webpack5零基础入门-13生产模式
1.生产模式介绍
生产模式是开发完成代码后,我们需要得到代码将来部署上线。
这个模式下我们主要对代码进行优化,让其运行性能更好。
优化主要从两个角度出发:
- 优化代码运行性能
- 优化代码打包速度
2.生产模式准备
我们分别准备两个配置文件来放不同的配置
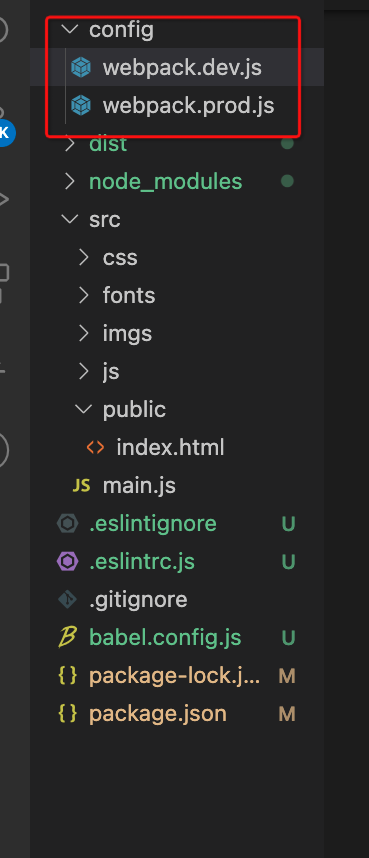
├── webpack-test (项目根目录)├── config (Webpack配置文件目录)│ ├── webpack.dev.js(开发模式配置文件)│ └── webpack.prod.js(生产模式配置文件)├── node_modules (下载包存放目录)├── src (项目源码目录,除了html其他都在src里面)│ └── 略├── public (项目html文件)│ └── index.html├── .eslintrc.js(Eslint配置文件)├── babel.config.js(Babel配置文件)└── package.json (包的依赖管理配置文件)
3.创建config文件夹来管理不同的config文件

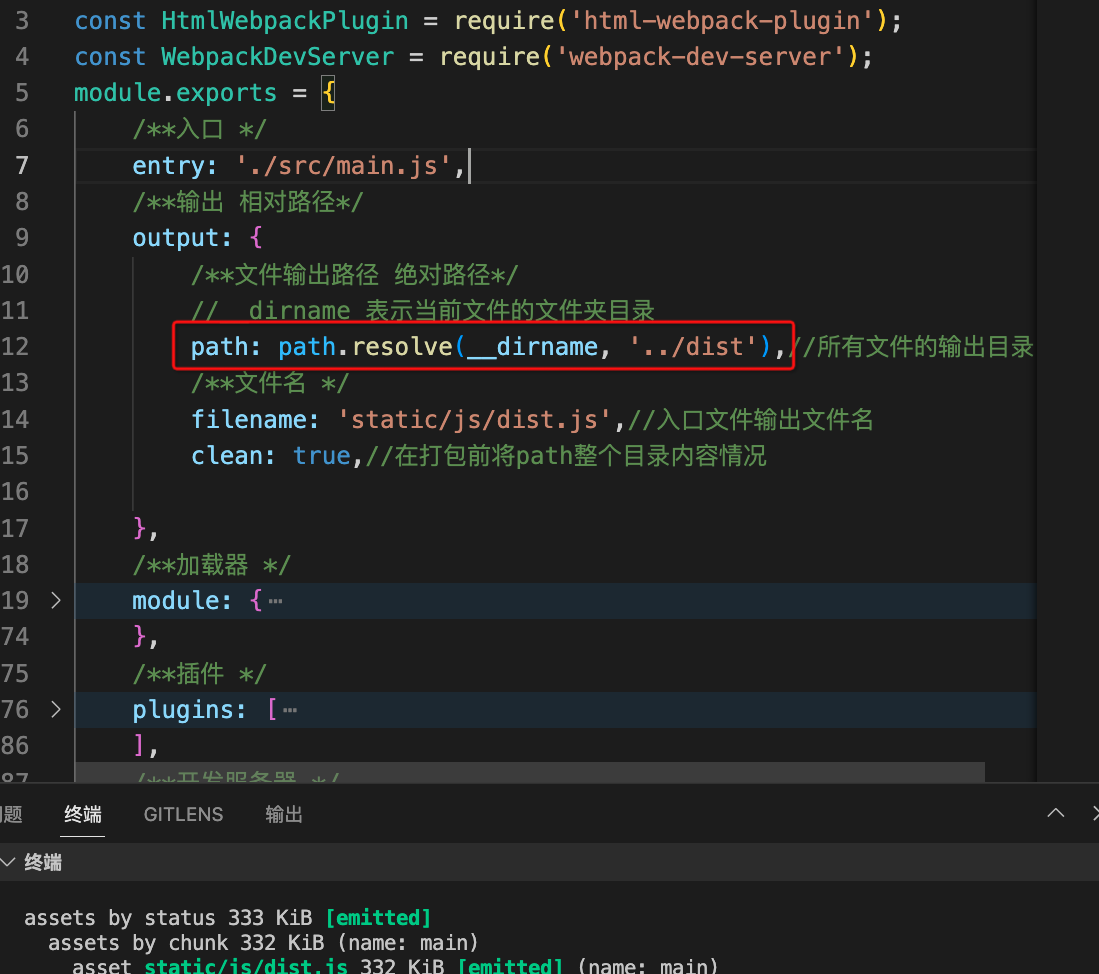
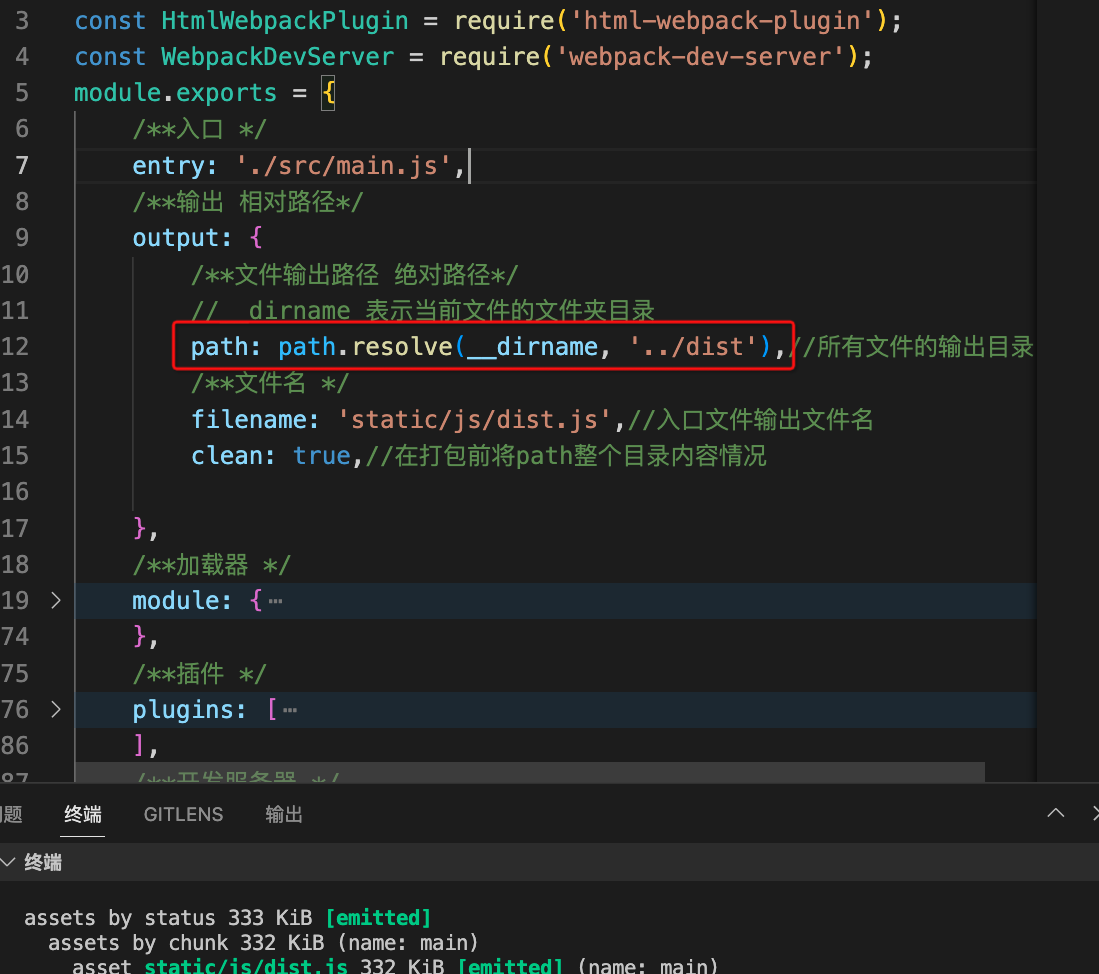
注意:此时要修改生产模式配置中output中的path的路径,因为这个路径是绝对路径,会收到当前文件所处文件夹路径的影响

在开发模式的配置中可以不用定义output中的path,因为开发模式不会产生输出,但filename需要指定

然后修改所有绝对路径

然后修改所有绝对路径

生产模式还需要将mode改成production,并去除devServer配置,这样才能输出文件

const path = require('path');//nodejs用来处理路径问题的模块
const ESLintPlugin = require('eslint-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const WebpackDevServer = require('webpack-dev-server');
module.exports = {/**入口 */entry: './src/main.js',/**输出 相对路径*/output: {/**文件输出路径 绝对路径*///__dirname 表示当前文件的文件夹目录path: path.resolve(__dirname, '../dist'),//所有文件的输出目录/**文件名 */filename: 'static/js/dist.js',//入口文件输出文件名clean: true,//在打包前将path整个目录内容情况},/**加载器 */module: {rules: [//loader的配置{/**test 代表要检测的文件 */test: /\.css$/, //只检测.css文件use: ['style-loader', 'css-loader'],//对检测到文件使用哪些loader},{test: /\.less$/,//只检测.less文件//loader:'xxx',loader只能使用一个loader,use可以使用多个loaderuse: ['style-loader', 'css-loader', 'less-loader'],//对检测到文件使用哪些loader},{test: /\.s[ac]ss$/,//只检测.sass文件use: ['style-loader', 'css-loader', 'sass-loader'],},{test: /\.styl$/,//只检测.stylus文件use: ['style-loader', 'css-loader', 'stylus-loader']},{test: /\.(png|jpe?g|gif|webp)$/,type: 'asset/resource',parser: {dataUrlCondition: {//小于10kb的图标转base64,减少请求数量maxSize: 10 * 1024 // 10kb}},generator: {//输出图片名称//[hash:10]hash值取前10位filename: 'static/imgs/[hash:10][ext][query]'}},/**图标字体相关配置 */{test: /\.(ttf|woff2?|mp3|mp4|avi)$/,//只对ttf、woff2资源起作用type: 'asset/resource',//加上/resource表示将资源原封不动的打包出来generator: {filename: "static/media/[hash][ext][query]"}},{test: /\.js$/,/**排除哪些文件 */exclude: /(node_modules)/,loader: 'babel-loader',// options: {// presets: ['@babel/preset-env'],// },},]},/**插件 */plugins: [//plugin配置new ESLintPlugin({/** 检测哪些文件 */context: path.resolve(__dirname, '../src')}),new HtmlWebpackPlugin({/**模板 */template: path.resolve(__dirname, '../src/public/index.html')})],/**模式 */mode: 'production'
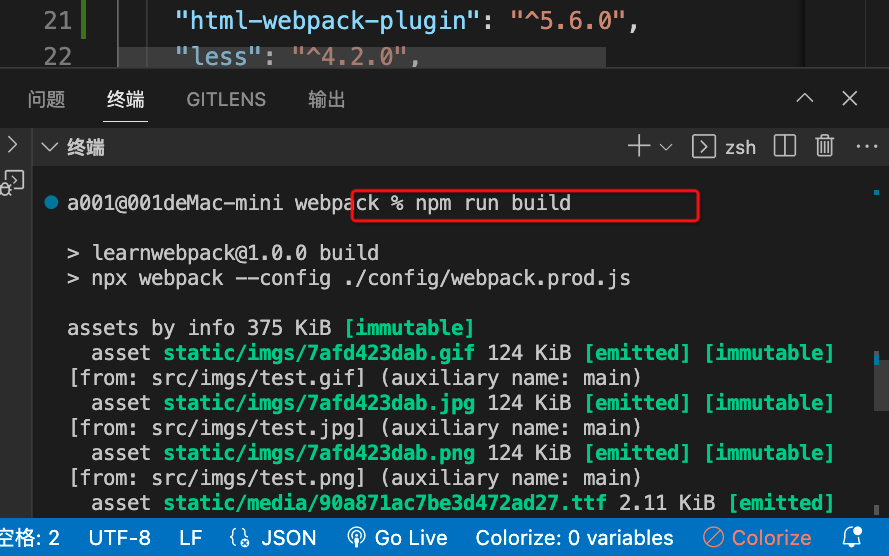
}4.执行命令运行配置进行打包
npx webpack serve --config ./config/webpack.dev.js

可以看到开发模式下不会有输出文件
npx webpack --config ./config/webpack.prod.js

可以看到生产模式下会有输出
注意生成模式的命令不要带serve
同时可以看到生产模式下打包后的js文件也被压缩了

5.配置脚本简化指令
修改package.json添加脚本启动指令