors };4.在src\utlis文件夹下创建routeUtil.js文件,代码如下
// 全局 app 应用类型 key 携带在request的headers的参数
const GLOBAL_APP_KEY = "app";
// 全局 project 项目 key 携带在request的headers的参数
const GLOBAL_PROJECT_KEY = "project";/*** 获取地址栏 route params 方式参数* @param {String} url 路径*/
export const getURLRouteParams = path => {const url = path || window.location.pathname;const params = {};const keys = url.indexOf("/") != -1 ? url.split("/") : "";// 当前应用参数 应为常量 且其它url禁止使用此参数const keyList = [GLOBAL_APP_KEY, GLOBAL_PROJECT_KEY];keyList.forEach(e => {const index = keys.indexOf(e); // 查找匹配的第一项 防止用户可能设置多个同名参数if (keys[index + 1]) params[`${e}_id`] = keys[index + 1];});return params;
};5.新建api接口的文件
在src\api里新建music.js文件
import { request } from "@/utils/request";const musicAPI = {musicDetails: "/music/music-api.php"
};/*** 获取播放链接* @param {*} data* @returns*/
export const musicDetails = msg => {return request({url: musicAPI.musicDetails + "?msg=" + msg + "&type=json&n=1",method: "get"});
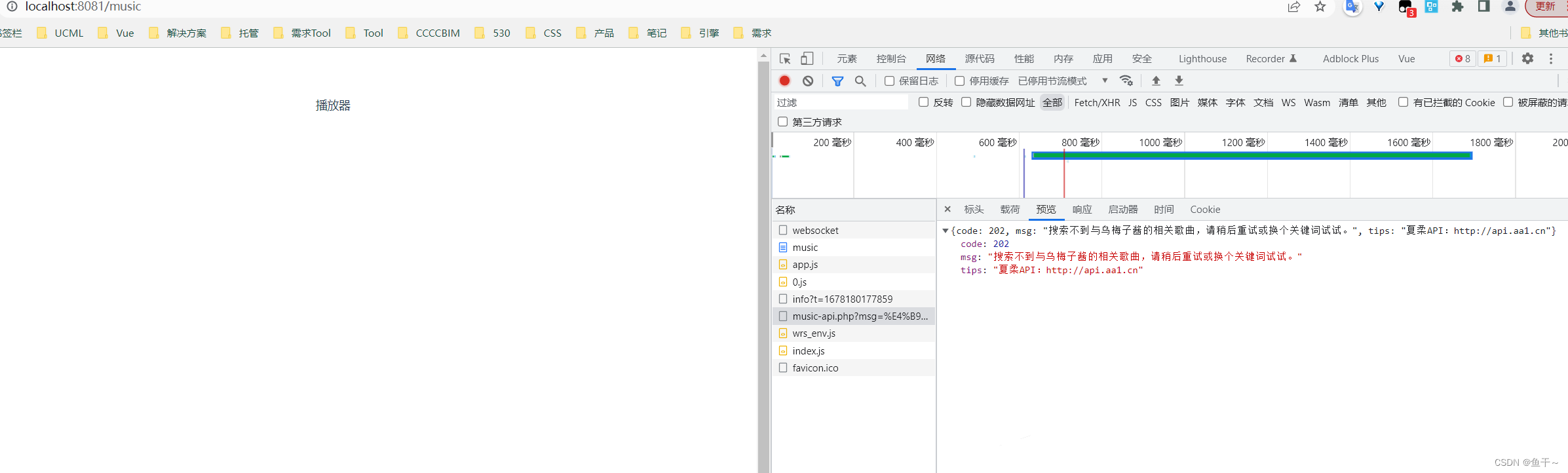
};6.调用接口
在src\page\music的index.vue文件里,代码如下
<template><div>播放器</div>
</template>
<script>
import { musicDetails } from "@/api/music";
export default {name: "music",data() {return {};},created() {this.load_Init();},methods: {load_Init() {musicDetails("乌梅子酱").then((res) => {console.log(res);}).catch((err) => {this.$message.error(err);});},},
};
</script>
<style lang="less" scoped>
</style>
2.申明全局变量
类似于node中的process.env, webpack中也有相对应的env变量来区分不同的环境。
