文章目录
- 1.思路分析
- 2.分页查询后端实现
- 1.com/sun/furn/config/MybatisConfig.java 注入MyBatisPlus分页拦截器
- 2.com/sun/furn/controller/FurnController.java 添加方法
- 3.postman测试
- 3.分页查询前端实现
- 1.src/views/HomeView.vue 引入分页导航条组件
- 2.src/views/HomeView.vue 初始化数据池
- 3.查看效果
- 4.src/views/HomeView.vue 方法池新增三个方法
- 5.前端分页查询小结
- Vue总结为一句话:**方法池三端获取数据,保证Model对View的实时渲染!**
- 6.结果展示
- 4.切换数据源为druid
- 1.pom.xml 引入druid依赖
- 2.com/sun/furn/config/DruidDataSourceConfig.java 配置文件注入druid数据源
- 3.启动测试
- 5.带条件查询分页显示后端实现
- 1.com/sun/furn/controller/FurnController.java 添加方法
- 2.postman测试
- 6.带条件查询分页显示前端实现
- 1.src/views/HomeView.vue 基本准备
-
- 2.src/views/HomeView.vue 直接修改方法区的list方法
- 3.结果展示
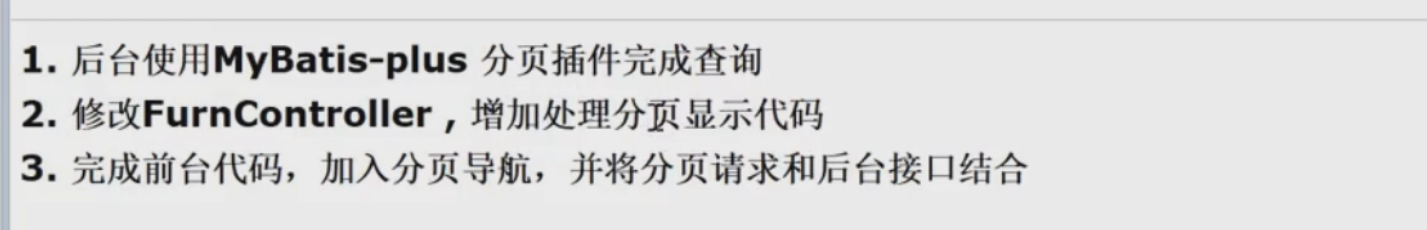
1.思路分析

2.分页查询后端实现
1.com/sun/furn/config/MybatisConfig.java 注入MyBatisPlus分页拦截器
package com.sun.furn.config;import com.baomidou.mybatisplus.annotation.DbType;
import com.baomidou.mybatisplus.extension.plugins.MybatisPlusInterceptor;
import com.baomidou.mybatisplus.extension.plugins.inner.PaginationInnerInterceptor;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
@Configuration
public class MybatisConfig {@Beanpublic MybatisPlusInterceptor mybatisPlusInterceptor() {MybatisPlusInterceptor mybatisPlusInterceptor = new MybatisPlusInterceptor();mybatisPlusInterceptor.addInnerInterceptor(new PaginationInnerInterceptor(DbType.MYSQL));return mybatisPlusInterceptor;}
}
2.com/sun/furn/controller/FurnController.java 添加方法
@GetMapping("/furnsByPage")public Result listFurnsByPage(@RequestParam(defaultValue = "1") Integer pageNum,@RequestParam(defaultValue = "5") Integer pageSize) {Page<Furn> page = furnService.page(new Page<>(pageNum, pageSize));return Result.success(page);}
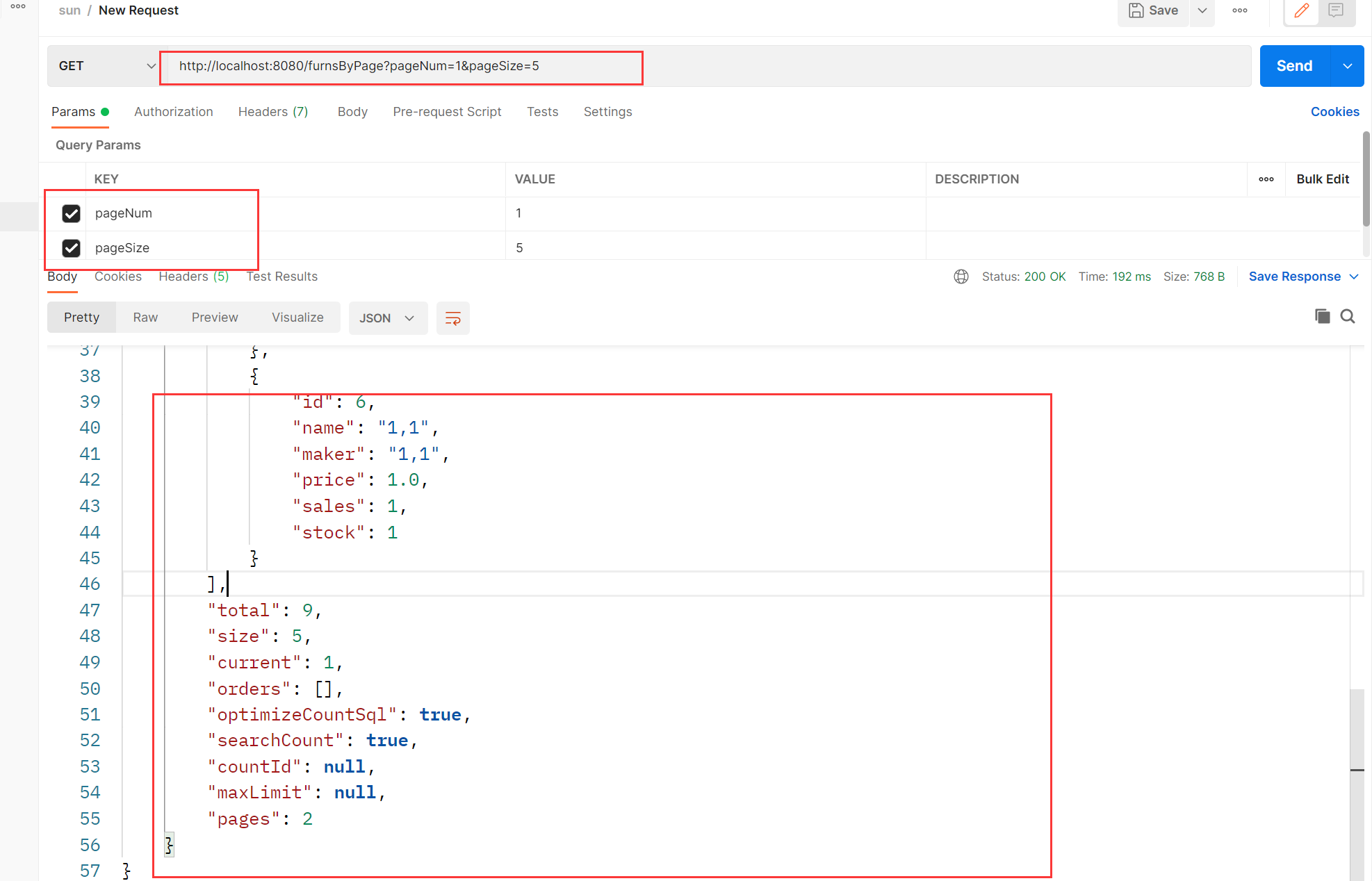
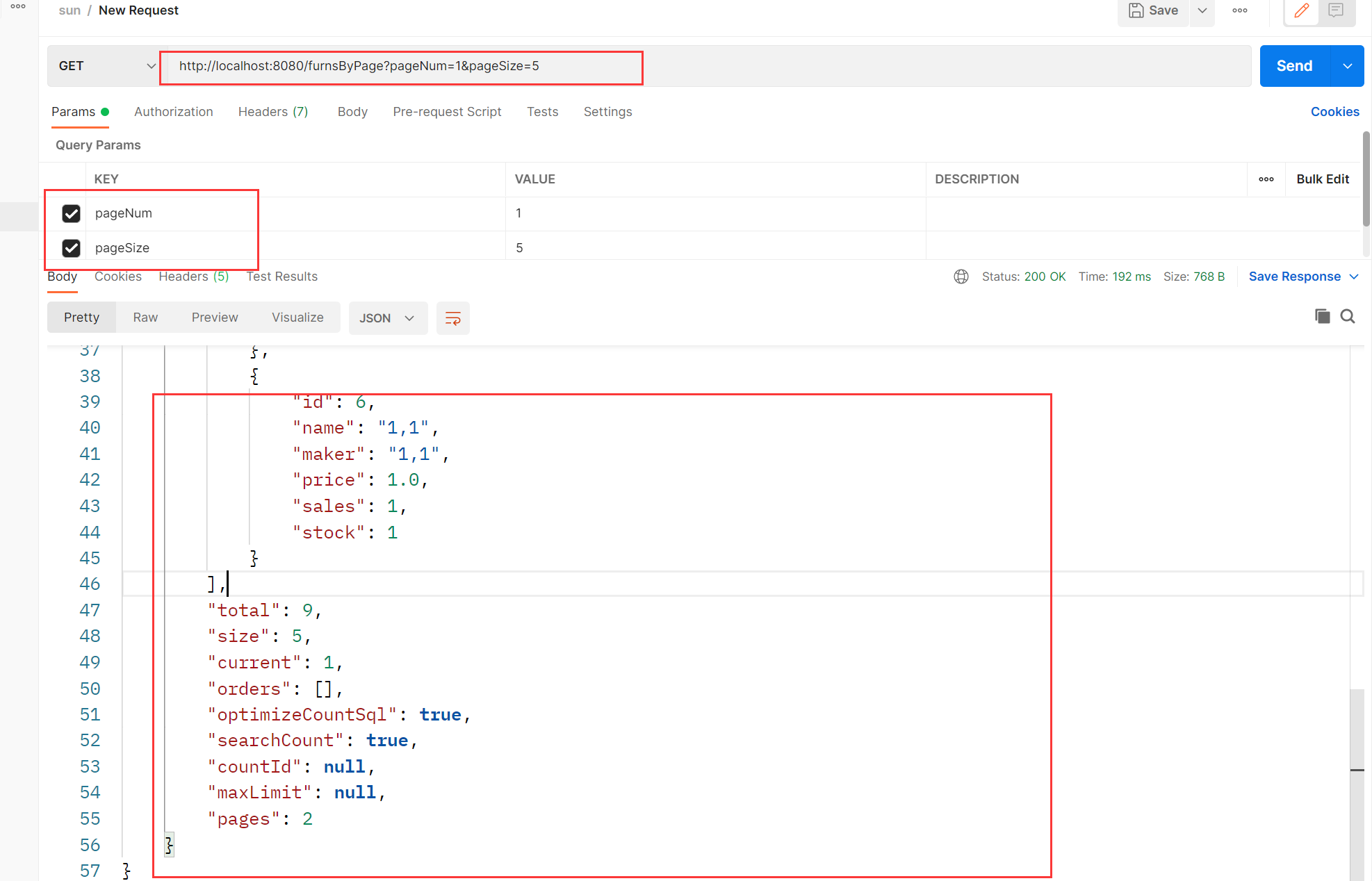
3.postman测试

3.分页查询前端实现
1.src/views/HomeView.vue 引入分页导航条组件
<!-- 引入分页导航条组件--><div style="margin: 10px 0"><el-pagination@size-change="handlePageSizeChange" @current-change="handleCurrentChange":current-page="currentPage":page-sizes="[5,10]":page-size="pageSize"layout="total, sizes, prev, pager, next, jumper":total="total"></el-pagination></div>
2.src/views/HomeView.vue 初始化数据池

3.查看效果

4.src/views/HomeView.vue 方法池新增三个方法
list() {request.get("/api/furnsByPage", {params: {pageNum: this.currentPage,pageSize: this.pageSize}}).then(res => {this.tableData = res.data.recordsthis.total = res.data.total})},handlePageSizeChange(pageSize) {this.pageSize = pageSizethis.list()},handleCurrentChange(currentPage) {this.currentPage = currentPagethis.list()}
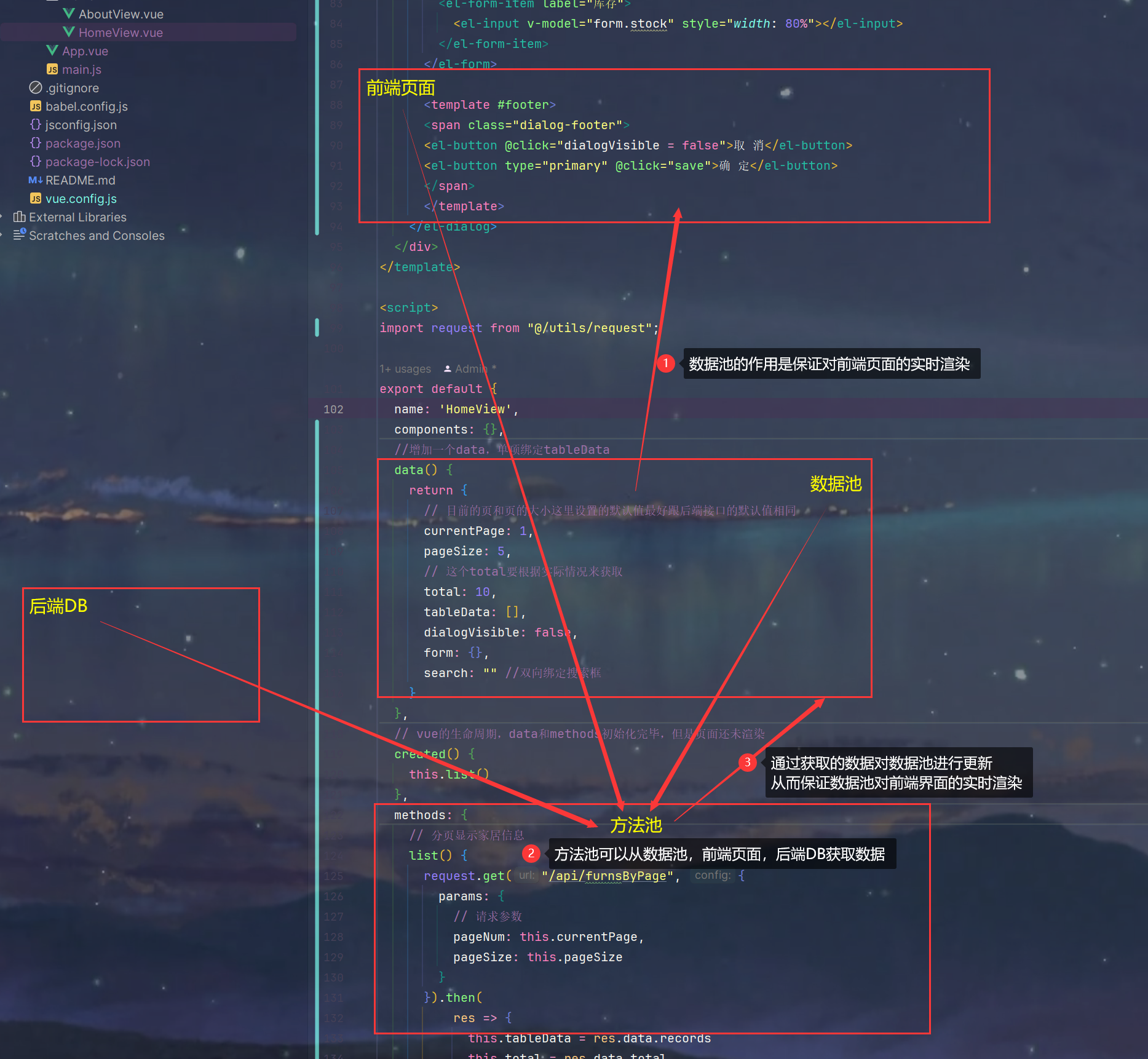
5.前端分页查询小结
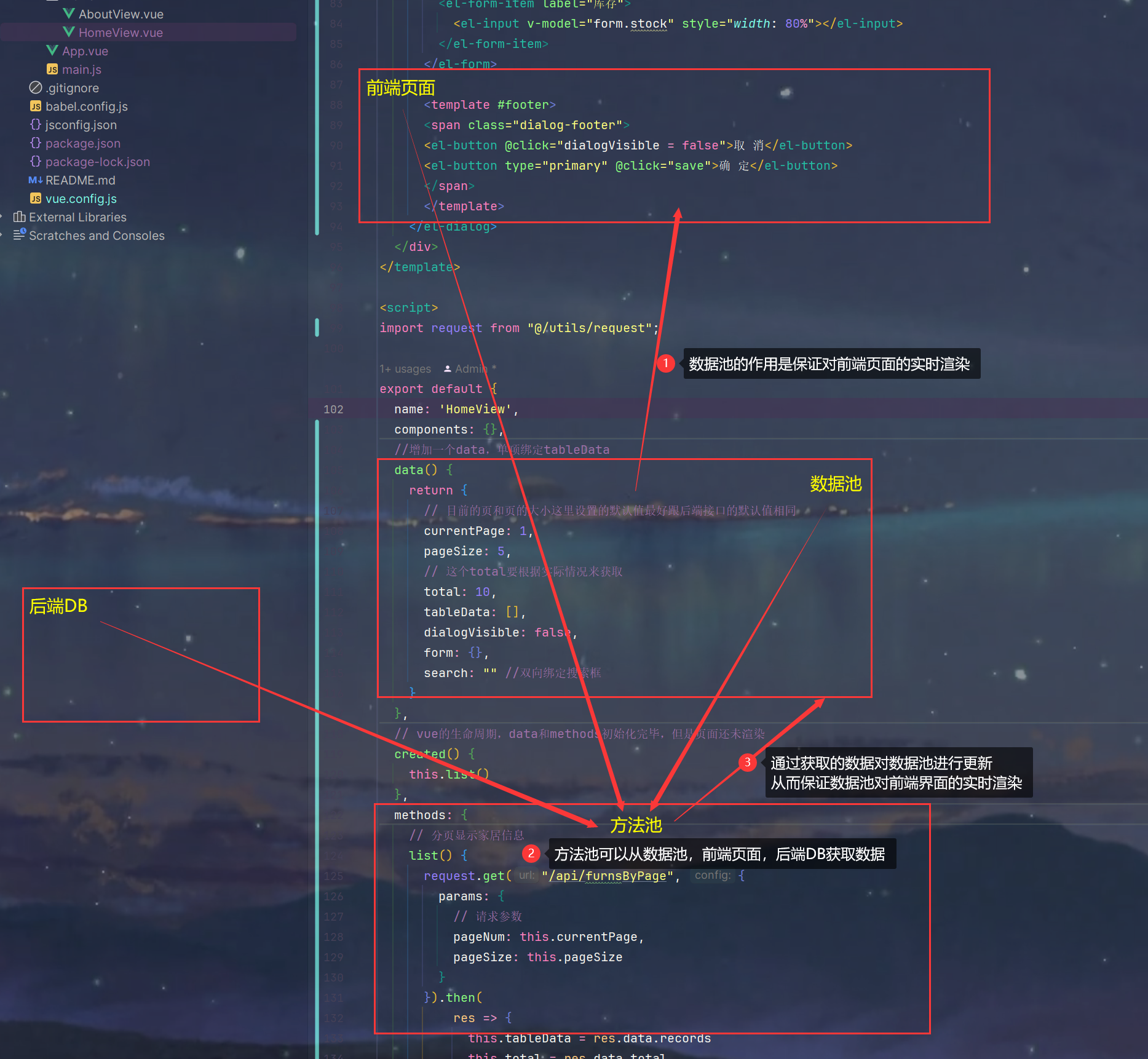
Vue总结为一句话:方法池三端获取数据,保证Model对View的实时渲染!
- 数据池就是保证对前端页面的实时渲染
- 方法池就是通过从前端页面、数据池、后端DB 获取信息从而保证数据池对前端页面的实时渲染

6.结果展示

4.切换数据源为druid
1.pom.xml 引入druid依赖
<dependency><groupId>com.alibaba</groupId><artifactId>druid</artifactId><version>1.1.17</version></dependency>
2.com/sun/furn/config/DruidDataSourceConfig.java 配置文件注入druid数据源
package com.sun.furn.config;import com.alibaba.druid.pool.DruidDataSource;
import lombok.extern.slf4j.Slf4j;
import org.springframework.boot.context.properties.ConfigurationProperties;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
@Configuration
@Slf4j
public class DruidDataSourceConfig {@Bean@ConfigurationProperties("spring.datasource")public DruidDataSource druidDataSource() {DruidDataSource druidDataSource = new DruidDataSource();log.info("数据源={}" + druidDataSource);return druidDataSource;}
}
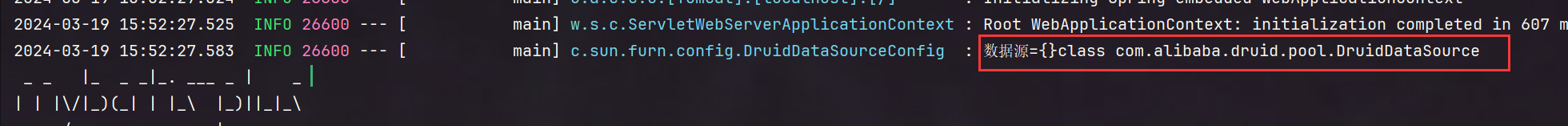
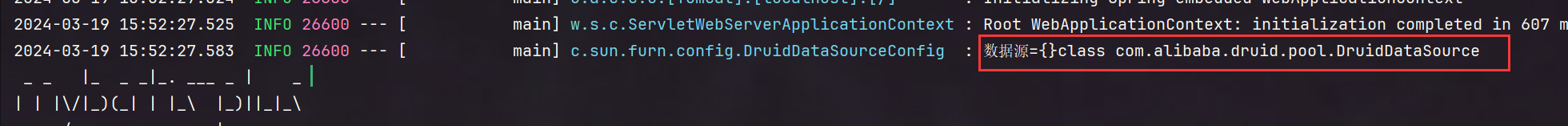
3.启动测试

5.带条件查询分页显示后端实现
1.com/sun/furn/controller/FurnController.java 添加方法
@GetMapping("/furnsByCondition")public Result listFurnsByConditionPage(@RequestParam(defaultValue = "1") Integer pageNum,@RequestParam(defaultValue = "5") Integer pageSize,@RequestParam(defaultValue = "") String search) {QueryWrapper<Furn> query = Wrappers.query();if (StringUtils.hasText(search)) {query.like("name", "%" + search + "%");}Page<Furn> page = furnService.page(new Page<>(pageNum, pageSize), query);return Result.success(page);}
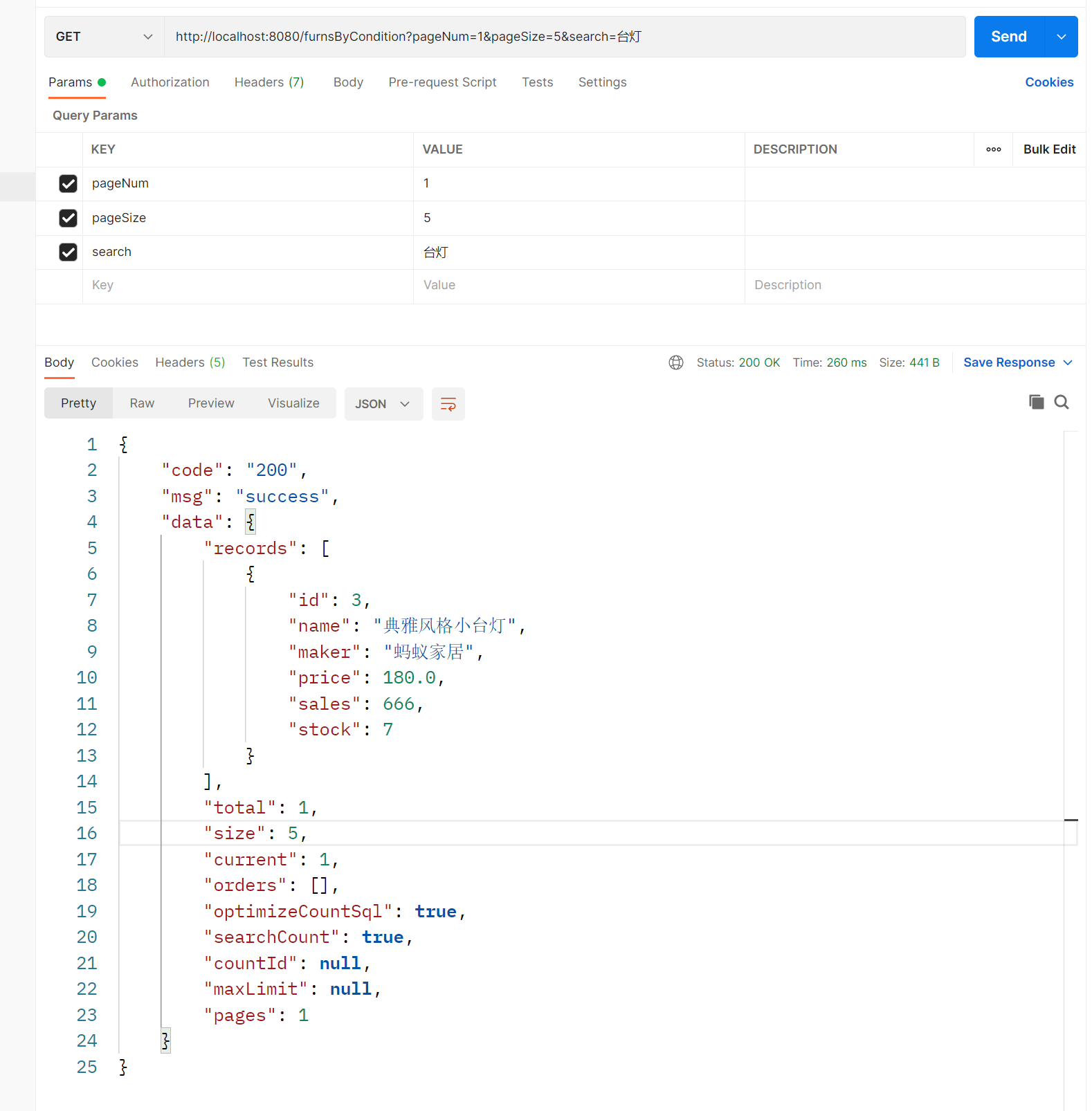
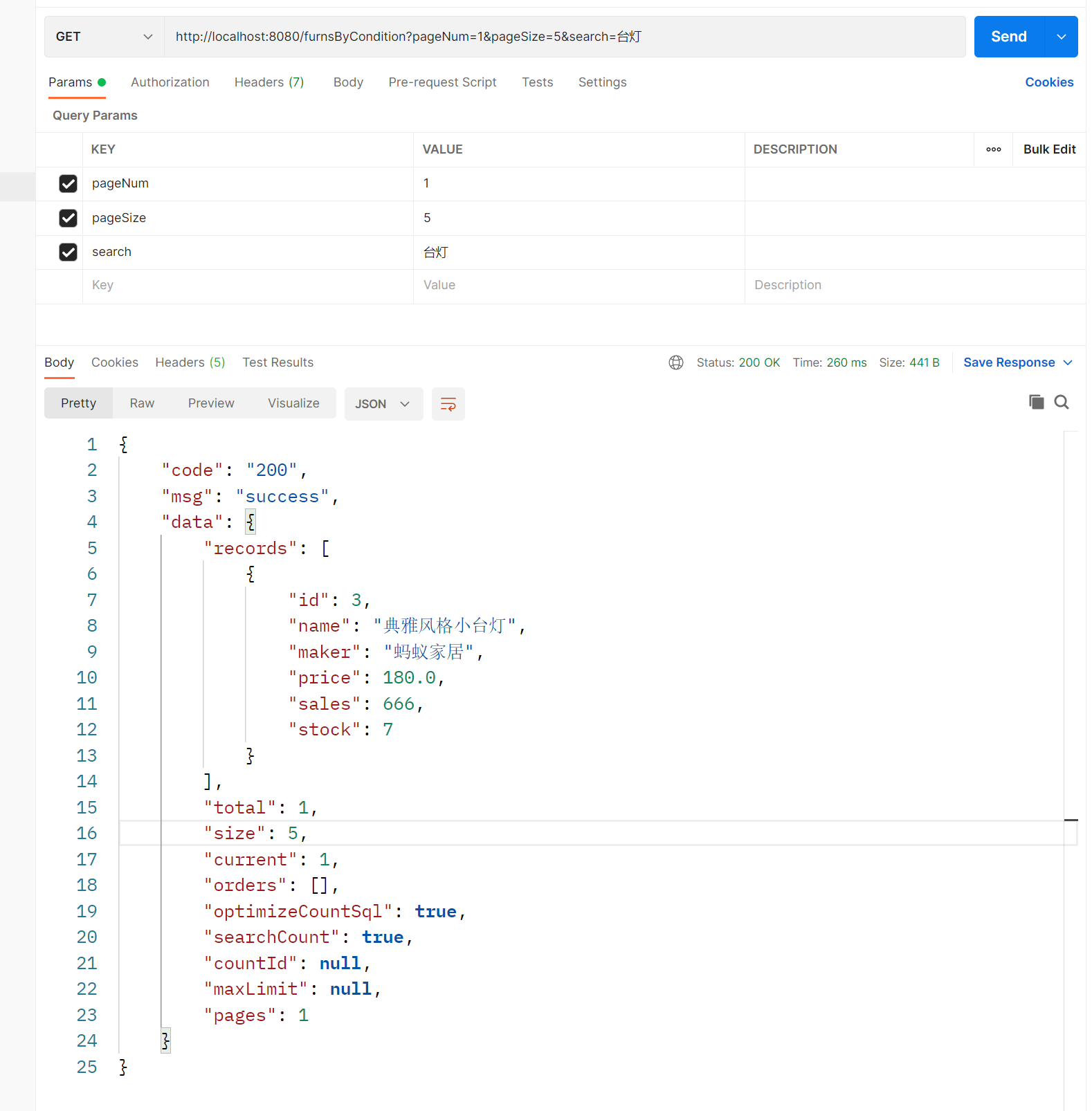
2.postman测试

6.带条件查询分页显示前端实现
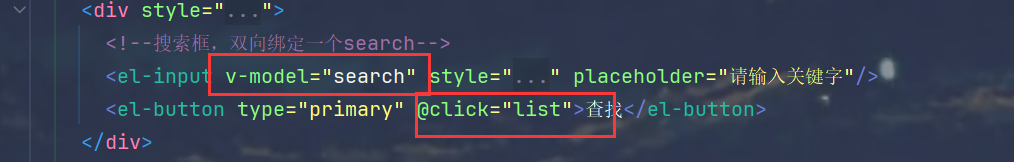
1.src/views/HomeView.vue 基本准备
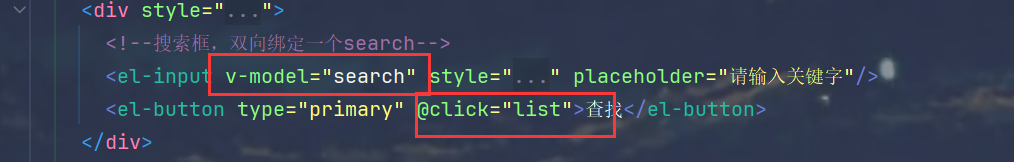
1.前端界面

2.数据池

2.src/views/HomeView.vue 直接修改方法区的list方法
list() {request.get("/api/furnsByCondition", {params: {pageNum: this.currentPage,pageSize: this.pageSize,search: this.search }}).then(res => {this.tableData = res.data.recordsthis.total = res.data.total})}
3.结果展示