【JavaScript】JavaScript 程序流程控制 ⑤ ( 嵌套 for 循环 | 嵌套 for 循环概念 | 嵌套 for 循环语法结构 )
文章目录
- 一、嵌套 for 循环
- 1、嵌套 for 循环概念
- 2、嵌套 for 循环语法结构
- 二、嵌套 for 循环案例
- 1、打印三角形
- 2、打印乘法表
一、嵌套 for 循环
1、嵌套 for 循环概念
嵌套 for 循环 是一个 嵌套的 循环结构 , 其中一个 for 循环 位于另一个 for 循环的内部 , 分别是 外层 for 循环 和 内层 for 循环 ;
嵌套 for 循环 结构 常用于处理 二维数组 或 执行需要两个索引的任务 ;
2、嵌套 for 循环语法结构
嵌套 for 循环 的 语法结构如下 :
for ([外层循环初始化表达式]; [外层循环条件表达式]; [外层循环更新表达式]) { // 外层循环 循环体for ([内层循环初始化表达式]; [内层循环条件表达式]; [内层循环更新表达式]) { // 内层循环 循环体 // 可以访问 外层循环 和 内层循环 的 循环控制变量 } // 只能访问 外层循环 的 循环控制变量 , 不能访问 内层循环 的 循环控制变量
}
[外层循环初始化表达式]; [外层循环条件表达式]; [外层循环更新表达式] 是 外层循环 的 循环要素 ,
[外层循环初始化表达式]是 在循环开始之前设置循环变量的初始值 ,[外层循环条件表达式]是 每次循环 之前 的 检查条件 , 该表达式为true则执行循环体 , 否则退出循环 ;[外层循环更新表达式]是 更新 循环控制变量 的 表达式 ;
[内层循环初始化表达式]; [内层循环条件表达式]; [内层循环更新表达式] 是 内层循环 的 循环要素 ,
[内层循环初始化表达式]是 在循环开始之前设置循环变量的初始值 ,[内层循环条件表达式]是 每次循环 之前 的 检查条件 , 该表达式为true则执行循环体 , 否则退出循环 ;[内层循环更新表达式]是 更新 循环控制变量 的 表达式 ;
二、嵌套 for 循环案例
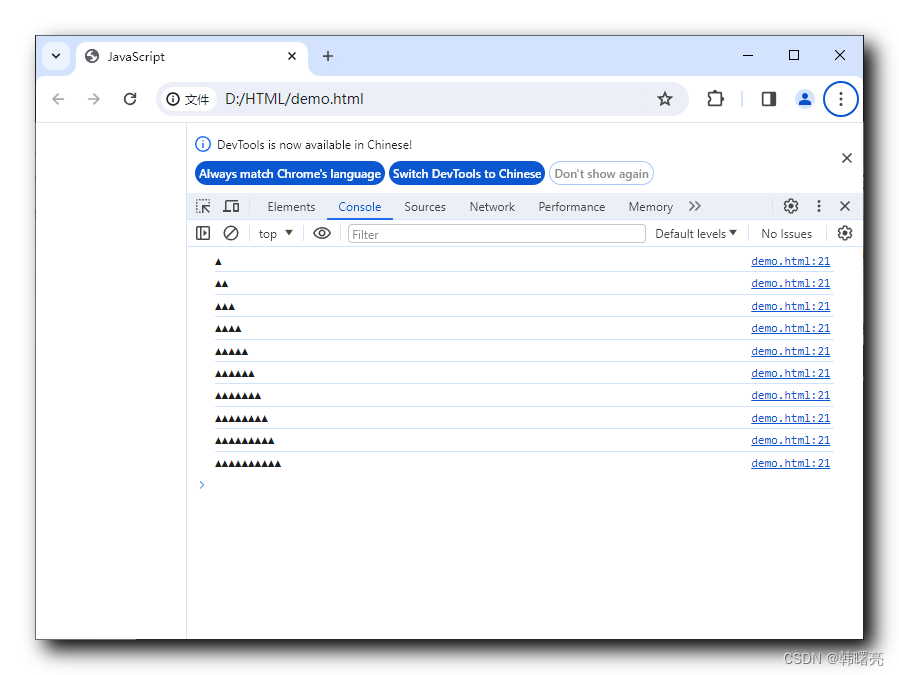
1、打印三角形
打印 10 行 三角形 字符 , 第一行打印 1 个三角形 , 第二行打印 2 个三角形 , … , 第十行打印 10 个三角形 ;
外层 for 循环 的 循环控制变量 初始值 为 1 , 可以控制 内存循环 的 打印次数 为 1 ;
代码示例 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><!-- 设置 meta 视口标签 --><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>JavaScript</title><style></style><script>// 嵌套 for 循环for (var i = 1; i <= 10; i++) {// 外层循环 循环体// 要拼接的字符串var str = "";for (var j = 0; j < i; j++) {// 内存循环 循环体str += "▲"}console.log(str);}</script>
</head><body>
</body></html>
执行结果 :

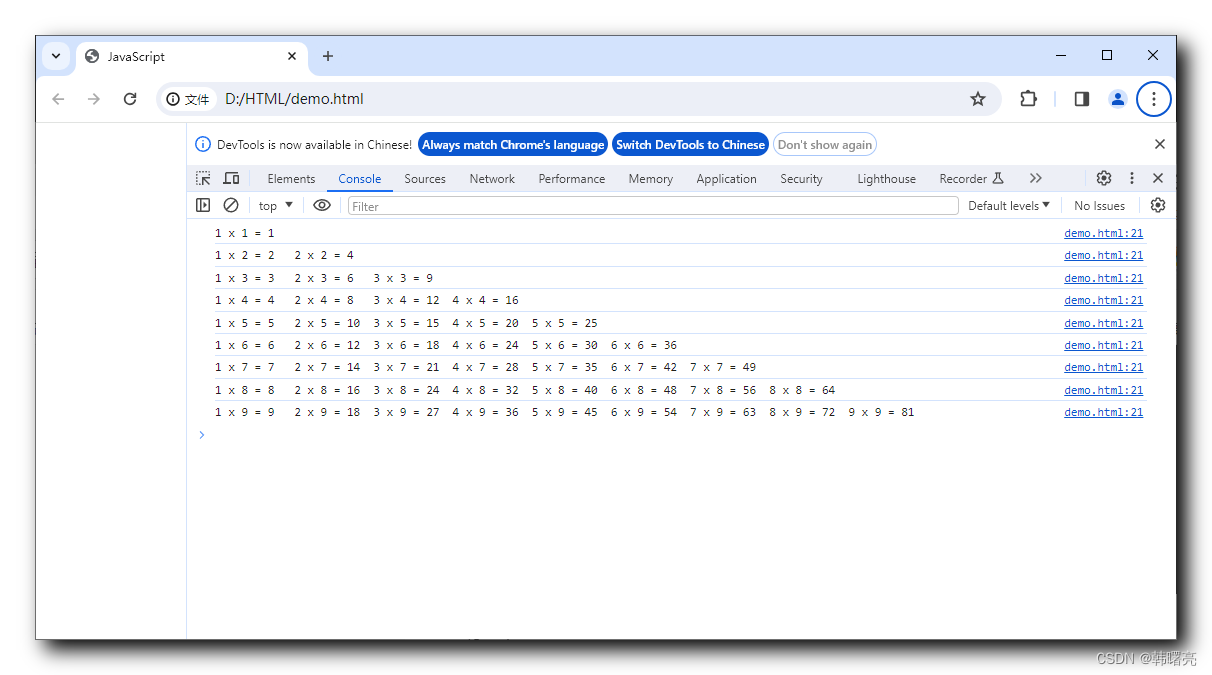
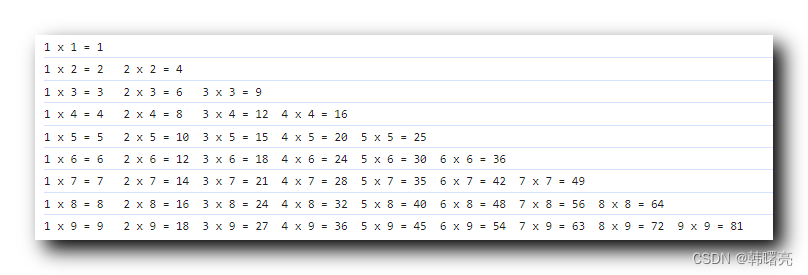
2、打印乘法表
乘法表 一共有 9 行 ,

外层 for 循环 , 控制着 循环控制变量 i 取值 1 ~ 9 ;
内存 for 循环 , 控制着 循环控制变量 j 取值 1 ~ i ;
对了进行对齐 , 每个乘法式子 之间使用 \t 进行间隔 ;
代码示例 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><!-- 设置 meta 视口标签 --><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>JavaScript</title><style></style><script>// 嵌套 for 循环for (var i = 1; i <= 9; i++) {// 外层循环 循环体// 要拼接的字符串var str = "";for (var j = 1; j <= i; j++) {// 内存循环 循环体str += j + " x " + i + " = " + (i * j) + "\t"}console.log(str);}</script>
</head><body>
</body></html>
执行结果 :