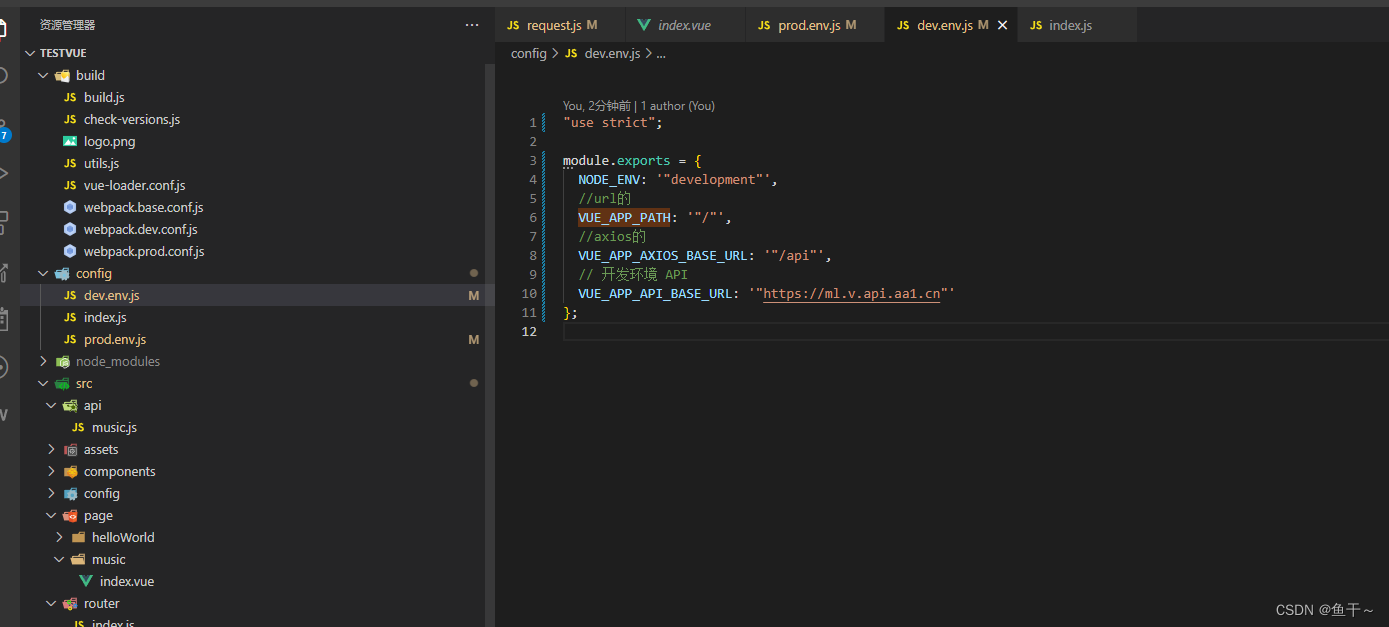
在config下的dev.env.js文件里配置开发环境的全局变量,代码设置如下
"use strict";module.exports = {NODE_ENV: '"development"',//url的VUE_APP_PATH: '"/"',//axios的VUE_APP_AXIOS_BASE_URL: '"/api"',// 开发环境 APIVUE_APP_API_BASE_URL: '"https://ml.v.api.aa1.cn"'
};
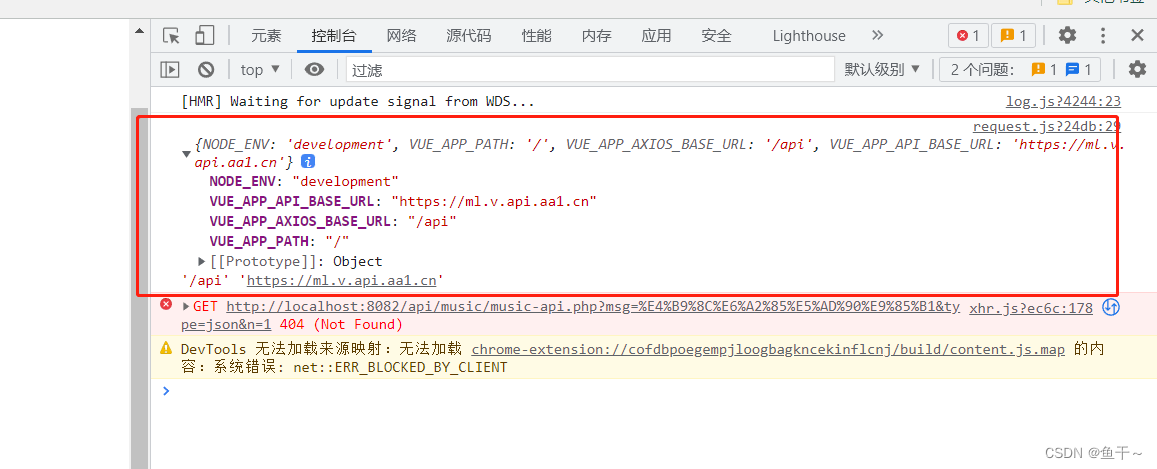
然后使用console.log文件打印
console.log(process.env,process.env.VUE_APP_AXIOS_BASE_URL,process.env.VUE_APP_API_BASE_URL);
效果:

注意点:
1.申明变量需要使用单引号+双引号( ‘“/”’)
3.设置跨域
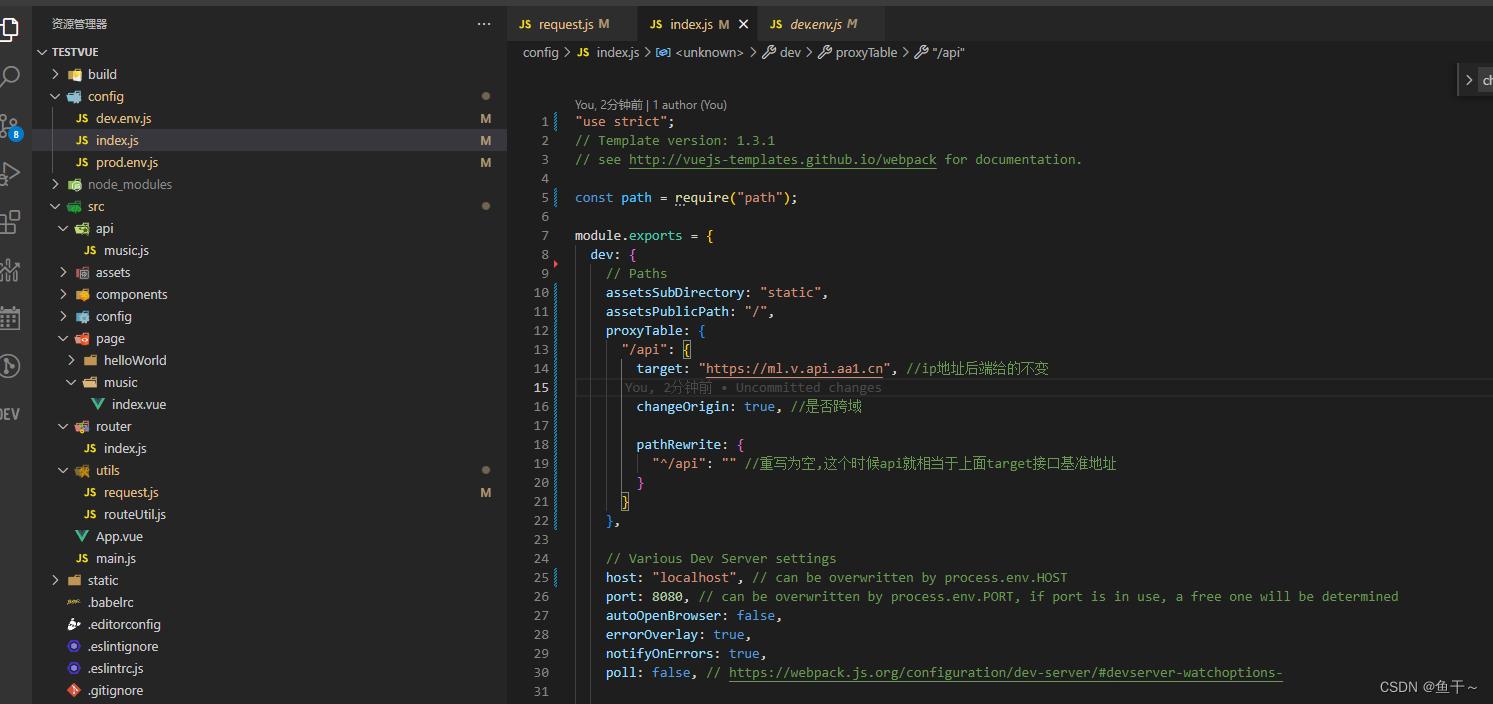
在config文件夹下的index.js文件proxyTable里加入如下代码,然后重新运行项目,即可请求
"/api": {target: "https://ml.v.api.aa1.cn", //ip地址changeOrigin: true, //是否跨域pathRewrite: {"^/api": "" //重写为空,这个时候api就相当于上面target接口基准地址}}

放到浏览器请求效果: