Node.js的简单学习一-----未完待续
文章目录
- 前言
- 学习目标
- 一、初识Node.js
- 1.1 回顾与思考
- 1.1.1 需要掌握那些技术
- 1.1.2 浏览器中的JavaScript的组成部分
- 1.2 Node.js简介
- 1 什么是Node.js
- 2 Node.js中的JavaScript运行环境
- 3 Node.js 可以做什么
- 1.3 Node.js环境的安装
- 1.4 在Node.js环境中执行JavaScript 代码
- 终端中的快捷键
- 二、fs 文件系统模块
- 2.1 什么是fs 文件系统模块
- 2.2 读取文件中的内容
- VScode下载及环境配置([b站视频](https://www.bilibili.com/video/BV1Cu411y7vT/?spm_id_from=333.337.search-card.all.click&vd_source=f8de2612955c44109b1513ec35ab72d4))
- 01.使用readfile读取文件的方法.js
- 02判断文件是否读取成功.js
- 2.3 向指定的文件中写入内容
- 2.4 练习-考试成绩整理
- 2.5 fs文件系统模块
- __dirname
- 三、path路径模块
- 3.1 什么是path路径模块
- 3.2 路径拼接
- path.join()拼接路径
- 3.3 获取路径中的文件名
- 3.4 获取路径中的文件名
- 3.5 综合按理 - 时钟案例
- 终端清屏快捷键 cls
- 四、http模块
- 4.1 什么是http模块
- 4.2 http模块的作用
- 4.3 服务器相关的概念
- 4.4 创建基本服务器
- 停止服务器快捷键: ctrl + c
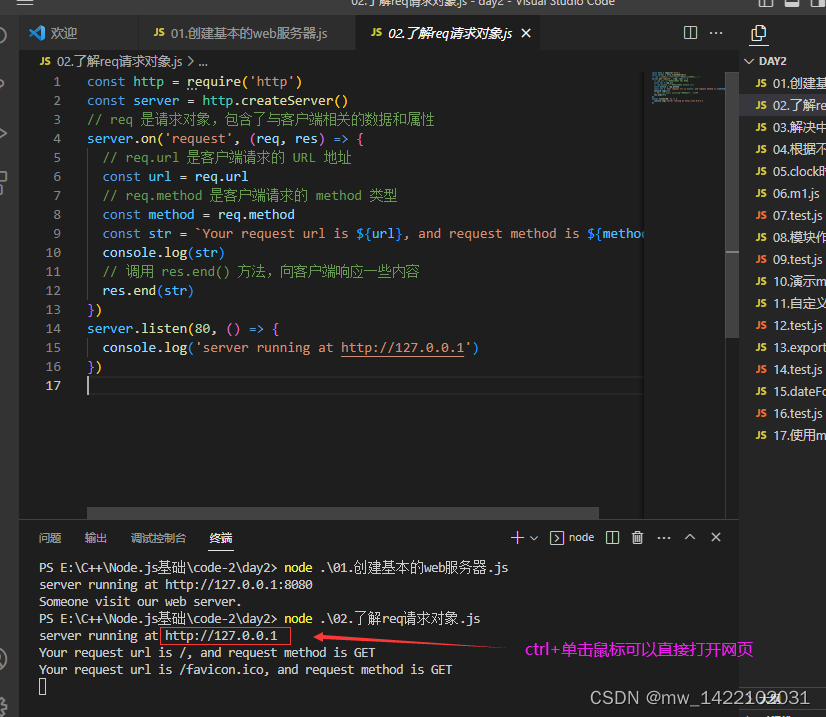
- 快速打开网页方法: ctrl + 单击鼠标
- 4.
- 2.4 练习-考试成绩整理
- 总结 #pic_center
前言
只是为方便学习,不做其他用途,参考文章:Node.js 简介、视频:黑马程序员Node.js全套入门教程 和网页:Nodejs 基础
学习目标

一、初识Node.js
1.1 回顾与思考
1.1.1 需要掌握那些技术
我没掌握(难受)

