xss靶场绕过
目录
第一关
原理
payload
第二关
原理
payload
第三关
原理
payload
第四关
原理
payload
第五关
原理
payload
第六关
原理
payload
第七关
原理
payload
第八关
原理
payload
第九关
原理
payload
第十关
原理
payload
第十一关
原理
payload
第十二关编辑
原理
payload
第十三关
原理
payload
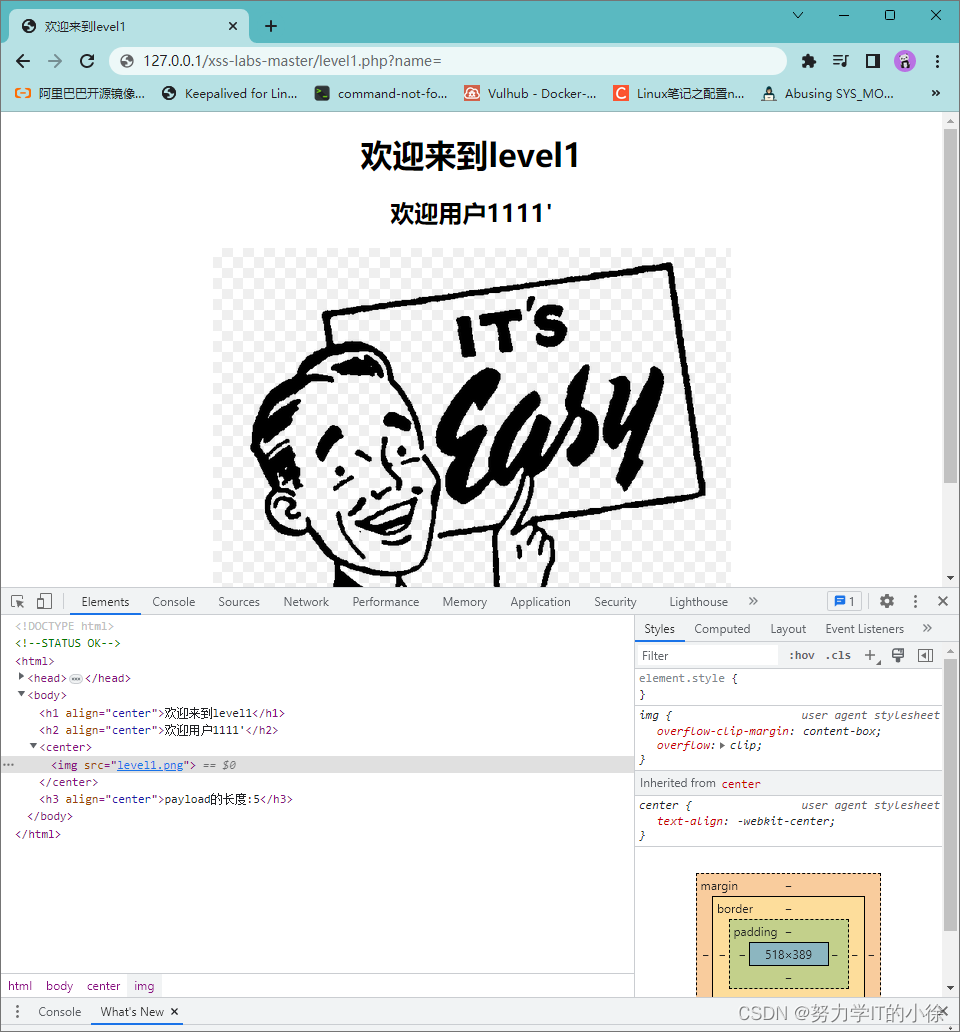
第一关


原理
由于没有对用户的输入做任何限制,因此可以直接使用<script>标签,实现弹窗。
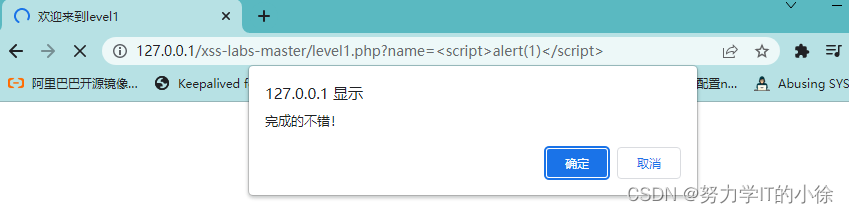
payload
<script>alert(1)</script>
第二关


原理
可以看到,用户的输入在 <from>表单当中,此时就可以对<input>标签先进行闭合,然后在后面增加<script>标签的弹窗语句,实现弹窗。
payload
"><script>alert(1)</script>
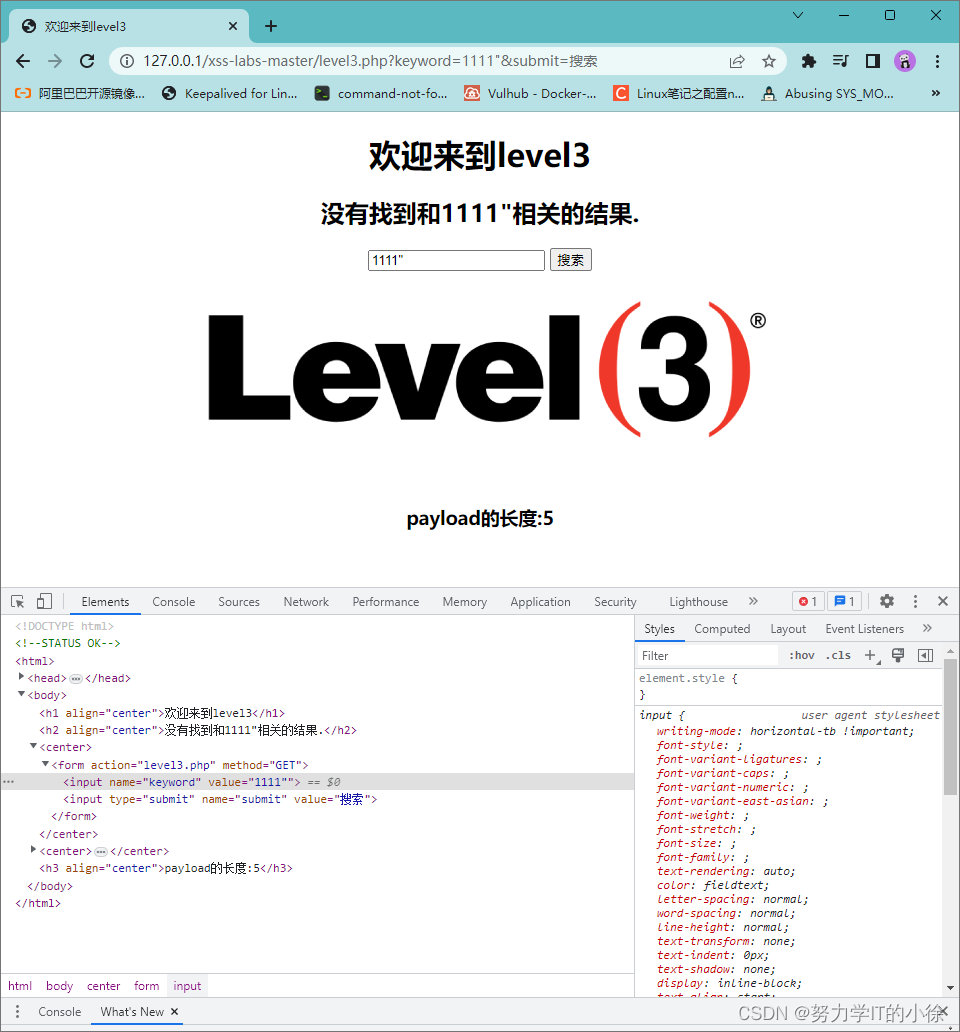
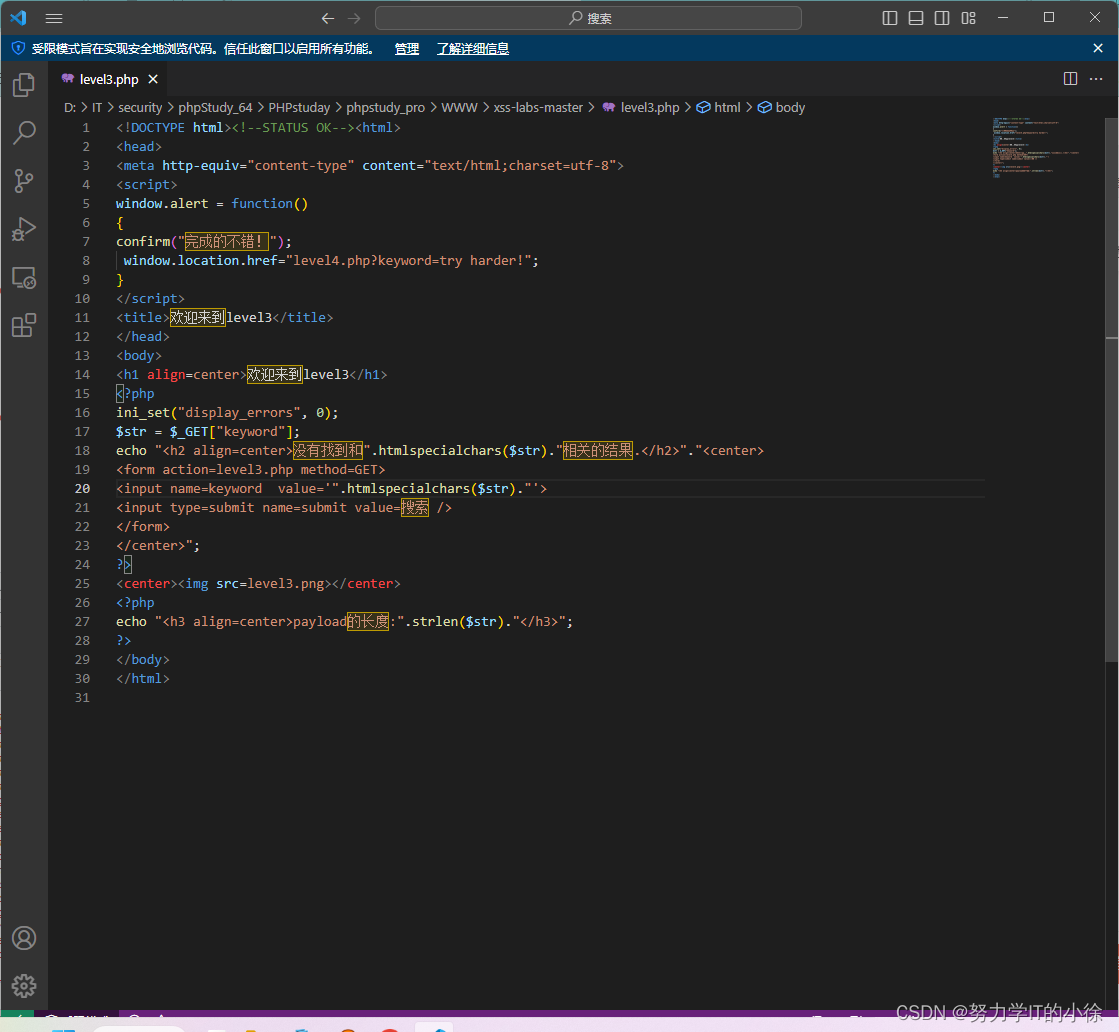
第三关


原理
从PHP代码中可以看到,存在一个htmlspecialchars的过滤函数,此函数可以将特殊字符转换为HTML实体,具体可看https://www.php.net/manual/zh/function.htmlspecialchars.php
上面PHP代码中由于htmlspecialchars函数没有跟相关参数,导致单引号仍然可以闭合前面的单引号。因此实现弹窗。
payload
' onclick=alert(1)//
第四关


原理
可以看出PHP对><进行了过滤,<from>表单则直接将用户的输入进行><过滤后直接赋予了<input>,此时通过双引号进行闭合,实现弹窗。
payload
" onclick=alert(1)//
第五关


原理
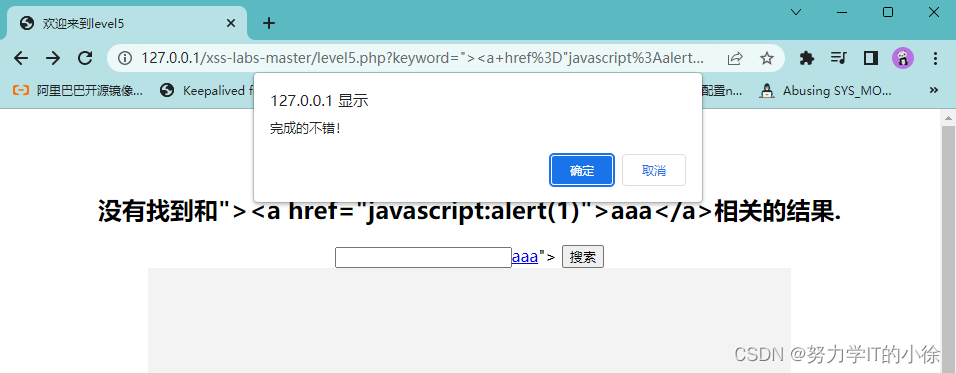
在PHP中过滤了<script和on关键字,用户过滤后的输入则直接传到<input>中,使用">将<input>标签闭合,此时使用<a>标签,实现弹窗
payload
"><a href="javascript:alert(1)">aaa</a>
第六关


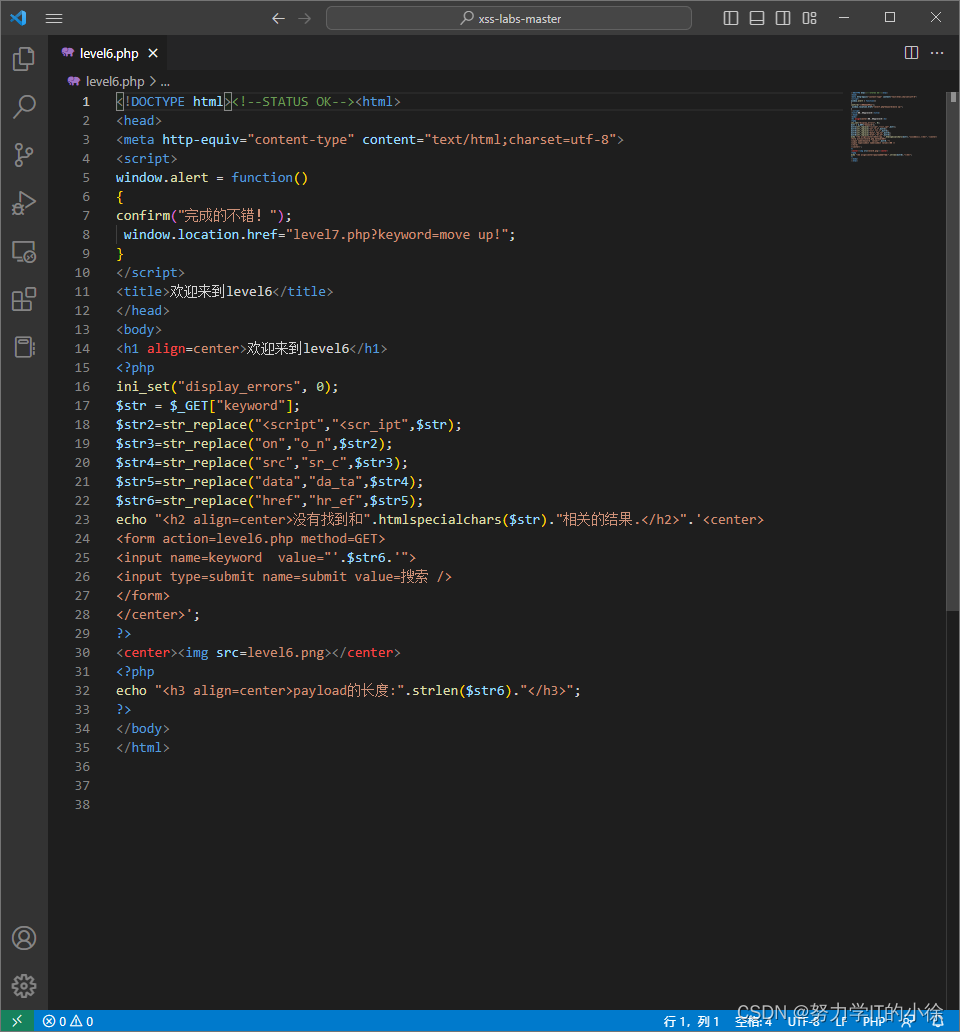
原理
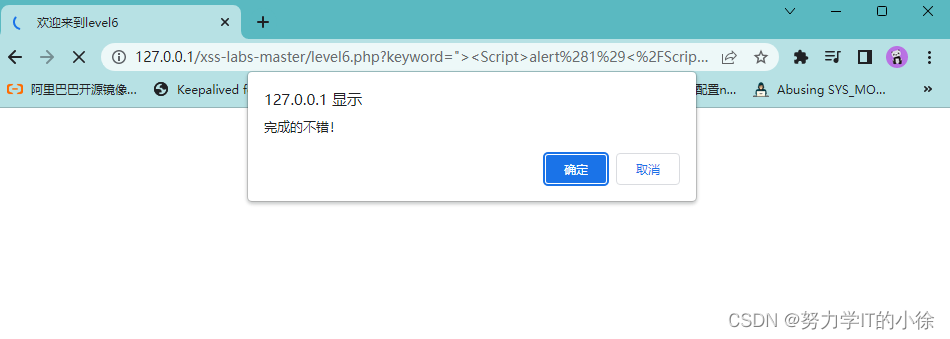
在PHP中<script、on、src、data、href关键字都被过滤掉了,用户过滤后的输入被传到<input>中,使用">对<input>标签进行闭合,由于没有过滤大小写,可以通过使用大小写的方式进行绕过,实现弹窗。(在HTML中忽略大小写字母,而在js中则严格区分大小写字母)
payload
"><Script>alert(1)</Script>
第七关


原理
在PHP中可以看到,将用户输入的字符首先进行小写字母的转换,再对用户的输入进行关键字过滤,比如script、on、src、data、href关键字的替换。将传递的参数传递到<input>中,使用">将<input>标签进行闭合。由于用户的输入是一次性传递过去,这些关键字只能过滤一次,因此可以使用双拼写的形式进行绕过,实现弹窗。
payload
" oonnclick=alert(1)//
第八关


原理
在PHP中,用户的输入首先进行了小写字母的转换,其次对script、on、src、data、href、"关键字进行了替换。将过滤后的参数传递到<input>中,由于过滤了",因此无法闭合,只能在想其他办法进行绕过,编码就是很不错的一种方法,将javascript转为HTML实体编码,进行绕过,实现弹窗。
payload
javascript:alert(1)
第九关


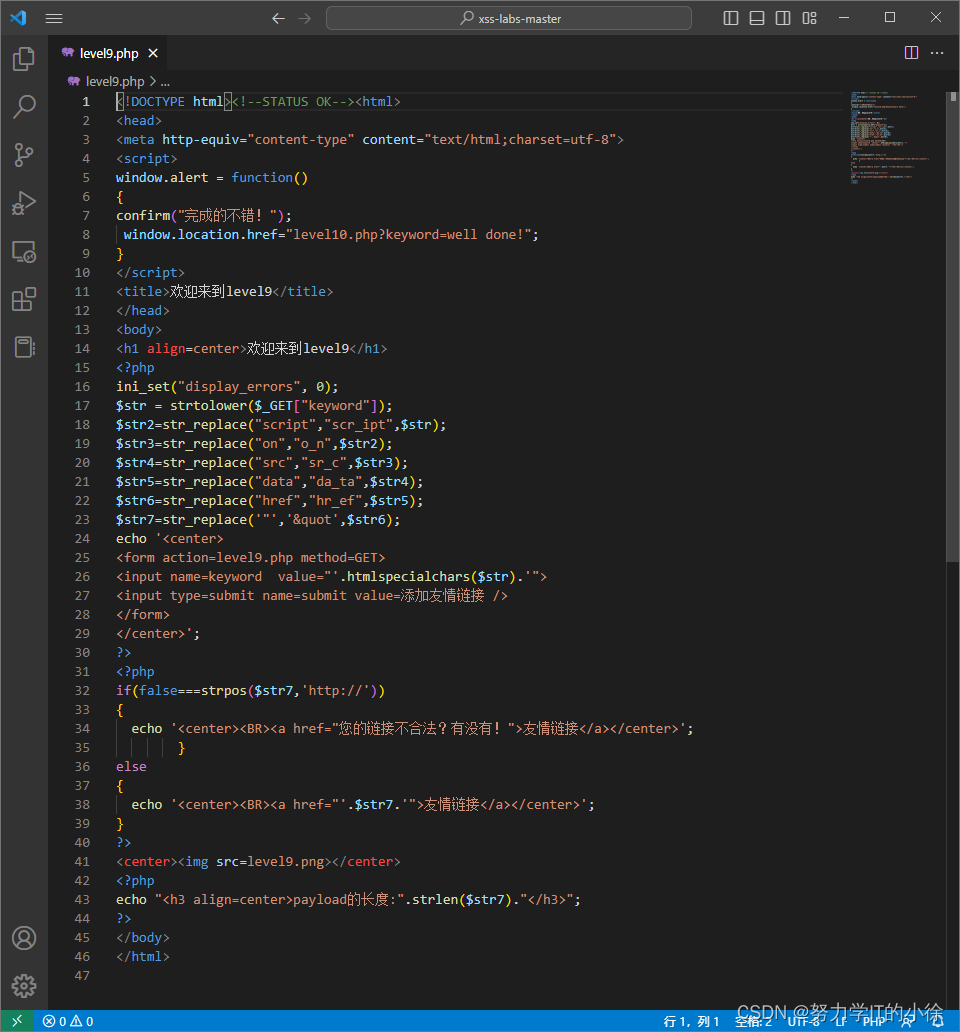
原理
在PHP中可以看到,用户的输入首先经过小写字母的转换,然后是关键字script、on、src、data、href、"都进行了替换。存在一个if语句,用户的输入必须存在一个http://协议名,此时可以通过对javascript进行HTML编码,在使用注释将http://注释掉,实现弹窗。
payload
javascript:alert(1)//http://
第十关


原理
首先先尝试在<input>的name属性开始传递参数,观察哪一行<input>可以插入数据,尝试过后发现"t_sort"可以看到数据的插入,用"闭合value属性,使用type="text"将其type="hidden"覆盖掉,为了方便看到插入的数据,在使用点击事件来进行绕过,实现弹窗
payload
t_link=1111&t_history=1111&t_sort=1111"%20onclick=alert(1)%20type="text"
第十一关




原理
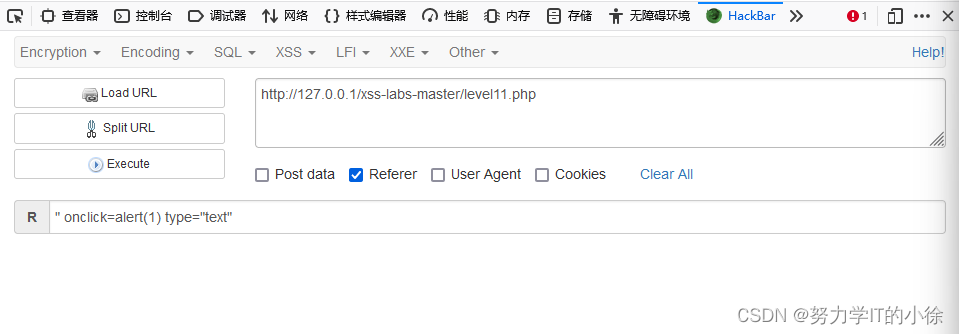
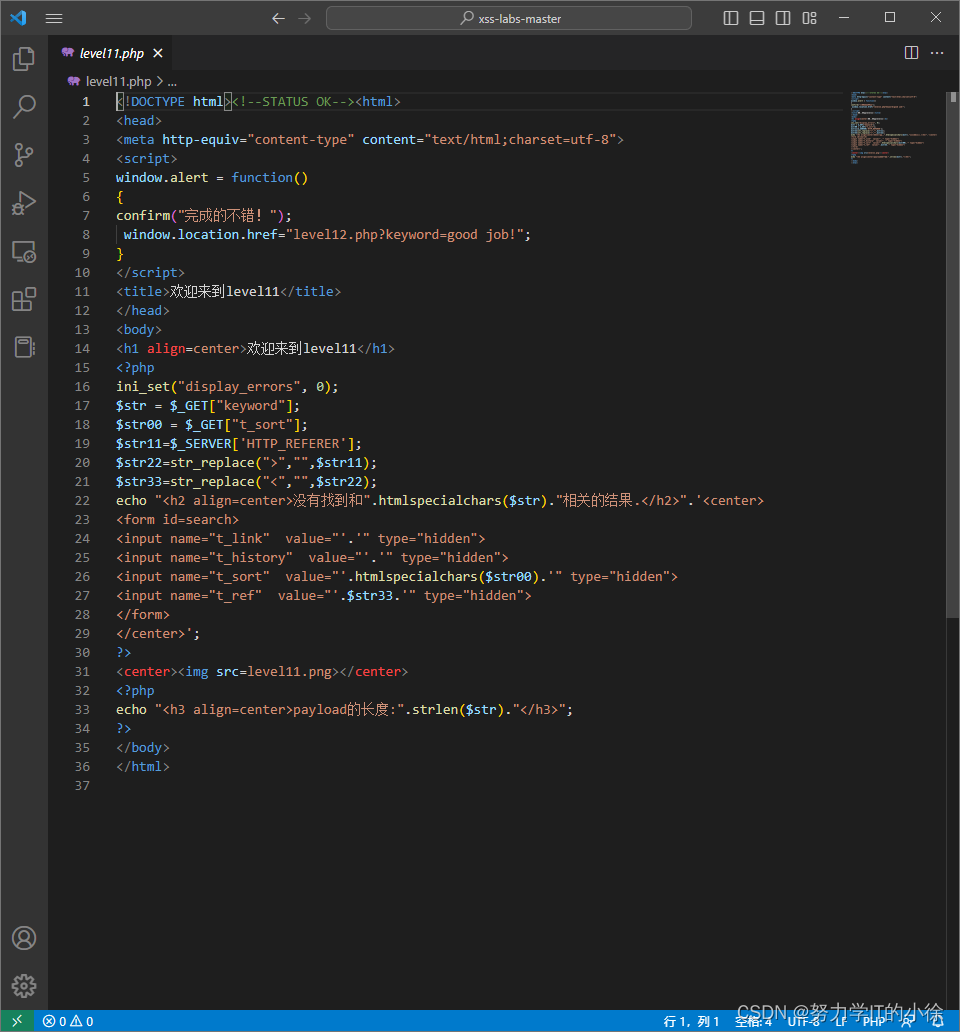
首先尝试在<input>标签中的name属性传递参数来观察,看哪个<input>标签的有数据显示,看到的t_sort出现数据,但是仔细观察会发现,我们传递的" οnclick=alert(1) type="text"参数中,双引号没有和前面的双引号发生闭合,因此我们需要找其他方式,使用火狐的hackbar插件,对t_ref属性进行传参,发现参数可以显示出来,因此再次尝试" οnclick=alert(1) type="text",结果不出意料,实现弹窗。
payload
" onclick=alert(1) type="text"
第十二关


原理
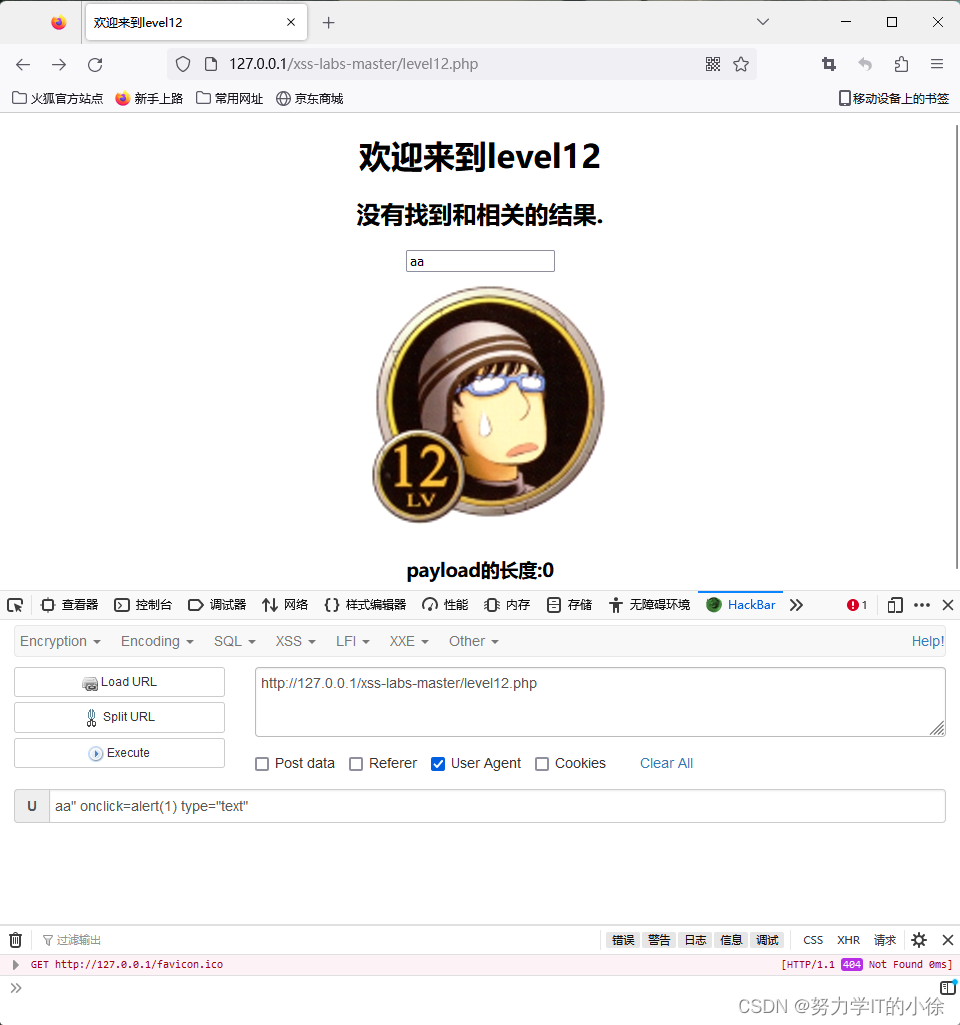
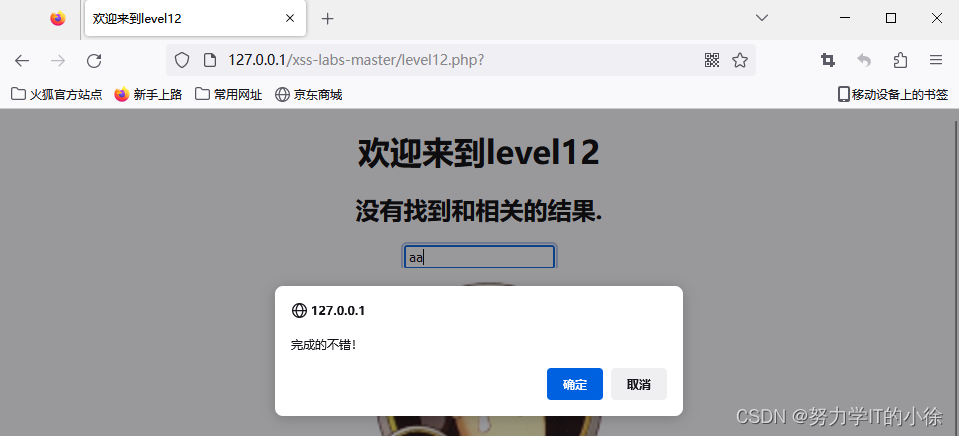
这一关的原理与是一关原理类同,几乎就是一模一样,只是换了一个属性而已,通过user Agent字段来实现绕过,实现弹窗。
payload
aa" onclick=alert(1) type="text"
第十三关



原理
这一关与十二管原理类同,通过Cookies来进行绕过,实现弹窗。
payload
aaa" onclick=alert(1) type="text"
