B端设计:如何让UI组件库成为助力,而不是阻力。
首发2023-09-24 15:42·贝格前端工场
Hi,我是大千UI工场,网上的UI组件库琳琅满目,比如elementUI、antdesign、iview等等,甚至很多前端框架,也出了很多UI组件,如若依、Layui、bootstrap等等,作为UI设计师该如何面对他们呢。
一、UI组件库为B端设计提供依据
UI组件库在B端系统设计中提供了重要的依据。UI组件库是一套预定义的、可重复使用的UI元素和样式,旨在提高设计效率、保持一致性,并减少重复工作。它为设计师提供了一个统一的视觉语言和设计规范,使设计师能够快速创建和调整界面,同时确保整个系统的一致性和可维护性。

UI组件库的优势在于:
- 提高设计效率:设计师可以从UI组件库中选择合适的组件,而不需要从头开始设计每个界面元素。这样可以节省大量的时间和精力,并加快设计的速度。
- 保持一致性:UI组件库定义了一套统一的设计规范和样式,确保整个系统的界面风格和交互方式的一致性。这有助于用户的学习和使用,提升用户体验。
- 减少重复工作:UI组件库中的组件可以被重复使用,避免了重复设计相似的界面元素的工作。这样可以节省设计师的时间和精力,并提高工作效率。

二、许多大厂的UI组件库也为UI设计师提供了设计借鉴
许多大型技术公司的UI组件库都是经过精心设计和开发的,它们通常具有高度的可用性和用户友好性。这些组件库中的设计模式和组件可以为UI设计师提供宝贵的设计借鉴和参考。
大厂的UI组件库为UI设计师提供了宝贵的设计借鉴和参考,设计师可以通过学习和使用这些组件库,提高自己的设计水平和工作效率。

尤其是大厂的UI组件库还为自己找到了看似高深的设计理论体系支撑,仿佛抓住了设计的真谛,如果你不遵循这些理论,就是离经叛道,把一众设计师忽悠的五迷三道。
不得不说,这些理论大部分还是有道理,作为设计师一定要仔细学习,熟练掌握之。
三、甚至很多前端工程师都敢自己攒页面啦,并对UI设计师投来鄙夷的目光
UI组件库的出现确实为前端工程师提供了更多自主开发的能力,尤其是这些UI组件都开发成了模块代码,使前端工程师能够更快速地搭建页面和应用程序。这也让一些人误以为UI设计师的工作变得不再重要或被低估。
虽然UI组件库可以提供一些基础的设计模式和组件,但UI设计师的工作远不仅限于简单地搭建页面。他们需要深入了解用户需求和上下文,进行用户研究和用户体验设计,以确保设计的可用性和用户友好性,UI设计师还是不能被取代的工作。

四、UI组件库运用带来的最大弊端:同质化
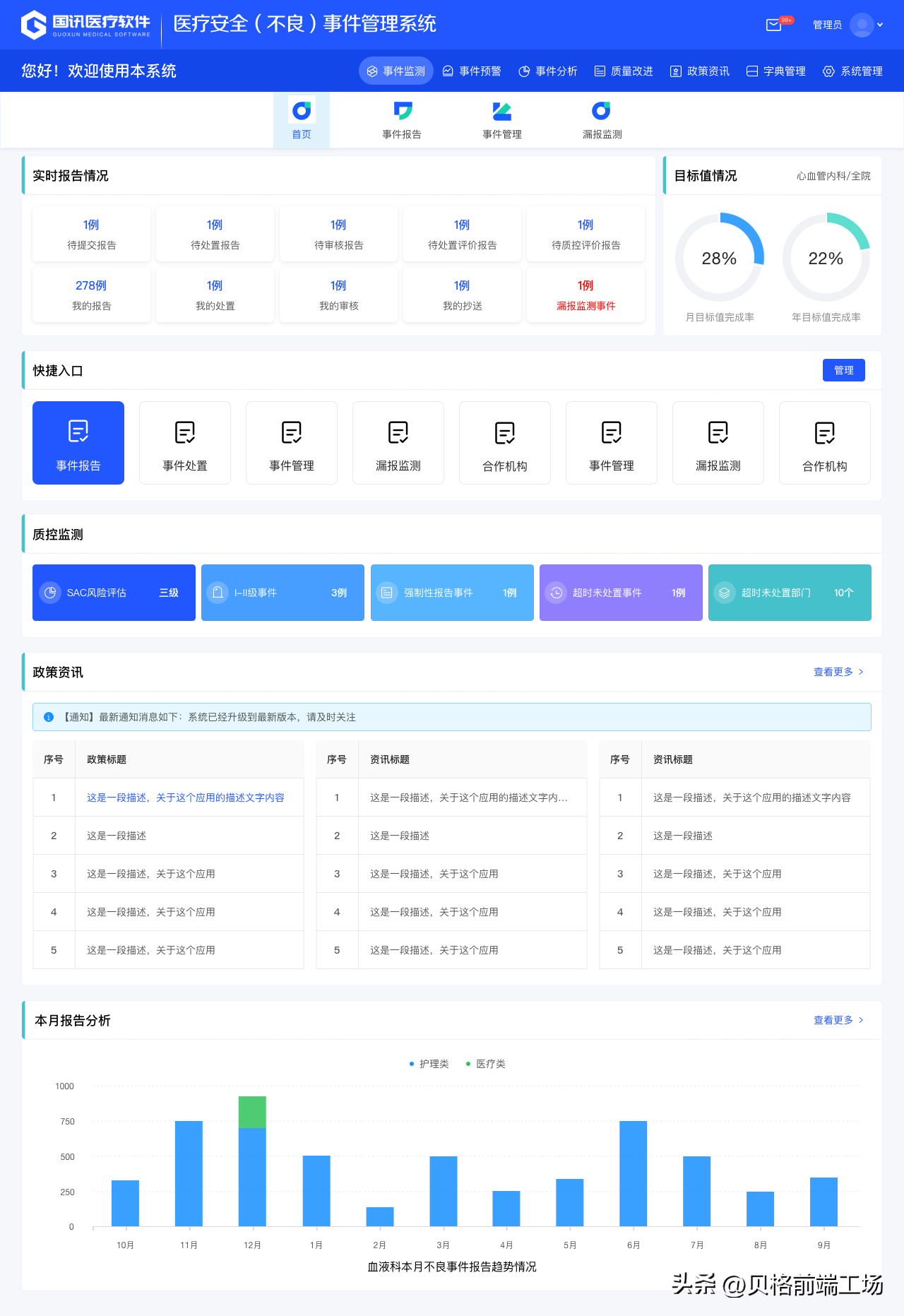
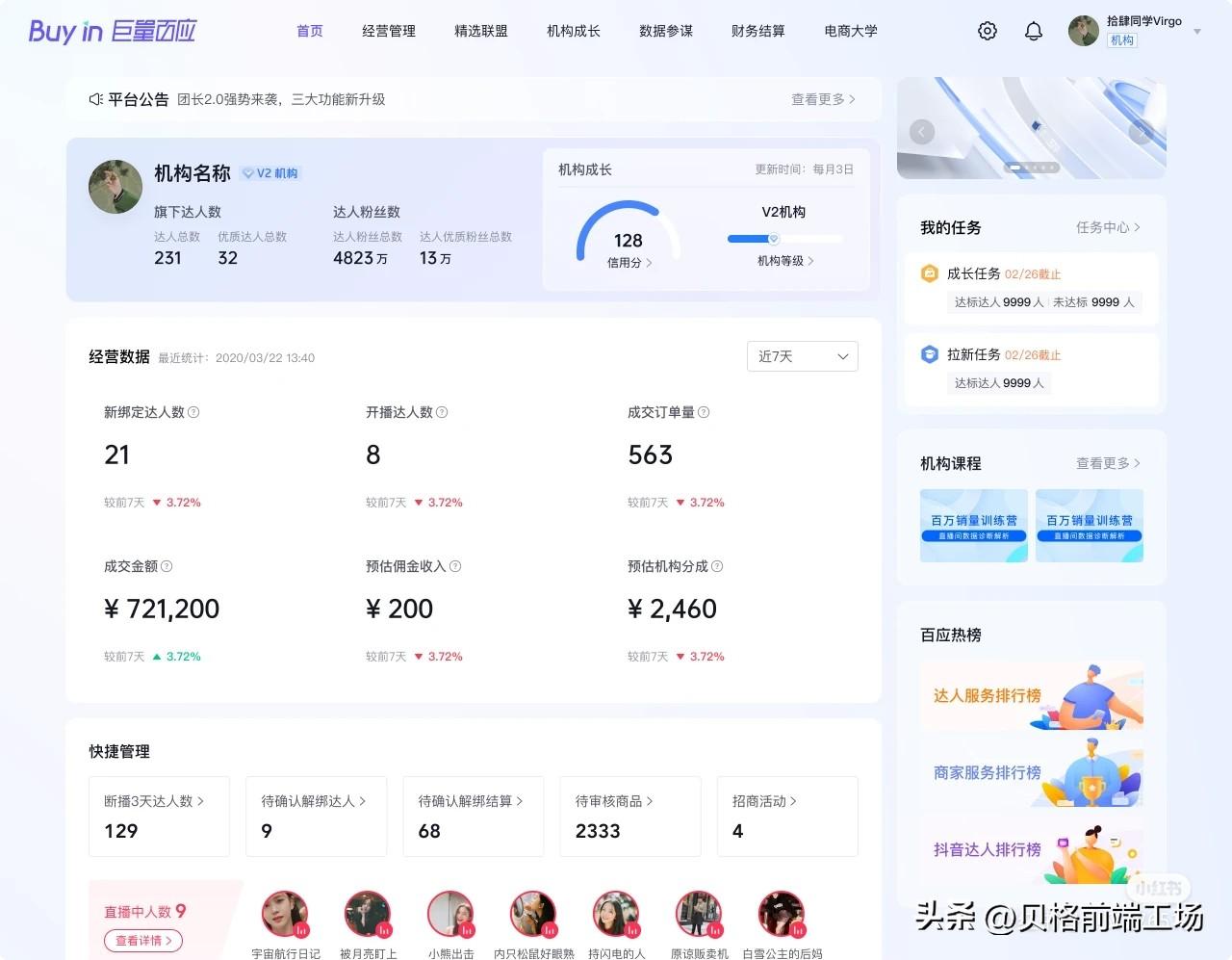
UI组件库的广泛使用可能会导致同质化的问题。由于许多项目都使用相同的组件库,可能会导致不同的应用程序和网站看起来非常相似,缺乏个性和独特性。这种同质化可能会导致用户的视觉疲劳,降低他们对界面的兴趣和参与度。
我之前分享过三个界面,分别基于Element UI、antdesign和iview的,遮盖住logo,都是傻傻分不清的。


五、如何克服同质化,让组件库不再是阻力库
要克服同质化问题,让组件库不再成为阻力库,可以采取以下措施:
- 定制化设计:根据具体项目的需求和品牌特色,对组件库进行定制和优化。通过调整颜色、字体、图标等元素,以及改变组件的样式和布局,使其与项目的整体设计风格和用户需求相匹配。
- 创新设计:设计师应该不断创新,尝试新的设计思路和交互方式,以提供与众不同的用户体验。通过引入新的设计元素、动画效果或交互方式,使界面更加吸引人,并与其他应用程序或网站有所区别。
- 结合其他设计资源:除了组件库,设计师还可以结合其他设计资源,如插图、图标、配色方案等,以增加界面的个性化和独特性。这样可以打破同质化,为界面注入更多创意和个性。
- 用户研究和用户反馈:通过进行用户研究和用户反馈收集,了解用户的需求和偏好,从而更好地定制和优化组件库的设计。这样可以确保设计的个性化与用户的期望相符,提供更好的用户体验。
- 多样化的设计资源:设计师可以寻找和使用多样化的设计资源,包括不同的组件库、UI模板和设计工具。这样可以避免过度依赖单一的组件库,提供更多选择和灵活性。
- 设计系统的建立:建立设计系统可以帮助设计师更好地管理和组织设计资源,包括组件库。设计系统可以提供一致性的设计语言和规范,同时也可以为设计师提供灵活性和个性化的空间。
通过以上措施,设计师可以克服同质化问题,让组件库不再成为阻力库。设计师可以通过定制化设计、创新设计、结合其他设计资源和用户研究等方法,为用户提供更有个性和独特性的设计体验。