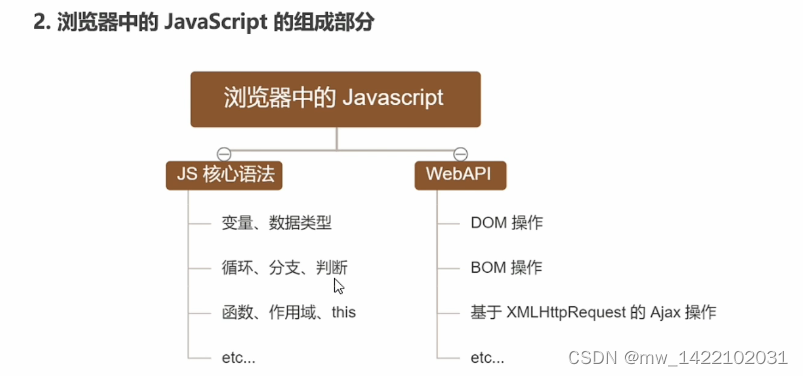
1.1.2 浏览器中的JavaScript的组成部分



DOM 概述:文档对象模型 (DOM) 是 HTML 和 XML 文档的编程接口。
BOM: 是PDM/MRPⅡ/ERP信息化系统中最重要的基础数据,其组织格式设计合理与否直接影响到系统的处理性能,因此,根据实际的使用环境,灵活地设计合理且有效的BOM是十分重要的。
什么是 API?:API 是允许两个软件组件使用一组定义和协议相互通信的机制。例如,气象局的软件系统包括每天的天气数据。您手机上的天气应用程序通过 API 与该系统“对话”,并在您的手机上显示每天的最新天气信息。

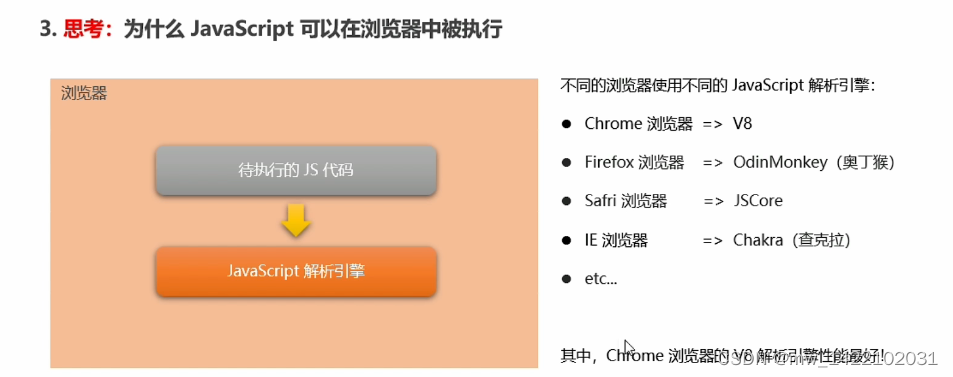
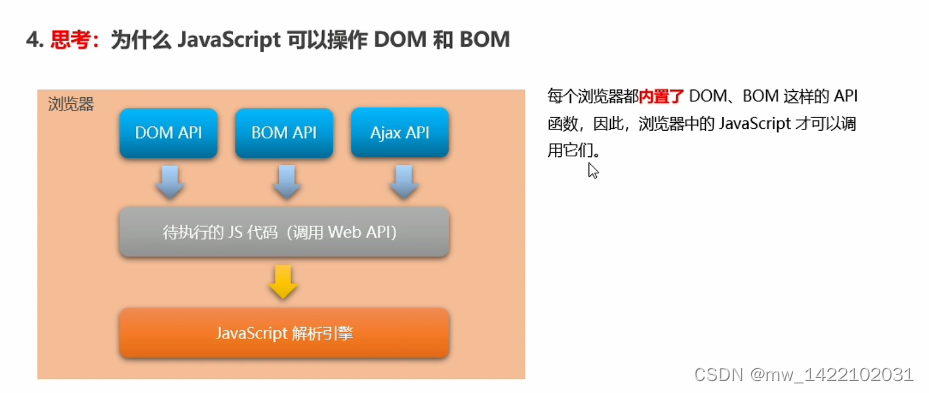
1.2 Node.js简介
1 什么是Node.js
Node.js是一个基于Chrome V8引擎的JavaScript运行环境。
2 Node.js中的JavaScript运行环境

3 Node.js 可以做什么


1.3 Node.js环境的安装



1.4 在Node.js环境中执行JavaScript 代码
创建js文件:
- 新建文本文档(.txt文件)
- 进入编辑
- 输入:console.log(‘Hello Node.js’)
- 另存文件,文件类型记得选 所有文件 ,然后将文件名后缀改为 “.js” 就可以了


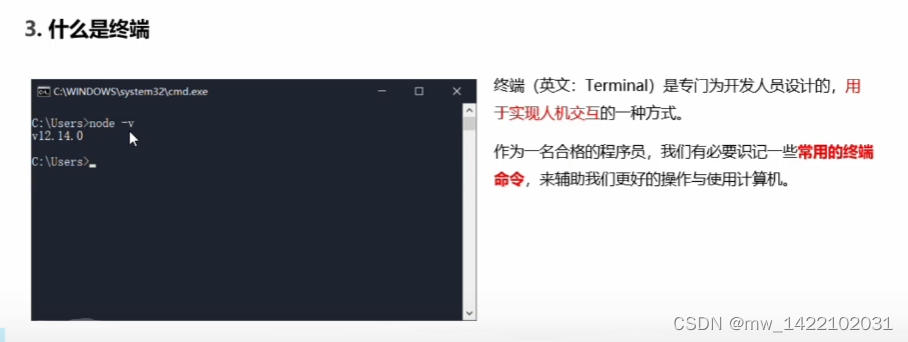
在终端(参考文章Windows 命令行 (cmd) 切换盘符)中运行js文件:

| 注: 快捷打开方式,在目录文件夹下,按住shift键+点击右键 |


出现窗口

终端中的快捷键


二、fs 文件系统模块
2.1 什么是fs 文件系统模块
fs模块是Nodejs官方提供的、用来操作文件的模块。它提供了一系列的方法和属性,用来满足用户对文件的操作需求

2.2 读取文件中的内容
读取文件的语法格式:


VScode下载及环境配置(b站视频)
01.使用readfile读取文件的方法.js
// 1. 导入fs模块
const fs = require('fs')// 2. 调用fs.readFile()方法读取文件/* fs.readFile()的语法格式*/
//fs.readFilde(path[.options],callback)/*
调用fs.readFile()
参数1:读取文件存放的路径
参数2:读取文件时采用的编码格式
参数3:回调函数,拿到失败和成功的结果
*//*以utf8的编码格式,读取文件的内容,并打印err和dataStr的值*/fs.readFile('./files/1.txt', 'utf8', function(err, dataStr) {
// 'utf8'为编码格式
// 读取后会 运行function函数:
/*读取成功,err为null, dataStr为对应读取的数据 */
/*读取失败,err为 错误对象 , dataStr 为 undefined*//*打印读取失败的结果*/
console.log(err)
console.log('-------')
/*打印读取成功的结果*/
console.log(dataStr)})02判断文件是否读取成功.js

const fs = require( 'fs')fs.readFile('./files/1.txt', 'utf8', function(err,dataStr){if (err) {return console.log('读取文件失败!' + err.message)}console.log('读取文件成功!' + dataStr)})

2.3 向指定的文件中写入内容
fs.wirteFile()的语法格式:

/*语法格式*/
//fs.writeFile(file, data[.options], callback)/*
参数1:必选,写入文件的存放路径
参数2:必选,写入的内容
参数3:可选,编码格式,如utf8
参数4:必选,文件写入后的回调函数
*/const fs = require('fs')fs.writeFile('./files/2.txt','abcd',function(err){
/*读取成功,err为null*/
/*读取失败,err为 错误对象*/
console.log(err)
})
2.4 练习-考试成绩整理

注意:不要多空格,空格读取后是换行符

代码:
const fs = require('fs')fs.readFile('./成绩.txt','utf8',function(err,dataStr){if(err)return console.log('读取失败'+ err.message)// console.log('读取文件成功!'+dataStr)const arrOld = dataStr.split(' ')const arrNew = []arrOld.forEach(item => {arrNew.push(item.replace('=', ': '))})console.log(arrNew)const newStr = arrNew.join('\r\n') console.log(newStr)fs.writeFile('./成绩-ok.txt',newStr,function(err){if(err){return console.log('写入文件失败!' + err.message)}console.log('成绩写入成功')})
})
:

2.5 fs文件系统模块

fs模块–路径动态拼接的问题:
- 在使用fs 模块操作文件时,如果提供的操作路径是以./或…/开头的相对路径时,很容易出现路径动态拼接错误的问题。
- 原因:代码在运行的时候,会队执行node命令时所处的目录,动态拼接出被操作文件的完整路径。(相对于用户所在目录,而不是相对于文件目录)
__dirname
- __dirname表示当前文件所处的目录,更改后可解决路径问题
三、path路径模块
3.1 什么是path路径模块

3.2 路径拼接
path.join()拼接路径
- 使用path.join(方法,可以把多个路径片段拼接为完整的路径字符串,语法格式如下
path.join([...path])
const path = require('path')// 注意: ../ 会抵消前面的路径
const pathStr = path.join('/a', '/b/c', '../', './d', 'e')
console.log(pathStr) // 输出\a\b\d\econst pathStr2 = path.join(__dirname, './files/1.text')
console.log(pathStr2) // 将相对路径转化为绝对路径3.3 获取路径中的文件名


/*导入path模块*/
const path = require('path')/*定义文件的存放路径*/
const fpath = '/a/b/c/index.html'const fullName = path.basename(fpath)
/*打印出文件名index.html*/
console.log(fullName)const nameWithoutExit = path.basename(fpath, '.html')
/*打印出index,移除了.html*/
console.log(nameWithoutExit)3.4 获取路径中的文件名


3.5 综合按理 - 时钟案例




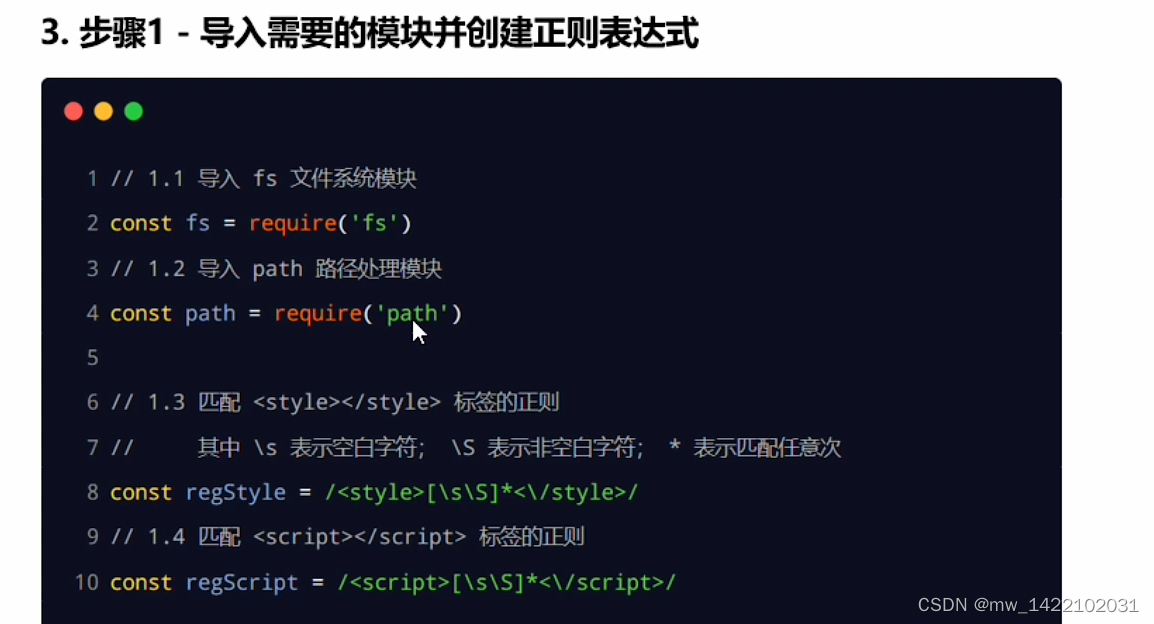
// 1.1 导入 fs 模块
const fs = require('fs')
// 1.2 导入 path 模块
const path = require('path')// 1.3 定义正则表达式,分别匹配 <style></style> 和 <script></script> 标签
const regStyle = /<style>[\s\S]*<\/style>/
const regScript = /<script>[\s\S]*<\/script>/// 2.1 调用 fs.readFile() 方法读取文件
fs.readFile(path.join(__dirname, '../node.js—资料/day1/素材/index.html'), 'utf8', function(err, dataStr) {// 2.2 读取 HTML 文件失败if (err) return console.log('读取HTML文件失败!' + err.message)// 2.3 读取文件成功后,调用对应的三个方法,分别拆解出 css, js, html 文件resolveCSS(dataStr)resolveJS(dataStr)resolveHTML(dataStr)
})// 3.1 定义处理 css 样式的方法
function resolveCSS(htmlStr) {// 3.2 使用正则提取需要的内容const r1 = regStyle.exec(htmlStr)// 3.3 将提取出来的样式字符串,进行字符串的 replace 替换操作const newCSS = r1[0].replace('<style>', '').replace('</style>', '')// 3.4 调用 fs.writeFile() 方法,将提取的样式,写入到 clock 目录中 index.css 的文件里面fs.writeFile(path.join(__dirname, './clock/index.css'), newCSS, function(err) {if (err) return console.log('写入 CSS 样式失败!' + err.message)console.log('写入样式文件成功!')})
}// 4.1 定义处理 js 脚本的方法
function resolveJS(htmlStr) {// 4.2 通过正则,提取对应的 <script></script> 标签内容const r2 = regScript.exec(htmlStr)// 4.3 将提取出来的内容,做进一步的处理const newJS = r2[0].replace('<script>', '').replace('</script>', '')// 4.4 将处理的结果,写入到 clock 目录中的 index.js 文件里面fs.writeFile(path.join(__dirname, './clock/index.js'), newJS, function(err) {if (err) return console.log('写入 JavaScript 脚本失败!' + err.message)console.log('写入 JS 脚本成功!')})
}// 5.1 定义处理 HTML 结构的方法
function resolveHTML(htmlStr) {// 5.2 将字符串调用 replace 方法,把内嵌的 style 和 script 标签,替换为外联的 link 和 script 标签const newHTML = htmlStr.replace(regStyle, '<link rel="stylesheet" href="./index.css" />').replace(regScript, '<script src="./index.js"></script>')// 5.3 写入 index.html 这个文件fs.writeFile(path.join(__dirname, './clock/index.html'), newHTML, function(err) {if (err) return console.log('写入 HTML 文件失败!' + err.message)console.log('写入 HTML 页面成功!')})
}终端清屏快捷键 cls
四、http模块
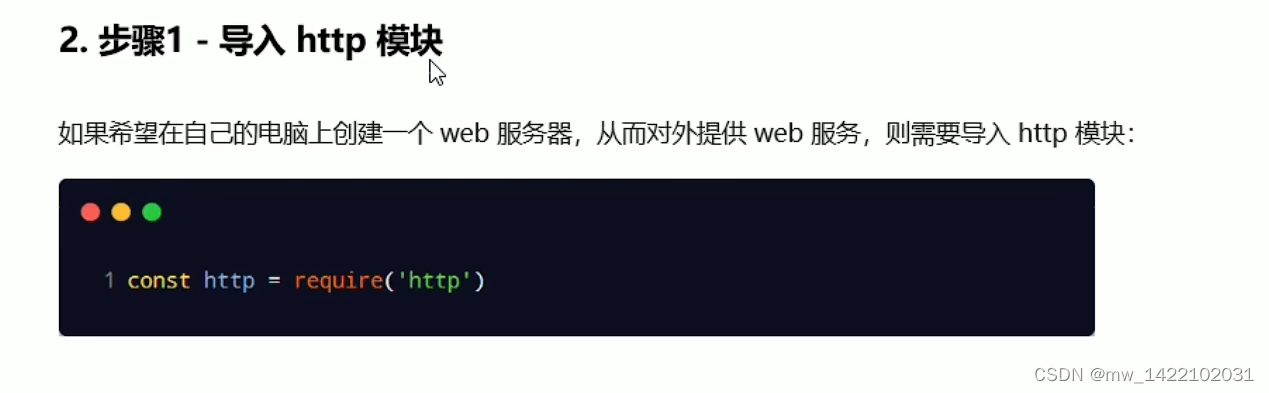
4.1 什么是http模块

4.2 http模块的作用
服务器和普通电脑的区别在于,服务器上安装了web服务器软件,例如:IIS、Apache等。通过安装这些服务器软件,就能把一台普通的电脑变成一台web服务器。
在Node.js 中,我们不需要使用IIS、Apache等这些第三方web服务器软件。因为我们可以基于Node,js提供的http模块,通过几行简单的代码,就能轻松的手写一个服务器软件,从而对外提供web服务。
4.3 服务器相关的概念

- ping www.baidu.com



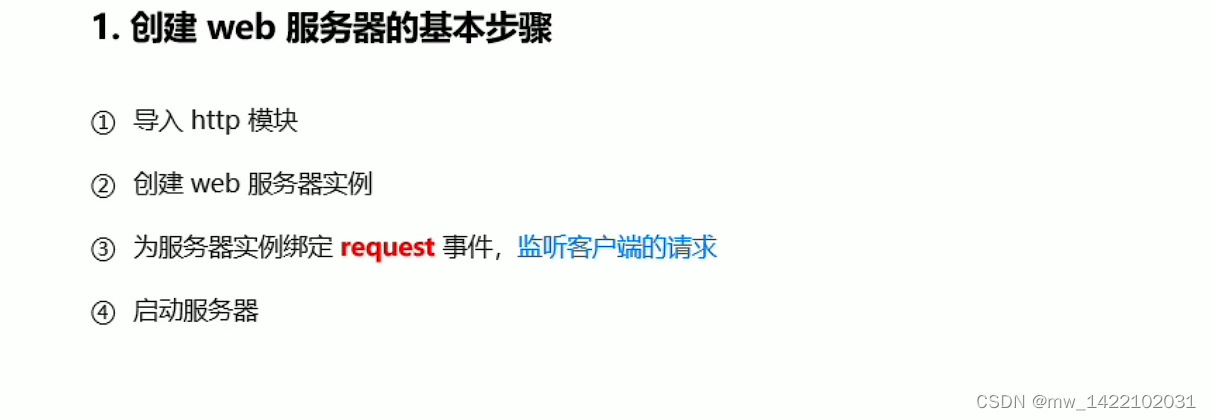
4.4 创建基本服务器





| 代码: |
// 1. 导入 http 模块
const http = require('http')
// 2. 创建 web 服务器实例
const server = http.createServer()
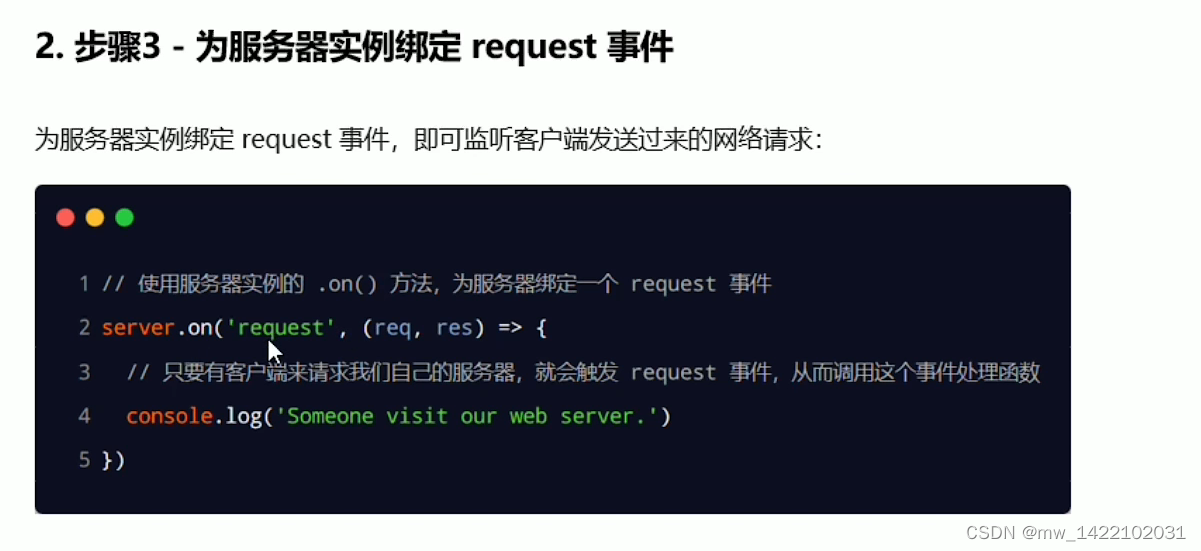
// 3. 为服务器实例绑定 request 事件,监听客户端的请求
server.on('request', function (req, res) {console.log('Someone visit our web server.')
})
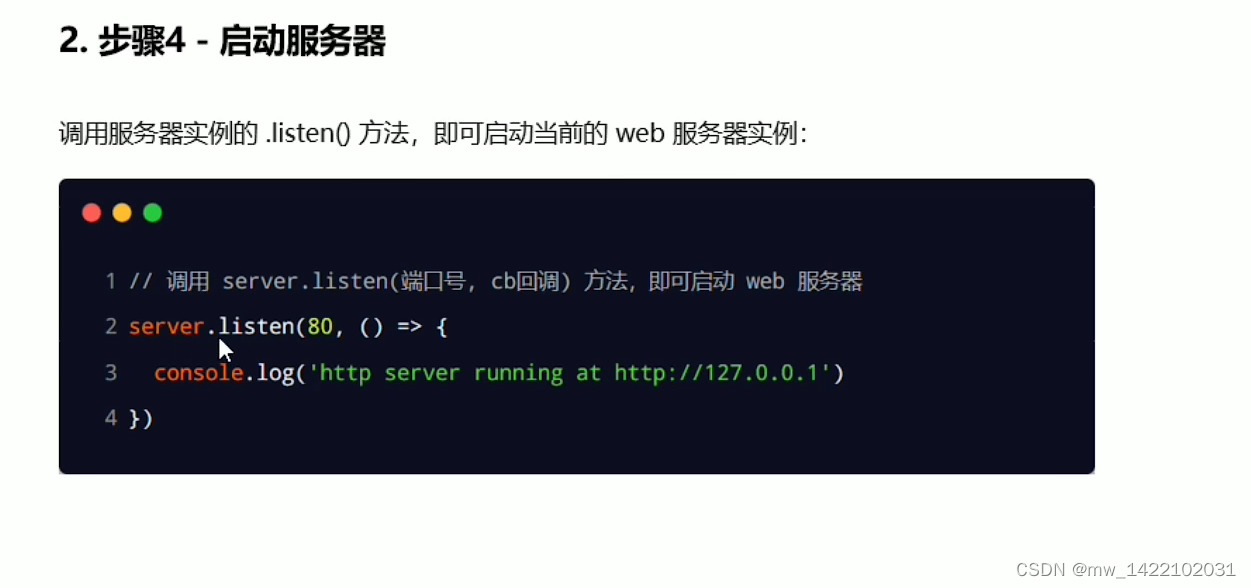
// 4. 启动服务器
server.listen(8080, function () { console.log('server running at http://127.0.0.1:8080')
})停止服务器快捷键: ctrl + c

快速打开网页方法: ctrl + 单击鼠标

4.
2.4 练习-考试成绩整理
总结 #pic_center
空格 空格
:
| 二维数 |
| 1 |
| 1 |
| 1 |





