day59反刍笔记
1.本地环境安装vue后,没有vue.js文件,只有vue.cjs.js文件,
引用后也无法正常使用,看npm install vue后的文件夹中没有vue.js文件_找不到vue.js_一枝风的博客-CSDN博客
老哥的博客后得到启发,将原本的命令由:npm install vue --save 改为:npm install vue@2
问题解决。
2.前端数据不正常显示的问题:
定义了变量,但是没有正常显示,进行排查:
发现id错误,变量名没有对应上,修改后成功解决。

3.关于单向渲染(声明式渲染)和多向渲染
所谓单项渲染就是后端向前端单方面传递数据,
双向渲染是 用户填入什么数据,我后端拿到后再渲染什么数据,这就是双向渲染。
示例:

4.v-on:后面js表达式or事件

5.插值闪烁是什么?
使用{{}}方式在网速较慢时会出现问题。在数据未加载完成时,页面会显示出原始的{{}},加载完毕后才显示正确数据,我们称为插值闪烁。 尤其在网速比较慢的时候比较明显。
解决方案:使用v-text和v-html指令来替代{{}}
- v-text:将数据输出到元素内部,如果输出的数据有HTML代码,会作为普通文本输出,推荐使用v-text;
- v-html:将数据输出到元素内部,如果输出的数据有HTML代码,会被渲染。
6.v-if和v-show,更多使用v-if,因为show是一直渲染,如果判断为false时只是将渲染隐藏,而if是判断为false时直接不渲染,并且if支持更多自定义:如if-else等,所以更多使用v-if。
7.v-bind更多用于样式的判断。
8.计算属性和方法:计算属性如果值不发生变化就不会重新计算,而是直接返回之前的值,所以他的效率更高。
9.定义全局组件:
通过Vue的component方法定义全局组件 ,写法:
<div id="app"><!--使用定义好的全局组件--><counter></counter>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">// 定义全局组件,两个参数:1,组件名称,这里的counter就是组件名称!!2,组件参数Vue.component("counter",{template:'<button v-on:click="count++">你点了我 {{ count }} 次,我记住了.</button>',
//template是模板的意思 .component是创建vue实例的一个方法data(){return {count:0}}})var app = new Vue({el:"#app"
//这里的el是个选择器 选中了id为app的标签})
</script>局部组件:
在外部定义一个组件,结构与创建组件时传递的第二个参数一致
const counter = {template:'<button v-on:click="count++">你点了我 {{ count }} 次,我记住了.</button>',data(){return {count:0}}
};然后在Vue中使用它:
var app = new Vue({el:"#app",components:{counter:counter // 将定义的对象注册为组件}
})全局组件是指,组件直接跟vue产生关联,比如:Vue.component("counter"……
局部组件,先通过const定义一个对象,
const counter = {template:'<button v-on:click="count++">你点了我 {{ count }} 次,我记住了.</button>',data(){return {count:0}}
};然后在Vue中使用它:
var app = new Vue({el:"#app",components:{counter:counter // 将定义的对象注册为组件}
})这里的components是组件列表,在夫组件中,通过components列表来将定义的对象注册为组件,这里的注册是k:v结构,k是组件名,v是组件实例。
10.对齐问题
空格的意思
  半个汉字的空间
  一个汉字的空间
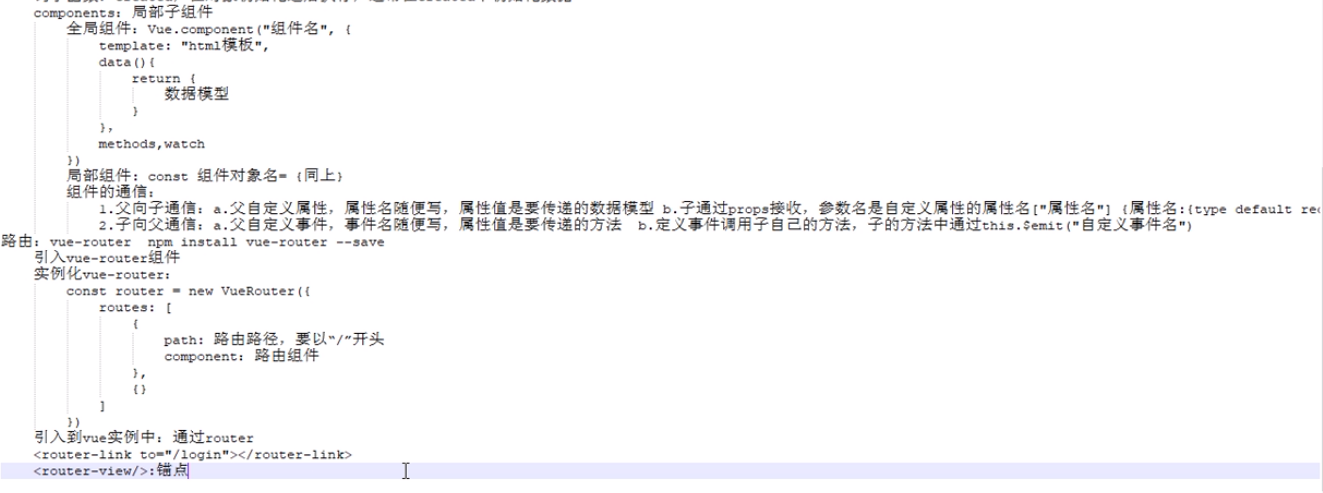
11.vue-router安装报错

百度搜索,并按照老哥给的方法成功解决: vue安装vue-router出错-CSDN博客
12.route-link标签:<router-link>组件支持用户在具有路由功能的应用中点击导航。通过to属性指定目标地址,默认渲染为带有正确连接的<a>标签,可以通过配置tag属性生成别的标签。另外,当目标路由成功激活时,链接元素自动设置一个表示激活的css类名
(类似于A标签)
13.<router-view>标签:跟上面的标签配合使用,在<router-view>标签放置的地方展示刚刚选择的标签。
总结: