看板组件:Bryntum Task Board JS 5.3.0 Crack
一个超级灵活的看板组件,Bryntum Task Board 是一个灵活的看板 Web 组件,可帮助您可视化和管理您的工作。

功能丰富
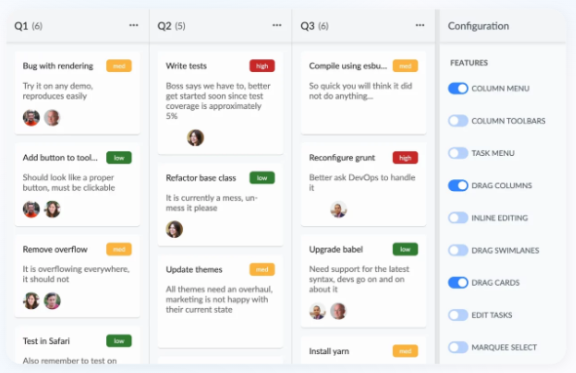
任务板非常灵活,允许您完全自定义卡片、列和泳道的渲染和样式。借助丰富的 API,您甚至可以在运行时打开或关闭功能

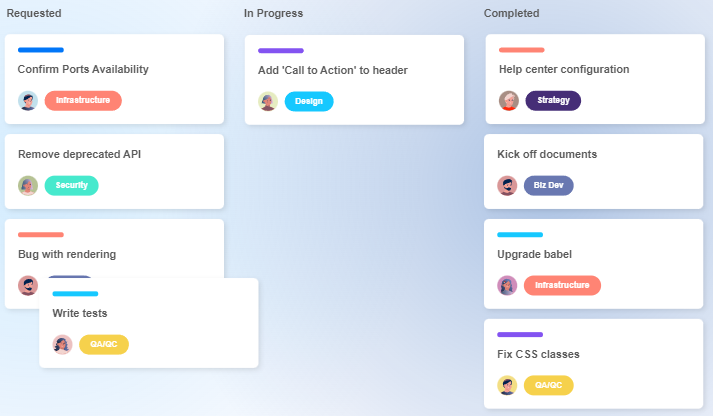
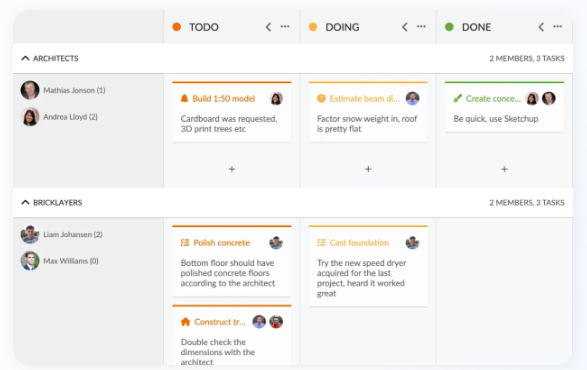
将任务组织成泳道和列
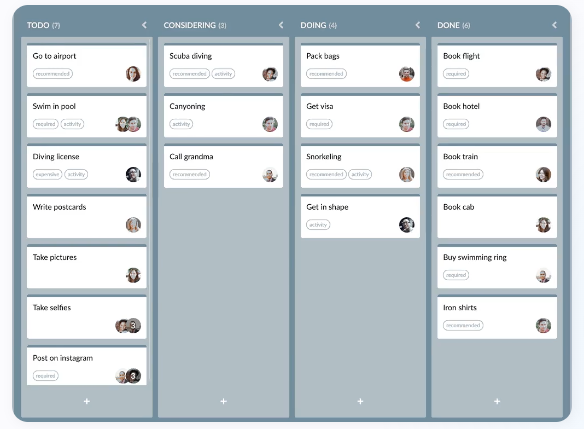
在繁忙的团队中跟踪任务可能会让人望而生畏。任务板允许您通过将任务分组到 泳道 和任意数量的列中来组织任务。泳道和列都可以折叠以隐藏不太重要的任务,您可以使用过滤器快速找到最重要的任务

完全可定制
Bryntum 任务板可以通过多种方式进行视觉定制和样式化。
附带 五个主题 ,您可以使用我们的 SASS 变量轻松创建自己的主题
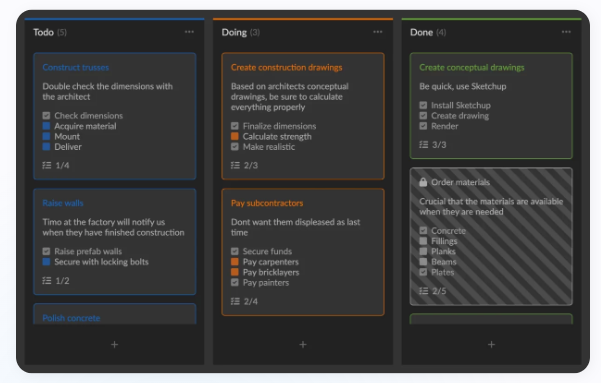
使用该 taskRenderer 方法显示卡片内的任何文本或标记
配置 bodyItems 以管理应在卡片中显示的元素。支持显示 图标、标签、图像和进度条。

在任何屏幕尺寸下看起来都很棒
响应能力内置于核心中,您可以过滤掉不太重要的列,以专注于小屏幕上的相关细节。


版本 5.3.0
2023-03-02
功能/增强功能
TaskBoard 现在支持部分虚拟化渲染,这在使用数千个任务时提高了性能。启用新virtualized配置以激活此模式。这样做时,请注意,由于所有任务的完整高度都是未知的,因此滚动条会在您滚动时抖动。提供一个getTaskHeight()返回所有任务高度的函数,整个高度将是已知的并且滚动将是平滑的(#3414,#6172)
Button为, Checkbox, Radio, SlideToggle&Toast更改了具有预定义颜色的 CSS 以减小文件大小(减少了 TaskBoard 独立 CSS 包大小的约 20%),同时也使我们在未来更容易添加更多颜色
更新本地化演示以显示最新的本地化方法
我们的 TypeScript 类型中很多(但不是全部)信息量不大的object类型已被更具体的类型所取代。在我们的 JavaScript 中用作映射的对象现在被声明为Record<keyType, valueType>,并且对于接受对象参数的函数,许多被替换为匿名类型声明,例如 { foo: string, bar: number }(部分修复#5176)
用于折叠和展开列和泳道的按钮现在可以通过键盘访问。也适用于卡片中的任务菜单按钮 ( #6170 )
AjaxHelper.fetch现在支持使用请求体为非 GET 请求传递参数。请检查 addQueryParamsToBody方法文档中的参数 ( #2855 )
API 变更
已弃用 LocaleManager.registerLocale且LocaleManager.extendLocale已弃用。 LocaleHelper.publishLocale应该改用。
区域更新
语言环境格式和应用语言环境的过程已得到简化
添加了 31 种语言的新语言环境。当前可用的语言列在本地化指南中 (Guides/Customization/Localization)
BUG修复
#6273– TaskBoard 不会将 的TaskModelcls 字段应用于 DOM 中的卡片
